SEO用語解説 - Y
UXとは?モバイル時代のUXの考え方

執筆:一般社団法人全日本SEO協会代表理事 鈴木将司
作成:2021年8月15日
「UX」という言葉が、どちらかで目に飛び込んできた覚えはないでしょうか?
「UX」とは「ユーザーエクスペリエンス」の略称です。「UI(ユーザーインターフェース)」と混同されるケースが少なくないのですが、このふたつは異なる言葉であり異なる概念です。
UXは、ビジネスの現場では知っていると役に立つ概念のひとつ。売りたい商品・サービスがあるなら、顧客に求められるUXを正確に予測し、形にすることが出来ればマーケティングやプロモーションがおおいにはかどるはずです。
スマートフォンでインターネットにふれる人が多数派になっている今、UXを理解したらSEOやWeb集客もおおいにはかどります。
それではUXを高めるにはどうすればいいのか? どうやったらUXを利用できるのか? 順を追って見ていくことにしましょう。
ユーザーエクスペリエンスの決定的な違いはどこにあるのか? ネットユーザーのネットアクセス環境にまず着目

時代の流れはひたすら急激で、過去10年間に絞っても、次から次へとネットの世界は変化しました。
1.2010年代半ばまでのUX

アメリカのベテランデザイナーであるクリフ・シール氏も発言していますが、2014年の時点で「PCユーザーの人口を、モバイルユーザーの人口が追い越した」という興味深い報告が出ています。
では、その後は? どうなったでしょうか? 答えは「モバイルユーザー人口は、ますます増えている」となります。
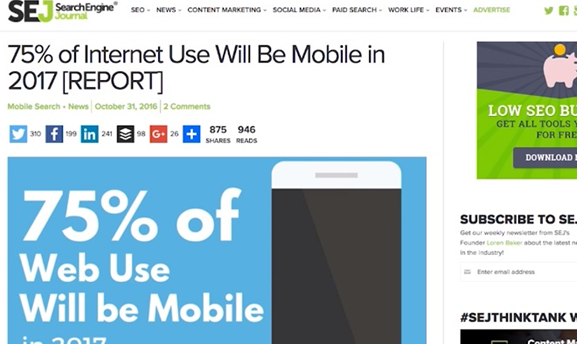
ところでアメリカ合衆国は3億以上の人口を持つ国で、ニュース媒体は多種多様です。検索エンジンのニュースを専門に伝える媒体まであるほどです。「サーチエンジンジャーナル」は、SEOを実行するなら見ないとおそらく損をする媒体です。
サーチエンジンジャーナルにアクセスすると、検索エンジンのニュースを効率よくチェックできます。
※ロイター通信のような巨大すぎる通信社の場合、たまにSEOのニュースを配信してくれても、膨大なニュースの山に埋もれてしまいます。
SEOの需要はどんな業界においても顕著ですし、検索エンジン専門のニュースがあることは社会全体にとって非常に有益です。
2016~2017年のサーチエンジンジャーナルを振り返ると?

ロイターのニュースの中から「インターネットユーザーの75%が、2017年中にMobileユーザーになるだろう」という報道を随時ピックアップしてくれています。
業界によっては2017年が終わる前に、その変化を如実に感じとれたのではないでしょうか? たとえば、数年前にスマートフォン関連のさるセミナーイベントで詳細が報告された、興味深い事実をご紹介しましょう。
- カラーコンタクトレンズ
- 脱毛
- ウィッグ
- 化粧品
- …etc.
このような、比較的低年齢の女性がメインターゲット層となる商材を売らなくてはならない企業のデータが、さる理由からそのセミナーにて公開されました(……といっても当然のことながら、社名は非公表でした)。
Googleアナリティクスの分析結果まで公開されたのですが、「その企業のコーポレートサイトには、7割以上の客層が、スマートフォンからばかりアクセスしていた」という事実がひと目でわかってしまったのです。
たとえば、ウィッグや化粧品といったキーワードで上位表示させようとしている場合、それらのキーワードの4分の3くらいは、モバイルからの検索と表示されていました。PCに関しては25%に届かないくらいしかいなかったです。
これらの商材を主にネットで注文するのは若い女性ですが、パソコンを使うとしてもそれは職場や学校ばかり。「自宅では持っていない」という可能性は過半数に達しています。実家に置いてある確率ならまだあるわけですが、それは家族と共有するわけですし、普段のネットショッピング等は自前のスマホで済ませてしまうに決まっています。
※ところで「キーワードプランナー」という、ネットユーザーが検索の際によく入力するキーワードを分析して教えてくれるソフトが以前から知られています。
このソフトには、デバイス別に表示させる機能が備わっています(ただし今では、SEOだけが使用目的のユーザーには公開されていません。アドワーズのような広告を出稿するサービスの利用者であれば、この機能を今でも使用できます)。
では、この機能を使うと何がわかるのでしょうか? 実は数年前の時点ですでに、モバイルユーザーの多さが目立つことをはっきりと見せつけてくれていました。
2.2010年代後期(2017年~)のUX
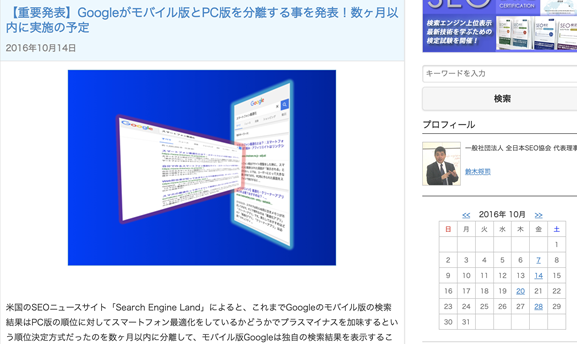
世相の変化をGoogleは漏れなく研究していました。2016年10月に流れた重大なニュース(GoogleがPC用とモバイル用で、2種類に分かれる)を見ても、その点は明らかでした。

そのニュースは決してフェイクニュースではありませんでした。それから間もなく正式に「Googleは2017年初頭にスマートフォン専用の検索エンジンを公開した」ことが判明したのです。
Googleはまさに、PC版とモバイル版でスプリットされたのです。「Split(スプリット)」という英単語が持つ意味はさまざまですが、「割る」「分離する」といったニュアンスも備えています。
それまでのGoogleはPC版の検索順位は、モバイルでアクセスするユーザーのために特別な計らいはしていませんでした……といっても、何もしていなかったのではありません。たとえば各サイトに関して、「そこそこのスマホ対応していたら? →プラス何点」「していなかったら? →マイナス何点」といった評価はしていましたが……、PC版の順位にそれを多少反映させるだけでした。
このため、ひと昔前のSEOはPC版のWebサイトの内部対策をするだけで終わりでしたが、2017年からはそれでは完全に通用しなくなったのです。SEO施策をするなら、仕事が確実に倍以上に増えてしまう時代に入ってしまったのです。
- タイトルタグ
- メタディスクリプション
- 文字数
- キーワードの出現頻度
- …etc.
これらの調整にしても、引き続き取り組む必要はあります(ただし、ひと昔前と比べたら重要性は落ちていますが)。
※とはいえ、これまでPC版のサイトの施策をする際にレスポンシブデザイン対応作業も含めてやってきた方であれば、特別にやることが増えるわけではありません。
では、2017年に入ってから特別にやることが増えてしまったのはどんな場合でしょうか? それは、PCサイトのほかにモバイル専用のサイトも持っていた場合でしょう。
PCサイトとモバイルサイトを分けていた場合は、そのモバイルサイトはPCサイトのミニチュア版ということがほとんどです。文字数や画像等が少なくて、どちらかというとシンプルな構造であることが普通ですが……2017年からはそれでは通用しなくなりました。
3.SEOの(メイン)ステージがスマホに移行して、起こった変化のまとめ

さて・・・
- インターネットを使える環境がほとんどPCだけだった時代
- スマホが開発・発売されて、販売がはじまって以後
前者と後者では、インターネットの使い方にどんな違いがあるでしょうか?
後者のほうが、だらだらとやっているユーザーが多いのではないでしょうか。前者の場合も、自由時間が多いユーザーはだらだらと何時間でもやっていたでしょうが、「仕事でPCに向かう時間はともかく、プライベートでPCを使える時間はあまりとれない」というユーザーが大半だったことでしょう。
しかし後者ならどうなるでしょうか? 電車やバスに乗っている間、ひたすらスマホをいじっているユーザーでいっぱいです。もちろん、ゲームやアプリ等をやっている時間だって長いでしょうが、メールやSNSを含めるとネットに接続している時間は自然と長いものになるはずです。
というわけで、PCユーザーとスマホユーザーの習慣を総合すると、
- PCユーザー:毎日の検索する頻度が低い/1回あたりの接続時間は長い
- スマホユーザー:毎日の検索頻度がとても高い/1回あたりの接続時間はとっても短い
スマホばかりの時代は、ユーザーの検索頻度やネット接続の頻度の違いを理解しないと先へ進めないのです。
たとえば接続時間が短くなっている以上、情報をコンパクトにまとめないとおそらく伝わりません。コンテンツをつくる側には、わずか1度の接続において、各ユーザーの体験を最高レベルに導く工夫が要求されているのです。
※以下のような変化が起こっていることを正確に認識しないと、Webサイトの設計とSEOの施策どちらにおいても、正しい方法論をつかめなくなってしまいます。
- モバイルサイトの需要がかつてないほど増している
- Googleが、モバイルユーザー中心のSEOを要求している
- PC版サイトとモバイル版(スマホ版)サイトのどちらでも同じ情報量にしている企業がすでに成功している
- スマホの仕様に合わせた店方をする必要がある(たとえば、タブをクリックしたときの表示方法、アコーディオン方式への対応がそのいい例)
「スマホファースト」の時代に、ネットユーザーが喜ぶUXを提供し続けるために必要な気遣いとは

前述のクリフ・シール氏は、「初めての訪問者に対して、アクセス直後の短時間(できれば10秒以内)に相当のインパクトを与えることができないWebページは、その訪問者に離脱されてしまう」と説明しています。
では、どんなインパクトが必要なのでしょうか?
これは特に制限はありませんが、
- 見やすいページ
- 面白いページ
- わかりやすいページ
~といったインパクトがよい例となるでしょう。
とりわけスマートフォンの場合は前述の通り、ネット接続する時間が細切れになる傾向があるのです。インパクトの需要はいっそう高まると思ったほうがよいでしょう。
それではここからは、ユーザーが喜んでくれるUX、ユーザーが何度もアクセスしたがるようなUXづくりのために、必要な気遣いの説明に入ります。
1.広告の多さを調整する

たとえば広告のバナー等が大量に貼られているページは、不利になります……(といっても、広告でいっぱいのアフィリエイトブログで成功している例があることは事実ですが)。
しかしSEOおよびコンテンツマーケティングの成功を目指すのなら、過剰な広告はできるだけ控えるのがいちばん。広告を見るのが目的でやってくるユーザーはいないのですし、広告は全ユーザーにとってTVのCMと同じで、ノイズという立ち位置になるのです。
広告を貼る必要があるページの場合は広告を出さないわけにいきませんが、できるだけ下のほうにずらすなどの措置をしたほうがよいでしょう。
メインコンテンツ先にありき、コンテンツファーストです。
これは大手の東洋経済オンラインやダイヤモンドオンライン等に共通する話ですが、FacebookやTwitterの公式アカウントで「この記事は面白そうだ」と思ったとき、タップして読もうとしますね? では、そこのスマホ版サイトに移動したら? とても大きな広告が出てくることが、時としてありますね(スキップしてもまたいろいろと出てきますが…)。
しかしこれが、読者離れや売り上げの低迷の一因となっている恐れがあります。読者よりも広告主を優先するスタンスは、どこかで変えないといけないでしょう。
※このような点は、企業のブログにもあてはまります。
企業ブログのほとんどは、無料で公開されています。読者のほとんどが、無料で読めるブログに慣れていますし、なかなか有料のブログを立ち上げても読者を増やすことは楽ではありませんし。
しかし無料で公開するからと言って、読者に自社の宣伝をしたら逆効果でしょう。読みに来たユーザーからすると、広告の掲載とたいして変わりませんから。
「自社の商品・サービスをどこかで売り込みたい」と思っても、そのようなページへのリンクをブログのデザインやメニューにあからさまに混ぜることはおすすめできません。
無料の情報を丁寧に見せてから、最後に「お気に召した方はどうぞ」という姿勢を見せながら、自社サイトのバナーや商品の画像を見せるくらいなら問題ありません。
2.動画や映像の自重

企業サイトのトップページにアクセスすると、いきなりFLASH(今ではAdobeがサービスをストップしてしまいましたが)のような映像がはじまるパターンが流行した時代がありました。
または、ストリーミングの動画等をトップページに持ってきて再生ボタンを押していないのに自動的に再生されるパターンもあるでしょう。
どちらの場合も、すでに以前ほどのインパクトは薄れていますし、ユーザーにとって「邪魔なノイズ」と受け取られてしまうことも増えています。
画像や動画をページに載せること自体は良いことですが、ユーザーに負担をかけるような極端に重い動画を自動再生させたり、極めてサイズが重くてダウンロードに時間がかかる画像を載せることは避けるべきです。
3.デザインの適性を最適化する

UXを語るとき、「50ミリセカンドで第一印象を得る」というフレーズにお目にかかることがあります。これは「ネットユーザーのハートをつかむには、ファーストインプレッション(第一印象)次第だ」という意味です。
コンテンツが大切と、どこへ行っても言われますし、全日本SEO協会でもことあるごとに繰り返し提唱していますが……、コンテンツ以前にデザインがものをいうこともあるのです。
さて、デジタルサミット(Digital Summit)というイベントをご存じないでしょうか? これは、全米17都市で開かれるデジタルマーケティングの盛大なイベント。L.A.で数年前に開催されたときに私も参加したのですが、Webデザイナーの参加が目立ちました。
ところでL.A.はカリフォルニア州の中では南のほうにあります。メキシコ国境に近いほうですね。そのいっぽう、SMX(Search Marketing Expo)やSES(Search Engine Strategies)やパブコン(Pubcon)のようなイベントとなるとカリフォルニア州の中では北側に位置するサンフランシスコで開催されています。サンフランシスコはテック系や技術系がよく集まる場所でもあるのです。それに比べてL.A.の場合は、ハリウッドやユニバーサルスタジオがありますしプレゼンテーションに関しては一日の長があるのでしょう。デザイナーが多くても不思議ではないのでしょう。

そのデジタルサミットでも改めてクローズアップされたのは、「モバイルファーストの時代になったことは、Webデザイナーにとっては復権のチャンスでもある」という点でした。
※Webデザイナーの役割は、Webの黎明期を過ぎると確実に矮小化されてしまいました。SEOをはじめWebマーケティングの需要が高まると、デザインにばかりこだわっても利益につながらないことが判明したからでした。
しかしデザイナーはやはり、視覚的に優れたサイトを自らの手でつくり上げたいですし、デザインの変更ももっとやりたいもの。
そんなWebデザイナーたちにとってありがたいことに、モバイルファースト時代に入ったおかげで、デザインの必要性が回復する兆しがやっと出てきたといえます。何しろ、アクセスしてきたネットユーザーを引き込むようなデザインは、デザイナーにしかできない任務です。
それでは、現在のSEOにおいて、ユーザーをつなぎとめるデザインとは? その答えは「よい印象を与えること」です。
よい印象とは、派手だとかきれいだとか、そういった意味合いではありません。「信頼できるかどうか」です。英語では「オーセンティシティー(authenticity)」です。
クリフ・シール氏は「信頼されるデザイン」に関して「人はどのようにして友達を選ぶのか? この点を、Webサイトを作るときに考えてください」と解説しています。
出会った人と次々と、簡単に打ち解けることは……人によってはそんなに難しいことではないかもしれません。社交性が高いタイプなら楽勝かもしれませんね。とはいえ、まだ出会って間もないころであれば、それほどの信頼は置けないでしょう。話をするにしても、まだ信頼し切れていない相手には話さないことが山のようにあるはずです。
※相手を信頼できるかどうか、探りを入れる……という点では、ビジネスの間柄でも同様でしょう。
たとえば飲食業であれば、信頼できない店に入って注文してしまうと、食中毒のような被害にあうかもしれません。宿泊業であれば、旅館に予約して泊まりに行った結果、蜘蛛の巣だらけの部屋に案内されたら? とても料金を払いたいとは思えないでしょう。しかし、それではなぜ予約してしまったのでしょうか? それは、その旅館のWebサイトに騙された可能性が高いでしょう。
というわけで、サイトが信頼されれば、集客はこのようにうまくいくチャンスが増えるのです(詐欺に近い悪質な集客行為は認められませんが)。
見栄えのよい、デザイナーの職人魂を満足させる仕上がりにすることも有意義ですが、SEOでは、幅広いユーザーに信頼されるデザインを実現することがいちばんなのです。中でもトップページは、信頼できるサイトであることを証明する重要なポジションを占めています。
オーディエンスは友達を選ぶ感覚でサイトを見ているのだと、その事実を忘れないようにしましょう。
4.エンパシー(共感)の喚起

自社サイトとオーディエンス(≒不特定多数のネットユーザー)がオーバーラップする部分がenpahty(エンパシー)。
いきなりわかりにくい表現をしてしまいましたが、早い話「ユーザーから共感を集めると、利益になる」ということです。サイトをデザインするなら、アクセスしてきたユーザーの大半が共感するように仕上げないといけません。できたら、ユーザーが真っ先に目にするヘッダの部分に「共感するポイント」を見せるようにしたいところです。
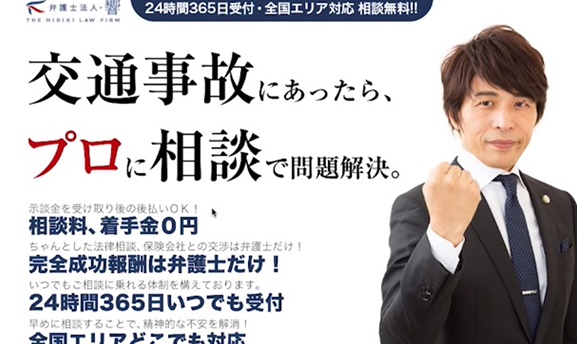
交通事故の処理を得意分野とする弁護士事務所のサイトの中に、この「エンパシー」のとてもわかりやすい例がありました。
※ここでいきなり、ややお恥ずかしい打ち明け話になりますが、全日本SEO協会のスタッフがタクシーを拾ったときに交通事故に遭ってしまったことがあります。大事故には至らなかったのですが、シートベルトをせずに乗車していたのです。そのため、むち打ち症のような痛みを抱え込むことになってしまいました。1年近く通院する羽目になりました。
その1年は、首の苦痛に悩まされただけではありません。タクシー会社との交渉も難航してしまいました。これで弁護士を必死に探さないといけなかったのです……もっともそのおかげで、エンパシーの絶好の模範例を目にすることができたのですが。
その模範例には、おそらく今でも簡単にお目にかかれます。「交通事故 弁護士」で検索しますと……?

リスティング広告のサイトはどうなっているでしょうか?

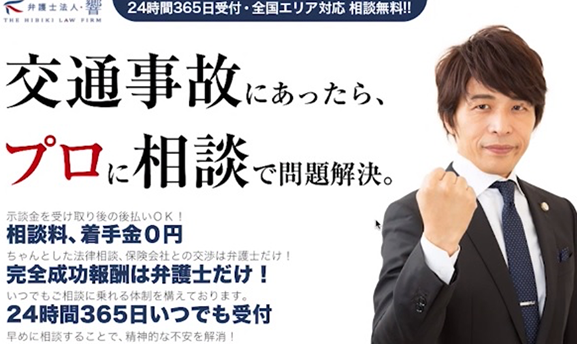
これはいきなりいい例です。

大船に乗って任せられるような、そんな安心感を与えてくれるデザインではないでしょうか?

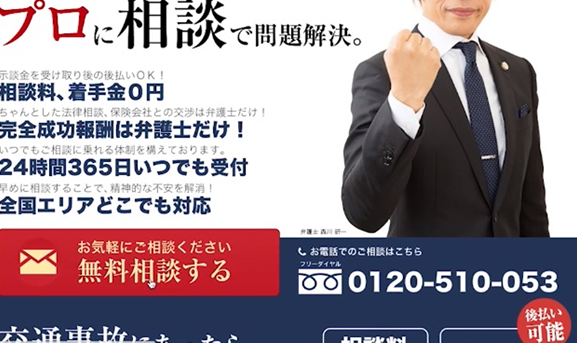
- 無料相談「お気軽にご相談ください・無料相談する」
- 電話番号「お電話でのご相談はこちら・0120-・・・」
無料相談ができる点もいいですし、フリーダイヤルですから電話料金もかかりません。
※弁護士事務所の場合、無料となるのは「スタッフが代わりに受ける電話」または「初回の相談」のみということがほとんどでしょうが、こういった見せ方ならうそをついていることにはなりませんし、悪くない手段でしょう。
「全国エリアどこでも対応」「完全成功報酬制」~と、次々とユーザーにいいエンパシーを与える要素が連続します。
ではそろそろ、デザイン面に集中してみますと?

本棚の背景はいかにも、インテリな弁護士というイメージで、おおぜいのユーザーの求める弁護士像にぴったりではないでしょうか?
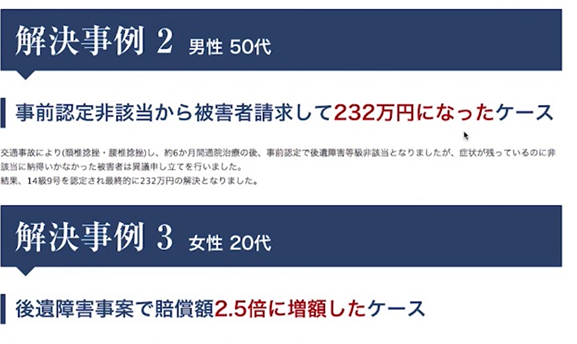
そして、実績を紹介するスペースも忘れずに入れています。

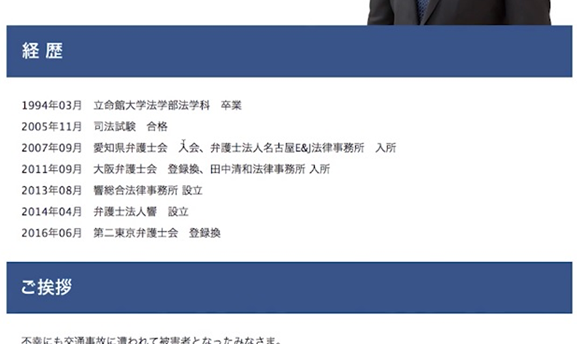
経歴は「立命館大学法学部」そして代表挨拶、スピーチに誠実さが漂っていますね。

これらは、化粧品の通販で衝動買いをさせようとするときによく出てくるデザインと同じフォーマットですね。しかし表面が派手でも、中身はまじめです。
ここでトップに戻って、キャッチコピーを振り返ってみましょうか。「交通事故に遭ったら、プロに相談で問題解決」

オーソドックスなコピーで、ありきたりすぎて目立たないかもしれません。それでも・・・「問題解決をしましょう」「すぐに任せていただいて大丈夫ですよ」というメッセージにはなっていますね。交通事故が起こってしまったら、このようなメッセージを聞きたいのが当たり前ですから、理にかなっていることは間違いありません。
ではもう1例、のぞいてみましょう。

「慰謝料の増額 後遺障害等級アップは・・・!」

これはどちらかというと、利益に的を絞ったキャッチコピーとなっていますね。
利益という1点でネットユーザーを釣ろうとしている、いうことでしょう。これもこれでよく考えられた作戦ではないでしょうか。「お金をたくさんとれますよ~」、というアピールも、それなりに共感を呼ぶわけです。
※言い換えますと、「どんなタイプの客を呼びたいか」「どんなネットユーザーに率先してきてほしいか」は、サイトに目立つ位置に入れるPRで決まるのです。
ということは・・・? 「いやな客が多くて困ってしまう」なんて悩みがある場合は、それはサイト内のアピールがよくないからでしょう。自らの戦略ミスで、質のよくない客を集めているのです。悪い客が共感するようなアピールやメッセージ、そしてデザインは避けないといけません。
5.ゲームのようなコンテンツの旅を提供する

最近は「カスタマージャーニー」という言葉がビジネスの場で出てくること増えたのではないでしょうか。そのカスタマージャーニーをイメージすると、この点はわかりやすくなるでしょう。
任天堂のような有力なゲーム会社は、名作RPGを大量に開発してきましたが、「プレイヤーが体験するゲームを、Webサイトの中で実現すること」を目指す~ということですね。
※旅の途中でどんなモンスターにあって、どんなアクシデントが起こって、でも主人公はどうやってピンチを乗り越えて、どんなハッピーエンドを迎えるのか……?
こうしたストーリー仕立てを、サイトの中で再現することは到底無理ですが、それでも、少しでもシナリオじみた展開を実現できたら、それに越したことはありません。
各ページを移動するたびに、ユーザーがワクワクドキドキしてくれる、それができたら最高です。
6.持続的&現実的なやり方で、コンテンツを生成する体制を築く

これは非常に重要です。
Webの世界は変化が止まることは絶対にありません。というわけで、最高のデザインができても……それをいつまでも使っていくことは、全然正しいことではないのです。
そのときそのときで、最高の方法論は変わってしまいます。最適なアップデートをエンドレスに続けていかないといけない以上、持続可能な体制を整えないといけないのです。
まとめ:モバイルファーストというご時世にどっぷり浸かったネットユーザーが好むUXを整えましょう

SEOといえば、ついビッグキーワードにばかりとらわれてしまいますが、Web集客はそれだけで完結することはありません。
- スマホユーザーが激増したため、Googleは2017年初頭にスマホ専用の検索エンジンを公開した。そこでSEOのメインステージは、PCからスマホに移行した。
- スマホユーザーは、検索頻度が高い代わりに1回あたりの接続時間が短い。この点を無視してはいけない。
- せっかちなスマホユーザーのために、インパクトのあるUXを整備しておかないと目的の達成は遠ざかってしまう。アクセス直後から10秒以内にインパクトを与えることが目標に。
- 広告や動画・映像はスマホユーザーにとってノイズとなってしまう恐れがあることに留意すべき。
- スマホユーザーにとって心地よいデザインを志さないといけない時代に。信頼されるデザインが第一となる。
- ユーザーが共感してくれるようなUXを常に目指すことで、アクセスを増やし、さらに問い合わせや申し込みを増やしていくことにつながる。
- できたら、サイト内でユーザーが面白おかしく楽しめるような体験を与えたいところ。
- 以上のポイントをすべて達成できたとしても、そこに安住してはいけない。Webは常に変化するため、コンテンツのアップデートを持続していくしかない。
これからも、スマホやタブレットがインターネットの接続ツールとして不動の地位を保つものと推定されます。スマホユーザーが落ち着けるUXをいつでも着実に提供できるように全力を尽くしましょう。