SEO用語解説 - D
CLSの意味とその改善方法

執筆:一般社団法人全日本SEO協会代表理事 鈴木将司
作成:2021年9月1日
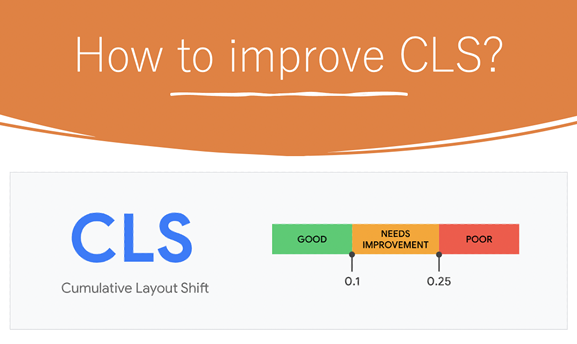
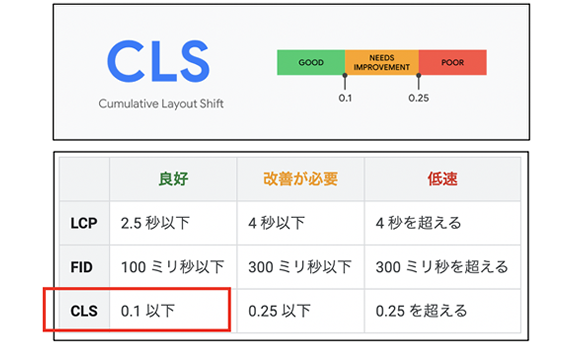
CLSの意味
CLSはCumulative Layout Shiftの略で、「ページがどのくらい安定しているように感じられるかを表します。視覚的な安定性を測定し、表示されるページ コンテンツにおける予期しないレイアウトのずれの量を定量化したものです。視覚的安定性とも呼ばれます。

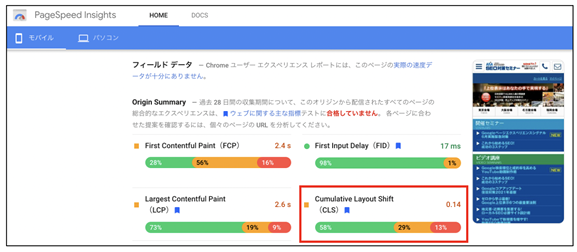
サイトの各ページのCLSのスコアはPageSpeed Insightsでわかります。

web.devのサイト https://web.dev/cls/ にはCLSの改善について次のように書かれています。

CLSの問題が起きる原因とその改善方法
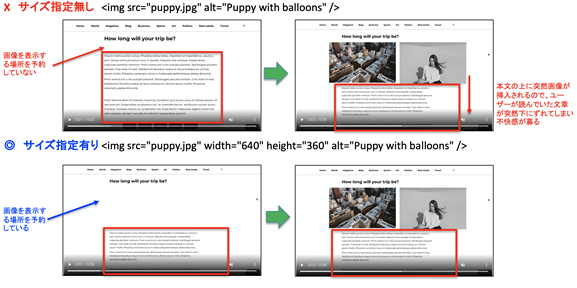
1、サイズ指定のない画像
画像と動画要素には常にサイズ属性のwidthとheightを設定しましょう。または、CSSアスペクト比ボックスでそれらの表示に必要なスペースを予約しましょう。この方法により、画像の読み込み中にブラウザがドキュメントに正しい量のスペースを割り当てることが可能になり視覚的安定性を持つことができるようになります。

2、サイズ指定のない広告
(1)広告スロット用のスペースを静的に予約する
広告タグライブラリが読み込まれる前に要素のスタイルを設定しましょう。
コンテンツフローに広告を配置する場合は、スロットサイズを予約して、シフトが排除されるようにします。これらの広告は、画面外に読み込まれた場合にレイアウトの変更を引き起こすことはありません。
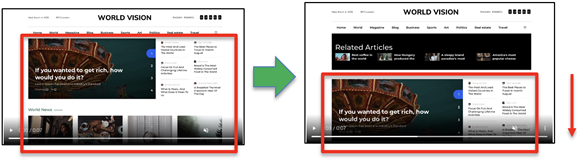
(2)ビューポートの上部近くに非粘着性の広告を配置するときは注意する
以下の例では、広告を「ワールドビジョン」ロゴの下に移動し、スロット用に十分なスペースを確保することをお勧めします。

(3)プレースホルダーを表示して広告スロットが表示されているときに広告が表示されない場合は、予約済みスペースを折りたたむことは避ける
→ 広告が配信されない時に事前に予約(確保)していたスペースを自動的に折りたたむと予期しないレイアウトの変動が起きるからです。
(4)広告スロットに可能な最大サイズを予約することにより、シフトを排除する
ただし、小さい広告クリエイティブがスロットを埋めると空白になるリスクがあります。
→ 大きめの広告表示スペースを予約していていても、実際には小さい広告が配信されるというリスクがあります。
(5)履歴データに基づいて、広告スロットの最も可能性の高いサイズを選択する
→ むやみに大きめの広告表示スペースを予約するのではなく、過去の広告配信履歴を調べて過去配信されたことがある中で最も大きなサイズの広告に合わせて広告スペースを予約しましょう
3、埋め込み、iframe
埋め込み可能なウィジェットを使用すると、ポータブルWebコンテンツをページに埋め込むことができます(例:YouTubeのビデオ、Googleマップの地図、ソーシャルメディアの投稿など)。
これらの埋め込みは、埋め込みの大きさを事前に認識していないことがよくあります(たとえば、ソーシャルメディアの投稿の場合、画像が埋め込まれているか?ビデオなのか?複数行のテキストがあるか?)。その結果、埋め込みを提供するプラットフォームは、埋め込み用に十分なスペースを常に確保できるとは限らず、最終的に読み込まれるときにレイアウトがシフトする可能性があります。
→ これも予めパーツが表示されるサイズと位置を計算して予約することが対策になります。

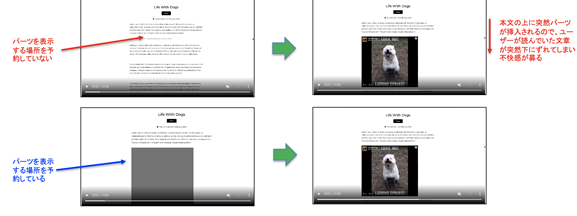
4、動的に挿入されたコンテンツ
ユーザーの操作に応じない限り、既存のコンテンツの上に新しいコンテンツを挿入することは避けてください。これにより、発生するレイアウトシフトが確実に予想されます。
サイトを読み込もうとしたときにビューポートの上部または下部に表示されるUIが原因で、レイアウトがシフトした可能性があります。広告と同様に、これはページの残りのコンテンツをシフトするバナーやフォームでよく発生します。
よくある例:
- 「メルマガ登録はこちら!」というメッセージ
- 関連情報ページへのリンク
- スマートフォンアプリのインストールを促すメッセージ
- 「未だ購入できます!」というメッセージ
- GDPRのクッキー取得の許可案内
- フォールバックフォントが新しいフォントと交換されます(FOUT-スタイルなしテキストのフラッシュ)
- 「非表示」テキストは、新しいフォントがレンダリングされるまで表示されます(FOIT-非表示テキストのフラッシュ)

ビューポートに十分なスペースを事前に予約して(たとえば、プレースホルダーまたはスケルトンUIを使用して)、ロード時にページのコンテンツが驚くほど移動しないようにします。
5、FOIT / FOUTの原因となるWebフォント
※ FOIT = ブラウザでフォントが読み込まれる仕組み
※ FOUT = Flash of Unstyled Textの略称です。 ブラウザによってWebフォントのレンダリングを行う過程は異なり、Chrome、Firefox、safari、Edgeなどは、ダウンロードが完了するまでレンダリングを保留して、ダウンロードが完了した時点でレンダリングを行う。
出典: https://jajaaan.co.jp/web-production/
※ Webフォント = あらかじめサーバ上に置かれたフォントやインターネット上で提供されているフォントを呼び出し、表示するCSS3から策定された技術
出典: https://www.asobou.co.jp/blog/web/webfont
※ フォールバックフォント = レンダリングに用いるよう指定されているフォントに今から描画する文字が含まれていない場合に、それを持つ他のフォントから文字を拝借して描画する仕組み。
出典: https://forest.watch.impress.co.jp/docs/news/1185812.html
Webフォントをダウンロードしてレンダリングすると、次の2つの方法でレイアウトがシフトする可能性があります。
フォントのロードAPIは、それが必要なフォントを取得するのにかかる時間を短縮することができます。
→ CSSプロパティのfont-displayやHTMLで Webフォントのレンダリングサイクルを最適化しましょう。

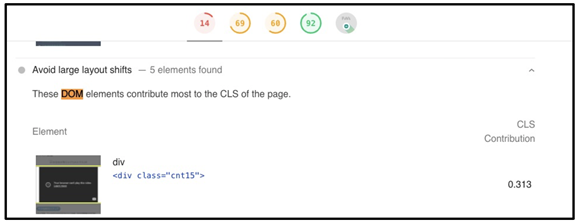
6、DOMを更新する前にネットワーク応答を待機するアクション
→ DOMの改善はLighthouseという診断ツールを使うとヒントが得られます。
※ DOM(ドム) = Document Object Modelの略で、JavaScriptからHTMLを動的に変更することが可能になる技術。
Gmailでメールが来たら再読み込みなくリアルタイムでメールの表示が増えたり、チャットワークでピョコンとチャットが出てくるのもDOMという技術のおかげ。
出典: https://amsstudio.jp/news/2021/03/dom.html
以上がCLSが起きる原因と改善策です。
CLSは実際にユーザーに不快な体験を与えることになるサイトのマイナス要因です。SEOのためだけでなく、最高のユーザー体験をユーザーに提供するためにも改善を目指しましょう。