サイト滞在時間を伸ばし検索順位を上げる方法は?
2015年05月02日
サイト滞在時間を伸ばすことは現代のGoogle上位表示対策で重要なポイントになってきています。サイト滞在時間を伸ばすための工夫はたくさんありますが、今回の記事から毎回1つずつテクニックをご紹介させていただきます。
1つめのテクニックは:
【1】1ページあたりの情報アイテム数を増やす
というものです。
サイト滞在時間はGoogleアナリティクスでいうと平均セッション時間のところにある数値です。この数値はユーザー1人あたり1セッションにおける平均滞在時間です。のこの数値が長ければ長いほどサイト滞在時間が長いということになります。そしてサイト滞在時間が長ければ長いほどGoogleはそのサイトを高く評価して検索順位アップにプラスに働くようになります。

1つのウェブページにある情報量が少なければユーザーはそのページを数秒間しか見ないで離脱する可能性が高まります。
ということは逆に言えば情報量が多ければ多いほどそのページに滞在する時間が増える可能性が高まるということです。
しかし、やみくもに文字量を増やせば新聞紙のようになってしまいむしろ離脱の原因を作ることになります。
情報量というのは文字数の他にどのようなものがあるのかというと・・・
(1)画像
(2)動画
等があります。
御社のウェブページには画像がいくつくらいあるでしょうか?
ある商品を売るためにその商品の写真が1つしかないよりも2つ、3つのほうが良いですし、それよりも、5つ、6つのほうが良いです。
理由は、パソコンの前に座っているユーザー、小さなスマホの画面を見ているユーザーが購買の意思決定をするにあたり商品のイメージを掴むための画像は様々なものがたくさんあればあるほど参考になるからです。
最近の売れているファッション関連のネットショップには1つの商品ページに数個どころか、数十の写真を載せるようになってきています。
しかも、無機的に商品をただ撮影するのではなく、読者モデルさんなどが着用している写真が豊富にあったり、すごいお店になると海外のリゾート地で撮影に出向いているようなものさえあります。
サイト滞在時間が短いということは参考になる情報が少ないという意味でもあります。
ということはサイト滞在時間を長くしたいという時は、参考になるような情報を顧客目線になって増やすという対策が最もシンプルで効果的なテクニックになります。
しかし、このことを突き詰めていくとほとんどのウェブページが縦長のページになってしまいます。
縦長のページを嫌ってはいけません。
不思議な事に私がこれまでお会いした人たちのほとんどが縦長のページを嫌っています。
理由を聞いてみると「ダウンロードするのが重くなるから」「見づらくなるから」
ということをおっしゃいます。
しかし、だから何なのでしょうか?
目的はダウンロードを軽くすることでもありませんし、見やすくすることではないのです。
目的は1つしかありません。
それは売上を増やすことです。
売上が多いサイトを探して見てみて下さい。
楽天でも、ユニクロでも、夢展望でも売れているネットショップのほとんどは縦長なのです。
価格コム、ぐるなび、有名宿泊予約サイトも見てみて下さい。
縦長です。
問題は縦長でも画像を軽くしてダウンロードしやすくするとか、最新のHTML5やJqueryなどを使いダウンロード時間を短くすれば良いのです。
縦長のページになることを恐れないで下さい。
ユーザーは少ししか情報がないページでたくさんのサイト内リンクをクリックしないと目的な達成出来ないものは嫌います。
離脱するのです。検索エンジンから来た人たちは直帰するのです。
動画も同じことです。
1つのウェブページにYoutube動画が1個しか貼り付けていなければ1つしか選択肢はありません。
しかし、そこにいくつものYoutube動画が貼り付けてあればそれらから選ぶ自由が生じるのでいずれかの動画を見てくれる可能性が高まります。
動画をたくさん載せれば確かにウェブページのダウンロードに時間がかかりページが重く感じてしまいます。
しかしユーザーはそれを許します。
何故なら動画はリッチなメディアで通常の文字だけのウェブページや画像しか無いページより情報としての形が高いので我慢するのです。
人気企業のスマホサイトには動画が貼り付けられている傾向が高く、数も少なくありません。
1つのウェブページにおける情報アイテムを増やして下さい。
情報アイテムが少なければそこから得るものが少なくなってしまいサイトに長時間滞在する理由がなくなっていくのです。
増やせば増やすほど混乱することもありますが、そうしたら後で整理すれば良いのです。
出来るところから始めてサイト滞在時間を伸ばすことに成功して下さい。
次回はサイト滞在時間を伸ばす2つ目の工夫
【2】サイト内リンクの多い一覧ページをとにかく作る
についてご提案させていただきます。
Q:どうすれば離脱率を下げることが出来るのでしょうか?
2015年05月01日
A: 離脱率が高いページには様々な原因があります。離脱率を高める原因の1つは
【1】広告リンクが目立つところにある
という原因です。
多くのサイトで最近見かけるのが、ウェブページ内の目立つ部分にGoogleやヤフーの広告が張られているという現象です。
広告収入を最大化するためには当然ウェブページ内の目立つ部分、特にウェブページに辿り着いてマウスでスクロールしない第一画面のヘッダーや右横にそうした広告を表示することが重要です。
しかし、これは両刃の剣です。
ユーザーが広告をクリックしてしまったらそれっきり戻ってこない事が予想されるからです。
広告リンクをクリックしてもらう事が御社のサイトの最大の目標ならばこれでも良いですが、離脱率が高まれば高まるほど御社のサイトにおける滞在時間は短くなり検索順位に悪影響を及ぼすことになります。
広告リンクのクリック率アップと、サイト滞在時間を伸ばすというお互いが矛盾することを同時に達成したい場合の妥協策としては広告リンクはウェブページの下のほうに移動するということです。
そうすればユーザーがそのページから得られる情報は何も無いと判断した後にユーザーに興味のある広告を発見して広告リンクをクリックして離脱するでしょう。
もう一つの離脱率アップの原因は
【2】ソーシャルメディアのタイムラインが目立つところにある
というものです。
ソーシャルメディアのタイムラインというのは良くウェブページに張られているFacebookの最新投稿が表示される窓の事です。Twitterのものもよく見かけます。
これらも先ほどの広告リンクと同じ理由で、ウェブページの目立つ所に貼ると離脱率アップの要因になってしまいます。
対策としてはタイムラインは全ページのフッター、つまり本文のボディー部分の下に載せること、あるいはサイドメニューに載せたい方は、サイドメニューの一番下に載せることです。
そうすることにより検索ユーザーはそのサイトでこれ以上何も得るものが無いと判断した状況でタイムライン内のリンクをクリックしてソーシャルメディアに向けて離脱をすることになります。
【3】外部サイトへのリンクが目立つところにある
こうしたことは外部サイトへのリンクである広告リンクや、ソーシャルメディアのタイムラインだけではなく、御社が運営する別ドメインの別サイトへのリンクについても言えることです。
つまり、御社が複数のサイトを運営してる場合、それらのサイトに目立つところからリンクを張るとせっかく来てくれたユーザーが別ドメインの別サイトに移動してしまう状況が発生しやくすくなります。
この対策もやはり、ページの一番下の部分に別ドメインの別サイトへのリンクを移動するということになります。
昔良く見かけたのが、ウェブページのヘッダーやサイドメニューの一番上に系列の別ドメインの別サイトへのリンクが派手な画像でされていたウェブページです。しかし最近は多くのウェブマスターがそのようなことをすると離脱率が高くなりサイト滞在時間が減少することに気づいたためかそうしたミスはほとんど見かけなくなりました。
【4】他に得るものが無い
4つ目の原因は、ウェブページにある情報を読んでしまったらそれ以上そのウェブページから得るものが何も無いときです。
私があるとき自分が管理している「SEO対策セミナー」というサイトに設置しているGoogleアナリティクスにある「全てのページ」という項目を見てページビューの高い順のランキングを見ていたら離脱率が100%もあるページを1つ見つけました。
どのようなページかというと「協会案内」というページで協会の所在地、連絡先、目的が書かれているだけのページでした。
私が行った改善の工夫はその下に協会が提供してるサービスの名称と簡単な紹介文、そしてそれぞれの詳細ページへのリンクを張りました。
それを行ってから離脱率が100%もあったページの離脱率が現在では23.32%にまで下げることが出来ました。

このことからわかったことは人はウェブページに辿り着いてそこから情報を取得して他に見るものがないと判断したらそのサイトから離脱してしまうという事です。
逆に言えば、他に見るべきものがサイト内にあるということをはっきりとリンクという形で提案しさえすれば特定のページの離脱率は下げられるということです。
以上が離脱率を下げるための4つの工夫です。
少しでも心当たりのある点があったらすぐに着手して下さい。
スマホ対応をしていないとスマホ版Googleの検索順位が落ちるだけではなく、直帰率が高まるのでPC版Googleの検索順位も落ちる?!
2015年04月30日
ユーザーが検索結果ページに直帰する9個目の理由として考えられるのが・・・【9】スマホ対応をしていない
という理由です。
2015年4月21日から全ページがスマホ対応していないとスマホ版Googleでの順位が落ちるとGoogleは発表したばかりです。
すでに先日
https://www.web-planners.net/blog/archives/000055.html
でもご報告したようにスマホ対応していないサイトはスマホ版Googleでの検索順位を下げられています。
通常、今のサイトをスマホ化しようとするとかなりのコストがかかります。
そのためPCサイトの一部だけをスマホ化している企業が多いです。
しかし、Googleがウェブマスター向けブログで発表しているとおり、PCサイトの一部をスマホ化するのでは不十分なのです。
理由は検索ユーザーはトップページから来るだけではなく、サイト内のどのページに突然検索エンジンから来るか予想できないからです。
PCサイトの一部だけを御社が独断でスマホ化したとしても、必ずしもそれらはユーザーが見たいページとは限らないのです。
下の図は米国のShari Thurow氏のプレゼン資料です。そこには「検索エンジンから検索ユーザーが1つのウェブサイトに辿り着いた時、サイト内の深い階層のページに大抵辿り着く」と書かれています。

御社が予期していないページに検索ユーザーが検索エンジンから来た時にそのページがスマホ対応してなければスマートフォンで見た時に「見づらいウェブページだ」と思われてしまったら検索エンジンに戻られてしまい直帰率が高まりサイト滞在時間が減ります。その結果、御社のサイトの評価がGoogleによって下げられてしまいスマホ版Googleでの検索順位が落ちてゆくのです。
そしてそれはドメイン全体の評価を落とすことになり、同じドメインにあるPCサイトの検索順位も徐々に下げられることになります。
今するべきことはPCサイトの全てのページをとにかくスマホ対応することです。
これを御社のウェブ集客における最優先の仕事として取り組んで下さい。
以上、当ブログでは9回にわたって直帰率を下げるための対策について提案させていただきました。
新しいSEO対策のルールの1つは直帰率を下げてサイト滞在時間を伸ばすことです。
出来るところから実施してGoogleによる御社のサイトの評価を上げて、検索順位アップを達成して下さい。
Q:スマートフォンでスマホ版Googleの正確な検索順位を調べる方法を教えて下さい。
2015年04月29日
A:スマートフォンのブラウザでは自分が頻繁に見るサイトが上位表示してしまって正確な検索結果を見ることが出来ません。対策としては、過去の検索履歴が反映されないシークレットモード、プライベートモードなどで検索をすることです。
ここではiPhoneにインストールしているクロームブラウザとサファリブラウザでスマホ版Googleの正確な検索順位を調べる方法を説明させていただきます。
【クロームブラウザ】
1、クロームブラウザをタップします

2、クロームブラウザが立ち上がります

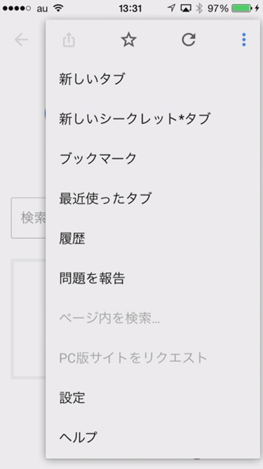
3、画面右上のメニューボタンをタップして上から2番目の「新しいシークレットタブ」をタップします

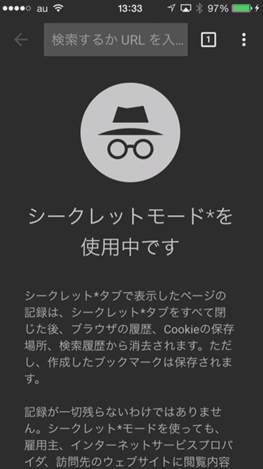
4、シークレットモードが立ち上がります

5、画面上の入力欄に検索キーワードを入れて画面右下の「開く」をタップします

6、過去の検索履歴が反映されていない正確なスマホ版Googleの検索結果が表示されます。
【サファリブラウザ】
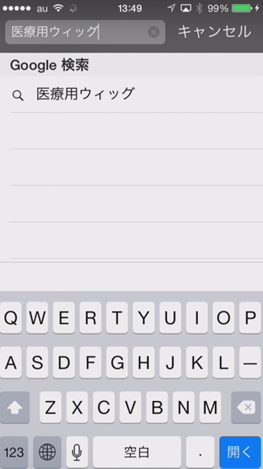
1、サファリブラウザをタップします

2、サファリブラウザが立ち上がります

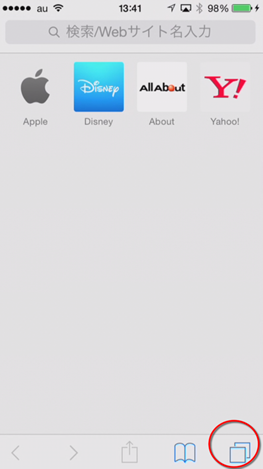
3、画面下右端のボタンをタップします。

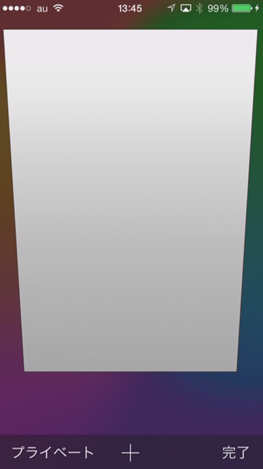
4、画面下左端の「プライベート」をタップします

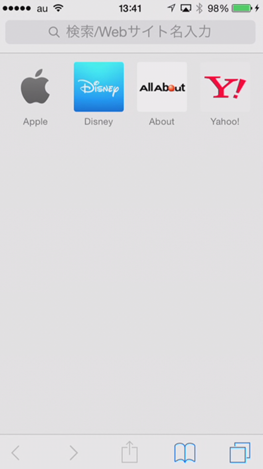
5、画面中央をタップするとプライベートモードが立ち上がります

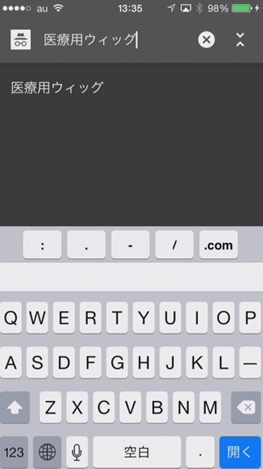
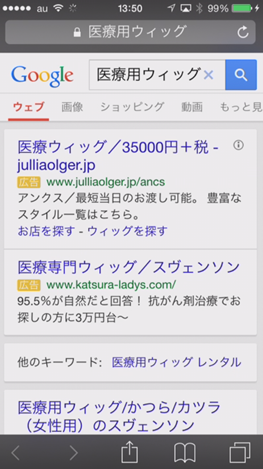
6、画面上の入力欄に検索キーワードを入れて画面右下の「開く」をタップします

7、過去の検索履歴が反映されていない正確なスマホ版Googleの検索結果が表示されます。

以上がスマートフォンでスマホ版Googleの正確な検索順位を調べる方法です。
注意点としては、スマホ版Google、PC版Googleともに検索ユーザーが検索する場所での検索結果になります。
例えば、検索ユーザーが東京都港区で上のやり方で調べた場合スマホ版Google、PC版Googleともに東京都港区にいるユーザー向けの検索結果が表示されます。
これは2014年12月24日からGoogleが日本でもヴェニスアップデートという地域ごとに異なった検索結果を表示するようになったからです。
全国共通の検索結果というのはその時点で無くなりました。検索結果ページはスマホ版Google、PC版Googleともにユーザーが検索する場所により異なるようになりましたので注意して下さい。
出来れば出張先、旅行先、自宅、事務所など複数の場所で時々検索してご自分がいる場所によってどの程度検索順位が違うのか調べるようにして下さい。
Q:パソコンでスマホ版Googleの検索順位を調べる方法を教えて下さい。
2015年04月28日
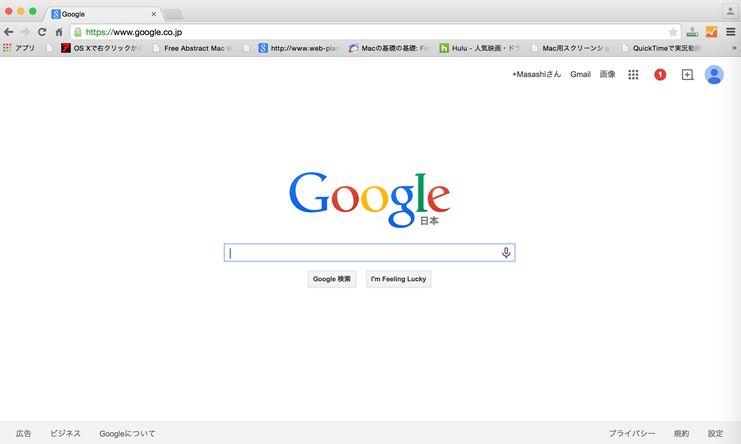
A:パソコンでスマホ版Googleの検索順位を調べるにはGoogleのクロームブラウザを使って次の手順の通りにして下さい。1、クロームブラウザを起動する

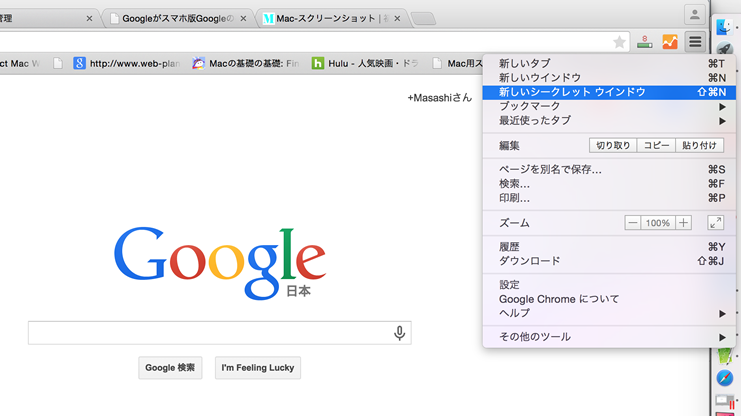
2、クロームブラウザのメニューの上から3番目の「新しいシークレット ウインドウ」をクリックする

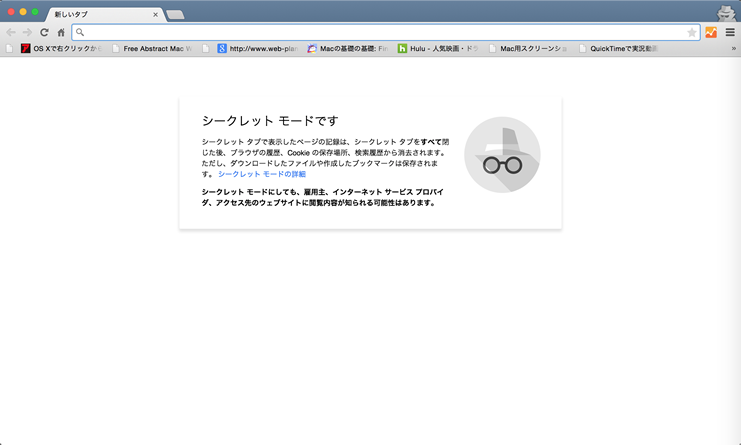
3、クロームブラウザのシークレットモードが開きます

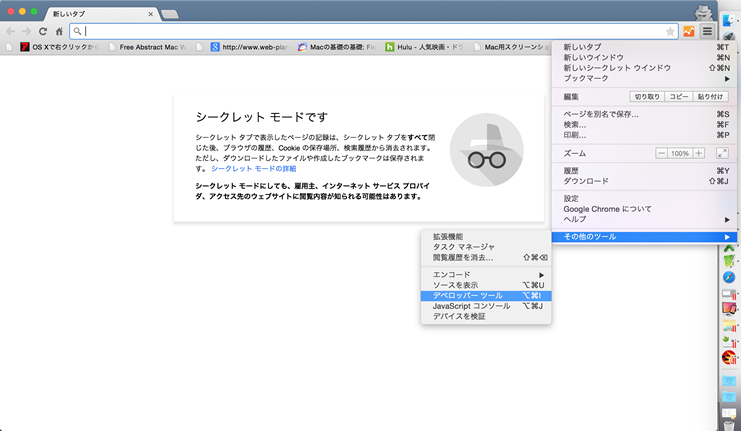
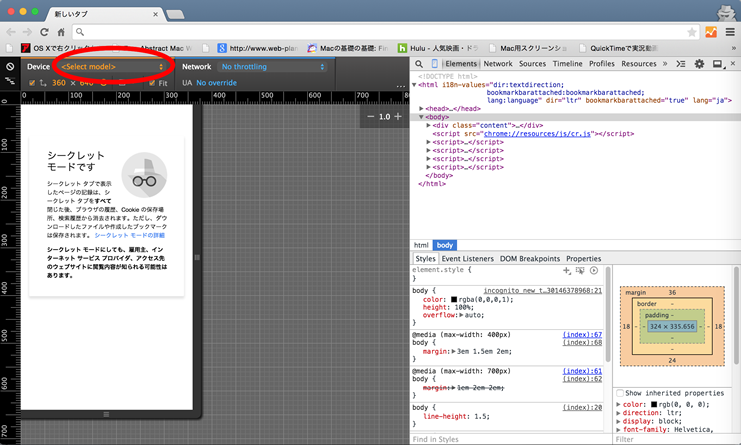
4、クロームブラウザの画面右上のメニューボタンを押してメニューの一番下の「その他のツール」を選択し「デベロッパーツール」を押す

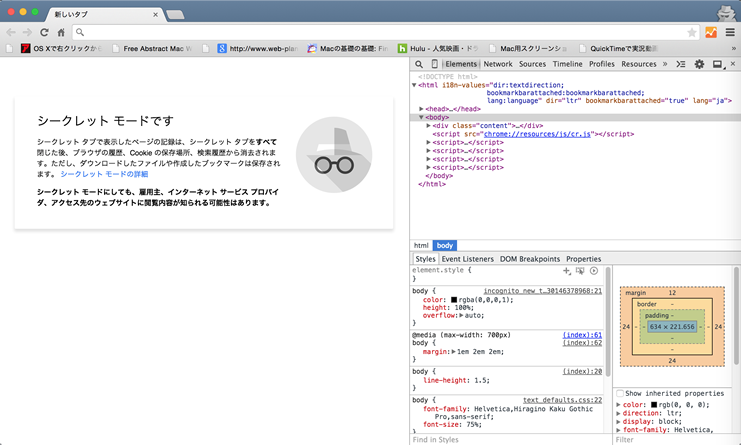
5、「デベロッパーツール」が表示されます

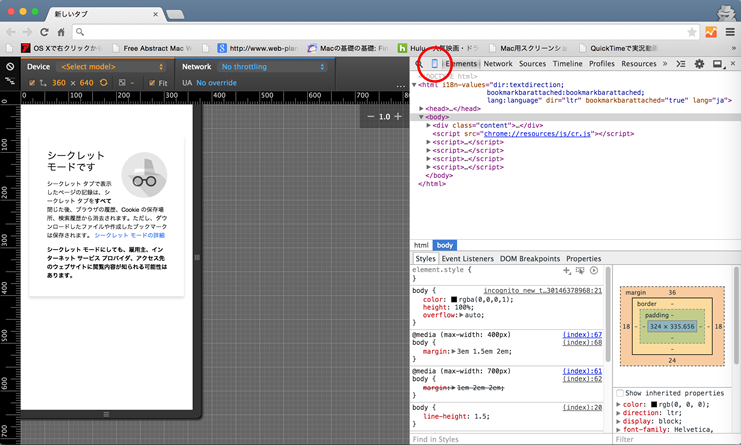
6、画面の上の方にあるスマホのアイコンを押す

7、画面左上の「Select model」を押す

8、画面左上のDevice の設定を「iphone6」または他のスマートフォン機種にする

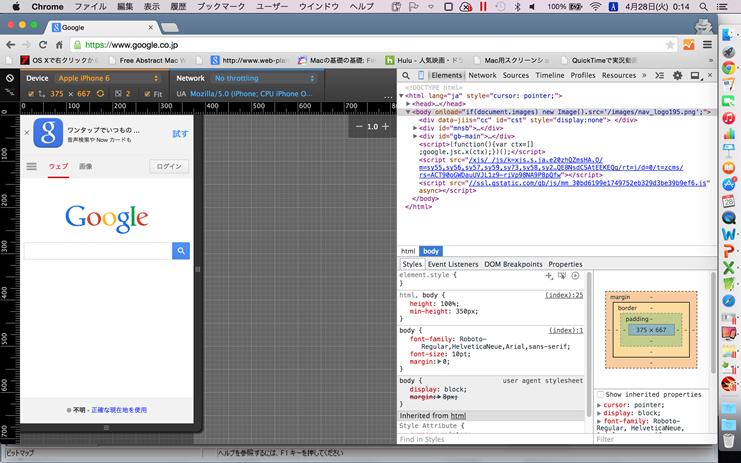
9、URL入力欄にwww.google.co.jpと入れてEnterボタンを押す

10、スマホ版Googleが表示されます

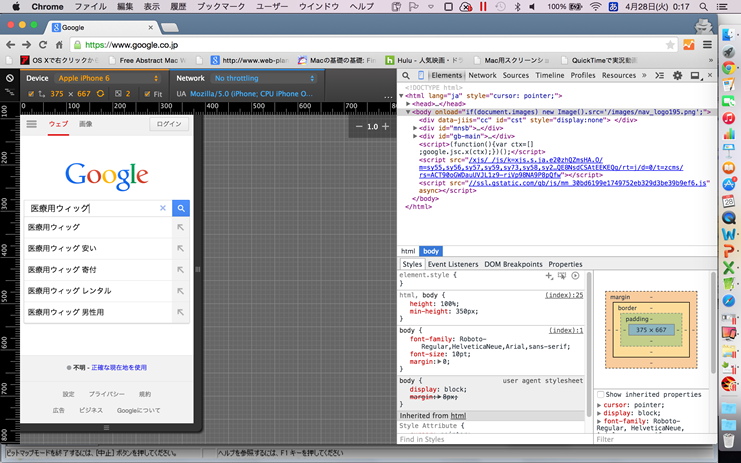
11、検索キーワードを入れて検索します

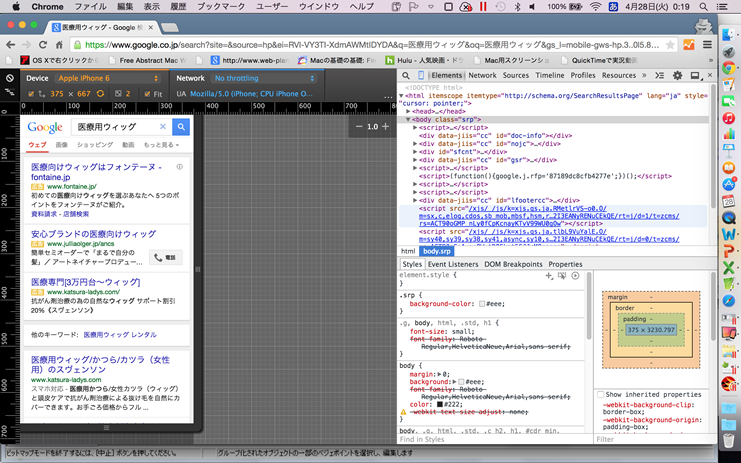
12、スマホ版Googleの検索結果が表示されます

これでパソコンでもスマホ版Googleの検索順位を調べることが出来ます。
パソコンでスマホ版Googleの検索順位を調べる際に注意しなくてはいけない点が2つあります。
1、通常モードではなく、シークレットモードにして検索する
シークレットモードで検索しないと過去の検索履歴が検索順位に影響を及ぼし自分が頻繁に見ているサイトの検索順位が上がってしまい正確な検索結果が表示されません。必ずシークレットモードにするようにしてください。
2、スマホ版Google、PC版Googleともに検索ユーザーが検索する場所での検索結果になります
例えば、検索ユーザーが東京都港区で上のやり方で調べた場合スマホ版Google、PC版Googleともに東京都港区にいるユーザー向けの検索結果が表示されます。これは2014年12月24日からGoogleが日本でもヴェニスアップデートという地域ごとに異なった検索結果を表示するようになったからです。
全国共通の検索結果というのはその時点で無くなりました。検索結果ページはスマホ版Google、PC版Googleともにユーザーが検索する場所により異なるようになりましたので注意して下さい。
鈴木将司の最新作品

プロフィール
フォローしてSEOを学ぼう!
| 2025年 04月 >> | ||||||
|---|---|---|---|---|---|---|
| 日 | 月 | 火 | 水 | 木 | 金 | 土 |
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 | |||
最新記事
- 衝撃!「AIによる概要」が表示されるようになったことでサイトのアクセス数が70%以上減少《Bloomberg報道》
- 検索はもうGoogleだけじゃない!Googleの利用率低下と多様化する検索行動に中小企業はどう対応すべきか?
- トピッククラスターを作ってGoogle上位表示する技術
- サイト内にニュース解説記事を投稿してブログを更新する方法
- 502 Bad Gatewayエラーとは?初心者向けにわかりやすく解説
- フィッシング詐欺とスパムリンク対策のポイント
- CMSとは? その基本から選び方までを詳しく解説
- Webコンサルティングとは?初心者でもわかる基礎知識と活用法
- 403 Forbiddenエラーとは?初心者向けにわかりやすく解説
- co.jpとcomではどちらがSEOに効果があるのか?ドメイン選びのポイントとSEOへの影響
アーカイブ
- 2025年04月
- 2025年02月
- 2025年01月
- 2024年12月
- 2024年11月
- 2024年10月
- 2024年09月
- 2024年08月
- 2024年07月
- 2024年06月
- 2024年05月
- 2024年04月
- 2024年03月
- 2024年02月
- 2024年01月
- 2022年06月
- 2022年04月
- 2022年03月
- 2022年01月
- 2021年12月
- 2021年11月
- 2021年09月
- 2021年08月
- 2021年07月
- 2021年06月
- 2021年04月
- 2020年12月
- 2020年11月
- 2020年09月
- 2020年08月
- 2020年07月
- 2020年06月
- 2020年05月
- 2020年03月
- 2020年02月
- 2019年12月
- 2019年11月
- 2019年10月
- 2019年09月
- 2019年08月
- 2019年07月
- 2019年06月
- 2019年05月
- 2019年04月
- 2019年03月
- 2019年02月
- 2019年01月
- 2018年12月
- 2018年11月
- 2018年10月
- 2018年09月
- 2018年08月
- 2018年07月
- 2018年06月
- 2018年05月
- 2018年04月
- 2018年03月
- 2018年02月
- 2018年01月
- 2017年12月
- 2017年11月
- 2017年10月
- 2017年09月
- 2017年08月
- 2017年07月
- 2017年06月
- 2017年05月
- 2017年04月
- 2017年03月
- 2017年02月
- 2017年01月
- 2016年12月
- 2016年11月
- 2016年10月
- 2016年09月
- 2016年08月
- 2016年07月
- 2016年06月
- 2016年05月
- 2016年04月
- 2016年03月
- 2016年02月
- 2016年01月
- 2015年12月
- 2015年11月
- 2015年10月
- 2015年09月
- 2015年08月
- 2015年07月
- 2015年06月
- 2015年05月
- 2015年04月
- 2015年03月
- 2015年02月
- 2015年01月
カテゴリー
- パンダアップデート(20)
- ペンギンアップデート(5)
- スマートフォン集客・モバイルSEO(42)
- Google検索順位変動(5)
- Youtube動画マーケティング(8)
- コンテンツマーケティング(13)
- Web業界の動向(22)
- デジタルマーケティング(14)
- ソーシャルメディア(10)
- 成約率アップ(8)
- SEOセミナー(4)
- 認定SEOコンサルタント養成スクール(2)
- 上位表示のヒント(157)
- ビジネスモデル開発(5)
- Bing上位表示対策(1)
- SEOツール(16)
- ヴェニスアップデート(1)
- スマートフォンSEO対策(19)
- アップルの動向(3)
- 人材問題(4)
- Googleの動向(20)
- 生成AIと人工知能(13)
- ローカルSEOとGoogleビジネスプロフィール(20)
- ドメイン名とSEO(7)
- アルゴリズムアップデート(45)
- Webの規制問題(8)
リンク集

