SEO用語解説 - D
クローラーのインデックスを促進する「サイトマップ」とは?

執筆:一般社団法人全日本SEO協会代表理事 鈴木将司
作成:2021年8月19日
Googleは、世界中を征服した唯一無二の検索エンジンです。世界中の人々に支持される検索システムでなければならない以上、Googleの技術向上のスピードは、驚くほどのレベルです。
Googleのすごさを物語るエピソードは枚挙にいとまがありませんが、たとえばクローラーの仕組みはよい見本となるでしょうか。クローラーは、24時間365日休むことなく世界中のホームページを隅々まで調査しているのです。毎日世界のどこかで新たなWebサイトが誕生している以上、クロールの作業量は膨大なものになりますがGoogleは正確に調査をしているのです。
さて、SEOを目指すならクローラーは歓迎しないといけません。自社サイトをクロールしてもらい、インデックスしてもらってこそ、サイト内の各ページの検索順位がじわじわと上がっていくのですから。
クローラーを積極的に受け入れる上で役に立つものに、サイトマップがあります。サイトマップは、初めて訪れたユーザに道案内をするために準備するもの、というイメージがあるかもしれませんが、サイトマップの用途はほかにもあるのです。
クローラーのインデックスに関する考察が、世界の最先端を走るWebマーケティングのカンファレンスで公開された
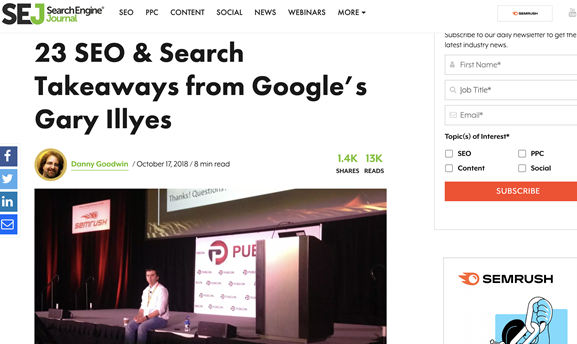
ラスベガスでは毎年「Pubcon(Public Conference)」が開催されています。これは、検索エンジンに関するカンファレンスで、マーケッターが世界各地から集結する一大イベントです。
2018年度のパブコンでは、Googleに勤めるゲイリー・イリーズ(Gary Illyes)氏が発表した23のアドバイスの中に、クローラーのインデックスの需要の高さを物語るエピソードが含まれていました。

さて、23のアドバイスの中で、クローラーやサイトマップの関係した貴重な方法論を教えてくれるのは、4番目~6番目の3点です。

クローラーのインデックスから受けられる恩恵を引き出すために/サイトマップの役割
イリーズ氏の4番目のアドバイスは、ズバリ「サイトマップを使ったほうがよい場合」でした。ではどんなケースなら、サイトマップを使う価値があるのでしょうか?
1.サイトマップの種類
現在は、サイトマップには2通りの目的があります。
1.旧来からあるサイトマップの目的
企業のコーポレートサイトにはたいていの場合、フッタに「サイトマップ」が含まれています。その文言をクリックしたら、そのサイト内にどんなページがあるのかを案内する目次のようなページが表示されます。

2.あとから出てきた、サイトマップの目的
これはWeb1.0の時代、たとえば90年代にはまだなかったサイトマップのことです。
Googleのインデックスクローラー(情報収集目的で開発された、一種のロボットです)に、「このサイトにはこのようなページが含まれています」と申告するファイルが今では存在するのですが、これもサイトマップと呼ばれています。
あとから出てきたこのサイトマップは、Googleのインデックスクローラーに送信されて初めて、役に立ちます。

https://developers.google.com/search/docs/advanced/sitemaps/build-sitemap?hl=ja
2、サイトマップを送信する需要が高まるとき
ではこのサイトマップは、どんな企業サイトでも準備して使ったほうがよいのでしょうか?
結論から書くなら、そうとは限りません。
たとえば零細企業の場合、ごく少数のページ数だけのサイトしか持っていないことがいまだに多いでしょう。零細企業の場合や個人事業主の場合は、自社サイトから利益を出したいとあまり感じていないケースもザラにあります。このような場合なら、無理にサイトマップをGoogleに送信する必要はありません。
しかし、以下の条件に該当するなら話は別です!
- 大量のページ数を抱えた自社サイトを持っている
- リニューアルしたばかりの自社サイトを持っている
これらの場合なら、せっかく作成したWebページをGoogleに認知させないといけません。
※サイトマップの送信は、Googleサーチコンソールから簡単に実行できます。Googleサーチコンソールの左サイドメニューを見てみましょう。項目化されていることは、ひと目でわかるはず。
そこからリンクをたどれば、やり方が書いてあることを確認できます。その通りにやればサイトマップの作成も送信も簡単です。
むやみに送信しても意味がありませんが、ページ数が200以上あるサイトならときおりサイトマップを新たに作成して送信したほうがよいでしょう(200ページくらいあると、Google側が全部見てくれるとは限らないからです)。
この点は、サイトをリニューアルしたときも同様です。サイト全体が生まれ変わっても、Googleがなかなかサイト内の各ページをもれなくチェックしてくれないことだってありうるからです。
リニューアルも、サイトの大きさがある程度に達しているなら楽ではないでしょう。すべきことが山のように出てきます……やっとそれら一連の作業が終わったら、つい肩の力を抜いてリラックスしたくなるかもしれませんが、忘れないうちにサイトマップの送信も終わらせてください。ページ数が多いと、サイトマップファイルの作成時間も伸びてしまうのですが……必ず全ページ分のURLを入力してからGoogleに送信しましょう。
クローラーのインデックスから受けられる恩恵を引き出すために/アンカータグの役割

イリーズ氏のアドバイスは、4番目に続いて5番目も注目に値します。
1、リンクの指定方法はなぜ、いつも同じ方法なのか
5番目もクローラーの活用に連なる内容なのですが……それは端的に書くなら「リンクを貼るときは、アンカータグを使う」。とても当たり前のことに見えるでしょうか? 実際、アンカータグはSEOにおいては「基礎の中の基礎」ですから。
ところでアンカータグに限らず、HTMLにおいてリンクを張るときは「a href」というタグを使います。
たとえばこの↓ページであれば、どうでしょうか。

ソースを開けて確認しましょう。

↓こうやってリンクが張ってありますが、物理的にどうやってリンクを貼っているでしょうか?

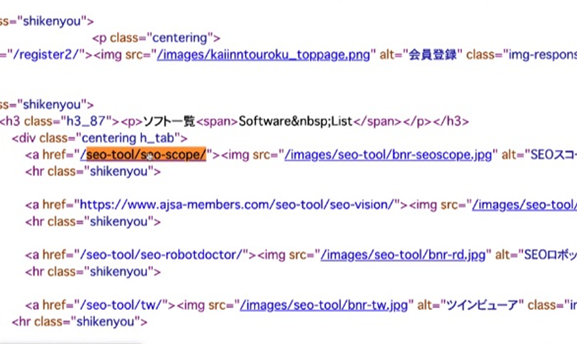
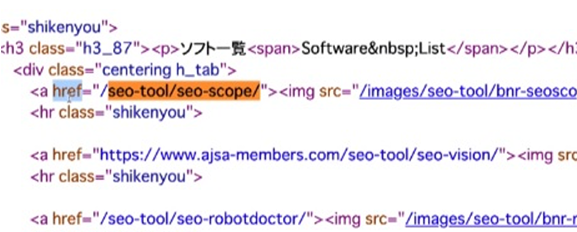
HTMLソースの中で、「Ctrl+F」のコマンドで検索すると? ここですね↓。SEOスコープの先ほどのページには、「a href」とあります。

これがアンカータグですが、「href」とは「ハイパーリファレンス」の意味です。日本語に訳すなら、「参照先」というニュアンスになります。「この情報を見たかったら、ここを参照してください」と案内しているものだと捉えるとわかりやすいでしょう。
このタグで、リンクを正確に指定しないといけません……このような、当たり前のことをわざわざ繰り返し強調するのはれっきとした理由があります。実はリンクをするだけなら、方法はほかにもあるのです。
2.リンク指定方法の種類

Web1.0の時代から、リンクを貼るといえば「a href」のタグを使う、という常識がまかり通っているのですが、実は当時から、方法は何種類もあったのです。
いくつか、「a href」以外のリンク方法を紹介しておきましょう。
1.Java Scriptを使う
これは、HTMLよりもずっと複雑な手順になります。したがって昔も今もほとんど使われてきませんでした。
2.フォームを使う
「ボタンをクリックすると発動するリンク」は、珍しいものではないでしょう。「送信ボタン」や「会員登録ボタン」なら、誰でも目にしているはずです。
これらのボタンでフォームタグを用いれば「a href」なしでもリンクが成立します。
3.マップリンクを使う
これは、最近はだいぶ影を潜めた方法といえるでしょうか。
たとえば「部屋の中を描いたイラストがあって、ベッドの部分をクリックすると、ベッドのページに遷移する」、こういったパターンが昔はやや流行していたものです。これは実は、「a href」の代わりにマップ(「map」)というタグを使ってリンクを成立させていたのです。
3、リンクで「a href」がおなじみである最大の理由とは

しかし「a href」タグ以外の方法でリンクすると、どうなるでしょうか? なんと、Googleが素通りしてしまいます! そのような決まりになっているのです。
Googleにインデックスされないのでは評価の上がりようがありません。フォームタグでリンクしている箇所があるなら、大至急「a href」タグでもリンクさせたほうが得策です。
※なお、マップリンク等がどうしても必要なときは? どうしたらいいでしょうか?
そのマップリンクの下のほうにでも、テキストリンクを用意したり、あるいは何らかの画像リンクを入れたりして、「a href」タグを指定したらよいと思われます。
そうしておけば、「map」タグのリンクをGoogleはチェックしないとしても、「a href」タグでリンクさせた情報はチェックして評価してくるはずですから。
クローラーのインデックスから受けられる恩恵を引き出すために/サイト内リンクの役割

では最後の情報です。イリーズ氏の6番目のアドバイスは、どんな教訓をわれわれに教えてくれたのでしょうか?
シンプルに書くなら「サイト内リンクが、SEOでは重要です」ということです。
たとえば、どなたか検索ボリュームの高い、超難関キーワードで高い検索順位につけているWebサイトを覗き込んでみましょう。
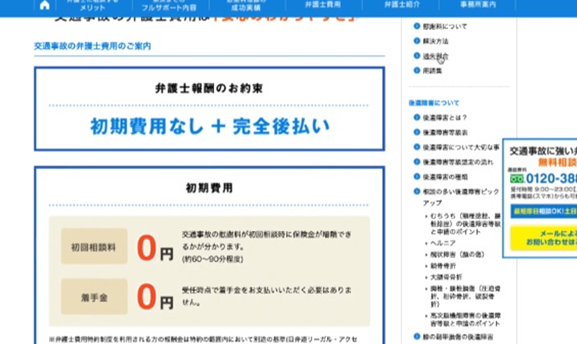
「交通事故 弁護士 大阪」で検索したら、どうなるでしょうか。

たとえばこのサイト↓には、「弁護士費用」というページがあるようです。

この「弁護士に相談するメリット」というページ↓から、「弁護士費用と弁護士費用特約制度」というページにリンクを貼られていますね。

こうすれば、このページ自体が「弁護士費用 交通事故」ですとか「大阪 弁護士費用 交通事故」のような組み合わせのキーワードで上位にランクインしやすくなるのです。
また、「過失割合」というページ↓にこうやってサイト内リンクが張られています。

これもGoogleに対してこのページを「過失割合」というワードで上位表示してくれるようにお願いするための技術なのです。サイト内リンクは、もれなくさまざまなページから貼るようにしましょう。
文中からリンクするのもいいですし、ページの下のほうからも上のほうからも横のほうからも、どこからリンクしてもいいのですが、SEOで大事な概念は、「とにかくサイト内リンクを多めに貼る」ことです。
とはいえそこに、もうひとつ落とし穴があります。弊協会のサイトクリニックでたまに相談を受けるのですが……
これは「債務整理」のような、検索ボリュームがあって競争率の高いワードで上位表示させたいサイトがあるなら、とりわけ忘れてはいけないポイントとなります。
それは、「債務整理のことをボディばかりに集中して書いてしまう」といったパターンに陥らないようにする、ということ。
ボディに大事なことを書くのは当たり前ですが、「気づかないうちにサイドメニューやヘッダ・フッタに入れるリンクに、債務整理以外へのリンクが大量に入ってしまう」と、どうなるでしょうか?
これはよくある失敗例でして、せっかくページの中心部分や上のほうにキーワードにぴったりの情報が書かれてあっても、リンク先の大半がキーワードからずれているとGoogleを迷わせてしまいます。「債務整理と思ったのに、このページはどうやら違うらしい」と判断されて、「債務整理」での上位進出が妨げられてしまうでしょう。
というわけで、「債務整理」で上位表示させたいなら、文章だけでなくページ内のリンクも「債務整理」でまとめましょう。サイドからもフッタからも、他のリンクは減らす努力をしましょう。
そして、そのページのメイン内容&キーワードと深く関連するページを、できるだけサイト内から見つけましょう……見つかったら、文中はもちろんですがサイドメニューやフッタにリンクとして挿入するのです。
ゲイリー・イリーズ氏のアドバイスは、以下のような3パターンの内部対策の解説でした。
- 「4番目のアドバイス」:サイトマップを使う
→複雑なサイトやページ数が多いサイト、それからリニューアル直後のサイトには、サイトマップを準備してGoogleに情報を送信する。 - 「5番目のアドバイス」:リンクを貼るときはアンカータグを使う
→「a href」というHTMLタグを、Googleは高く評価する。 - 「6番目のアドバイス」:サイト内リンクを重視する
→そのボディコンテンツと関係のないページへのリンクを増やしてはいけない。関連性の高いページへのリンクを増やして関連性の低いページへのリンクを減らしたほうがよい。
サイトマップもアンカータグも、それからサイト内リンクも、仕組みは決して難しくありません。多少手間取ることはあるかもしれませんが、やればやった分はきっとアクセス数の増加という形で還ってくることでしょう。