サブドメインがSEOに与える影響とは?複数サイト運営時に注意すべきポイント
2024年11月15日

同じドメイン内にサブドメインや複数のディレクトリを使ってサイトを作成する場合、SEOにどのような影響があるか気になる方も多いでしょう。特に、サブドメイン内のコンテンツの質がメインサイトに与える影響や、注意点については誤解が多いポイントです。今回は、サブドメインやディレクトリがSEOに与える影響と、複数サイト運営時に気を付けるべきポイントについて解説します。
1. サブドメインサイトとメインサイトはお互いに影響を与える
サブドメインは、メインドメインの前に任意の文字列を追加して作成されるもので、別のコンテンツやサービスを提供する際に役立ちますが、SEOの観点からは、サブドメインサイトとメインサイトが互いに影響を及ぼすことが重要なポイントです。
サブドメインサイトがメインサイトに影響を与える理由
サブドメインも同じドメインルート(例:suzuki-clinic.com)に紐づいているため、サブドメインサイト内のページの質がメインサイトに影響を与えることがあります。たとえば、サブドメインサイト内のコンテンツが低品質だとGoogleは全体的な評価を下げる可能性があります。逆に、良質なコンテンツを提供していれば、メインサイトの評価が高まることもあります。
サブドメインサイトのコンテンツがSEOに影響する具体例
たとえば、メインサイトがクリニックの情報提供を中心としている場合、サブドメインで運営する「オンラインショップ」や「ブログ」などのページも品質が問われます。もしオンラインショップが低品質なコンテンツやスパム的な投稿を多く含むと、メインサイトの評価も低くなる可能性があります。
サブドメインサイトのコンテンツがメインサイトのSEOに与える影響をより具体的に理解するために、以下のような例を考えてみましょう。
具体例 1 クリニックのメインサイトと健康商品を扱うサブドメインサイト
メインサイトが「鈴木クリニック」として医療情報や診療内容を紹介しているとします。そして、サブドメインとして「shop.suzuki-clinic.com」を設けて、健康商品やサプリメントを販売している場合を考えます。このサブドメインサイトで扱う商品ページの内容が薄く、誇張広告やスパム的なリンクが含まれていた場合、Googleは「不信感のある情報源」と判断し、メインサイトである「鈴木クリニック」の評価にも悪影響を及ぼす可能性があります。
反対に、サブドメインのオンラインショップで、商品の科学的根拠や利用者の信頼できるレビューが詳しく掲載されている場合、メインサイトの信頼性も高まり、SEO評価が上がる可能性があります。
具体例 2 教育サイトとオンライン講座を提供するサブドメインサイト
メインサイトが「ABC学習センター」として各種教育プログラムを提供しているとします。このメインサイトに対し、サブドメイン「courses.abc-learning.com」で特定の科目のオンライン講座を運営している場合を考えます。ここで、サブドメインサイトに掲載された講座が未更新で古い内容のまま、講師の情報が曖昧であったり、過剰な広告が表示されていると、ユーザーは「信頼できない」と感じます。結果として、メインサイトの信頼度も下がり、検索順位が低下するリスクがあります。
逆に、講座内容が最新の学術情報に基づいており、講師の実績や詳細なコース説明が掲載されている場合、サブドメインサイトだけでなくメインサイト全体の評価も向上するでしょう。
具体例 3 飲食店のメインサイトとサブドメインのレシピブログ
メインサイトが「XYZレストラン」の情報サイトで、店舗情報やメニュー、予約サービスを提供しているとします。このメインサイトのサブドメインとして「recipes.xyz-restaurant.com」を作成し、人気メニューのレシピや調理のコツを紹介するブログを運営している場合を考えます。このブログが低品質で、内容が短く調理手順が曖昧だったり、無関係な広告が多いと、メインサイトの信頼性も損なわれる可能性があります。
一方、ブログが料理に関する豊富で有用な情報を提供し、ユーザーにとって役立つ内容であれば、検索エンジンは「XYZレストラン」を信頼性の高い情報源と判断し、メインサイト全体の評価が向上します。
これらの例からわかるように、サブドメインサイトのコンテンツの質がメインサイトのSEOに大きく影響します。
2. サブドメインサイトとメインサイトの評価は相互に影響する
サブドメインサイトとメインサイトの評価は相互に関係しており、どちらかが低品質と判断されると、もう一方に悪影響を与える可能性があります。
サイト全体の評価が影響する仕組み
Googleはドメイン単位でサイト全体の信頼性や権威性を評価します。そのため、メインサイトやサブドメインサイトがどちらか一方で低評価を受けた場合、同じドメイン内の他のページやサイトにも影響が出ることがあります。逆に、メインサイトが評価を得ていれば、サブドメインサイトの評価も上がりやすくなります。
高品質なコンテンツで相互評価を高める
サブドメインサイトとメインサイトの評価を高めるには、どちらのコンテンツも高品質であることが重要です。例えば、メインサイトが専門的な情報を提供していれば、サブドメインサイトでも同様に信頼性の高い情報を発信することが、ドメイン全体のSEO評価を向上させる鍵となります。
3. サブドメインサイト運営で注意すべきポイント
サブドメインを活用してサイト運営する際は、以下の点に注意して運営することが推奨されます。
各サイトで品質の高いコンテンツを提供する
サブドメインで作成するサイトでも、ユーザーにとって価値のある内容を提供するよう心掛けましょう。具体的には、各サブドメインサイトごとにオリジナルコンテンツを用意し、メインサイトと一貫性のあるテーマで運営することで、信頼性が高まります。
カノニカルタグを適切に設定する
複数サイトで類似した内容を投稿する場合、カノニカルタグを使用してメインサイトをオリジナルとする設定を行うことが重要です。これにより、Googleに「どのページが本物か」を伝えることができ、重複コンテンツのリスクを避けられます。
カノニカルタグを適切に設定する重要性を理解するために、以下のような具体例を挙げてみましょう。
具体例 1 企業のメインサイトと地域ごとのサブドメインサイト
ある企業が全国展開しており、メインサイト「example.com」に全国共通の商品情報を掲載しています。同時に、地域ごとのサブドメイン「tokyo.example.com」「osaka.example.com」などで地域限定のキャンペーン情報やサービスも提供している場合を考えます。これらの地域ごとのサブドメインサイトに、メインサイトの製品情報ページと同じ内容が含まれていると、Googleがどちらを優先して評価すべきか迷い、重複コンテンツとして扱われるリスクが生じます。
この場合、各地域のサブドメインサイトにあるページに「カノニカルタグ」を設定し、「example.com」のメインページをオリジナルとして指定することで、Googleに「こちらが正規のページである」と伝え、メインサイトの評価を維持できます。
具体例 2 ECサイトのメインページとキャンペーンページ
ECサイトが定期的に特定の商品に関するキャンペーンを行い、メインサイト「shop.com」のほかに、キャンペーンごとの専用ページ「shop.com/campaign」で似た内容を表示している場合を考えます。メインページとキャンペーンページが同じ商品説明を含むと、重複コンテンツとみなされる可能性が高まります。
そこで、キャンペーンページに「カノニカルタグ」を追加し、メインページ「shop.com/product」をオリジナルとすることで、Googleにメインページが正規の内容であることを伝えられます。これにより、重複コンテンツのリスクを避け、メインページのSEO評価が保たれます。
具体例 3 会社案内ページの重複を避けるためのカノニカルタグ
企業が複数のサービスを展開し、それぞれのサービスに専用のサイトやサブドメインサイト(例:「finance.example.com」「consulting.example.com」)を持っている場合、各サービスサイトに共通の会社案内ページを持つことがあります。この場合、メインサイト「example.com」にはオリジナルの会社案内ページが掲載されており、各サービスサイトで同じ内容の会社案内ページを持つと、重複コンテンツとして扱われるリスクがあります。
このような場合、各サービスサイトの会社案内ページに「カノニカルタグ」を設定し、「example.com/about」をオリジナルとして指定することで、Googleに「メインサイトのページが本物」であると明確に伝えられ、重複コンテンツの影響を防げます。
これらの例のように、カノニカルタグを適切に設定することで、重複コンテンツのリスクを避け、メインページの評価を守ることが可能になります。
サブドメインサイトとメインサイトで異なるテーマや内容にする
メインサイトとサブドメインサイトの役割を分けることで、ユーザーにも検索エンジンにも異なる価値を提供できます。たとえば、メインサイトでクリニックの基本情報やサービス内容を詳述し、サブドメインでブログやオンラインショップのような補完的な内容を展開することで、重複コンテンツを避け、SEO効果が高まります。
サブドメインサイトとメインサイトで異なるテーマや内容を持たせ、役割を分けることがSEO効果にどのようにプラスに働くか、以下のような例で説明します。
具体例 1 クリニックのメインサイトとサブドメインを使った健康ブログ
あるクリニックがメインサイト「clinic.com」で診療内容、医師紹介、アクセス情報などを提供しています。このクリニックが「blog.clinic.com」というサブドメインで健康に関するブログを運営する場合を考えます。
メインサイトの内容
診療メニュー、クリニックの紹介、治療方針、予約システム、所在地など、クリニックの基本情報とサービス内容にフォーカス。
サブドメインサイトの内容
「生活習慣病の予防方法」や「日常でできる健康管理法」など、医療に関する一般的な情報を提供するブログ。
このようにテーマを分けることで、メインサイトはクリニックの情報提供に特化し、サブドメインサイトは健康アドバイスや生活に役立つ情報を発信する役割を果たします。これにより、ユーザーは必要な情報を見つけやすくなり、重複コンテンツのリスクも避けられ、SEO評価も向上しやすくなります。
具体例 2 旅行会社のメインサイトとツアー特化型サブドメインサイト
旅行会社がメインサイト「travelcompany.com」で企業情報やサービス内容を提供し、「tours.travelcompany.com」というサブドメインサイトでツアー情報に特化したページを展開している場合を考えます。
メインサイトの内容
会社概要、予約システム、問い合わせ窓口、旅行保険の案内など、旅行会社としての基本的なサービスや情報。
サブドメインサイトの内容
「国内外のおすすめツアー」や「季節ごとの特集ツアー」など、特定の地域やテーマごとに分かれたツアー紹介と詳細情報。
この場合、メインサイトでは旅行会社としてのサービス全体の情報を提供し、サブドメインはツアーの魅力を深く紹介するサイトとして活用できます。このように役割を分けることで、ユーザーは旅行に関する総合的な情報と特定ツアーの詳細情報の両方を得やすくなり、SEO的にも良い評価が期待できます。
具体例 3 大学のメインサイトと学術論文データベースのサブドメインサイト
ある大学がメインサイト「university.edu」で入学情報や学部紹介、大学の基本情報を提供しており、「research.university.edu」というサブドメインで学術論文のデータベースを公開している場合を考えます。
メインサイトの内容
大学の概要、学部・学科紹介、入学案内、学生生活の案内など、大学に関する一般情報。
サブドメインサイトの内容
「大学の研究成果」「教授や研究者による学術論文」「研究プロジェクトの概要」など、学術・研究に特化した情報のデータベース。
このように内容を分けることで、メインサイトでは大学全体の案内に特化し、サブドメインサイトは学術的なデータベースとして機能します。こうすることで、ユーザーが各サイトで異なる価値を得られるため、利便性が向上し、検索エンジンからもテーマが明確で評価されやすくなります。
これらの例のように、メインサイトとサブドメインサイトの役割を分けて異なるテーマでコンテンツを展開することで、ユーザーにも検索エンジンにも明確な価値を提供できます。
まとめ
サブドメインサイトとメインサイトは、ドメイン全体でSEO評価が影響し合うため、どちらのコンテンツも質を重視することが重要です。各サイトごとに役割を明確にし、ユーザーにとって有益なコンテンツを提供することで、全体のSEO評価を高められます。サブドメインの活用と適切な管理で、サイト全体のSEO効果を最大限に引き出しましょう。
《関連情報》 サブドメインとサブディレクトリの違いを専門家が解説
検索順位を上げるためのキーワード戦略とページ構造の最適化
2024年11月13日

狙ったキーワードでの検索順位を上げるためには、キーワードの配置やページ構造が重要です。しかし、ただページを増やすだけでは効果が出ないこともあります。この記事では、ウェブサイト運営初心者でも実践できるキーワード活用とページ構造のコツについて詳しく解説します。段階的に構造を整え、検索エンジンに評価されやすいサイト作りを目指しましょう。
1. キーワードとページ構造の基本
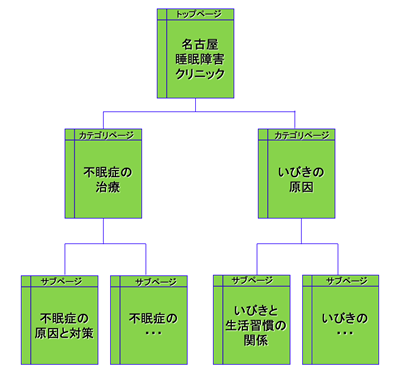
まず、ウェブサイトのページ構造の基本を理解することが、SEO効果を高める第一歩です。一般的に、ウェブサイトには階層構造があり、ページは「トップページ」「カテゴリページ」「サブページ」の3層に分かれます。この階層をうまく活用し、それぞれに適切なキーワードを配置することで、SEOの効果を最大化できます。
たとえば、「睡眠障害」をテーマにしたサイトの場合、以下のような階層構造が考えられます:
トップページ
サイトの全体テーマを包括するページ。例:「名古屋睡眠障害クリニック」
カテゴリページ
メインテーマの中で特定の課題にフォーカスしたページ。例:「不眠症の治療」「いびきの原因」
サブページ
カテゴリページに関連する具体的な情報を提供するページ。例:「不眠症の原因と対策」「いびきと生活習慣の関係」
こうした階層構造に基づき、関連するキーワードを適切に配置することで、検索エンジンが各ページのテーマを把握しやすくなり、評価されやすくなります。また、ユーザーが欲しい情報にたどり着きやすくなるため、利便性が向上し、滞在時間が長くなるなどの効果も期待できます。

《関連情報》 Webサイトの基本構造
2. 検索順位が上がりにくいキーワードの対策方法
特定のキーワードで思うように順位が上がらない場合、対象のキーワードに関連する詳細ページを追加することが効果的です。1つのページでカバーしきれないキーワードや競合性の高いキーワードは、関連ページを増やして「ミニサイト」的な構造を作ることで、SEO効果を向上させることができます。
例えば、「不眠症」というキーワードで順位が上がらない場合、次のような関連ページを追加してみましょう:
原因ページ
「夜眠れない原因とは?精神的な要因と身体的な要因」
対策ページ
「夜眠れない時の対処法:リラックス法や生活習慣改善」
体験談ページ
「夜眠れないと悩む患者の事例と改善のきっかけ」
これらのページを内部リンクで繋ぎ、相互にリンクを貼り合うことで、検索エンジンに対して「このサイトは夜眠れないことについて多くの知識を提供している」とアピールすることができます。こうしたページ群が一つのテーマを補完する形になると、検索エンジンからの評価が高まり、結果的に順位が上がりやすくなります。

3. 関連ページを増やすメリット
関連ページを増やして「ミニサイト」のような構造を作ることには、SEOにおける大きなメリットがあります。関連ページが多いほど、検索エンジンにとって「このサイトは特定のテーマについて豊富な情報を持っている」というシグナルとなり、信頼度が高まります。
関連ページを増やすメリットは以下の通りです:
検索順位の向上
特定のキーワードに関する多くのページを作成することで、検索エンジンがそのサイトを「このテーマに特化している」と認識しやすくなります。結果的に、サイト全体が検索エンジンで上位表示されやすくなります。
ユーザーの利便性向上
関連するページ同士がリンクで繋がっていることで、ユーザーが次々に必要な情報にアクセスしやすくなり、滞在時間が延びる効果があります。また、満足度の高いサイトはリピート訪問も期待できます。
内部リンクでのSEO効果
関連ページ同士を内部リンクで結びつけることで、ページ全体が一つのグループとして評価されやすくなります。内部リンクは検索エンジンに対して「このページは関連性が高いページです」というメッセージを送る役割を果たし、SEO効果を高めます。
例えば、前述の「夜眠れない」ページに加えて、「夜に眠れない人のための快眠方法」「眠りが浅い時に試してみる食事療法」といった具体的な対策ページを作り、内部リンクで繋げることで、より信頼されるサイト作りが可能です。こうすることで、検索エンジンに「このサイトは睡眠に関して深い情報を提供している」と認識されやすくなります。
《関連情報》 SEO効果のあるサイト内リンクの張り方
4. E-E-A-Tを満たす必要性
「E-E-A-T」は、Googleがウェブサイトの評価基準として重視している要素で、「Experience(体験)」「Expertise(専門性)」「Authoritativeness(権威性)」「Trust(信用)」を指します。この基準を満たすことで、サイトが検索エンジンから信頼され、上位表示されやすくなります。特に情報の信頼性が求められる医療や健康、金融といった分野では、E-E-A-Tが評価に大きく影響します。

《E-E-A-Tの各要素をクリニックのサイトに応用する方法》
1. Experience(経験)
クリニックのブログでは、医師や専門スタッフが実際に経験した治療事例や診察エピソードを紹介すると、体験に基づいた情報を提供できます。例えば、「ある患者さんが夜眠れないと相談に来られた際、どのような診療を行い、改善したか」という具体例を含むことで、実際の経験に基づいた信頼性の高い情報を提供できます。
2. Expertise(専門性)
専門的な知識や資格を持つ医師が執筆した記事や、専門性の高い内容を紹介することが重要です。「不眠症における最新の治療法」「生活習慣と睡眠の関係」などのテーマを専門的に説明することで、クリニックの専門性をアピールできます。医師の肩書きや資格をプロフィールとして表示するのも有効です。
3. Authoritativeness(権威性)
クリニックの信頼度を高めるために、実績や受賞歴、メディア掲載情報などを明示しましょう。「地域で長年治療を行っている」「数多くの患者が通院している」といった実績や評判も、サイトの権威性を支える要素です。また、口コミや患者からの評価を掲載することで、第三者からの評価もプラスに働きます。
4. Trust(信用)
これまで説明した1から3のいずれかまたはすべてを満たすことにより、信用が高まりTrust=信用できるサイトになるという考え方です。
E-E-A-Tを満たすことで、検索エンジンに信頼されるエンティティとして認識されやすくなり、検索順位が安定しやすくなります。特に、健康関連のキーワードでは競合が多いため、E-E-A-Tの基準を満たすことで、検索エンジンが選ぶ価値のあるサイトとして評価されやすくなります。
例えば、クリニックのサイトがE-E-A-T基準を満たすためには、具体的なコンテンツ作りの工夫が必要です。以下のポイントを参考に、サイト内の各ページでE-E-A-Tを強化しましょう。
1. 信頼性のある情報ソースを引用
記事内で引用する情報には、信頼できる医療機関や公的なデータを使用しましょう。「厚生労働省」や「日本睡眠学会」のような専門機関の情報を基にした解説は、サイト全体の信頼性を高めます。
2. 専門家のプロフィールを公開する
記事を書く医師や専門スタッフの名前、資格、専門分野を記載し、どのような背景を持つかを示すことで、閲覧者や検索エンジンに対する専門性のアピールになります。また、プロフィールページで詳細な経歴を掲載することも効果的です。
3. 具体的な症例や事例を含める
E-E-A-Tを高めるためには、具体的な治療事例や症例の紹介が役立ちます。たとえば、「不眠で悩む患者さんがどのように改善されたか」というケーススタディや治療法のプロセスを紹介することで、経験や信頼性が高まります。ただし、患者の個人情報に配慮し、プライバシーを守ることも重要です。
検索エンジンから信頼されるためには、E-E-A-Tの基準を意識したコンテンツ作りが不可欠です。信頼できる情報源や専門家による解説、具体的な治療事例の共有などを行うことで、クリニックの信頼性や専門性が高まり、検索順位が安定しやすくなります。E-E-A-Tを満たすことで、クリニックのウェブサイトはユーザーからも検索エンジンからも信頼される存在となり、集客効果を持続的に高めることができます。
まとめ
検索順位を上げるためには、単にキーワードを使うだけではなく、関連ページを増やして「ミニサイト」的な構造を作ることが有効です。関連ページが多く、情報が充実していると、検索エンジンから「信頼できるサイト」として評価されやすくなり、順位向上に繋がります。また、内部リンクを活用することで、ページ全体の評価も高まり、SEO効果が期待できます。そして最後にE-E-A-Tを満たすコンテンツ造りを実施する事が重要です。こうした工夫を取り入れて、検索順位の向上を目指しましょう。
《関連情報》 サイトの信頼性を高めて検索順位を上昇させるには?
Google検索での「AIよる概要」の表示がもたらす影響と今後の集客戦略
2024年11月11日

最近、Googleが検索結果のトップに「AIによる概要」を表示を行うようになり、これまで自然検索で上位表示されていたサイトの訪問者数が減少する可能性が指摘されています。これに対し、「広告で補填できるのでは?」と考える方もいるかもしれませんが、広告の競争も激化し、コスト面でも課題が増しています。今回は、Googleの「AIよる概要」の表示がもたらすSEOへの影響、広告の現状、そして効果的な集客手段について解説します。
1. Google検索の変化:「AIよる概要」の表示の影響

Googleは最近、検索結果の一番上にAIが生成した概要を表示する機能を導入しました。この概要表示により、ユーザーは検索結果ページで直接答えを得られるため、個別のサイトにアクセスする必要がなくなるケースが増えています。そのため、従来の自然検索で上位表示されていたサイトでも、訪問者数が減少する可能性が懸念されています。
例えば、「商品レビュー」や「よくある質問」に関する情報は、AI概要によって一目で得られるため、ユーザーがサイトを訪問せずに必要な情報を得られてしまいます。この変化は、SEOの重要性が増す中で、コンテンツの価値を再評価し、アクセスを確保するための新しい工夫が必要となっていることを意味します。
2. 広告に頼るのは本当に有効か?コストと設定の変化
「AIよる概要」の表示の導入により、自然検索からの流入が減る中で、「広告を使えばいいのでは」と考える方もいるかもしれません。しかし、Google広告やYahooリスティング広告は以前よりも設定が制限されており、コストパフォーマンスが低下しています。特に、広告の細かなターゲティングがしにくくなり、より広範なユーザー層に向けた表示が強制されることが多くなっています。
以前は地域や属性を細かく絞り込むことで、無駄な広告費を削減できていましたが、現在のGoogle広告はAIに任せることが主流になっています。このため、少ない予算で効果的に集客することが難しくなり、競争も激化しています。さらに、毎月の広告予算が大きくなければ、効果が出にくいといわれるほど、広告での集客には資金力が求められるようになっています。

3. 広告のコスト増加と中小企業への影響
広告コストの増加は中小企業にとって大きな課題です。かつては月に5万円程度の広告予算で集客効果が得られたのに対し、現在では同じ金額での広告効果が薄れており、さらに多くの予算が必要とされています。広告業界の中には、月額150万円以下の予算では効果が見込めないとして、低予算の広告主を断る動きさえあります。これにより、広告による集客は大企業や予算に余裕のある企業に有利な状況となり、中小企業にとっては集客の手段として使いづらくなっているのが現状です。
特に、GoogleがAIの自動最適化に重点を置くようになったことで、広告主が自分でターゲティングを調整する余地が減り、AIに依存する広告配信が行われるようになりました。これにより、ターゲット層が曖昧になり、無駄な広告費が発生しやすくなるため、広告の投資効率が低下しています。中小企業が広告で結果を出すためには、より慎重な戦略が必要となっているのです。

4. SEOの重要性が再認識される理由
このように広告に頼る集客が難しくなる中で、SEOが再び注目されています。特に、SEO対策で上位表示されるサイトは、広告費をかけずに安定した集客が見込めるため、長期的な成果が期待できます。SEOは一度順位を確保すると維持コストが比較的低く、広告のように毎月の予算に縛られない点が大きな利点です。
しかし、AI要約機能の影響で、検索順位が2位以下ではアクセスが減少するリスクも高まっています。そのため、1位を獲得するためのSEO戦略がより重要になってきました。コンテンツの質を高め、ユーザーにとって有益な情報を提供することで、SEOの効果を最大限に引き出すことが必要です。
《関連情報》 SEOとは?初心者向けにその意味と仕組みを解説
5. 効果的な集客方法としてのブログの活用
SEO対策において、最も有効な手段の一つが「ブログ」です。ブログは継続的にコンテンツを更新することで、検索エンジンに好まれやすく、上位表示される確率が高まります。また、ブログは公式サイト内に設置することで、サイト全体の訪問者数を増やす効果も期待できます。ブログを使ったSEO対策は、キーワードを意識しながらユーザーが求める情報を提供することで、自然な形で集客力を高めることができる点が魅力です。
例えば、特定の商品やサービスについて解説するブログ記事や、業界のトレンドについてまとめた記事などを定期的に公開することで、ユーザーの興味を引き、自然にアクセス数を増やすことが可能です。ブログコンテンツは、アクセスを長期的に維持しやすいため、SEO対策として非常に効果的です。

6. オーガニック検索のSEOと他の集客手段の比較
現在、広告費の増加やAI要約の影響を受け、SEO以外の集客手段も検討する企業が増えています。しかし、SNSやYouTubeといった他のオンライン集客手段と比較しても、SEOはコストパフォーマンスに優れており、安定した集客が見込める点が大きな強みです。
例えば、SNSは拡散力がある一方で、運用には手間がかかり、常に新しいコンテンツを発信する必要があります。また、YouTubeでの動画集客も視聴者を集めるまでに時間がかかり、SEOほど短期間での効果が出にくいのが課題です。一方で、SEOは時間と労力をかけてコンテンツを最適化すれば、比較的持続的な集客が期待でき、広告費がかからない分、費用対効果が高いといえます。
SEOを中心に据えながら、補完的にSNSやYouTubeを活用する戦略が、特に中小企業にとって有効です。SEOでオーガニック検索の流入を確保しつつ、SNSや動画でファン層を広げ、相互にアクセスを誘導することで、安定した集客基盤を築くことが可能です。
7. ブログによるSEO戦略の具体例と効果
SEOの強化において、「ブログの運営」は特に効果が高い方法の一つです。ブログを活用することで、検索エンジンからの評価を高め、ターゲット層に向けたコンテンツを定期的に提供できます。
例えば、クリニックが患者を集客するにはブログを活用して、患者が求める情報を提供することで、検索エンジンでの上位表示が期待できます。
健康情報の提供で認知度向上
季節性の健康情報や予防策(例:インフルエンザ対策、花粉症対策)を発信することで、検索されやすくなります。地域名や症状を含めることで、クリニックを見つけてもらいやすくなる効果もあります。
よくある症状の対策や治療法の紹介
患者がよく検索する「腰痛」「不眠」といった症状に対する治療法の記事は、信頼性を高めると同時に、アクセス数アップが期待できます。
院内サービスや設備の紹介
クリニックの診療内容や設備の情報を掲載することで、安心感を与え、来院の動機につながります。
定期的な更新でSEO効果を維持
定期的に新しい記事を更新することで、検索エンジンからの評価が上がり、長期的な集客効果が見込めます。
ブログはSEO効果が高く、患者にとっても役立つ情報提供の場です。こうしたコンテンツを通じて、クリニックの認知度と信頼度を高めることが可能です。
8. 「AIよる概要」の表示時代のSEOにおけるコンテンツの質の重要性
「AIよる概要」の表示がトップに出るようになった現在、SEOで上位表示されるには、コンテンツの質がこれまで以上に重要となっています。AIが要約に選ぶ基準は明確にされていませんが、ユーザーにとって役立つ情報、信頼性が高く網羅的な内容、読みやすさや構成の工夫が求められています。このため、ただのキーワードの羅列ではなく、読者の疑問や関心に応えるコンテンツが必須です。
例えば、商品レビューを掲載する場合、単に商品の説明だけでなく、使用シーンや利便性、他の商品との比較も含めて記載することで、読者にとって価値のある情報となります。また、FAQ形式で読者が知りたい情報を見つけやすくする、箇条書きや表を活用するなど、視覚的にもわかりやすい工夫を施すと、SEOにも好影響を与えることが期待できます。「AIよる概要」の表示にも選ばれやすく、検索結果のトップに表示される可能性が高まります。
9. AIによる要約を活用する新しいSEO戦略
AIによる要約が増えるにつれ、その要約に自社サイトの情報が含まれることは大きなチャンスです。この機能を活用するためには、まず検索エンジンが参照する信頼性の高い情報源であることが重要です。オーソリティのある情報を掲載するために、専門的な知識や信頼性の高いデータ、引用元が明確な情報を積極的に取り入れましょう。
また、AIが要約しやすいよう、見出しや段落構成、キーワードの工夫を意識すると良いでしょう。具体的には、「結論」や「まとめ」を冒頭で簡潔に示し、その後に詳しい解説を加えると、読者も理解しやすくなり、要約にも含まれやすくなります。こうしたコンテンツ構成は、特にSEO初心者にも手軽に実行できる効果的な方法です。
まとめ
Googleの「AIよる概要」の表示機能により、SEOの戦略は大きく変わろうとしています。これまで自然検索で上位表示されていたサイトでも、「AIよる概要」の表示にアクセスが奪われるリスクがあるため、SEOにおけるコンテンツの質がますます重要です。さらに、広告コストの増加やSNSの運用の難しさから、ブログを活用したSEO戦略が、特に中小企業にとって効果的な集客方法となっています。

《関連情報》 ウェブサイト内に設置されたブログでよくある問題と解決策
今後のSEOでは、AIに選ばれやすい構成や質の高い情報を提供することが鍵です。読者の求める情報を網羅した内容を提供することで、AI要約の対象にもなりやすく、検索結果でも上位表示される可能性が高まります。変化の激しい検索エンジンの環境で成果を上げるために、今回ご紹介したポイントを意識したコンテンツ作りに取り組んでみてください。
Googleの視点から見た「ウェブページの質」とは?ページの質を高めるための重要なポイント
2024年11月09日

ウェブサイトを運営するにあたり、私たちは「ページの質」に注意を払う必要があります。Googleは、毎日増え続ける膨大な量のウェブページを管理し、ユーザーに価値のある情報を提供しようとしています。しかし、すべてのページが検索エンジンに表示されるわけではありません。この記事では、Googleがどのような基準でページを評価しているのか、そしてSEO効果を高めるために私たちが心がけるべきポイントについて詳しく解説します。
ウェブ上には膨大なページが存在し、Googleはその中から価値のあるページを選んでいる

現代のインターネットでは、毎日多くの新しいウェブページが作成され、それが膨大な情報量を生み出しています。Googleはその膨大な情報の中から、ユーザーにとって価値があると判断したページを優先して検索結果に表示しています。しかし、Googleが検索結果に表示するページには限りがあり、すべてのページが対象になるわけではありません。Googleは「質の高い情報」を求めており、ユーザーにとって役立つページを優先しているのです。そのため、ウェブサイト運営者としては、自分のサイトがGoogleにとって価値のある存在であると評価されるよう、ページの内容や質にこだわる必要があります。
Googleの視点から見る3つのページの分類
Googleは、ウェブ上に存在するページを以下の3つのカテゴリーに分けて評価しています。それぞれの特徴を理解することで、どのようにして検索結果に表示されるページを作成すれば良いかが見えてきます。
1. 検索にかける価値があるページ
これは、Googleがインデックスして検索結果に表示する価値があると判断したページです。ユーザーにとって役立つ情報が豊富に含まれていることが求められ、信頼性や情報の正確性が高いページがこのカテゴリに属します。たとえば、しっかりとした文章構成や、役に立つ画像、関連する情報へのリンクが含まれているページが該当します。
2. 検索にはかけないが、サイトの一部として認められるページ
このタイプのページは、Googleにインデックスはされるものの、検索結果に表示されることはありません。つまり、サイト全体のコンテンツとして一定の価値は認められているものの、検索結果に表示されるほどの価値はないと判断されています。このようなページもサイトの一部として必要な場合があるので、インデックスはされるものの、検索結果ページからの流入は期待できません。
《関連情報》 クローラーのインデックスを促進する「サイトマップ」とは?
3. 品質が低く、サイトの一部としても認められないページ

最も低品質なカテゴリに属するページです。これは、GoogleがSEO上の評価を下げる要因とみなしているページで、検索に表示されないどころか、インデックスすらされない可能性があります。具体的には、文字数が少なく(1,500文字未満)、画像が一切なく、サイト内リンクもないページが該当します。Googleは、こうした低品質なページを減らすよう推奨しており、特にSEO上悪影響を与える可能性があるため注意が必要です。
SNSへの情報移行が進んでいる

現在、少ない情報量で軽い内容は、ウェブサイトよりもSNSに適しているとされています。SNSのユーザーは短く簡潔な情報を求めており、そのため軽い情報はSNS上で共有する方が効果的です。ウェブサイトに掲載する情報は、ある程度のボリュームと質を持たせ、ユーザーに深い理解や価値を提供できるものに絞るべきです。このようにして、サイト内の各ページの質を向上させ、Googleからの評価を高めることができます。
サイトの新着情報ページはどう運営すべきか?

サイトの新着情報のページでは、通常、短いテキストのみで更新を行うことが多いですが、文字数が少ないページを大量に作成するのは避けたほうが良いでしょう。1年ごとに新着情報をまとめ、1つのページに追記する方法が推奨されます。この方法により、ページが一定の長さと質を持ち、ユーザーにとっても見やすくなります。また、Googleにとってもインデックスしやすいページとなり、SEO効果の向上が期待できます。
質の高いページを作るためのポイント:文字数、画像、サイト内リンク
質の高いページを作成するには、4,000文字程度のテキスト量を目安にし、情報が充実したページにすることが重要です。また、情報の視覚的な補強として、400〜500文字に1つの頻度で画像を追加することで、読み手の理解が深まります。画像はコンテンツの一部として重要であり、特にヘッダー画像を設定することでページ全体の印象がよくなります。さらに、サイト内リンクもSEO上の効果を高めるために欠かせません。400〜500文字ごとに目立つようにリンクを挿入し、関連情報への誘導を行うことで、ユーザーにとっても便利なページとなります。
まとめ
Googleがウェブ上のページを評価する際には、ページの質が大きなポイントとなります。検索結果に表示されるためには、コンテンツの充実度や画像、リンクの工夫が重要です。質の高いページを作成するために、必要な情報量や視覚的要素を整え、ページ全体の見やすさを意識しましょう。さらに、SNSなど軽い情報が適した場所をうまく活用し、サイト全体の評価を高めるための施策を行うことが大切です。
SEOは外注すべきか?それとも内製すべきか?メリットとデメリットを考える
2024年11月07日

SEO(検索エンジン最適化)は、ウェブサイト運営において非常に重要な要素です。しかし、その専門的な知識と技術を持つ人材を社内で育てるべきなのか、または専門の業者に外注すべきなのかで悩んでいる企業も多いでしょう。SEOの世界は日々進化しており、Googleのアルゴリズムの変更により、これまでの常識が通用しなくなることもしばしばです。そこで、SEOを外注するメリットとデメリット、そして自社で内製する場合のポイントについて私のSEOコンサルタントとしての経験に基づいて解説します。
SEOの外注(アウトソーシング)と内製(インハウス)とは?
まず、「SEOの外注(アウトソーシング)」と「SEOの内製(インハウス)」について簡単に説明します。
SEOの外注(アウトソーシング)
専門のSEO業者やコンサルタントに、ウェブサイトのSEO対策を依頼することです。企業は、業者に業務を一任し、SEOに関する技術的な部分はすべて任せる形になります。
SEOの内製(インハウス)
自社内でSEOに関する知識を持つ担当者を配置し、社内でSEO戦略を立案し実行する方法です。スタッフを育成し、継続的に自社でSEO対策を行います。
どちらが良いかは、会社の規模やリソース、業界によって異なりますが、それぞれの利点と欠点を比較することで自社にとって適切な方法を選ぶ手助けとなるでしょう。
SEOを外注するメリット
1. プロフェッショナルなスキルと最新の技術を即座に利用できる
SEO業者は、常に最新の技術やアルゴリズムの変更に対応するための研究を続けています。外注を決定すれば、その日からSEOに取り組むことが可能です。自社で一からSEOを学んで実践するには時間と労力がかかりますが、プロに依頼すれば、その道のエキスパートがすぐに対策を開始してくれます。
SEOは一筋縄ではいかない学問で、検索エンジンのアルゴリズムが変われば対策も変わります。外注することで、常に最新の方法論でSEOを実施してもらえるのが大きな強みです。
2. 自社内のリソースを他の業務に集中できる
SEOに取り組むには、専用の知識と時間が必要です。特に中小企業では、リソースに限りがあるため、SEOの専門家を雇ったり育成したりする余裕がないケースがほとんどです。外注を選択することで、経営者やマーケティング担当者は本業に集中することができ、SEOはプロに任せることができます。
SEOを自社で行う場合、スタッフの教育や継続的な知識のアップデートに費用と時間がかかりますが、外注すればそのコストを削減できます。
3. 即効性が期待できる
SEO業者に依頼することで、短期間での効果を期待することができます。特に、早急に検索エンジンの順位を改善し、サイトへのトラフィックを増やしたい場合には、SEOのプロに頼むのが最適です。SEO業者は、クライアントの要望に合わせてすぐに対応し、検索順位向上に向けた戦略を迅速に実行してくれるため、早く成果を得られることが多いです。
4. 社内教育のコストを削減できる
自社でSEOの担当者を育てるには、教育費用がかかります。セミナーに参加したり、専門書を読んだりと、知識を蓄えるには一定のコストが必要です。しかし、SEO業者に頼むことで、教育の手間やコストを省くことができます。すでに経験豊富な専門家に依頼できるので、長期的な人材育成を行う必要がありません。
SEOを外注するデメリット
1. 自社内にSEOの知識が蓄積されない
外注の最大のデメリットは、自社内にSEOのノウハウが蓄積されないことです。依頼した業者にすべてを任せてしまうと、自社内にSEOに関する知識やスキルが残らないため、業者に依存し続けることになります。業者が変わったり、契約が終了した場合、再びゼロからスタートすることになりかねません。
2. コストが増加する可能性がある
成果報酬型の契約を結んでいる場合、SEOの成果が上がるにつれて支払う費用が増えていくケースもあります。順位が上がれば、それに伴って報酬も上がるため、当初の予算を超えてしまうことも考えられます。外注を行う前には、コストシミュレーションを行い、予算内で収められるか確認することが大切です。
3. 外部業者への依存度が高くなる
SEOを外注すると、その分社内でのインターネット集客のノウハウや経験が蓄積されにくくなります。万が一、外注先の業者が倒産したり、急に契約を打ち切られたりした場合、自社でSEOを運用する知識がないため、集客が途絶える危険性があります。依存度が高くなりすぎると、万が一のリスクに備えることができなくなります。
4. 機密情報の漏洩リスクがある
SEOの外注には、機密情報の漏洩リスクも伴います。外注先に自社の内部データや戦略情報を渡すことになるため、業者が不正行為を働いたり、競合企業に情報が漏れるリスクがあります。業者との契約には機密保持条項を設け、しっかりと管理することが重要です。
SEOを内製(インハウス)するメリット
1. 自社にSEOの技術やノウハウが蓄積される
SEOを内製化する最大のメリットは、自社内にSEOの知識とノウハウが蓄積されることです。自社スタッフがSEOを学び、実践することで、継続的にSEOのスキルを高めることができます。自社でSEOを行うことで、将来的に外注に頼らずに集客を行える独立した体制を作ることができます。
2. 成果を独占できる
自社でSEOを内製化すると、成功した場合の利益をすべて自社で享受できます。外注した場合、成果が上がっても一部は業者に報酬として支払わなければなりませんが、内製ならその分のコストを削減でき、より大きな利益を上げることが可能です。特に長期的に見れば、インハウスSEOはコストパフォーマンスが高くなります。
3. 自社の戦略に沿った柔軟なSEO対策が可能
外部業者にSEOを依頼すると、どうしても業者の得意分野や手法に依存しがちです。しかし、内製化することで、自社の戦略に合った柔軟なSEO対策が可能になります。ビジネスの方向性やマーケティング戦略に合わせて、自由にSEOの施策を調整できるため、より効果的な集客が期待できます。
4. 機密情報が外部に漏れない
内製化の最大の利点の一つは、機密情報が外部に漏れるリスクがないことです。自社でSEOを行うことで、社内のデータや戦略情報を外部に提供する必要がなく、情報漏洩の心配をする必要がありません。
SEOを内製(インハウス)するデメリット
1. スタッフの教育に時間とコストがかかる
SEOの内製化を行う場合、スタッフの教育に時間と費用がかかります。SEOは単なるテクニックの習得ではなく、継続的な学習と実践が必要な分野です。SEOの知識を持つ人材を育てるためには、セミナーや研修、実際の運用経験が必要となります。
2. 最新技術への対応が遅れる可能性がある
SEOの技術は日々進化しており、Googleのアルゴリズムも頻繁に変更されます。社内のSEO担当者が他の業務と兼務している場合、最新の技術やトレンドに追いつけない可能性があります。これにより、SEO対策が効果を失い、集客が落ち込むリスクがあります。
3. 専門家と比べて成果が出るまで時間がかかる
SEOの専門家と比べて、社内スタッフがSEOを担当する場合、成果が出るまでに時間がかかることがあります。特にSEOの経験が浅い場合、検索順位を上げるための施策がうまくいかない可能性があり、短期間での成果を期待するのは難しいでしょう。
まとめ
SEOを外注するか、内製化するかは、企業の規模やリソースによって異なります。 最適な選択は、企業の状況や目指す目標によって異なります。短期的な効果を求める場合や、リソースが限られている場合は外注が適しているかもしれません。一方で、長期的な視点でSEOのスキルを社内に蓄積し、独立した集客体制を構築したい場合は内製化が理想的です。
鈴木将司の最新作品

プロフィール
フォローしてSEOを学ぼう!
| 2025年 02月 >> | ||||||
|---|---|---|---|---|---|---|
| 日 | 月 | 火 | 水 | 木 | 金 | 土 |
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | |
最新記事
- トピッククラスターを作ってGoogle上位表示する技術
- サイト内にニュース解説記事を投稿してブログを更新する方法
- 502 Bad Gatewayエラーとは?初心者向けにわかりやすく解説
- フィッシング詐欺とスパムリンク対策のポイント
- CMSとは? その基本から選び方までを詳しく解説
- Webコンサルティングとは?初心者でもわかる基礎知識と活用法
- 403 Forbiddenエラーとは?初心者向けにわかりやすく解説
- co.jpとcomではどちらがSEOに効果があるのか?ドメイン選びのポイントとSEOへの影響
- 2024年8月15日のGoogleコアアップデートの傾向と対策
- .htaccessファイルとは何か?初心者のための活用ガイド
アーカイブ
- 2025年02月
- 2025年01月
- 2024年12月
- 2024年11月
- 2024年10月
- 2024年09月
- 2024年08月
- 2024年07月
- 2024年06月
- 2024年05月
- 2024年04月
- 2024年03月
- 2024年02月
- 2024年01月
- 2022年06月
- 2022年04月
- 2022年03月
- 2022年01月
- 2021年12月
- 2021年11月
- 2021年09月
- 2021年08月
- 2021年07月
- 2021年06月
- 2021年04月
- 2020年12月
- 2020年11月
- 2020年09月
- 2020年08月
- 2020年07月
- 2020年06月
- 2020年05月
- 2020年03月
- 2020年02月
- 2019年12月
- 2019年11月
- 2019年10月
- 2019年09月
- 2019年08月
- 2019年07月
- 2019年06月
- 2019年05月
- 2019年04月
- 2019年03月
- 2019年02月
- 2019年01月
- 2018年12月
- 2018年11月
- 2018年10月
- 2018年09月
- 2018年08月
- 2018年07月
- 2018年06月
- 2018年05月
- 2018年04月
- 2018年03月
- 2018年02月
- 2018年01月
- 2017年12月
- 2017年11月
- 2017年10月
- 2017年09月
- 2017年08月
- 2017年07月
- 2017年06月
- 2017年05月
- 2017年04月
- 2017年03月
- 2017年02月
- 2017年01月
- 2016年12月
- 2016年11月
- 2016年10月
- 2016年09月
- 2016年08月
- 2016年07月
- 2016年06月
- 2016年05月
- 2016年04月
- 2016年03月
- 2016年02月
- 2016年01月
- 2015年12月
- 2015年11月
- 2015年10月
- 2015年09月
- 2015年08月
- 2015年07月
- 2015年06月
- 2015年05月
- 2015年04月
- 2015年03月
- 2015年02月
- 2015年01月
カテゴリー
- パンダアップデート(20)
- ペンギンアップデート(5)
- スマートフォン集客・モバイルSEO(42)
- Google検索順位変動(5)
- Youtube動画マーケティング(8)
- コンテンツマーケティング(13)
- Web業界の動向(21)
- デジタルマーケティング(14)
- ソーシャルメディア(10)
- 成約率アップ(8)
- SEOセミナー(4)
- 認定SEOコンサルタント養成スクール(2)
- 上位表示のヒント(157)
- ビジネスモデル開発(5)
- Bing上位表示対策(1)
- SEOツール(16)
- ヴェニスアップデート(1)
- スマートフォンSEO対策(19)
- アップルの動向(3)
- 人材問題(4)
- Googleの動向(20)
- 生成AIと人工知能(12)
- ローカルSEOとGoogleビジネスプロフィール(20)
- ドメイン名とSEO(7)
- アルゴリズムアップデート(45)
- Webの規制問題(8)
リンク集

