SEO用語解説 - D
LCPの意味とその改善方法

執筆:一般社団法人全日本SEO協会代表理事 鈴木将司
作成:2021年9月1日
LCPの意味
LCPとはGoogleの公式サイト
https://developers-jp.googleblog.com/2020/05/web-vitals.html
によると「ユーザーがページで最も有意義なコンテンツをどのくらい早く見ることができるかを表します。感覚的な読み込みスピードを測定し、ページ読み込みタイムラインにおいてページの主要コンテンツが読み込まれたと思われるタイミング」を意味します。LCPとは何かを一言でいうとWebページの「読み込みパフォーマンス」のことをいいます。

「最も有意義なコンテンツ」というのは「画像、動画、大きなブロックレベルのテキスト要素」のことです。
そしてLCPの目標値はWebページが最初に読み込まれてから2.5秒以下ということになっています。
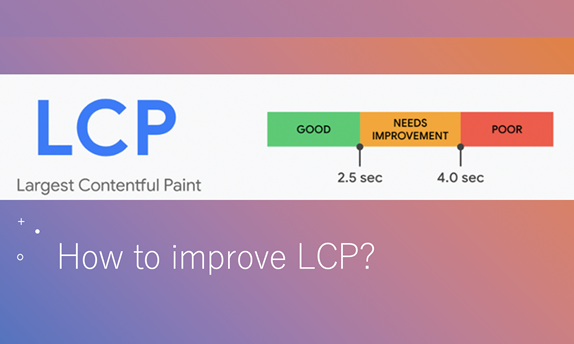
サイトの各ページのLCPのスコアはPageSpeed Insightsでわかります。

ページエクスペリエンスシグナルの解説をしている海外の有名なweb.devというサイト
https://web.dev/optimize-lcp/
にはLCPの改善について次のように書かれています。
LCPの改善方法

LCPは、主に次の4つの要因の影響を受けます:
1、サーバーの応答時間が遅い

(1)サーバーを最適化する
→ サーバーが過負荷にならないように、レート制限、システムの修正をして安定させることが推奨されています。
《参考サイト》
https://web.dev/overloaded-server/
(2)ユーザーを近くの CDN にルーティングする
→ コンテンツ配信ネットワーク (CDN) は、さまざまな場所に分散されたサーバーのネットワークです。Web ページのコンテンツが単一のサーバーでホストされている場合、ブラウザーの要求は文字通り世界中を移動する必要があるため、地理的に離れた場所にいるユーザーの Web サイトの読み込みは遅くなります。ユーザーが遠く離れたサーバーへのネットワーク要求を待たなくても済むように、CDN の使用を検討しましょう。
(3)アセットをキャッシュする
→ HTML が静的であり、リクエストごとに変更する必要がない場合、キャッシュにより不必要に再作成されるのを防ぐことができます。生成された HTML のコピーをディスクに保存することにより、サーバー側のキャッシュは TTFB を削減し、リソースの使用を最小限に抑えることができます。
※ TTFB = Time To First Byteの略で、サーバからファイルの最初の1バイトが送られてくるまでの時間
《出典》さくらのレンタルサーバでPageSpeed Insights モバイル100点を取るまでの道のり第1回
https://knowledge.sakura.ad.jp/22308/
(4)HTML ページをキャッシュファーストで提供する
→ インストールすると、Service Workerはブラウザーのバックグラウンドで実行され、サーバーからの要求を傍受できます。このレベルのプログラムによるキャッシュ制御により、HTMLページのコンテンツの一部またはすべてをキャッシュし、コンテンツが変更された場合にのみキャッシュを更新することができます。
(5)サードパーティ接続を早期に確立する
※サードパーティ接続 = インターネット接続におけるサードパーティーとは、ユーザがアクセスするウェブサイト上に広告や各種サービスを配信する第三者である。これらはいずれもユーザ側から見ると「ユーザが明示的にアクセスしたサイト以外のウェブサーバに暗黙のうちにアクセスしている」ことになるため、それらのサイトを通常「サードパーティー」と呼ぶ。
→ サードパーティのオリジンへのサーバーリクエストも、特にページに重要なコンテンツを表示する必要がある場合に LCP に影響を与える可能性があります。rel=“preconnect”を使用してページがすぐに可能な限りの接続を確立しようとしていることをブラウザに通知します。
<link rel="preconnect" href="https://example.com" />
dns-prefetchを使用して、DNS ルックアップをより高速に解決することもできます。
<link rel="dns-prefetch" href="https://example.com" />
(6)署名付き交換 (SXG) を使用する
→ 署名付き交換 (SXG)は、コンテンツを簡単にキャッシュできる形式で提供することにより、ユーザー エクスペリエンスを高速化できる配信メカニズムです。具体的には、Google 検索は SXG をキャッシュし、場合によってはプリフェッチします。Google 検索からのトラフィックの大部分を受け取るサイトの場合、SXG は LCP を改善するための重要なツールになる可能性があります。
《参考サイト》https://web.dev/signed-exchanges/
2、JavaScript と CSSがレンダリングをブロックする

※ レンダリング = 何らかの抽象的なデータ集合を元に、一定の処理や演算を行って画像や映像、音声などを生成すること
ブラウザはコンテンツをレンダリングする前に、HTML マークアップを DOM ツリーに解析する必要があります。HTML パーサーは、
外部スタイルシート (<link rel="stylesheet">)
または同期 JavaScript タグ (<script src="main.js">)に
遭遇すると一時停止します。
スクリプトとスタイルシートはどちらもレンダリングブロッキングリソースであり、FCP を遅らせ、結果として LCP を遅らせます。Web ページのメイン コンテンツの読み込みを高速化するために、重要でない JavaScript と CSS をすべて延期します。
→ CSS ブロッキング時間を短縮する方法
(1)CSS を縮小する (2)重要でない CSS を延期する (3)重要な CSS をインライン化する
などがあります。
3、リソースのロード時間が遅い

CSS または JavaScript のブロック時間の増加はパフォーマンスの低下に直接つながりますが、他の多くのタイプのリソースの読み込みにかかる時間も描画時間に影響を与える可能性があります。LCP に影響を与える要素のタイプは:
- <img> 要素
- <image> 要素内の<svg>要素
- <video> 要素 (ポスター画像は LCP の測定に使用されます)
- url()関数を介して読み込まれた背景画像を持つ要素(CSS グラデーションとは対照的に)
- テキスト ノードまたは他のインライン レベルのテキスト要素を含むブロック レベルの要素
これらのファイルをできるだけ速くロードするには、いくつかの方法があります。
(1)画像の最適化と圧縮
具体的には・・・
- 最初から画像を使わないことを検討する。内容に関係ない場合は削除する。
→ 意味もなく画像を載せることは避ける。ただし、今日のSEOでは関連性の高いオリジナル性の高い画像をページ内にたくさん載せると上位表示しやすくなるので画像を載せること自体はとても重要です。 - 画像の圧縮
→ ロスレス圧縮
JPGファイルも、PNGファイルもすでに無駄に高品質なフォーマットで保存し サイトで使っている場合、1つ1つのファイルのフォーマットを保存しなおすのには膨大な手間がかかります。
一気にそれらのファイルを軽量化することが出来るのがロスレス圧縮です。 ロスレス圧縮はTinyjpgなどの無料ツールを使うと無料で複数のファイルを軽量化できます。
このツールはJPGとPNGに対応しており、圧縮後の画像の劣化はほとんどありません。 WordPressのプラグインバージョンもある。このプラグインをWordPressに追加するとアップする画像を自動的にロスレス圧縮してくれます。
※ https://tinyjpg.com/
※ https://wordpress.org/plugins/tiny-compress-images/
- 画像を新しい形式 (JPEG 2000、JPEG XR、または WebP) に変換する
- レスポンシブ画像を使用する
※ レンダリング = 何らかの抽象的なデータ集合を元に、一定の処理や演算を行って画像や映像、音声などを生成すること
※ レスポンシブ画像 = レスポンシブなウェブサイトにおける画像の取り扱い方を定めたHTMLの技術。2016年11月に勧告されたHTML 5.1の新仕様です。
主な特徴は:
- CSSやJavaScriptを使わず、HTMLのみでレスポンシブな画像を取り扱える
- デバイスに応じた最適な「大きさ」の画像を表示できる
- デバイスに応じた最適な「見た目」の画像を出し分けできる
- 画像 CDN の使用を検討する
画像CDN = 画像ファイルに特化したコンテンツデリバリーネットワークで、IMGタグのURLを変更するだけで画像の読み込み速度を上げる事ができるサービスです。 imgタグの画像URLを書き換える事で、画像のみCDNのサーバーを通して読み込む事になります。
《出典》 https://note.com/taira_daishiro/n/n95e05d68a431
(2)重要なリソースをプリロードする
※ プリロード = 先取り、先読み、などの意味を持つ英単語。この先必要になるデータなどを予め読み込んでおき、読み込みにかかる時間を短縮する仕組みのこと。
《出典》 https://e-words.jp/
→アプリケーションの多くの CSS ファイルの 1 つに深く埋め込まれているフォントなど、特定の CSS または JavaScript ファイルで宣言または使用されている重要なリソースが必要以上に後で取得される場合があります。
特定のリソースを優先する必要があることがわかっている場合は、 <link rel="preload">を使用してそれをより早くフェッチします。
多くのタイプのリソースをプリロードできますが、最初は、フォント、上部にある画像や動画、クリティカル パス CSS または JavaScript などの重要なアセットのプリロードに焦点を当てる必要があります。
(3)テキストファイルを圧縮する
GzipやBrotliなどの圧縮アルゴリズムは、サーバーとブラウザーの間でテキスト ファイル (HTML、CSS、JavaScript) を転送するときに、そのサイズを大幅に削減できます。※ gzipとは、汎用のデータ圧縮方式および圧縮ファイル形式の一つ。ファイル名の標準の拡張子は「.gzip」または「.gz」。また、主にUNIX系OSでよく用いられる、同形式によるファイルの圧縮・伸張を行うプログラムおよびコマンド名。
《出典》 https://e-words.jp/w/GZIP.html
※ Brotli(ブロトリ)= Googleがファイルサイズをさらに縮小するために開発したオープンソースの新しいLZ77アルゴリズムをベースとした圧縮アルゴリズム。
《出典》 https://blog.redbox.ne.jp/cdn_brotli.html
Gzip はすべてのブラウザーで効果的にサポートされており、さらに優れた圧縮結果を提供する Brotli は、ほぼすべての新しいブラウザーで使用できます。
リソースを圧縮すると、配信サイズが最小化され、ロード時間が改善され、結果として LCP が改善されます。
(4)ネットワーク接続に基づいてさまざまなアセットを配信 (アダプティブサービング)
ページのメイン コンテンツを構成するリソースを読み込む場合、ユーザーのデバイスやネットワークの状態に応じて、条件付きでさまざまなアセットを取得すると効果的です。これは、Network Information、Device Memory、およびHardwareConcurrencyを使用して実行できます。
初期レンダリングに不可欠な大きなアセットがある場合、ユーザーの接続またはデバイスに応じて、同じリソースのさまざまなバリエーションを使用できます。たとえば、4G 未満の接続速度では、ビデオの代わりに画像を表示できます。
→ ネット接続環境によって表示するパーツに変化をつける
(5)Service Worker を使用してアセットをキャッシュする
Service Workerと = ブラウザが Web ページとは別にバックグラウンドで実行するスクリプトオフラインのアプリを実現・サポートするために作られたもの。
《出典》 https://qiita.com/y_fujieda/items/f9e765ac9d89ba241154
Service Worker は、この記事の前半で説明した小さな HTML 応答の提供など、多くの便利なタスクに使用できます。これらは、繰り返し要求時にネットワークからではなく、ブラウザに提供できる静的リソースをキャッシュするためにも使用できます。
Service Worker を使用して重要なリソースを事前キャッシュすると、特に弱い接続で Web ページをリロードする (またはオフラインでアクセスする) ユーザーの場合、ロード時間を大幅に短縮できます。Workboxなどのライブラリを使用すると、事前キャッシュされたアセットを更新するプロセスを、自分で処理するカスタム Service Worker を作成するよりも簡単にできます。
4、クライアント側のレンダリングが遅い

※ レンダリング = 何らかの抽象的なデータ集合を元に、一定の処理や演算を行って画像や映像、音声などを生成すること。
《出典》 https://e-words.jp/
多くのサイトでは、クライアント側の JavaScript ロジックを使用して、ブラウザーでページを直接表示します。React、Angular、Vueなどのフレームワークとライブラリにより、Web ページのさまざまなファセットをサーバー上ではなくクライアント上で完全に処理するシングルページ アプリケーションを簡単に構築できるようになりました。
ほとんどがクライアントでレンダリングされるサイトを構築している場合、大きなJavaScriptバンドルが使用されていると、LCPに与える影響に注意する必要があります。それを防ぐための最適化が行われていない場合、ユーザーは、すべての重要な JavaScript のダウンロードと実行が完了するまで、ページ上のコンテンツを表示したり操作したりすることはできません。
クライアント側でレンダリングされたサイトを構築するときは、次の最適化を考慮しましょう。
(1)重要な JavaScript を最小限に抑える
- JavaScript の縮小
- 未使用の JavaScript の延期
- 未使用のポリフィルを最小限に抑える
(2)サーバーサイドレンダリングを使用する
ページのメイン コンテンツがクライアントだけでなくサーバーで最初にレンダリングされるようにする。
(3)事前レンダリングを使用する
事前レンダリングは、サーバー側のレンダリングよりも複雑でない別個の手法であり、アプリケーションの LCP を改善する方法も提供します。ユーザー インターフェイスのないブラウザーであるヘッドレス ブラウザーは、ビルド時にすべてのルートの静的 HTML ファイルを生成するために使用されます。
以上がLCPの意味と改善方法です。内容的にWeb制作や開発の知識が必要ですが、ご自分が制作や開発をしていない場合は、これらの情報を担当の方に伝え、適切な対策をとってもらうようにして下さい。
【関連情報】
- コアウェブバイタルが2021年5月からGoogleの検索順位決定要因になる!
https://www.web-planners.net/blog/archives/000362.html