SEO用語解説 - す
SEOとWeb制作のテクニカルなこと

最終更新日:2021年8月6日
strong要素とb要素の違いは...
キーワードを強調させる目的で使用される要素として、em要素やstrong要素以外に、b要素が存在します。これは「太字で表示する」為の要素です。代表的なブラウザでは、strong要素を使用した場合と、b要素を使用した場合では表示はまったく同じになります。しかし、b要素の場合、HTMLの文法的に「強調」を表す意味は存在しません。この場合、単に「太字にする」という効果のみです。しかし、b要素は強調目的で使用されることもあるため、検索エンジンはこの要素も重視します。ただ、HTMLでは文章構造だけを表現する方が好ましいので、b要素は使用しないほうが賢明です。 strong要素など、「強調」を表現するための要素が存在しているので、そちらを使用しましょう。尚ご自身が、強調目的ではなく、デザイン目的で太字にしたい場合、スタイルシートを使用する方法をおススメします。
ダイナミックページにする場合

商品数がたくさんある場合など、1つの商品につき、ページを1ページ作るということが難しいケースがあります。
このようなときは、商品名などの様々な情報をデータベースに納めることになります。
そして、ユーザーがサイト内のページを見たときに、サイト側はユーザーから求められた情報をデータベースから引き出すという形式のサイトを作ることになります。
これは、ユーザーが求めたページをそのときだけ生成するダイナミックページと呼ばれるものです。
HTMLページを増やすことがGoogle SEO対策では重要ですから、このような形式のサイトは避けた方が良いでしょう。
しかし、どうしてもダイナミックページにしなければいけないケースもあるかと思います。
そんなときは、各ページのURLに気をつけたサイト作りをしましょう。
HTMLファイルか、ディレクトリ形式で各ページのURLが表示されるようにするのです。
このような形式でサイトを作れば、ダイナミックページを使ったサイトでもGoogleが読んでくれるようなサイトになります。
ダイナミックページを使ったサイトを作る場合には、Googleが認識しやすい形式で表示するように心がけることが大切なことでしょう。
中小の見出しを効果的に使う!H1タグ、H2タグ、H3タグのSEOに有利になる使い方

SEO対策を考えるあまり、ユーザーにとって見づらいページ、わかりにくいページを作ってしまうと、メッセージを伝えるというサイトの本来の目的が失われてしまうことになってしまいます。
そのような酷い状態になるとせっかくGoogleの検索結果ページからサイトに訪問したユーザーがすぐに検索結果ページに帰ってしまいます。
そうなるとGoogleは直帰率が高く、サイト滞在時間が短いサイトだと判断して上位表示されにくいサイトになってしまいます。
見出しには目標キーワードをしつこくない程度に含める
上位表示を目指す目標キーワードをページ全体、サイト全体にしつこくない程度に含めるために、「大見出し」「中見出し」「小見出し」にキーワードを散りばめるという手法を使ってみましょう。
【大見出し、中見出し、小見出しが含まれたページの例】

大見出しには、必ず「目標キーワード」を入れます。
このとき、中見出し、小見出しにも「複数の重要なキーワード」を含めましょう。
見出しにキーワードを入れると、Googleでは上位表示に有利になることがわかっています。
ただし、全ての見出しに同じキーワードを毎回含めるのはやりすぎです。見出しが全部で10個あったとしたらそのうちの半分の5つから7つくらいまでに含めるのが限界です。
見出しには目標キーワードをしつこくない程度に含める
また、見出し部分は必ずHタグで囲うようにして下さい。そうすることでユーザーが見出しとして認識してくるように強調された表示になるだけでなく、Googleにとっては確実に見出しだということが認識されるようになるからです。
大見出しはその記事のメインタイトルのことですが、そこはh1タグで囲って下さい。記事のメインタイトルですのでh1タグは1ページあたり1回しか使ってはいけません。
中見出しの部分はh2タグで囲って下さい。中見出しは1つの記事内にいくつあってもおかしくないので、何回使っても良いです。ただし、当たり前のことですがその下に本文が書かれていないのに中見出しばかりをページ内に記述するような幼稚なことはしないで下さい。
小見出しは中見出し下の階層の段落の直前に記述する見出しです。小見出しの部分はh3タグで囲って下さい。小見出しも1つの記事に何回あっておかしくないので、1つの記事内で何回使っても構いません。
【大見出し、中見出し、小見出しが部分にそれぞれh1タグ、h2タグ、h3タグを適切に使っているソース例】

Googleなどのロボット検索エンジンは、見出しに含まれた単語を重要視してくれます。
キーワードを効果的に散りばめ、見出しを有効に使って下さい。
内部リンクを使用する

内部リンクとは、あなたのサイト内のページとページでリンクを張るというものです。
では、この内部リンクをたくさん使用するとどうなるのでしょうか。
Google SEO対策では、ページとページの間にリンクを張っていく内部リンクを増やすとプラスになります。
もちろん、内部リンクを増やすことがプラスになる理由があります。
これは、他のページへリンクを張るということが価値のあることだからです。
何故なら、Googleはリンクを張るということを価値のあることだと考えているからです。
Googleでは、当然のことながら価値があるページが上位に表示されます。
ですから、Googleが価値のあることだと考えるリンクを張ることが、Google SEO対策のポイントになります。
積極的にサイト内の他のページへリンクを張っていくことで、上位表示に近づくというわけです。
あなたがサイトを作るなら、ページの本文中に内部リンクをたくさん使用するようにして欲しいと思います。
Googleが価値があると考えることは、SEO対策として積極的に行って欲しいことです。
そして、リンクを張るときには、アンカーテキストにキーワードを含めることが大切です。
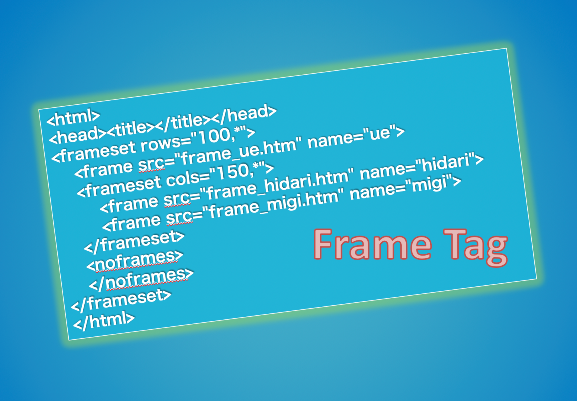
フレームとSEO対策

フレームを使ってサイトを作る人が増えてきていますが、フレームはGoogleが認識しにくいタイプのサイトになってしまいます。
ですから、フレームを使ってサイトを作ることは、Google SEO対策という点から見ると、よくないサイト作りということになるでしょう。
フレームを使ってサイトを作りたいという人もいるかもしれませんが、Google SEO対策を考えるなら、フレームを使ってサイトは作って欲しくないと思います。
実際に、トップページにフレームを使用しているサイトが、フレームを使ったトップページをやめて、普通の1枚のファイルで出来たサイトに切り替えたら、検索エンジンでの検索順位が上がったというケースが良くあります。
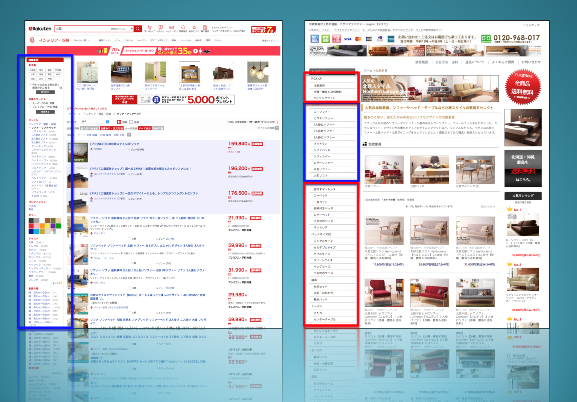
そして、思い出して欲しいのは、Yahoo!JAPANやAmazon.co.jpなどの大手人気サイトです。
このような大手人気サイトで、フレームを使っているサイトがあるでしょうか。
きっと、滅多に見ないのではないかと思います。
フレームはユーザーにとっても、印刷しにくかったり、URLがわかりにくかったりと案外使いにくいものです。
ですから、ユーザーの使いやすさとSEO対策を考えて、フレームを使わないことをお勧めしたいと思います。
ホームページとサイトの違い

「ホームページ」と「サイト」は、同じ言葉のように扱われています。
しかし、Yahoo!Japanの分類方法からすると、「ホームページ」と「サイト」という2つの言葉は違う意味を持っている言葉です。
「ホームページ」は、企業のホームグラウンド的なページのことです。
「サイト」は、特別な目的のあるページのことになります。
たとえば、テレビ局のページの場合です。
サイトは、「○○○というドラマのPRのために番組専門サイトをオープンしました」というようなものになります。
ホームページは、テレビ局の総合案内のためのページになります。
同義語のように使っている2つの言葉ですが、Yahoo!Japanの分類方法に基づいて分類すると、このような違いがあるのです。
Yahoo!Japanの分類方法が信頼出来るかですが、これは「日本で最も影響力がある」「ほとんどのネットユーザーが利用している」「非常に影響力のあるYahoo!カテゴリというジャンルごとに分類したリンク集がある」という点から信頼しても良いと考えられます。
普段何気なく使っている「ホームページ」と「サイト」という言葉を、これからは意識して使い分けて欲しいと思います。
訪問者追跡とは

アクセス解析ツールを導入すると、「訪問者追跡」という機能が付いていることがあります。
この「訪問者追跡」とは、どのような機能なのでしょうか。
まず、訪問者ですが、これはあなたのサイトにやってきたユーザーのことです。
訪問者追跡ですから、ユーザーを追跡する機能のことになります。
アクセス解析のログの中にある「訪問者追跡」をクリックすることで、あなたのサイトにアクセスしてきたユーザーの行動を追跡出来ます。
この項目から、「あなたのサイトのどのページをどれくらいの時間見たか」「次にどのページを見たか」とユーザーの行動の流れを追いかけていくことが出来るので、あなたのサイトの中でユーザーが何をしたのかを知ることが出来ます。
「訪問者追跡」の中には、「訪問者情報」「関連ページ追跡」「リンク元」などいくつかの項目があります。
たとえば、リンク元ですが、これはどこのサイトからユーザーがあなたのサイトへやってきたかがわかる機能です。
リンク元にYahoo!JAPANのアドレスが書いてあれば、そのユーザーはYahoo!JAPANからやってきたということがわかります。
検索エンジンからやってきたユーザーなら、検索キーワードを知ることも出来る便利な機能です。
無難なレイアウトは見やすさに繋がる

サイトを作ろうと考えたとき、デザイン性を追求したオシャレなサイトにしたい、奇抜なデザインのサイトにしたいなど、自分が作ってみたいサイトのデザインがあると思います。
しかし、お勧めしたいのは無難なレイアウトのサイトです。
何故、無難なレイアウトのサイトが良いかというと、ユーザーにとって無難なレイアウトのサイトは見やすく、使いやすいサイトだからです。
あなたのサイトがインターネット上によくあるタイプのデザインのサイトなら、ユーザーは直感的にどこになにがあるかわかるでしょう。
しかし、個性的なレイアウトのサイトだった場合、ユーザーはサイトのどこになにが配置されているか探しながら使うことになると思います。
無難なレイアウトというのは、ユーザーにとってわかりやすいナビゲーションが良いサイトなのです。
たとえば、WordやExcelのレイアウトですが、メニューの順番がほぼ同じ順番になっているので、ソフトが変わってもどこに何があるかという配置を予測しやすくなっています。
このように、無難なレイアウトにすることは、ユーザーの使いやすさに繋がります。
ですから、ユーザーが使いやすいサイトを作るなら、デザインを奇抜なものや個性的なものにするより、無難なレイアウトがお勧めです。
では、2017年現在の無難なデザインとはどんなものなのでしょうか?
それは:
(1)ヘッダーメニューが2行あり、1行目はテキストリンクが3個程度、2行目はボタンリンクが7つまで
(2)サイドメニューは企業サイトの場合は左に、ブログのようなお役立ちコンテンツのサイトではコンテンツが目立つように右に
(3)フッターにはサイト全体の様々なページに行けるようにサイトマップを。サイトマップは通常4カラム左寄せでリンク数は最大100個まで
こうしたデザインが最近では主流になっています。
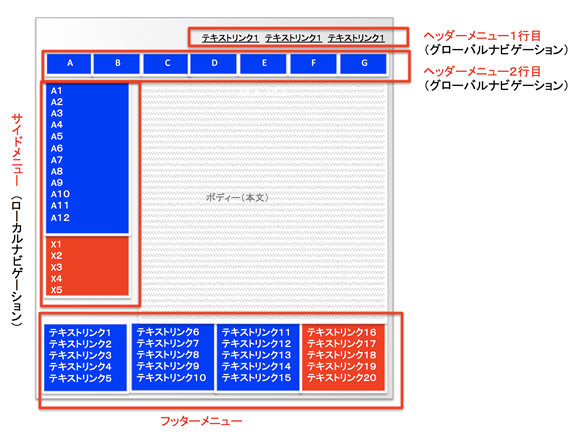
《2017年現在のSEOに強く、ユーザーにもわかりやすいWebページレイアウト》

ヘッダーメニューからはサイト内の主要なページどこにでもリンクを張って良いです。サイト内のどこにでもリンクを張って良いという意味でグローバルナビゲーションとも呼ばれています。
ヘッダーメニュー1行目には通常、お問合せ、会社案内、資料請求、求人情報、サイトマップ等が来ます。
ヘッダーメニュー2行目には通常、主要商材紹介ページへのリンクや、始めての方へ、よく頂くご質問、Q&A等が来ることが多いです。
サイドメニューは、ヘッダーメニューのいずれかの項目をクリックした時にその詳細ページへのリンクが表示されるローカルナビゲーションにすることが理想です。
外部サイトへのリンクや、比較的関連性の低いサイトやページへのリンクはサイドメニューの一番下の部分に載せるとユーザーにとって関連性の高いローカルナビゲーションが上で、その下に関連性の低いナビゲーションがユーザーの目に入るようになりメリハリがつきます。この部分から関連性の低いサイトやページにリンクを張る時は出来れば3個まで、どんなに多くても5個までになるようにして下さい。
今後もデザインの流行は絶えず変化するはずです。
常に他社のサイトはどのようなデザインになってきているのか目を光らせて、自社サイトが流行遅れにならないように心がけるようにして下さい。
・古いデザインのサイトではアクセス数が減って検索順位が落ちる?!
・マイクロソフトのサイトがかなりイケている?!
・何故、思い通りのWebサイトを作ってもらうことが難しいのか?
メリハリのあるサイトを作る

キーワードのメリハリは、サイトを検索で上位表示させていくたに大切な要素です。
キーワードのメリハリには、サイトそのもののメリハリと、ページ内のキーワードのメリハリの2つの意味が含まれています。
サイト全体にわたってテーマが絞り込まれているかということを、サイトのメリハリを言います。
サイトのテーマが一つに絞り込めているかということは、検索順位をキープするためにとても大切なことです。
特定のキーワードに特化した専門サイトを目指してサイト作りをすれば、自然と検索順位は上がっていくはずです。
逆にテーマが絞り切れていないサイト、テーマがぼけてしまっているサイトを作ってしまうと、検索順位は落ちて行くことになってしまいます。
ですから、メリハリのあるサイトを作って欲しいと思います。
検索の上位をキープするためには、メリハリのある専門サイトを作ることが必要です。
そのようなサイトを作ることが出来れば、必ず検索の上位をキープできるはずです。
あなたのサイトの検索順位が少しずつ落ちていっているときは、サイトのメリハリに注意をしてください。
テーマが絞り切れていないサイトを作ってしまうと、検索順位が落ちていってしまいます。
特定のキーワードに特化した専門サイトを目指してサイト作りをして欲しいと思います。
ユーザーサイドに立ったSEO対策

あなたは何を目的にしてサイトを作っていますか?
検索エンジンの検索結果で上位表示されるためでしょうか?
それとも、たくさんのユーザーに見てもらうためでしょうか?
大半の人は、一人でも多くのユーザーにサイトを見てもらいたいと思いながら、サイトを作っているのではないかと思います。
そのために、SEO対策を施し、検索エンジンでの上位表示を狙っているはずです。
しかし、自分のサイトをより上位に表示させたいという気持ちの方が上回っていることがよくあるようです。
SEO対策の方に集中し、ユーザーのことを考えていないコンテンツを制作してしまうのです。
これでは、いくら検索結果の上位に表示させることが出来ても意味がありません。
ユーザーが見たいものは、SEO対策用のキーワードばかりが並んでいる読みにくいサイトではないはずです。
SEO対策をして、検索エンジンの検索結果で上位表示することは大切なことです。
上位表示されることが出来れば、たくさんのユーザーに見てもらえる可能性がでてきます。
しかし、ユーザーの気持ちを無視したサイトを作ってしまうと、ユーザーはあなたのサイトを見てくれません。
ユーザーの立場に立ってサイトを作ることが重要です。

【関連情報】
・競合他社のサイトにどこからユーザーが来ているのかが分かる無料ソフト