SEO用語解説 - C
HTML、CSS、JavaScriptとは何か?SEOに必要な最低限の知識

執筆:一般社団法人全日本SEO協会代表理事 鈴木将司
作成:2022年3月29日
SEOを勉強すると、必ず見聞きするのがHTML、CSS、JavaScriptという英単語です。
一見すると暗号のようにしか見えないため、『無理だ、あきらめよう』と思っていませんか? 専門的にマスターするためにはプログラミングに習熟する必要がありますが、全く知らなくて良いかというとそうではありません。
- なぜHTML、CSS、JavaScriptを学ばないといけないのかわからない
- SEO関係の話にさっぱりついていけなくて困ることがある
- レスポンシブWebデザインや構造化データという言葉を聞いたことがない
上記に当てはまる方はこの記事を最後まで読んで、なぜ今HTML、CSS、JavaScriptを学ばなければいけないのか理解しましょう。 GoogleのSEOは常に進化しており、今後もこれらの知識はSEOに欠かせないものになります。
HTMLとはWebサイトの骨格を作る言語

3つのうちどれがSEOにおいて1番大事かというと、HTMLです。 「Hyper Text Markup Language(ハイパーテキストマークアップ言語)」の略です。
ざっくり言うと、あなたが見ているWebページのテキストやレイアウト、配置などを決めているものです。
よく例えとして家の骨組みや骨格と言われます。
<h1></h1>
<p></p>
のようなもので、これら1つ1つをタグと呼びます。
このタグが100種類以上あり、文章構成などを定義します。
基本的には
<タグ>~</タグ>
というように挟む形ですのでタグの意味さえ理解すれば使い方はそう難しいものではありません。
SEOにおいて大切なことは検索エンジンにコンテンツをきちんと理解させることです。 検索エンジンは機械的にWebページを読み込んでいるので、HTMLの構成がきちんとしていないと正確に情報が伝わりません。 構造がわかりやすければ、コンテンツの内容を理解しやすいため評価が上がる可能性があります。
一昔前まではHTMLを操作するだけで検索順位を上げることができていました。 その当時はGoogleの検索エンジンの性能が低かったのが要因です。 記事の内容を理解するというより、HTMLで記事を読んでいたようなものです。 しかし、徐々にHTMLの重要性は薄れてきました。 それが如実に現れたのが2018年のモバイルファーストインデックスです。
モバイルファーストインデックスとは、PCサイトよりもモバイルサイトを優先して評価しますよというものです。 モバイルファーストインデックス実施以前は、PC検索でもスマホ検索でもGoogleの評価対象はPCページでした。 それが、モバイルファーストインデックス後はPC検索でもスマホ検索でも評価対象がスマホページとなりました。
あなたはこの時に劇的な変化が起こったと思いますか? スマホページとPCページはHTMLの構成が違うので、もしHTMLで検索順位を大きく操作しているのであればガラッと変わったはずです。 しかし、実際にはほとんど変化はなく、気づいていない人が大多数でしょう。 影響が出たのはコンテンツ自体が異なっていた一部のサイトです。
つまり、少なくても2018年以降はHTMLの重要性は薄れています。
ここで大事なことは、
“最低限適切なHTMLは使っておく必要があるがHTMLでSEOを強化することは難しい”
ということです。
今SEOで最優先すべきは“ユーザーにとって役に立つコンテンツ”であり、HTMLでSEO対策をしたサイトではないのです。
HTMLで意識すべきはページの構造が分かりやすいことです。このように、ホームページの骨格を作っているのがHTMLであり、ホームページの内装を整えているのがCSSです。
続いてCSSについて解説していきます。
CSSとはWebサイトの内装を整える言語

Cascading Style Sheetの略で通称スタイルシートと呼ばれています。 スタイルシートという名前の通り、HTMLで作られた骨格・外観の内装を整えるのがCSSで、 スタイル(見た目)を良くするためのシートです。
CSSは見た目を整えるだけではなく、以下の点からSEOにおいても重要です。
■ページスピード(処理速度)
CSSの書き方というより、いかに簡素化して書けるかが重要です。
無駄に長い記述にすると、読み込むのに時間がかかります。
GoogleはHPでページ速度を測定していると明記しています。
■レンダリングブロック
プログラミングにおいてレンダリングとはHTMLなどをもとにパソコンやスマホの画面に表示(描画)することを言います。
サイトにアクセスすると、サイトの情報を読み込みます。
その際に、CSSが適切でないと、レンダリングブロックという現象が起こり読み込みに時間がかかります。
他にもありますが、上記の様にCSSを書く際にはなるべく簡易化してGoogleにも分かりやすいようにする必要があり、 ユーザーはなるべくすぐに情報を得たいので、読み込みに時間がかかるサイトは見られなくなります。
CSSにはタグは存在しません、プロパティや値によってHTMLに装飾を行うことができます。 文字の色や背景色、サイズなどを指定することが可能です。
もちろんファイルに直接書き込むことも可能ですが、CSSは外部ファイルを利用することができます。 これがHTMLとは大きな違いとなります。
HTMLは外部ファイルは使えません。 CSSを外部ファイルにすることによってメンテナンス性が向上します。 デザインの変更をしたい場合に、1つ1つのページを修正するのは大変です。 CSSであれば、外部ファイルを編集するだけで複数のページのデザインを変えることが可能です。
<link rel="stylesheet" href="CSSファイル名">でHTMLでCSSを呼び出すことができます。
HTMLで作った骨格にCSSでデザイン性を与えるというイメージが湧いてきましたか?
JavaScriptとは画面に動きを与えるプログラミング言語

JavaScriptはプログラミング言語の1つであり、ブラウザに表示された画面に動きを与えることができる動作系の言語です。 他にもサーバーと通信したりブラウザ上で動作するアプリケーションを作ることも出来るため、JavaScriptはとても人気が高いプログラミング言語です。
SEOにおいてはGoogleにページを認識してもらう必要があります、Googleはクローラーを用いてページを読み込みます。 クローラーの事をGooglebotと言います。
その際、JavaScriptが適切でないとうまく読み込まれない可能性があります。 クローラーが読み込めないということは検索結果に表示されないということです。 これはSEOにおいて大きなマイナス要素となることは間違いありません。
JavaScriptは適切に使わないとSEOに不利に働くこともありますが、うまく活用すればユーザーにとっても見やすいページになります。 JavaScript SEOをきちんと理解して対策を取りましょう。
そのためには、GoogleがどのようにしてJavaScriptを処理しているのかを理解しましょう。
今HTML、CSS、JavaScriptを学ばなければいけない3つの理由
ここまで大まかにHTML、CSS、JavaScriptについて説明しましたが、難しいと感じたかもしれません。
ですが、この先を読んでもらえばこれらを理解する必要性が分かります。現場でどうしても必要不可欠なボキャブラリ

実際に会社で働いたりチームでWebサイトを作ったりSEOをするとき、日常用語としてHTMLとかJavaScriptやCSSなどという言葉が飛び交います。 これらを全く理解できないと、会話についていけず上司や仲間、後輩にも相手にされないレベルになってしまいます。
あるいは、SEOやホームページを外注している場合も注意が必要です。 外注先はWeb作成やSEOのプロですから、当然会話についていけません。 会話についていけたとしても、知識がないことがバレれば場合によっては人間関係として自分が不利な立場となってしまうこともあります。 高い見積もりを請求されたり完成度の低いWebページを納品される恐れもあります。
対外的に人とコミュニケーションする時にHTML、CSS、JavaScriptを知らないと自分が大きな損をするということです。
レスポンシブWebデザイン

レスポンシブWebデザインとは、PCにもスマホにもどちらにも対応したデザインのことです。 スマホユーザーが急増している現代において、PCのみに対応したWebサイトは評価されません。
スマホ用とPC用を別々に用意するのは非常に手間であり合理的ではありません。
そこで役に立つのがレスポンシブWebデザインです。 スマートフォンでも瞬時に画面が変化する可変形のデザインにするにはレスポンシブWebデザインにしなくてはいけません。
レスポンシブWebデザインにするとき重要な技術がjQuery(ジェイクエリー)です。 jQueryという一連の技術のセットを使うと、比較的簡単にスマホに対応できるレスポンシブWebデザインのサイトが作れるようになります。 jQueryというのは特別な技術ではなくて、実際はHTMLをCSSとJavaScriptでコントロールしているだけなのです。
このように、欠かすことができないレスポンシブWebデザインにするだけでもある程度、HTML・CSS・JavaScriptの知識が必要なのです。
構造化データ
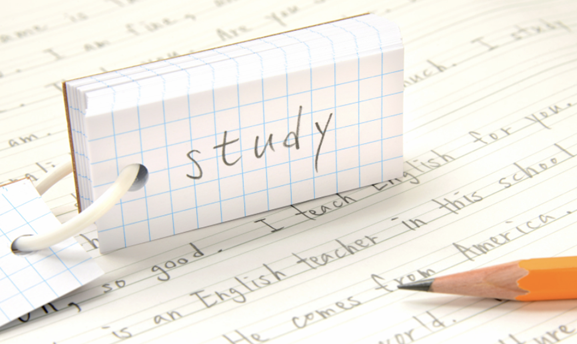
構造化データとは、HTMLで書かれた情報を検索エンジンが理解しやすいようにタグ付けしたものを言います。 検索エンジンはテキストの意味をきちんと理解できません。 テキストに意味のマークアップを行い、検索エンジンが意味を理解できるようにするというのが基本的な考え方です。
《Google公式サイトにある構造化データの解説ページ》

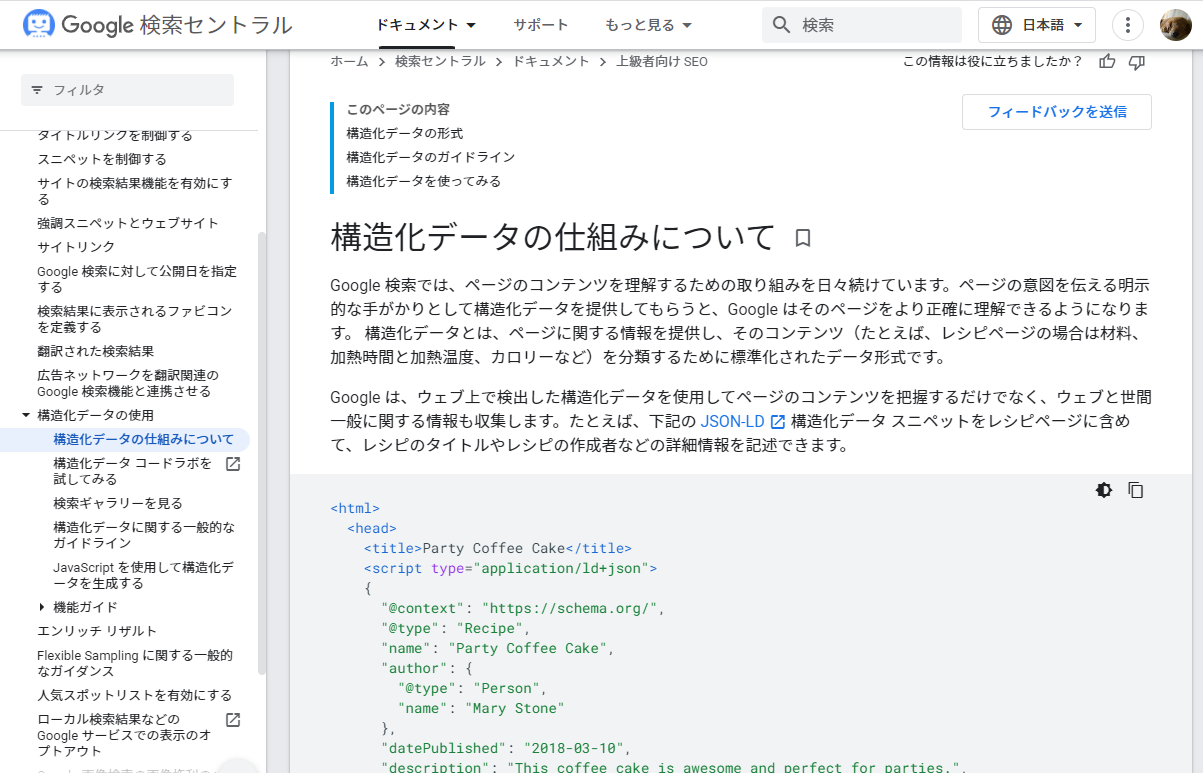
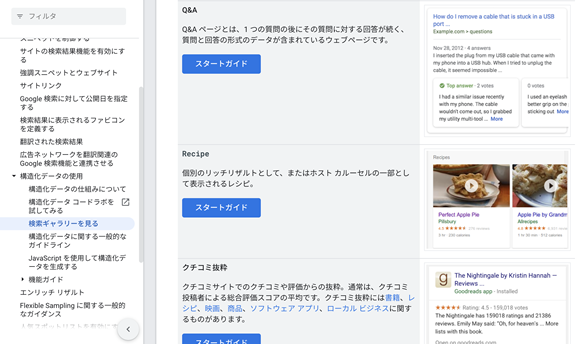
構造化データを利用すると、うまくいけばリッチリザストを表示することができます。
通常Googleで検索すると青色になっているリンク先とその下に数行の説明文のようなものが表示されます。 その下に、営業時間やレビューなどの情報が表示されているのを見たことがありませんか? あれがリッチリザルトです。
データを利用することで検索エンジンが何の情報なのかを正確に把握することができるようになり、追加の情報が表示されます。 リッチリザルトが表示されるとよりクリックされやすくなるためSEO的にはプラスになります。
この構造化データを利用するにはJavaScriptを理解しておく必要があります。 Googleは常に進化を続けているからです。
それはユーザーにとって利用しやすい、価値のあるサービスを提供するためです。
それは、あらゆるビジネスの根幹を成すものではありませんか? だからこそ、あなたも知らない、分からないと言って避けてばかりはいられないのです。
《リッチリザルトの例》

まとめ
いかがでしたでしょうか?
- HTMLはSEOにおいて重要ではあるが、HTMLのSEO効果は薄れてきている
- CSSはページの表示速度に影響する、外部ファイルが便利
- JavaScriptは動作を与えるプログラミング言語
時代に遅れないためには新しい知識を常にアップデートしていく必要があります。 Web作成担当やSEO担当にとっては当然ですが、上層部や経営者も全く無知では困ります。
Googleが進化し続けているのはユーザーのためです。 変化についていけない企業は淘汰されてもやむを得ません。 最低限の知識は身につけておきましょう。