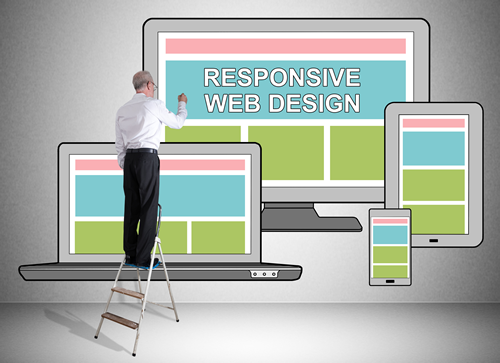
レスポンシブWebデザインにすると売上が下がることがあるのは何故か?
2017年10月06日

GoogleはレスポンシブWebデザインを推奨していることを以前のブログ記事で報告しましたが、SEOのため、Googleのために何でも良いので自社サイトをレスポンシブWebデザインにするという態度だと、とんでもないことになります。
とんでもないこととは「売上が落ちる」という最悪の事態です。
Googleがモバイル対応をしきりに奨め始めた2年くらい前から多くの企業が自社サイトをレスポンシブWebデザインで作り直しました。
しかし残念なことにレスポンシブWebデザインで作り直したら検索順位は維持出来ても、売上が急に落ちた事例がいくつもありました。
何故そのようなことになったのかというとレスポンシブWebデザインの落とし穴にハマったからです。
レスポンシブWebデザインの落とし穴とは:
1、レスポンシブWebデザイン = シンプルデザイン
2、レスポンシブWebデザイン = フラットデザイン
3、レスポンシブWebデザイン = 文字数少なめ
だという思い込みを抱くことです。
1、レスポンシブWebデザイン = シンプルデザイン
→ 自社サイトをレスポンシブWebデザインにする時に、Webページ上に配置する写真、イラスト、ボタンなどを極端に単純化した単色のアイコンにすることがよく有りますが、確かにデザインがモダンになる場合もあります。
しかしデザインが上手くいかないと子供がつくったお絵かきのようなページになってしまうことがあります。
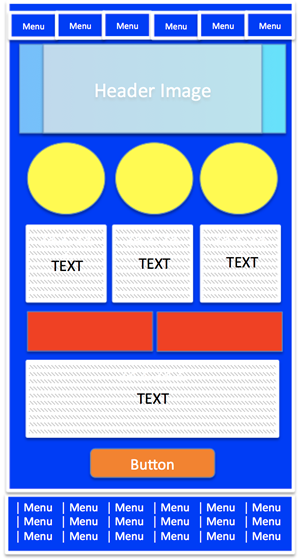
《レスポンシブWebデザインでよく見受けられる基本レイアウト》

中でも、Webページ内のビジュアルを単純にし過ぎたために:
・お客様の顔に目、鼻、口などが無くなりのっぺらぼうになった
・サービス提供者の顔からも目、鼻、口などが無くなりのっぺらぼうになった
・商品の写真ではなく、商品の単純な線だけの極端にシンプル化したアイコンになった
というように何でもかんでも機械的に単純化しているWebページを見かけることがあります。
《目、鼻、口などが無い人物のアイコンの例》

《商品の単純な線だけの極端にシンプル化したアイコンの例》

しかし、ここまでシンプル化すると購買イメージをつかみにくくなり、サイトの魅力が消滅してしまうこともあるのできをつけなくてはなりません。
また、Webページ内のパーツをシンプル化するとそれら同士が近くにあるとデザイン的に見栄がよくなくなるので、シンプル化したパーツとパーツの距離を離して余白を広げるとそれが水平なら未だ良いのですが、垂直に余白を広げるとユーザーがそのページから情報を得ようとする時に縦にスクロールする回数が増えてしまい疲れてしまうことが考えられます。
そうした場合、いっその事もっとぎっしりとパーツ同士の距離を縮めてもらったほうが見るのが楽になると感じることさえあります。
2、レスポンシブWebデザイン = フラットデザイン
→ これもよくある誤解なのですが、レスポンシブWebデザインはイコール、フラットデザイン、つまり立体的な画像は使わず全てを平明にして色にグラデーションはつけないものだという思い込みを持つ風潮があります。
この考えに陥ると立体的な画像を1つも使わなくなり、全体的に単調でのっぺりしたデザインになりリアリティーの欠けたデザインになりサイトにこれまであったリアリティーを失い、購買イメージがつかめなくなってしまうということもあります。
また、フラットデザインの最も深刻な問題は、高いデザインセンスが求められるという点です。
全ての画像をフラットにするとページ内にあるパーツ同士の色のバランス、距離のバランス、余白のとり方などが非常に難しくなります。
この水準のWebデザインが出来るデザイナーさんの数は非常に少ないはずです。そのため無理やりフラットデザインにするとWebデザインのレベルが急に下ることがあるのです。
《フラットデザインの実例》

3、レスポンシブWebデザイン = 文字数少なめ
→ これは最も重大な問題ですがレスポンシブWebデザインの場合はとにかく文字を少なくしなくてはならないという思い込みがよくあります。
確かにスマートフォンの小さな画面でレスポンシブWebデザインのページを見時には何千、何万文字もあるとユーザーが縦にスクロールする回数が増えて手が疲れることが考えられます。
しかし、Googleで上位表示をするためにはなるべく多くの文字数を載せなくてはなりません。この事を完全に無視してデザインが難しい
レスポンシブWebデザインでサイトを作り直すことが目的化してしまいとにかく文字を減らすということになるととんでもない問題が生じます。
それは、ユーザーに自社商品の良さ、競合他社との違いというような肝心のメッセージが伝わらなくなることです。
メッセージがユーザーに伝わらなくなれば、成約率は下がり、サイトからの売上が減るのは当然の結果になります。
レスポンシブWebデザインを作ることが目的化してしまい、文字数を減らし、検索順位は下がり、売上も下がるのでしたら本末転倒になります。
こうした最悪の事態を避けるためにも、文字数を極端に少なくすることは避けなくてはなりません。
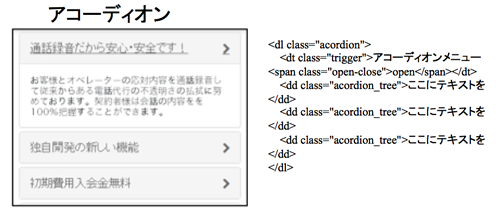
文字数を減らさずにページの長さを短くするには「もっと見る」だとか、「詳細を見る」というリンクを張りそれを押すと下により多くの文字が表示される開閉式のアコーディオンという効果をJavaScriptで実装することが一つの解決策です。
《アコーディオンの例》

もう一つの解決策は、ページ内に水平にタブをいくつかつけてそれぞれのタブを押すとそのタブに関連付けられた文字が表示されるというタブをJavaScriptか、CSSで実装することが一つの解決策になります。
《タブの例》

以上が、レスポンシブWebデザインでサイト作り直す際に陥りやすい落とし穴です。
レスポンシブWebデザイン イコール(=)
・シンプルデザイン
・フラットデザイン
・文字数少なめ
ではなく、ノットイコール(≠)であることがほとんどなのです。
つまり・・・
1、レスポンシブWebデザイン ≠ シンプルデザイン
2、レスポンシブWebデザイン ≠ フラットデザイン
3、レスポンシブWebデザイン ≠ 文字数少なめ
ということになります。
ぜひ、こうした点に気をつけて少しでも早く御社の全てのサイトのモバイル対応を急いで下さい。
こうしている間にもGoogleはモバイルサイトの内部だけを見ることによってモバイル版Googleの検索順位だけではなく、PC版Googleの検索順位を決めるモバイルファーストインデックス導入の準備を進めています。その日は確実に近づいて来ています。
【関連情報】
結局Googleは全てのWebサイトをレスポンシブWebデザインに移行して欲しいのか?
【重要】Googleが再度モバイルファーストインデックス導入の延期を発表!年末か来年初頭まで延期
新着情報が多いサイトは上位表示できない!?
2017年09月30日

最近増えている相談で「オウンドメディアを作ったが上位表示出来ない」というものがあります。
ここで言うオウンドメディアというのは企業が見込み客を集客するために別ドメインで作った情報サイトで、役に立つコンテンツを無料で提供するサイトです。(元々オウンドメディアというのは企業が所有するメディアという意味ですが、近年のWebマーケティング業界では企業が自社サイトの集客を成功させるために作る誘導サイトという意味があります)
例えば、自社物販サイトでの化粧品の売上を増やしたいとします。それを実現するために新たにドメインネームを取得して美容や化粧に関するコラムやニュースを掲載するオウンドメディアサイトを作り、記事の本文下や、横に自社物販サイトの広告、またはリンクを掲載して自社物販サイトの訪問者数を増やすものです。
《化粧品メーカーが運営するオウンドメディアの例》

近年こうしたオウンドメディアを作ることが流行していますが、残念ながらせっかく作ったオウンドメディアがGoogleで上位表示出来ずに何のために作ったのかわからなくなっている企業が増えています。
無料で役立つ情報を提供して見込み客を集客するというコンテンツマーケティングの成功を目指す企業が増えてきています。
しかし自社サイトの訪問者数を増やすために作ったオウンドメディアでいくらコンテンツマーケティングを実践しようとしてもオウンドメディアが上位表示出来なければ自社サイトの訪問者数を増やすどころか、SEOの悩みがまた1つ増えるだけです。
この数ヶ月こうした問題を抱える企業からの相談を複数受け、研究した結果次のことが分かりました。
それは上位表示を目指すページが流動コンテンツばかりだから上位表示しないという発見です。
流動コンテンツというのはサイト上で良く見かける:
・新着情報
・新着記事一覧
・おすすめ記事一覧
・人気記事一覧
など上から下にかけて新しい記事ページにリンクを張るサイト内リンクのことです。
《流動コンテンツの例》

何故流動コンテンツと呼ぶのかというと通常これらの一覧は無限にリンクが増えるのではなく、直近の記事ページへのリンクを上から新しい順に5件だとか、10件だけ表示するためにいつも同じページにリンクを張るのではなく、リンク先ページやそれらのページにリンクを張るテキストリンクの内容が変動するからです。
例えば直近5件の新着情報ページへのリンクを張る場合、そのサイトが毎日1ページ新着情報ページをサイトに追加したら、今日そこに表示されているのは過去5日分のページです。
しかし、一週間後そこを見るとその時点から過去5日分の新着情報ページへのリンクが張っているので、リンク先のページの内容もそれらにリンクを張るテキストリンクの文言も全く違ったものに変わってしまいます。
通常、多くのサイトには多かれ少なかれこうした新着記事一覧や人気記事一覧、おすすめ記事一覧ような流動コンテンツがよくあるものです。
しかし、私のところに上位表示が出来ないと相談をしに来てくれる企業のサイトのページを見るとページのほとんどがそうした流動コンテンツなのです。
実際に上位表示している競合サイトのページを見ると確かにページの一部に流動コンテンツはありますが、ページ全体の半分以下の面積にしかそうした流動コンテンツはありません。
私がそうしたサイト管理者にアドバイスするのは流動コンテンツを減らして固定コンテンツを増やしてくださいというアドバイスです。
固定コンテンツというのは:
・新着情報
・新着記事一覧
・おすすめ記事一覧
・人気記事一覧
など以外のいつもそこにあるコンテンツのことで、リンクのこともありますし、通常のテキスト(文字)のこともあります。
すでに流動コンテンツを減らして、固定コンテンツを増やすことにより検索順位が上がったサイトが出てきています。
このことをあるクライアントさん言ったら「ブログみたいですね・・・」とおっしゃっていました。
私はすぐに納得しました。
昔からよくある上位表示の法則の一つに、「ブログのトップページは上位表示しない」という法則というか、ジンクスのような現象があります。
考えてみるとブログのトップページこそ流動コンテンツの塊ではないでしょうか?
ブログのトップページのボディー部分最新の記事が新しい順で表示されるので見に来る日によってそこに書かれている文章は完全に変わってしまいます。
しかも、サイドメニューには最新記事一覧があり、上から順番に直近10件くらいの記事へのテキストリンクが表示されそれらの内容は更新する度に流動します。
そして考えてみるともう一つの不思議な現象の理由も分かってきます。
それは新聞社のニュースサイトのトップページや、ジャンル毎のカテゴリページは新聞社の名前以外のキーワードでは上位表示しないという現象です。
でも、新聞社のニュースサイトや、人気ブログ、オウンドメディアのサイトでも上位表示していることはあります。
しかしほとんどの場合、それはトップページではなく記事が書かれている記事ページです。
その理由は、新聞社のニュースサイトや、人気ブログ、オウンドメディアのサイトはトラフィック(訪問者数)が多いのでドメイン自体、サイト自体のGoogleによる評価が高いので、優れた記事であれば上位表示することがあるからです。
しかし、上位表示したとしてもそれはどちらかというと難易度が低い複合キーワードであったり、難易度が高いビッグキーワードであっても3ヶ月から6ヶ月程度しか上位表示はしないで、時間とともに検索結果1ページ目の後半に落ち、その後は2ページ目以降に落ちていくことがほとんどです。
このように流動コンテンツは確かに最新の情報をユーザーに提供するために重要なコンテンツですが、トップページやその他上位表示を目指すページに流動コンテンツばかりだとそこに書かれていることが頻繁に変化するためGoogleからの評価を高めることが困難になり上位表示しにくくなります。
皆さんの中で色々とやってみたけれど未だ上位表示出来ないという方は、上位表示を目指すページに流動コンテンツがたくさんあるかを確認してたくさんあるようならそれらを減らしてページ全体の半分以下に抑えるか、固定コンテンツを大量に増やしてページにおける流動コンテンツの割合を減らして見て下さい。
うまくいくことを祈ります!
結局Googleは全てのWebサイトをレスポンシブWebデザインに移行して欲しいのか?
2017年09月23日

最近セミナー受講者の皆さんからいただくご質問で「サイトをレスポンシブWebデザインにするのが一番良いのか?」というご質問が増えています。
Googleは元々、PCサイトの全てのページをモバイル対応することを推奨しています。
特に、今年の年末から2018年初頭にかけて実施が予定されているモバイルファーストインデックス(PC版Googleとモバイル版Googleの検索順位を決める時に従来のようにPCサイトを見るのではなく、主にモバイルサイトのWebページの中身を見る新方式)の実施が近づいているなか、Googleが新たな情報をGoogleウェブマスター向け公式ブログで2017年9月15日金曜日に発表しました。

その記事で書かれているポイントは:
1、ウェブマスターの方々の間で、モバイル用に別途設定する URL(英語)からレスポンシブ Webデザインの利用に移行することへの関心が高まっている
2、レスポンシブWebサイトの準備ができたら、移行時にモバイル用の URL からレスポンシブWebデザインの URL に 301リダイレクトを設定し自動転送すること
3、レスポンシブWebデザインで作ったサイトに移行すると、メンテナンスやレポート作成が簡単になる。すべてのページについて別々の URL を管理する必要がなくなるだけでなく、さまざまな手段や技術も取り入れやすくなる
の3つです。
今回の発表では明らかにWebサイトのモバイル対応のためにレスポンシブWebデザインが最適だということを強調しています。
そもそもモバイル対応するには次の3つの方法があります:
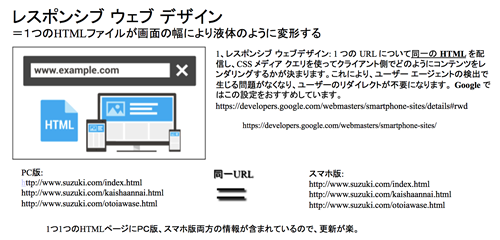
(1)レスポンシブWebデザイン
→ これまでのPCサイトの各ページをレスポンシブWebデザインで作り直すことにより、WebページをPCで見るとPC用のデザインとして表示され、画面の小さなスマートフォンで見ると画面が小さくても見やすくレイアウトされたページに液体のように変形するもの。
→ WebページのURLはPCサイトもモバイルサイトも全く同じ

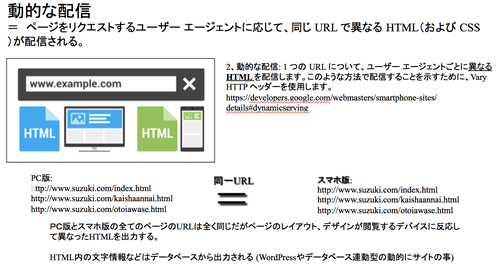
(2)動的配信
→ 文字情報がデータベースに記録されており、WebページをPCで見るとPC用のデザインレイアウトが適用されてPCサイトが瞬時に表示され、画面の小さなスマートフォンで見ると画面が小さくても見やすいデザインレイアウトが適用されてモバイルサイトが瞬時に表示されるもの。
→ WebページのURLはPCサイトもモバイルサイトも全く同じ

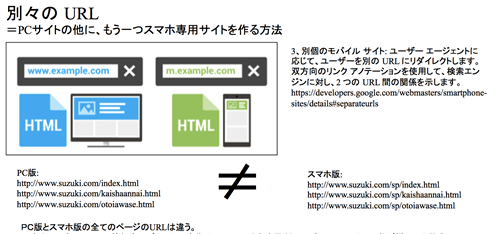
(3)別個のモバイルサイト
→ これまで運営してきたPCサイトはそのままで、別途新たにサイト内にディレクトリ、サブドメインとして別URLのモバイル専用サイトを設置するもの。
→ WebページのURLはPCサイトとモバイルサイトでは異なる

前から言われていたのはGoogleはWebページのURLはPCサイトもモバイルサイトも全く同じである:
(1)レスポンシブWebデザイン
か
(2)動的配信
を推奨しているのではということでしたが、最近の海外のSEO業界のニュースや今回のGoogleウェブマスター向け公式ブログでの発表を見る限り、どうやらGoogleは明らかに
(1)レスポンシブWebデザイン
を一番推奨しているということがハッキリしてきました。
レスポンシブWebデザインはGoogleが:
「レスポンシブWebサイトに移行すると、今後のメンテナンスやレポート作成が簡単になります。すべてのページについて別々の URL を管理する必要がなくなるだけでなく、さまざまな手段や技術(国際化のための hreflang、高速化を実現する AMP、検索機能の向上に役立つ構造化データなど)も取り入れやすくなります。」
といっているようにモバイルサイトを極限まで軽量化するAMP技術や構造化データのGoogleへの通知等において最も適していると述べているのが最も重要なポイントです。
レスポンシブWebデザインにはメリットだけではデメリットがあります。
最も大きなデメリットは、Webデザインがシンプルになるという点です。
何故ならレスポンシブWebデザインは基本的にはほとんど同じWebデザインをPCのブラウザで見た時には幅広で大きめに、スマートフォンのブラウザで見た時は幅を狭く小さめに変形するWebデザイン技術だからです。
こうした特性のためレスポンシブWebデザインでサイトを作る時は、スマートフォンのブラウザで見た時にどう見えるかからデザインをして、それをPCで見た時には幅を広くして文字も多めに表示するというように、モバイルで見た時のデザインから着想することになりがちです。
つまり従来の古いWebデザインでは・・・
・PCサイトをデザインする → それのモバイル版サイトをデザインする
とういうものでしたが、今後は・・・
・モバイルサイトをデザインする → それのPC版サイトをデザインする
というように順番が逆転することになるのです。
皆さんの中で未だモバイル対応が済んでいない方は、モバイルサイトからデザインをするレスポンシブWebデザインでサイトを作る直すことをおすすめします。
確かに難しいのは、「自社サイトのWebデザインを今さらシンプルにするのは抵抗がある・・・」という気持ちがどうしてあるかも知れません。
また、「モバイルサイトからWebデザインを考えるのは慣れていない・・・」という気持ちもあるか知れません。
しかし、時代も、Googleもモバイルから全てを着想するというモバイルファーストを求めるようになってきているのです。
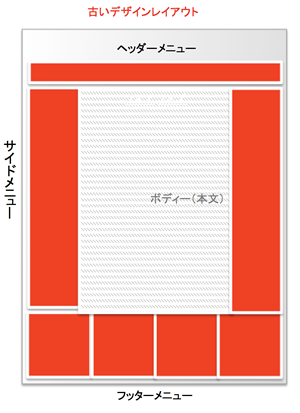
そしてモバイルファーストというのは結局は、シンプルデザインなのです。昔のPCサイトのように雑誌のような複雑な段組のレイアウトでもなく、3カラムの古臭いレイアウトでもないのです。

大きなフォント、大きなボタン、画像が横ではなく、垂直に並ぶもの、というような今時のシンプルなデザインがモバイルファースト対応デザインなのです。Webデザインの世界から複雑さというものがモバイルファースト時代になろうとする今、消え去ろうとしているのです。複雑さは悪であり、シンプルさは善なのです。それが新しいWebデザインのルールになりつつあります。
毎回何度も同じことを言うようですが、周りをみても重たいPCでネットをやっている人よりも、通勤、通学、帰宅途中、エレベーター、エスカレーター、カフェ、レストラン、いたるところで下を向いて軽くて薄いスマートフォンを見ている人たちばかりになってきています。
彼らに自社サイトを見てほしいのなら迷わずモバイルファーストのデザイン、モバイルファーストのSEO、モバイルファーストのWebマーケティングをしなくてはなりません。
モバイルファーストインデックスの導入の日は刻々と迫ってきています。
少しでも早めの対応を行い新たなチャンスをもたらすことになる「ゲームリセットの日」に備えて下さい。
【関連情報】
《重要発表》Googleがモバイル版とPC版を分離する事を発表!数ヶ月以内に実施の予定(2016年10月14日)
《吉報!》Googleがモバイルファーストインデックス導入時期の延期を発表!(2017年04月01日)
《重要》Googleが再度モバイルファーストインデックス導入の延期を発表!年末か来年初頭まで延期(2017年04月07日)
雑誌広告が読者から嫌われる時代が来た。宣伝だらけのWebサイトが嫌われている理由
2017年09月16日

先日、Amazonから届いたメールDMに面白そうなEC業界に関する雑誌が載っていました。その雑誌の電子版を買おうと思いAmazonに飛びました。
目次を見てすぐに買い物かごに入れようとしましたが値段が2,000円近くもするので念のためレビューを読みたところ、あまりにひどいレビューが投稿されているので買い物かごに入れるのをやめてしまいました。
その雑誌は有名出版社が出しているものですし、巻頭特集がとても面白そうでしたが酷評されていたので買う気を失いました。
どのようなことが書かれていたかというと・・・
・騙された・・・この本は、広告だらけだ
・お金を溝に捨てたレベル・・・タイトルに惹かれて購入したが、特集のことはわずか8ページだけ。なんとか記事といえるのはわずか34ページ。残りは記事広告と過去の広告主のリスト。
・半分広告・・・半分広告。高いのに中身はスカスカ。この内容ならネットに載ってる。買って損した
というように役に立つ情報がほとんど無く広告ばかりだという書評ばかりだったのです。
結局今でもその雑誌は購入していませんが、考えさせられました。
元来、雑誌にはたくさんの広告があるものですし、記事に見えるものも実は裏では有力な広告主になっている企業の商品ほど記事として取り上げられやすい、あるいは取り上げられる時は目立つように取り上げてもらえるというのがよくあることです。
ガジェット、旅行、車、アニメ、パソコン、インターネット関連などの雑誌を見ることがありますが、広告があるのは当たり前だし、記事のページが非常に少ないのも当たり前のことだと思っていました。
私はその雑誌は悪いものではないと想像しますし、広告を否定することはしません。
広告は多くの場合、欲しいもの、買いたいものがある場合、とても助かる情報源です。
しかし、Googleを使えば無料で情報をいつでも得られる現代、欲しいもの、買いたいものが無い時には邪魔な存在になっているということに気づきました。
では私達Webサイト管理者は、広告をどのように自社サイトの載せれば良いのでしょうか?
それは検索ユーザーが明らかに商品を探していると思われるような購入検索キーワード(Transactional Queries)で検索した時に上位表示を目指すページには広告を目立つように掲載しても良いということです。
購入検索キーワード(Transactional Queries)にはどのようなものがあるかというと:
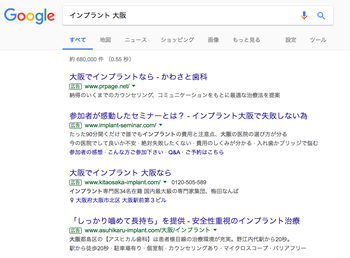
インプラント 大阪 (大阪市内でインプラント治療をしている歯科医院を探している)
腰痛治療 横浜 (横浜市内で腰痛治療をしている病院・整体・治療院等を探している)
ミネラルウォーター 通販 送料無料(ネットで送料無料でミネラルウォーターを安く売っているところを探している)
マンションリフォーム (自分が住んでいる地域でマンションリフォームをするリフォーム会社を探している)
賃貸マンション 1LDK 杉並区(杉並区内の賃貸マンションで1LDKの部屋を探している)
などです。
《インプラント 大阪 での検索結果》

こうした購入検索キーワードで上位表示を目指すページには関連する広告を目立つところに掲載してもユーザーの多くは不快には思わないはずです。
むしろ「ちょうど探していたんだ!」と思って感謝してくれることもあるでしょう。
Google自体もこのことは知っているようで、購入検索キーワードで検索した時は多くの場合広告がいくつも表示されます。そしてそれらをクリックする検索ユーザーが多いのでGoogleは広告売上を何兆円も稼いでいます。
反対に、情報検索キーワード(Informational Queries)で検索した時には広告は読者に望まれない傾向があるのではないでしょうか?
情報検索キーワード(Informational Queries)はどのようなものかというと:
インプラント デメリット
腰痛の原因
遺言書の書き方
耐震リフォーム 効果
のような素朴な疑問を解消するためのキーワードです。
Googleで例えば「腰痛の原因」で検索するとGoogleも情報検索キーワードで検索するユーザーには広告は読者に望まれない傾向があるので広告を表示していないのか、広告主が情報検索キーワードで広告を出してもクリック数が少なくコンバージョンが良くないことを知ってか検索結果ページには広告が表示されません。
《腰痛の原因 での検索結果》

ただ、情報検索キーワード(Informational Queries)で検索ユーザーが100%商品を探していないとは言い切れません。
例えば、「腰痛の原因」で検索するユーザーは腰痛治療は誰かにして欲しいと思っているけど、先ずは原因を知ってその後ゆっくり考えたと思っている可能性があります。
そのような心境でいきなり売り込みの広告を見ても邪魔に感じるのではないでしょうか?
「耐震リフォーム 効果」で検索するユーザーも耐震リフォームに費用にみあった効果があるのなら申込みをしたいが、その前に他に調べてみたいことがたくさんあるのなら売り込みの広告はその時点では邪魔に感じるはずです。
自社サイトに広告を張るべきか張るべきでないのか迷っているサイト運営者はこうした基準で広告を張るべきページ、張らないページ、張るとしてもファーストビューの目立つ部分には張るべきではないページと仕分けをすると良いのではないでしょうか?
このことは自社サイトに広告を載せる広告収益を事業モデルとしている企業だけに言えることではありません。
通常の企業サイトは他社の広告を掲載するために作るのではなく、自社の商材を売るためのものです。
その場合も気をつけなくてはならないのは、明らかに情報検索キーワードで検索するユーザーは無料お役立ち情報だけを探していると思われる・・・
インプラント デメリット
腰痛の原因
遺言書の書き方
耐震リフォーム 効果
などをテーマにしたページには:
(1)目立つところには自社商材の販売ページへのリンクは張らない
(2)無料お役立ち情報ページの本文の目立つところからは自社商材の販売ページへのリンクは張らない
(3)無料お役立ち情報ページの本文の中に自社商材を販売するための宣伝は書かない
という心がけが必要でしょう。
読者から見たら、他社の商材の宣伝情報だろうが、そのサイトを運営している企業の商材の宣伝情報だろうが、宣伝は宣伝でしかありません。
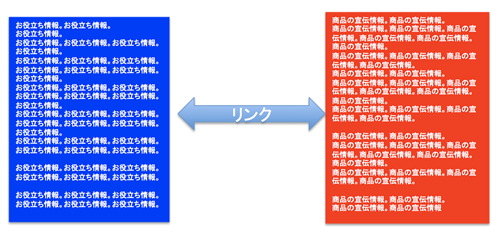
結局、検索ユーザーが求めているものは、無料お役立ち情報ページと、商材の宣伝ページの分離なのではないでしょうか?

そうしないと、どこからどこまでが宣伝なのかが分からず紛らわしく思うのでしょう。そしてそれが不快感につながり、次のサイト訪問のチャンスを潰すことはもとより、そのサイトで販売している商材の購入のチャンスすら潰すことになり、元も子もなくなります。
私達サイト運営者は無料お役立ち情報ページと、商材の宣伝ページの分離を心がけるべきです。無料お役立ち情報ページからは極力読者の邪魔にならない程度に商材の宣伝ページにリンクを張ることしか許してもらえない時代が来たからです。
読者が最も嫌うのは無料お役立ち情報の中に宣伝が巧妙に隠されているステマ、インフォマーシャル的なものでしょう。
インフォマーシャルという言葉は懐かしい言葉ですが、夜中テレビを見ていると30分くらいに渡って視聴者を洗脳する一見お役立ち情報に見えて実はその企業の商品を買うようにシナリオが作家によって注意深く設計されている広告形態のことです。

TVばかりを見る人達に効果はあっても、ネット慣れした人達からするとそれは洗脳番組、ステマだと言われる嫌われる広告物になってしまいます。
冒頭で紹介したEC業界に関する雑誌に投稿されたレビューは恐らくネット慣れした人たちが書いたからこそ厳しいものになったのではないでしょうか?
Webサイトでの売上を増やしたいサイト運営者は、無料お役立ち情報と宣伝ページの役割の違い、それぞれのリンクの張り方に気をつけて下さい。
無料お役立ち情報は100%近く無料お役立ち情報のページにして情報検索キーワードで検索するユーザーを引き寄せて下さい。Googleはそうしたページを高く評価して上位表示する傾向が昔からありSEOにプラスになります。
そして、上位表示した無料お役立ち情報のページからは読者の邪魔をしない範囲の中で、その情報と関連する宣伝ページにリンクを張って下さい。
無料お役立ち情報のページの質が高ければ高いほど検索ユーザーはその企業が張っているリンクをクリックする可能性が高まります。
反対にいくらリンクの張り方が適切でも、無料お役立ちコンテンツの質が低ければそのページを提供している企業は信用されず、リンクのクリック率は低くなり、コンバージョンは望むことも出来なくなります。
宣伝ページの方は、購入検索キーワードに内容を最適化して購入検索キーワードでの上位表示を目指して下さい。
そうすることによって、そうした質の高いWebページに満ち溢れることになるGoogleと、それを見る検索ユーザー、そしてそのWebページを苦労して作った三者が三方良しになりWin Win Winになるはずです。
【関連情報】
情報検索キーワードで上位表示すれば見込み客にサイトを見てもらえる!
新しくサイトを作る時には独自ドメインを取得したほうがSEO効果は高いのか?
2017年09月09日

多くの企業や個人がGoogleからの集客を最大化するために複数のサイトを運営しています。
サイトを開くにあたって迷うのは:
1、新しく独自ドメインを取得してサイトを開くのか?
例:
既存サイト
www.suzuki.com
新サイト
www.new-site.com
2、それともこれまで運営してきた独自ドメインを使った自社サイトの中にディレクトリを生成してそこに開くのか?
例:
既存サイト
www.suzuki.com
新サイト
www.suzuki.com/new-site/
3、あるいはこれまで運営してきた独自ドメインを使った自社サイトの中にサブドメインを生成してそこに開くのか?
例:
既存サイト
www.suzuki.com
新サイト
new-site.suzuki.com
というドメインをどうするかという問題です。
以前は、.com、.net、.info、.biz等米国の独自ドメインならば安いドメイン業者だと1ドメインあたり900円台という安値で購入が出来ました。
しかし、国内最大手のドメイン業者のGMOがそうした安値で独自ドメインを販売していた業者を企業買収して以来、1,300円以上毎年費用がかかるようになりました。(初年度だけこれよりも安めにして2年目以降は高くなるというものがあるので気をつけたほうがよいです)
また、前回のブログ『【重要】Googleが警告!早急にSSL化しないとChromeユーザーがサイトに来なくなる日が迫っている!
』で報告したようにGoogleは公式に「長期的には、HTTP で配信されるすべてのページを「保護されていません」と明示することを計画しており、この新しい警告はその一環です。」ということをはっきりと発表しています。
これにより自社が運営する全てのサイト、全てのページを:
http:
で始まる暗号化されていない(SSL化されていない)ものではではなく、
https:
で始まる暗号化されているものにしなくてはならなくなりました。
そうなるとむやみに新しいドメインを購入して新サイトを開くと毎年の経費がばかにならなくなります。
経費は何とかなったとしても新しくサイトを作る時に独自ドメインを取得したほうがSEO効果は高いのかという疑問があります。
どういう時に独自ドメインを取得するかですが、私は自分のセミナーで次のような説明をしています。
それは、独自ドメインを取得するべき時は・・・
(1)そのサイトで販売する商材に将来性があるのか?
→ ある程度将来性があるから新しくサイトを開くのでしょうが、それでも向こう5年以上、出来れば10年以上長持ちする商品、またはサービスなのかどうか?
(2)そのサイトを毎週少なくても1ページ新規ページを追加して更新できるかどうか?
→ 1つのドメインには少なくても50ページ以上無いと新しいドメインの場合なかなか上位表示しません。
そのため新サイトを新しいドメインで開く時き、上位表示を期待するならば少なくとも50ページ以上の状態でなければビッグキーワードはもちろん、それよりやや競争率の低いミドルキーワードでも上位表示は困難になります。
最初に50ページ以上の状態でオープンして、その後毎週少なくても1ページ新規ページを追加して更新できそうもないならば、独自ドメインを新たに取得して新サイトを開くのではなく、これまで運営してきた既存サイトにディレクトリを生成してそこに新サイトをオープンしたほうが、既存サイトにプラスの影響を及ぼすことが期待出来るのと、新サイトの方は既存サイトで使ってきた独自ドメインの過去の評価実績にあやかることができるため上位表示しやすくなることがあります。
という2つの質問を自分にして2つの質問への答えが両方ともYESならば独自ドメインを取得して新サイトを開くことをお勧めします。
最初に50ページ以上の状態でオープンして、その後毎週少なくても1ページ新規ページを追加して更新できれば、そのサイトの順位アップが目指せるだけでなく、以前より運営してきたサイトにそのサイトからリンクを張ることによりリンク効果も大きく期待出来るとうメリットも生じます。
反対にそうした規模のサイトでもなく、毎週少なくても1ページすら新規ページを追加出来ないのなら、以前より運営してきたサイトにそのサイトからリンクをしたところでリンク効果は極めて低いものになります。
結局は、サイトを更新し続けることが出来るのかという点が独自ドメインで新サイトをオープンすべきかの判断基準です。
日々新しいサイトが生まれ、ページも増え、総計何兆ページもあるWebの世界において新しいページを増やしていくこと、しかもユーザーに喜んでもらえるページを増やすことが現在のSEO対策の重要課題です。
それはサイト運営というよりも、出版活動だといっても良いかもしれないくらいのものになってきているのです。
単に独自ドメインを購入してサイトを増やし、それぞれをリンクすることにより順位を上げるという昔のSEOは2012年に完全に終わっています。
意識を新たに一人ひとりがパブリッシャー、つまり出版人になったという意識で取り組む必要がある活動、それが今のSEOです。

鈴木将司の最新作品

プロフィール
フォローしてSEOを学ぼう!
| 2025年 04月 >> | ||||||
|---|---|---|---|---|---|---|
| 日 | 月 | 火 | 水 | 木 | 金 | 土 |
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 | |||
最新記事
- 衝撃!「AIによる概要」が表示されるようになったことでサイトのアクセス数が70%以上減少《Bloomberg報道》
- 検索はもうGoogleだけじゃない!Googleの利用率低下と多様化する検索行動に中小企業はどう対応すべきか?
- トピッククラスターを作ってGoogle上位表示する技術
- サイト内にニュース解説記事を投稿してブログを更新する方法
- 502 Bad Gatewayエラーとは?初心者向けにわかりやすく解説
- フィッシング詐欺とスパムリンク対策のポイント
- CMSとは? その基本から選び方までを詳しく解説
- Webコンサルティングとは?初心者でもわかる基礎知識と活用法
- 403 Forbiddenエラーとは?初心者向けにわかりやすく解説
- co.jpとcomではどちらがSEOに効果があるのか?ドメイン選びのポイントとSEOへの影響
アーカイブ
- 2025年04月
- 2025年02月
- 2025年01月
- 2024年12月
- 2024年11月
- 2024年10月
- 2024年09月
- 2024年08月
- 2024年07月
- 2024年06月
- 2024年05月
- 2024年04月
- 2024年03月
- 2024年02月
- 2024年01月
- 2022年06月
- 2022年04月
- 2022年03月
- 2022年01月
- 2021年12月
- 2021年11月
- 2021年09月
- 2021年08月
- 2021年07月
- 2021年06月
- 2021年04月
- 2020年12月
- 2020年11月
- 2020年09月
- 2020年08月
- 2020年07月
- 2020年06月
- 2020年05月
- 2020年03月
- 2020年02月
- 2019年12月
- 2019年11月
- 2019年10月
- 2019年09月
- 2019年08月
- 2019年07月
- 2019年06月
- 2019年05月
- 2019年04月
- 2019年03月
- 2019年02月
- 2019年01月
- 2018年12月
- 2018年11月
- 2018年10月
- 2018年09月
- 2018年08月
- 2018年07月
- 2018年06月
- 2018年05月
- 2018年04月
- 2018年03月
- 2018年02月
- 2018年01月
- 2017年12月
- 2017年11月
- 2017年10月
- 2017年09月
- 2017年08月
- 2017年07月
- 2017年06月
- 2017年05月
- 2017年04月
- 2017年03月
- 2017年02月
- 2017年01月
- 2016年12月
- 2016年11月
- 2016年10月
- 2016年09月
- 2016年08月
- 2016年07月
- 2016年06月
- 2016年05月
- 2016年04月
- 2016年03月
- 2016年02月
- 2016年01月
- 2015年12月
- 2015年11月
- 2015年10月
- 2015年09月
- 2015年08月
- 2015年07月
- 2015年06月
- 2015年05月
- 2015年04月
- 2015年03月
- 2015年02月
- 2015年01月
カテゴリー
- パンダアップデート(20)
- ペンギンアップデート(5)
- スマートフォン集客・モバイルSEO(42)
- Google検索順位変動(5)
- Youtube動画マーケティング(8)
- コンテンツマーケティング(13)
- Web業界の動向(22)
- デジタルマーケティング(14)
- ソーシャルメディア(10)
- 成約率アップ(8)
- SEOセミナー(4)
- 認定SEOコンサルタント養成スクール(2)
- 上位表示のヒント(157)
- ビジネスモデル開発(5)
- Bing上位表示対策(1)
- SEOツール(16)
- ヴェニスアップデート(1)
- スマートフォンSEO対策(19)
- アップルの動向(3)
- 人材問題(4)
- Googleの動向(20)
- 生成AIと人工知能(13)
- ローカルSEOとGoogleビジネスプロフィール(20)
- ドメイン名とSEO(7)
- アルゴリズムアップデート(45)
- Webの規制問題(8)
リンク集

