2024年8月15日のGoogleコアアップデートの傾向と対策
2024年12月31日

Googleが2024年8月15日にGoogleがコアアップデートを実施しました。そして非常に多くのサイトの順位が落ちて、アクセス数が減少しました。今回はこのアップデートの詳細と、対応策について解説します。
Googleが2つの重要な発表をした
Googleはこのコアアップデートに関して2つの公式発表をしました。
1、X公式アカウントでの発表
『本日、2024年8月のコアアップデートをリリースしました。これは、検索でのパフォーマンス向上のためだけに作成されたようなコンテンツを減らし、ユーザーが本当に役立つと感じるコンテンツを増やすことで、検索結果の品質を向上させるための継続的な取り組みです』

2、公式サイトでの発表
『2024年8月15日木曜日
本日、Google 検索の 2024 年 8 月のコア アップデートを開始しました。このアップデートは、検索でのパフォーマンス向上のためだけに作成されたようなコンテンツを減らし、ユーザーが本当に役立つと感じるコンテンツを増やすことで、検索結果の品質を向上させる取り組みを継続することを目的としています。
この最新のアップデートでは、過去数か月間に一部のクリエイターやその他の方から寄せられたフィードバックが考慮されています。これまでと同様に、ユーザーの検索内容に関連性がある場合、有用で独自のコンテンツを作成している小規模サイトや独立系サイトを含む、さまざまな高品質サイトとユーザーを結び付けることを目標としています。これは、今後のアップデートでも引き続き取り組む分野です。このアップデートでは、サイトが行った改善点をより適切に把握し、Web の最高のものを引き続き表示できるようにすることも目的としています。
また、コア アップデートに関するヘルプ ページも更新しました。このページには、アップデート後に変更が見られる可能性のあるユーザー向けの詳細なガイダンスが含まれています。
投稿者: John Mueller、Google スイスの検索アドボケート』

2つの公式発表の共通点
これら2つの公式発表に共通するのは:
『検索でのパフォーマンス向上のためだけに作成されたようなコンテンツを減らし、ユーザーが本当に役立つと感じるコンテンツを増やすことにより、検索結果の品質を向上させる』
という部分です。
つまり、今回のアップデートによって「検索でのパフォーマンス向上のためだけに作成されたようなコンテンツ」が上位表示できなくなくなったということです。
サイト内にあるページが上位表示できなくなると2つの大きな問題が生じます。
1つは、せっかく作ったページが上位表示していて一定のアクセス数を稼いでいたのにそのページが上位表示できなくなるという損害です。ページを作るにはコストが掛かります。外注をした場合は1ページあたり昔は数千円程度の外注費しかかかりませんでしたが、最近では数万円から高いものだと10万円近くかかります。
私のクライアントの中でも法律事務所のサイトを運営しているところは法律の解説に関する4,000文字程度の記事を1記事あたり40,000円から60,000円くらいの外注費を払っています。また、クリニックのサイトを運営して毎月ブログに記事を追加しているところは1記事あたり60,000円から80,000円を払っています。人から聞いた話では1記事あたり100,000円以上のライティング料金を取っているSEO会社があるそうです。
このように最近では1記事あたりのライティング料金がかなり冒頭しています。外注をせずに、自社内で記事のライティングをしているところもかなりの費用をかけて記事を作成しています。社員やアルバイトがライティングする場合はその人達の給料がかかっていますし、経営者自らがライティングする場合は最も高額な給料がかかります。
近年では、Googleが専門性が高い内容の記事でないとなかなか上位表示してくれなくなってきているため、これらのライティングのコストは増えることはあっても下がることは無いと予想されます。
ただし、AIを使えばスピーディーに記事を作成することができます。しかしここに大きな落とし穴があります。それは多くの企業がAIの使い方を間違え上位表示が出来ないページを大量生産するようになっています。AIに「XXXXXについて解説をする記事を書いて下さい」というようなプロンプトを入力し、記事作成を丸投げしている企業がいるのです。
私が日々相談を受けているなかでそうしたケースを最近見るようになっています。AIを使う際には、著者の経験か、専門家としての独自性が高い意見を入力しなくてはなりません。何故なら、Googleは独自性が高い記事でなければ上位表示させないようになっているからです。AIにそうした独自性が高い情報を入力しないで記事を作成してもらうと独自性がほとんど無い、あるいは全く無い記事になってしまうからです。
AIを使って記事を作成する際に気をつけるべきこと
具体的には、AIを使って記事を作成する際には次の5つのうち最低1つが該当する必要があります。
1. 専門家としての専門知識に基づいたコンテンツ
記事の内容には、専門家でなければ知らないような深い専門知識が必要です。これは、AIだけでは提供できない価値のある情報を提供するために重要です。専門家の知識を元に、信頼性の高い情報を発信することが求められます。
2. 著者または企業の経験に基づいたコンテンツ
記事の著者やその企業が実際に経験したことを基にコンテンツを作成します。この経験に基づいた情報は、他にはない独自の視点を提供するので、読者にとって有益なものになります。
3. データに基づいたコンテンツ
独自に調査した統計データや調査結果を活用してコンテンツを作成します。データに裏付けられた情報は、読者にとって信頼性が高く、説得力のある記事になります。
4. 事例に基づいたコンテンツ
記事の著者やその企業が経験した具体的な事例を紹介します。これにより、読者は実際のケーススタディを通じて理解を深めることができます。
5. 独自の視点や意見に基づいたコンテンツ
単に情報を羅列するだけでなく、著者自身の独自の視点や意見を盛り込むことで、記事の価値を高めます。読者にとって、オリジナルな視点は新たな洞察を提供する要素となります。
これらのポイントを押さえることで、AIを使った記事作成でも、読者にとって価値のある、質の高いコンテンツを提供できるようになります。
サイト内にあるページが上位表示できなくなると生じる2つ目の大きな問題は、サイトのアクセス数が減るとGoogleによるサイト全体の評価が下がり、これまで上位表示していたトップページやその他自社にとって重要なページも上位表示することができなくなるという問題です。
重要な6つの対策
こうしたことが起きる理由は、Googleのサイト評価の仕組みにあります。これまで全日本SEO協会が創設以来、調査、研究してきた中でわかってきたGoogleで上位表示するための重要な対策は6つあるのですが、その中の1つに悪影響を及ぼすことになります。

1. E-E-A-T(信頼性)
E-E-A-Tとは、「Experience(経験)」「Expertise(専門性)」「Authoritativeness(権威性)」「Trust(信頼)」の頭文字を取ったもので、Googleがサイトの信頼性を評価する基準です。信頼できる情報源からのコンテンツを作成し、サイトの信頼性を高めることが、上位表示に繋がります。
2. クエリー(検索キーワード)に対して的確な答えを返すコンテンツを作る(関連性)
検索ユーザーが入力するキーワードに対して、関連性の高いページを作成することが重要です。ユーザーの検索意図を理解し、それを満たすコンテンツを提供することで、Googleの評価が向上し、上位表示されやすくなります。
3. Googleからの流入を増やす(トラフィック)
Googleからのアクセスを増やすためには、ユーザーが求めている内容を提供するコンテンツを増やすことが必要です。ニーズの高いテーマで記事やページを作成し、それにより多くの訪問者を集めることで、サイト全体の評価が上がります。
4. エンゲージメントを高める(ユーザーエンゲージメント)
ユーザーがサイトに滞在する時間を増やし、複数のページを閲覧してもらうことで、Googleの評価が高まります。直帰率(サイトにアクセスしてすぐに戻る割合)を減らし、ユーザーのエンゲージメントを高める工夫が求められます。
5. 被リンクを増やす(被リンク)
他のサイトからリンクされることは、Googleにとってそのサイトが信頼されている証拠となります。他のウェブサイトやブログから自社サイトを紹介してもらうことで、被リンクを増やし、サイトの評価を高めます。
《関連情報》 被リンクとは?その意味と集める方法
6. 内部最適化をする(内部対策)
サイト内部の最適化も重要です。タグの調整や、ページ内でのキーワードの使い方を工夫することで、Googleがページ内容をより正確に理解し、評価しやすくなります。これには、メタタグの設定や見出しタグの使用などが含まれます。
これらの対策をバランスよく実施することで、Google検索での上位表示を目指すことができます。それぞれの対策が連動して効果を発揮し、サイト全体の評価を高めることに繋がります。
サイト内にあるページが上位表示できなくなり、サイトのアクセス数が減るとこの「Googleで上位表示するための重要な6つの対策」の1つである「3、Googleからの流入を増やす 【トラフィック】」に悪影響を及ぼすことになります。トラフィックというのはサイトのアクセス数のことですが、サイト内にあるページが上位表示できなくなれば当然サイトの全体のトラフィックが減ります。
そうなるとこれまで上位表示していたトップページやその他自社にとって重要なページも上位表示することができなくなるという問題が起きて、売上にダメージを与えることになります。

Googleが低品質コンテンツを見破る仕組み
問題は、Googleはどうやって「検索でのパフォーマンス向上のためだけに作成されたようなコンテンツ」を見破り、「ユーザーが本当に役立つと感じるコンテンツ」であるかを見抜くのかという点です。
考えられる答えは先ほどの「Googleで上位表示するための重要な6つの対策」の1つである「4. エンゲージメントを高める(ユーザーエンゲージメント)」です。
ユーザーが検索結果ページから私たちのウェブページに遷移した時に長時間滞在していたり、1ページだけ見てすぐに検索結果ページに直帰しなければ、ユーザーがそのウェブページやウェブサイトを気にいった可能性が高くなります。
反対に、数秒、または数十秒しか滞在しないですぐに検索結果ページに戻ってしまったり、検索結果ページからリンクされているページだけを見て検索結果ページに戻ってしまったらユーザーはそのウェブページやウェブサイトを気にならなかった可能性が高くなります。
こうした考え方を「ユーザーエンゲージメント」と呼びます。ユーザーエンゲージメントが高いページはユーザーが気に入ったページ、低いページはユーザーが気に入らなかったページだということになります。
ユーザーエンゲージメントが高いサイトは検索で上位表示しやすくなります。何故ならGoogleとしてはユーザーが気に入るページを上位表示させ、気に入らないページは順位を下げるか検索結果にかからないようにしようと努力しているからです。そうすることにより、ユーザーは自分たちが気に入るページが上位表示される検索エンジンを頻繁に使うようになるからです。
この考え方は検索エンジンだけでなく、ゲームや映画、ドラマなどのエンターテイメントのコンテンツを提供する企業やInstagramやXなどを運営するSNS企業も持っており、研究を重ねてエンゲージメントが高いコンテンツを判別してそれらをユーザーに見せようと努力をしています。

実際にエンゲージメントの高いサイトの順位が上がっている
実際に、会員専用ツールの「SEOスコープ」で上位表示をしているサイトのエンゲージメントを見ることができますが、上位表示しているページのエンゲージメントは高い傾向委があり、今回のコアアップデートで検索順位が下がったページや、圏外になってしまったページのエンゲージメントは低い傾向があることがわかります。

《参考情報》 SEOスコープ
このSEOスコープでは、検索にかかったページが属するサイトの平均ページビュー、平均サイト滞在時間、直帰率などの数値を総合してエンゲージメント総合スコアというスコアを算出しています。
ではGoogleはどのようにしてウェブページのエンゲージメントを測定しているのでしょうか?そのヒントとなるものが、Googleが提供するGA4(Googleアナリティクス4)にあります。
GA4にはそのものずばり「エンゲージメント」という項目があり、そこでサイトにある各ページのエンゲージメント率がわかるようになっています。
各ページのエンゲージメント率を見るには、サイドメニューの「エンゲージメント」→「ページとスクリーン」を選択します。そして表示される表の一番右端にエンゲージメント率が表示されています。

Googleの公式サイトによるとエンゲージメント率は、全セッション数に対するエンゲージメントがあったセッション数の割合で算出されているということです。
そして、エンゲージメントがあったとみなされる条件は:
(1)セッションの長さ: 10秒以上継続したセッション
(2)ページの閲覧数: 2ページ以上閲覧したセッション
(3)コンバージョンイベント: 目標とするアクション(購入、フォーム送信など)が発生したセッション
のうち、いずれか1つでも満たせば、そのセッションは「エンゲージメントがあったセッション」とみなされるということです。
エンゲージメント率が高いほど、ユーザーがサイトに深く関わっていることを示します。

《参考サイト》 [GA4] エンゲージメント率と直帰率
また、この表にはエンゲージメント率の他に「平均エンゲージメント時間」が表示されるので、ページに滞在する時間が短いページを見つけることができます。さらには、カスタマイズすることにより「直帰率」を表示することができるので、他のページを見ないでそのページだけを見て帰ってしまうことが多いページを見つけることもできます。


これらのデータを見て、数値が悪いページを見つけ、それらのエンゲージメントを高くする対策をすれば、エンゲージメントが改善され、Googleが高く評価をしてくれるようになり、検索順位が落ちたページは順位が改善し、圏外になったしまったページは順位が再びつく道が開けます。
では、エンゲージメントが低いページを発見した後に、そのページのエンゲージメントを高くするにはどうすれば良いのでしょうか?
エンゲージメントを高めるための6つの対策
ページのエンゲージメントを高くするには、次のような対策があります。
1、そのページを見に来たユーザーが見たい情報が十分にページ内にあるかを確認して不足していたら追加する
ユーザーが求めている情報がしっかりと提供されていないと、ページをすぐに離れてしまう可能性があります。ページに訪れたユーザーが必要とする情報を的確に提供することで、滞在時間を伸ばし、エンゲージメントを高めることができます。不足している内容があれば、追加して充実させましょう。
2、メインコンテンツの本文中からサイト内リンクを追加して、他のページも見てもらうようにする
ページ内に関連する他のコンテンツへのリンクを追加することで、ユーザーがサイト内を回遊しやすくなります。これにより、1ユーザーあたりのページビュー数が増加し、サイト全体のエンゲージメントが向上します。関連性の高いリンクを適切に配置することがポイントです。
3、情報の根拠となる外部サイトにリンクを張り、そのリンクをクリックして外部サイトも見てもらい、その後自社ページに戻ってきてもらう
信頼性のある外部サイトへのリンクを提供することで、コンテンツの信頼度を高めることができます。ユーザーが外部リンクをクリックして情報の裏付けを確認した後、再び自社サイトに戻ってくる可能性が高くなり、結果としてエンゲージメントが高まります。外部リンクは、情報の正確性と信頼性を補強する手段として有効です。
《関連情報》 ブログ記事の質を高める関連リンクと出典リンクの使い方
4、なるべくたくさんのオリジナル画像を掲載して、画像を見てもらう
オリジナルの画像を多く掲載することで、ユーザーの視覚的な興味を引き、ページの魅力を高めることができます。画像はテキストに比べて直感的に理解しやすく、視覚的なエンゲージメントを促進します。ユーザーが画像をじっくり見ることで、ページに滞在する時間も自然と長くなります。
5、メインコンテンツに関連性が高い動画を貼り付けて、動画を見てもらう
動画はテキストや画像よりも強力なコンテンツ形式であり、ユーザーの関心を引きやすいです。関連性の高い動画をページ内に埋め込むことで、ユーザーが動画を見る時間が増え、サイトの滞在時間も延びます。これにより、エンゲージメントが大きく向上します。
6、オリジナルテキストを追加して、より多くの文章を読んでもらう
オリジナルのテキストを追加することで、ページの情報量が増え、ユーザーにとっての価値が高まります。特に、ユーザーが求める情報を深く掘り下げた内容を提供することで、ページの滞在時間が増え、エンゲージメントも向上します。ユニークで有益なコンテンツを提供することが大切です。
以上が、2024年8月15日のコアアップデートによって順位が下がった原因と対策についてです。
ユーザーにも、Googleにも求められているページはエンゲージメントが高いページです。エンゲージメントの意味を理解して、それを高める施策を早急に実施してください。
《補足資料 GA4に直帰率を表示する手順》

.htaccessファイルとは何か?初心者のための活用ガイド
2024年12月29日

ウェブサイト運営で重要な役割を果たす.htaccess(エイチティーアクセス)ファイル。でも、「難しそう」と感じていませんか?実は、このファイルを使えば、アクセス制限やリダイレクト設定など、サイトを便利にする機能を簡単に実現できます。
しかし、リダイレクト設定を忘れてしまうと、サイトのアクセス数が激減してしまうこともあります。実際に、リダイレクト設定を忘れたことでアクセス数が半減してしまった事例もありました。このガイドでは、初心者の方でも理解できるように、.htaccessファイルの役割や使い方を、失敗を防ぐためのポイントとあわせてわかりやすく解説します。
.htaccessファイルって何?
.htaccessファイルは、ウェブサーバー(Apacheという種類)での動きをコントロールするための設定ファイルです。このファイルを使うと、特定のフォルダやその中にあるページの動きを細かく調整できます。
たとえば、次のようなことができます:
リダイレクト設定
サイトのURLを引っ越しさせるときや、リニューアルしてURLが変わる場合に役立ちます。もしリダイレクトを設定しないと、Googleなどの検索エンジンが古いURLを探しても見つけられなくなり、検索結果から消えてしまう可能性があります。これにより、これまで来ていた訪問者が大幅に減ることもあります。リダイレクトは、こうした問題を防ぐための「道案内」の役割を果たします。
アクセス制限
「このページは特定の人だけに見せたい」といった場合に使えます。例えば、管理者専用ページや社内資料などを一般ユーザーが見られないように制限できます。また、Googleなどの検索エンジンに特定のページを見せたくない場合にインデックス(検索結果に登録)されるのを防ぐことも可能です。
BASIC認証
ウェブページにパスワードを設定して、特定の人だけがアクセスできるようにします。これにより、まだ公開したくないページや社内向けページを安全に管理することができます。
404エラーページのカスタマイズ
訪問者が存在しないページにアクセスしてしまった場合に表示する「ページが見つかりません」の画面を、自分でデザインしたものに変えられます。これにより、訪問者が次に何をすればよいかを案内したり、サイトの雰囲気に合ったデザインを維持したりできます。
これらを活用することで、訪問者にとって使いやすく親切なサイトを作れます。また、SEO対策にも役立ち、安全で効果的なサイト運営が可能になります。
.htaccessファイルの主な使い方
1. ページのリダイレクトを設定する
リダイレクトとは、あるページに来た人を自動的に別のページに案内することです。たとえば、古いページを削除して新しいページを作った場合、訪問者や検索エンジンが間違わないように設定できます。
設定例(301リダイレクト):
Redirect 301 /old-page.html https://example.com/new-page.html
これを設定すると、古いURLにアクセスした人は自動的に新しいURLに飛ばされます。
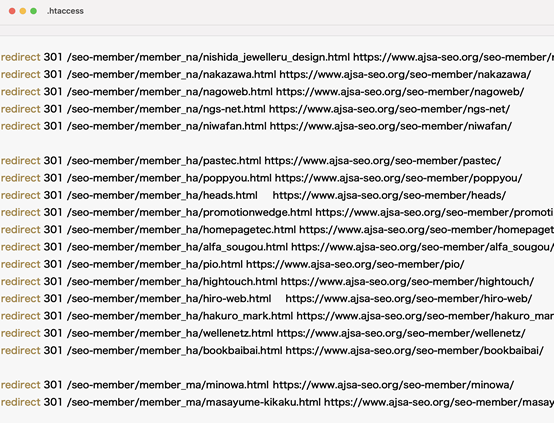
以下の .htaccessソースコードは実際に私が自分が運営している全日本SEO協会が以前使っていたwww.zennihon-seo.orgというドメインを使うことをやめて、新たに取得した www.ajsa-seo.orgというドメインにドメイン名を切り替える際に利用したものです。

この .htaccessを使うことにより問題なく古いドメインの各ページを訪問してくれたユーザーやGoogleなどの検索エンジンのクローラーが新しいドメインにある対応したページを訪問することができるようになり、検索順位を下げたり、サイト訪問者を減らすことなくドメイン名の変更作業を終えることができました。
2. アクセスを制限する
特定の人だけに見せたいページを作りたい場合、BASIC認証という機能が便利です。例えば、スタッフだけが使う管理ページにパスワードをかけられます。
設定例:
apache
AuthType Basic
AuthName "Restricted Area"
AuthUserFile /path/to/.htpasswd
Require valid-user
また、不審なアクセスをブロックすることもできます。たとえば、特定のIPアドレスからのアクセスを拒否したい場合には、以下のように設定します。
設定例(IP制限):
apache
Order Deny,Allow
Deny from 192.168.1.1
3. URLを統一する(正規化)
サイトのURLに「www」が付いていたり、付いていなかったりすると、検索エンジンが別々のページと認識してしまうことがあります。これを防ぐために、URLを統一する設定を行います。
設定例:
apache
RewriteEngine On
RewriteCond %{HTTP_HOST} ^example\.com [NC]
RewriteRule ^(.*)$ https://www.example.com/$1 [L,R=301]
4. オリジナルのエラーページを作る
訪問者が間違ったURLにアクセスした場合、通常は「404 Not Found」という画面が表示されます。この画面をオリジナルのデザインに変更して、訪問者に親切な案内をすることができます。
設定例:
apache
ErrorDocument 404 /custom_404.html
.htaccessファイルを使う時の注意点
(1)設定ミスに注意
.htaccessファイルは、サイトの動きを直接制御できる強力なツールですが、一つの記述ミスがサイト全体に影響を及ぼすことがあります。たとえば、正しくないリダイレクト設定や記述の誤りにより、ウェブサイトが表示されなくなる可能性があります。
《初心者向けのアドバイス》
・バックアップを必ず取る:編集前に、現在の.htaccessファイルをパソコンに保存しておくことで、問題が起きても元に戻せます。
・テスト環境で試す:いきなり本番サイトで変更せず、テスト用の環境で試してから適用すると安心です。
(2)サーバーへの負担
.htaccessは特定のディレクトリに設定を適用する便利なツールですが、実行されるたびにサーバーがその内容を読み込むため、過剰に使うとサーバーに負荷がかかる可能性があります。その結果、サイトの表示速度が遅くなることがあります。
《初心者向けのアドバイス》
・必要最低限の設定に留める:本当に必要な機能だけを使い、不要な設定を減らします。
・サーバー管理者に相談する:場合によっては、.htaccessではなくサーバーのメイン設定ファイル(httpd.conf)での設定が推奨されることもあります。
(3)セキュリティ対策を忘れずに
.htaccessファイルを不注意に扱うと、サイトのセキュリティが脆弱になることがあります。例えば、不適切なアクセス制限やパスワード管理により、悪意のある攻撃を受ける可能性があります。
《初心者向けのアドバイス》
・公開すべきでない情報を含めない:サーバーの内部情報やパスワードなどを直接記述しないようにしましょう。
・ファイルの適切な権限を設定する:.htaccessファイルは、不要な人が編集できないように権限設定を制限します(例:644など)。
・テストアクセスを行う:設定後、自分でサイトを開き、想定通りの動作をしているか確認してください。
リダイレクトの設定忘れでアクセス数が激減したケース
以前、私がコンサルティングをしているクライアントの一社で、リダイレクト設定を忘れたことが原因で、大きな問題が発生したことがありました。このクライアントは、地方で観光情報を発信するウェブサイトを運営しており、ドメイン変更とサイトリニューアルを同時に実施しました。
本来であれば、リニューアル前の旧URLから新しいURLへ「301リダイレクト」を設定し、訪問者や検索エンジンが正しいページにたどり着けるようにする必要がありました。しかし、忙しさの中で担当者がリダイレクトの設定を忘れてしまったのです。その結果、旧URLにアクセスした訪問者はすべて「404エラーページ」に行き着いてしまい、新しいサイトに誘導されることはありませんでした。
このミスの影響はすぐに現れました。旧URLが検索エンジンから徐々に削除される一方、新しいURLはまだ検索エンジンに認識されておらず、検索結果にほとんど表示されない状態に。結果として、アクセス数はわずか1週間で50%以上減少し、問い合わせ数も激減してしまいました。
この状況を受け、私はクライアントと協力して、すぐに以下のような「301リダイレクト」の設定を.htaccessファイルに追加しました:
Redirect 301 /old-page.html https://example.com/new-page.html
設定後、旧URLから新URLへ正しく誘導されるようになり、訪問者と検索エンジンの両方が新しいページを認識できるようになりました。ただし、検索エンジンの評価が戻るまでには数週間かかり、その間のアクセス減少による損失は避けられませんでした。
この出来事が教えてくれることは、次の3つです:
1. リダイレクト設定はリニューアルの最重要タスクの一つであること。
2. 設定の忘れを防ぐために、チェックリストを活用すること。
3. 必要であれば、専門家に相談すること。
.htaccessのリダイレクト設定は、訪問者の利便性を守るだけでなく、検索エンジンに正しい情報を伝えるためにも欠かせません。
まとめ
.htaccessファイルは、ウェブサイトの便利機能を簡単に実現できるツールです。リダイレクトやアクセス制限、URLの統一など、初心者でも扱いやすい設定から始めてみましょう。ただし、設定ミスやセキュリティの問題には十分注意してください。少しずつ慣れていけば、あなたのウェブサイトをもっと便利で安全なものにできます。この機会にぜひ.htaccessファイルを活用してみてください。
《参考サイト》 リダイレクトと Google 検索
Googleが評価しない「不正リンク」を見極めるポイントとは?
2024年12月27日

検索エンジンでの上位表示を目指す上で、被リンク対策は欠かせませんが、「不正リンク」を避けることが重要です。Googleは過去のアップデートで、不正な被リンクの影響力を厳しく制限しました。本記事では、Googleが定義する不正リンクとは何か、それらのリンクを避ける方法について、初心者向けにわかりやすく解説します。
Googleが定義する「不正リンク」とは?
「不正リンク」とは、検索順位を上げることだけを目的として人工的に集められたリンクのことを指します。一般的に次のようなリンクが不正リンクとされやすいです:
・有料リンク
お金を払って他サイトからしてもらうリンク
・無関係なサイトとのリンク
サイトの内容が関連していないサイト間でのリンク
Googleは、不正リンクを使ってSEOを操作しようとする行為に厳しい制裁を加えてきました。不正リンクの種類には次のようなものがあります。
1. リンクプログラムへの参加
リンクプログラムとは、SEO業者やリンク業者が提供するリンク販売のサービスを指します。Googleは、リンクの売買行為(見返りを受けるすべてのリンク)を不正とみなします。こうしたリンクは、ユーザーの興味や関心に関わらず機械的に生成されることが多いため、Googleに悪影響を与えると考えられています。
Googleにリンクプログラムに参加していると思われないための対策として、リンク広告には「rel=”nofollow”」タグを付けて、SEO効果を除外しましょう。
2. 相互リンクやリンク集ページ
関連性のないサイト同士での相互リンクや、リンク集ページは不正リンクとされる可能性が高いです。このようなページは、SEO目的のみでリンクを集めているとみなされやすく、評価を下げる要因になります。
《関連情報》 リンク集があるだけで検索順位が落ちることがある!?
3. アンカーテキストにキーワードを詰め込んだリンク
アンカーテキストとは、サイト内に設置するリンク付きの文章、または語句のことです。「債務整理 大阪」などの具体的なキーワードを意図的にアンカーテキストに詰め込みすぎると、不自然とみなされ、ペナルティの対象となります。キーワード詰め込みを避け、リンクには自然な表現や会社名・サービス名を使うのが安全です。
4. 大規模なアーティクルキャンペーンやゲスト投稿キャンペーン
アーティクルキャンペーンとは、商品やサービスを紹介するための記事を作り、それを通じて顧客に情報を伝えたり興味を引いたりするプロモーション方法です。主に、認知度向上や検索エンジン対策、顧客獲得を目的としています。
景品や報酬を提供して自サイトへのリンクを依頼するキャンペーンは、現在ではGoogleから不正とみなされます。こうしたリンクは、ユーザーの本来の興味に基づかないものとみなされがちです。
5. 自動リンク生成プログラムの使用
無料ブログやサーバーにプログラムを設置して、自動的に自社サイトへのリンクを生成する方法も不正です。リンクは自然な形で獲得するのが基本であり、操作されたリンクは評価されません。
6. PageRankを転送するテキスト広告や記事広告
PageRank(ページランク)とは、Googleが開発したウェブページの重要度を評価するアルゴリズムです。リンクを「推薦」とみなし、多くのリンクを集めているページや、信頼性の高いページからリンクされているページが高評価を受けます。この評価をもとに検索結果の順位を決定する仕組みの一部です。
《関連情報》 ページランクとは?その意味と改善方法
Googleは、リンク先の評価を意図的に操作する行為として、テキスト広告の中にリンクを仕込む行為を問題視しています。「記事広告」とは、見た目では広告と分からないもので、実はお金を払って作成してもらった広告のことです。英語では「アドバトリアル」と呼ばれています。もしこうした記事広告を活用する場合は、必ず「rel=”nofollow”」タグまたは「rel=”sponsored”」を付け、リンクの影響力を減らすようにしましょう。
7. 質の低いディレクトリやリンク集への登録
簡単に登録できるリンク集や、品質の低いディレクトリに掲載されているリンクは、Googleに評価されにくいです。掲載基準のないリンク集サイトでは、不特定多数のリンクが乱立するため、信頼性が低くなります。高品質なリンクを得るには、信頼性の高いサイトや関連性の高いサイトへの掲載を目指しましょう。
8. ウィジェットに埋め込まれたリンク
ウィジェットやアクセスカウンターを使用して、リンクを隠して埋め込む行為も不正リンクに含まれます。これは、サイト運営者が意図しない形でリンクが貼られるため、リンクの信頼性を損なうとされます。コンテンツに直接リンクを貼る際には、必ずサイトの内容に関連したリンクを心がけることが大切です。
9. 隠しリンクと隠しテキスト
リンクを隠す行為も不正リンクの代表例です。たとえば、背景色と同じ色でリンクを埋め込んだり、フォントサイズを極端に小さくしたりする方法です。これは、ユーザーに意図的に隠してリンクを貼ることと見なされ、Googleのガイドライン違反になります。すべてのリンクはユーザーが認識できる形で配置しましょう。隠しリンクはリスクが高く、ペナルティの原因になる可能性があります。
被リンク対策を行う際には、Googleのガイドラインに沿ってリンクを集めることが重要です。不正リンクのリスクを回避するためにも、関連性の高い信頼性のあるサイトからリンクを獲得し、ユーザーに価値あるコンテンツを提供しましょう。
《参考情報》 Google ウェブ検索のスパムに関するポリシー
10. プレスリリースや配布記事内でのアンカーテキストリンクの最適化
プレスリリースや記事を他のサイトに配布する場合、アンカーテキストリンクにキーワードを詰め込みすぎると、不正と見なされる恐れがあります。アンカーテキストリンクとは、リンクを設定する際に「こちら」「詳しくはこちら」といった文字にリンクをかけることです。
これに過剰なキーワードを詰め込むことで、検索順位を操作しようとする意図が疑われてしまいます。リンクには「企業名」や「ブランド名」など自然な表現を使い、過剰にキーワードを入れることを避けましょう。
11. 質の低いリンク集やブックマークサイトの活用
質の低いリンク集や自動登録型リンクサイトに登録することも不正リンクに該当します。このようなサイトは、通常、誰でも自由にリンクを追加できるため、掲載されているリンクに信頼性がないと判断されやすいです。Googleはこうしたサイトからのリンクを評価しないどころか、不正なリンクとみなすこともあります。信頼性の高いリンク集や、審査の厳しいディレクトリにのみ登録し、価値あるリンクを増やすようにしましょう。
12. サイトのフッターに埋め込まれたリンク
サイトのフッター部分には、他サイトへのリンクを埋め込みたくなることもありますが、これも不正リンクと見なされる恐れがあります。特に、コンテンツと関係のないリンクを多く含んでいると、検索エンジンに不正と判断されることがあるため注意が必要です。フッターにリンクを追加する際には、内容と関連性の高いものだけにし、目立たせたいリンクはメインコンテンツ内に入れるようにしましょう。
13. フォーラムや掲示板での作為的なリンク
他サイトの掲示板やフォーラムに投稿して自社サイトのリンクを載せることも、キーワードやアンカーテキストの使い方によっては不正とみなされる場合があります。特に、リンクがキーワードを過剰に含んでいる場合や、フォーラムの話題と無関係なリンクである場合にリスクが高くなります。フォーラムでのリンクは自然な形で行い、キーワードを詰め込まないように注意しましょう。役立つ情報として紹介する形でリンクを挿入すると、信頼を得やすくなります。
まとめ
不正リンクはGoogleの評価に大きな影響を与え、最悪の場合、検索結果から除外されるペナルティを受けるリスクもあります。今回紹介した不正リンクの種類を理解し、Googleのガイドラインに沿った健全なリンク構築を行うことで、長期的なSEO効果を高め、信頼性のあるサイト運営を目指しましょう。
サーバーを増強してサイトの表示速度を向上させる方法
2024年12月23日

ウェブサイトの表示速度は、SEOに大きく影響を与える要因のひとつです。表示速度が遅いと、ユーザー体験が損なわれ、直帰率が高くなるだけでなく、Googleのクロール頻度も減少し、検索順位が下がることもあります。特にサーバーの性能が低い場合、これが原因でサイト全体のパフォーマンスが悪化していることがよくあります。今回は、サーバーのスペックを増強したり、サーバーを引っ越すことでサイト表示速度を改善し、結果としてクロールされるまでの時間を短縮させる方法について解説します。
サイト表示速度とサーバー性能の関係
ウェブサイトの表示速度が遅い原因にはさまざまな要因がありますが、その中でもサーバーのスペックやサーバー環境が大きな影響を与えることがあります。特に、以下のような状況では、サーバーのスペックが表示速度に直接的な悪影響を及ぼします。
・サーバーのCPUやメモリが不足している
・同じサーバーを共有している他のユーザーの影響でリソースが圧迫される
・サーバーの応答時間が遅い
これらの要因が重なると、ページの読み込み時間が長くなり、ユーザーがページを開く前に離脱してしまう可能性が高まります。

《関連情報》 ページの表示速度は検索順位にどれだけ影響するのか?
表示速度がSEOに与える影響
表示速度はユーザー体験だけでなく、SEOにも直接関係しています。Googleはページの表示速度をランキング要因の一つとして評価しているため、ページが遅いと検索順位にも悪影響を与えます。さらに、表示速度が遅いとGoogleのクローラーがサイトを効率よくクロールできず、インデックスが遅れたり、クロールバジェットが浪費されてしまうこともあります。
《関連情報》 クロールバジェットとは何か?
サーバースペックを増強する選択肢
まず、現在契約しているサーバープランのスペックを確認することが大切です。多くの場合、安価なプランではCPUやメモリの容量が限られており、トラフィックが増えると処理が追いつかなくなることがあります。特に、ワードプレスのように動的な処理が多いサイトでは、プランのスペックがパフォーマンスに大きく影響します。
サーバーのパフォーマンスを改善するためには、現在のプランをアップグレードすることを検討しましょう。多くのホスティングサービスは、ワンクリックで上位のプランに変更でき、CPUやメモリが強化されたプランに切り替えるだけで劇的に速度が改善されることがあります。

サーバーのアップグレードでは不十分な場合、VPS(Virtual Private Server)や専用サーバーへの移行を考えることも有効です。VPSは、専用のリソースを確保できるため、共有サーバーよりも高いパフォーマンスを発揮します。専用サーバーは、さらにすべてのリソースを自社サイト専用に使用できるため、大規模なトラフィックにも耐えられる安定した運用が可能です。
私が運営している全日本SEO協会でもVPSを利用しているサイトがありますが、非常に安定した運用ができています。例えば、AmazonのAWSやGoogle Cloudのようなクラウドサーバーを利用すれば、柔軟な設定が可能で、必要に応じてリソースを増やすことも簡単にできます。これらのサービスは、コストパフォーマンスにも優れており、月額2000円程度から利用可能です。
サーバー引っ越しのタイミングと選択肢
サーバーの引っ越しを検討すべきタイミングとしては、次のような場合が挙げられます。
・サイトの表示速度が著しく遅い
・サーバーのエラーやダウンタイムが頻発している
・サーバー会社のサポートが不十分で問題が解決しない
・サイトの成長に伴い、現在のサーバーのリソースが不足している
これらの問題が発生している場合は、より高性能なサーバーへの引っ越しを検討することが必要です。特に、共有サーバーでのパフォーマンス不足が原因の場合、専用サーバーやクラウドサーバーに移行することで、劇的な改善が期待できます。
サーバー引っ越し時の注意点
サーバーを引っ越す際には、いくつかの重要な手順を踏む必要があります。
1. サイト全体のバックアップを取得
データが失われないように、ファイルやデータベースのバックアップを行いましょう。
2. 新しいサーバーのセットアップ
サーバーを引っ越す前に、新しいサーバーに必要な設定やインストールを済ませておきます。特に、ドメインの移行やSSL証明書の再設定など、細かい部分まで確認が必要です。
3. DNSの設定変更
ドメインのDNS設定を新しいサーバーに向けて更新します。この作業には最大で48時間かかる場合があるため、事前に計画を立てておくことが重要です。
4. サイトの動作確認
サーバー移行後、全ページが正しく動作しているかを細かくチェックします。不具合が発生している場合は、すぐに修正を行いましょう。
サーバーの選び方
サーバーを選ぶ際には、信頼性とパフォーマンスの両方を考慮することが重要です。現在、国内で人気のあるサーバー会社としては「エックスサーバー」が挙げられます。エックスサーバーは、高速な通信速度と豊富な容量を提供しており、月額3000円程度で非常に高いパフォーマンスを誇ります。
《参考サイト》 エックスサーバー
また、Google CloudやAmazon AWSなどのクラウドサーバーは、柔軟なリソース管理が可能で、サイトの成長に合わせて必要なリソースを増減できるため、長期的な運用に向いています。特に、急激にアクセスが増える可能性があるサイトや、ECサイトなど安定性が求められるサイトでは、クラウドサーバーを選択することが推奨されます。
高性能なサーバーを選ぶ際には、コストとのバランスも重要です。必ずしも最も高価なサーバーが必要というわけではありません。まずは現在のトラフィックや使用しているリソースを確認し、必要に応じて上位プランにアップグレードするか、VPSや専用サーバーへ移行するかを検討しましょう。
まとめ
サイトの表示速度が遅い場合、その原因の一つにサーバーのスペック不足が挙げられます。特に、共有サーバーではリソースの制限があるため、トラフィックが増えるとページの読み込み速度が低下し、ユーザー体験やSEOに悪影響を及ぼす可能性があります。サーバーを引っ越しするか、より高性能なプランにアップグレードすることで、サイトの表示速度が向上し、クロールの頻度やスピードも改善されるでしょう。
ウェブサイトのパフォーマンスを向上させるためには、定期的なサーバーの見直しと必要に応じた移行が不可欠です。適切なサーバーを選び、サイトの成長に合わせた最適なサーバー環境を整えることが、長期的なSEO成功のカギとなります。
《関連情報》 レンタルサーバー会社と契約する際の注意点
自社サイトに載せる広告はノイズになる?ユーザー体験を損ねない広告掲載のコツ
2024年12月20日

自社サイトに広告を掲載する際、収益を得られる一方で、ユーザー体験に悪影響を及ぼす可能性もあります。「広告はノイズになるのか?」という疑問や、Googleのアドセンスでの収入とのバランスをどう考えるべきか悩んでいませんか?この記事では、広告がユーザー体験に与える影響と、収益と利便性のバランスを取るためのポイントについて解説します。
広告がノイズになる理由とは?
広告は、ページ内で有益な情報とは異なる内容を含むため、ユーザーにとって「ノイズ」と感じられることがあります。特に、ファーストビューに多数の広告があると、ユーザーはサイトの本来のコンテンツに集中しにくくなります。
視覚的な負担が増える
ページに多くの広告が表示されると、ユーザーが情報を探しにくくなり、視覚的に負担がかかります。広告が多すぎると、スクロールのたびに画面の大部分が広告で占められてしまい、ページの目的であるコンテンツが埋もれてしまうのです。

広告がページの信頼性に影響する
広告が多すぎると、ユーザーはサイトが収益優先と感じてしまい、信頼性が低下する可能性があります。特に広告が目立ちすぎると、ユーザーにとって邪魔に感じられるため、サイトの評判やユーザーの信頼を損なう可能性があるのです。
広告とユーザー体験を両立させるためのポイント
広告が収益源である一方、ユーザー体験を考慮することも重要です。広告掲載を適切に行い、ユーザーの満足度と収益のバランスを保つためのポイントを見ていきましょう。
広告の数を適切に調整する
広告の数を抑え、1ページに表示する広告は最大でも2〜3個程度に留めましょう。特に同じ広告が繰り返し表示されると、ユーザーが「ノイズ」と感じやすくなります。少ない広告でも適切に配置すれば、ユーザーの視線を誘導し、収益を得やすくなります。

ファーストビューでの広告表示を避ける
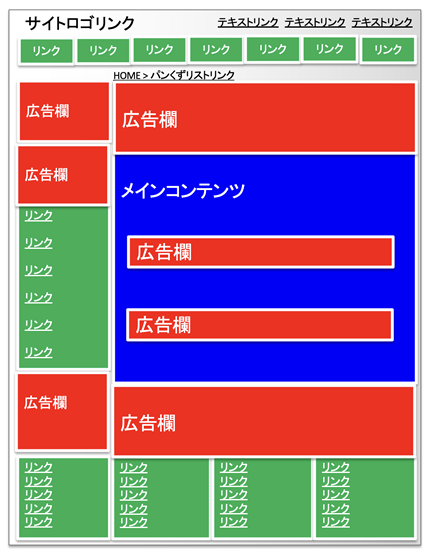
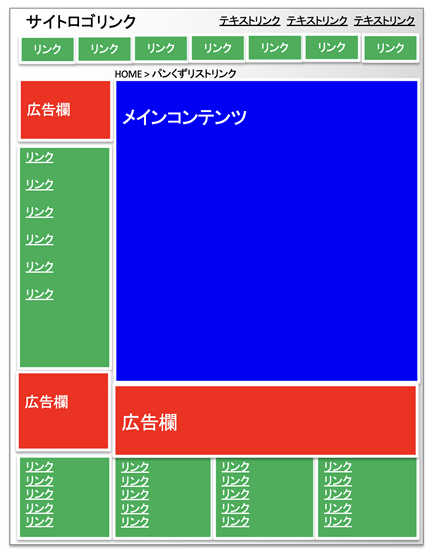
ファーストビューは、ユーザーがサイトに訪れた際に最初に目にする領域です。この部分に多くの広告を配置すると、ユーザーがコンテンツを読み始める前に離脱してしまう可能性があります。ファーストビューには、できるだけメインコンテンツを表示し、広告は下部やサイドバーに配置するのが良いでしょう。

固定広告は控えめにする
画面の一部に固定表示される広告は、ユーザーにとって視覚的に邪魔になることがあります。画面の2割以上を占有する固定広告やポップアップ広告は避け、必要最低限の大きさや表示頻度に抑えましょう。

インスターステシャル広告は避ける
インスターステシャル広告とは?
インスターステシャル広告(Interstitial Ads)は、ウェブページやアプリのコンテンツの間に全画面で表示される広告形式です。例えば、リンクをクリックして次のページに移動する際や、アプリを起動した直後に表示されることが多い形式です。急に画面全体暗くなり、中央に広告が表示されるという最近よく見かける広告のことです。この広告はユーザーの操作を一時的に妨げ、広告を閉じる、または次のアクションに進むための操作を求めることで、広告の閲覧を強制します。

インスターステシャル広告のメリットとデメリットには次のようなものがあります。
《メリット》
視認性が高い>
全画面を占有するため、ユーザーの目に確実に入ります。広告主にとっては、メッセージが確実に届けられるという点で効果的です。
クリック率の向上
コンテンツの流れを中断して広告を表示するため、他の広告形式よりも高いクリック率が期待できます。
強いインパクト
ユーザーが一時的に広告に集中することで、ブランド認知や特定のキャンペーンの印象を強く残すことが可能です。
《デメリット》
ユーザー体験を損ねる
インスターステシャル広告は、ユーザーの操作を強制的に中断させるため、フラストレーションを生む可能性があります。特に頻繁に表示される場合、ユーザーの離脱を招きやすくなります。
Googleのガイドラインに違反する可能性
Googleはユーザーの体験を重視しており、インスターステシャル広告のようにユーザー体験を妨げる広告形式はランキングに悪影響を与える可能性があります。
《参考情報》 インタースティシャル広告に関するガイドライン
ブランドイメージへの悪影響
ユーザーに嫌悪感を与える可能性があり、結果としてサイトやブランドの信頼性を損なうリスクがあります。
インスターステシャル広告を避け、ユーザー体験を優先する広告戦略を考えることが重要です。次のポイントに注意しましょう:
1. 広告形式を見直す
ユーザーにとって自然な形で広告を表示する形式を選びます。たとえば、サイドバー広告や記事内広告など、コンテンツを妨げない形式を優先するのがおすすめです。
2. 広告表示頻度を抑える
一部のユーザーにとって不快感を与える可能性があるため、広告の表示回数や頻度をコントロールすることが大切です。
3. 価値ある広告を提供する
広告内容自体がユーザーにとって有益である場合、広告の存在がノイズではなくなり、ユーザーに受け入れられる可能性が高まります。
ユーザー体験を優先した広告配置の考え方
広告を適切に配置することで、ユーザーにとって邪魔にならず、サイトの信頼性も高められます。ユーザーの満足度を損ねないための広告配置の考え方について、具体的なアプローチを見ていきましょう。
ユーザー目線での広告配置
広告は収益源であると同時に、ユーザーに価値を提供するべきです。ユーザーにとって有益な情報の一環として広告が自然に表示されるように配置すると、広告がノイズと感じられるリスクを減らせます。
提供する価値を意識する
ユーザーが広告をクリックすることで得られる情報が有益であれば、広告はノイズではなく「価値」として機能します。ユーザーにとって魅力的な広告を掲載し、サイト全体の価値を高めるよう意識しましょう。ユーザーが「求めている情報」を提供する形で広告が表示されれば、違和感なくサイトに溶け込みます。
収益と利便性のバランスを意識する
広告収益を追求するのも大切ですが、ユーザーが求める情報を第一に考えることが、長期的には収益につながります。ユーザーに価値を提供することを心がければ、自然と広告に対する印象も良くなり、クリック率も向上する可能性が高まります。
まとめ
広告は、配置や量によってはユーザー体験を損ない、ノイズと感じられることがあります。ユーザーにとって価値ある情報を提供する視点で、広告の数や配置に気を配ることで、収益とユーザー体験のバランスを保てます。広告もコンテンツの一部と考え、適切な配置を意識することで、サイト全体の質を高めましょう。
鈴木将司の最新作品

プロフィール
フォローしてSEOを学ぼう!
| 2025年 04月 >> | ||||||
|---|---|---|---|---|---|---|
| 日 | 月 | 火 | 水 | 木 | 金 | 土 |
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 | |||
最新記事
- 衝撃!「AIによる概要」が表示されるようになったことでサイトのアクセス数が70%以上減少《Bloomberg報道》
- 検索はもうGoogleだけじゃない!Googleの利用率低下と多様化する検索行動に中小企業はどう対応すべきか?
- トピッククラスターを作ってGoogle上位表示する技術
- サイト内にニュース解説記事を投稿してブログを更新する方法
- 502 Bad Gatewayエラーとは?初心者向けにわかりやすく解説
- フィッシング詐欺とスパムリンク対策のポイント
- CMSとは? その基本から選び方までを詳しく解説
- Webコンサルティングとは?初心者でもわかる基礎知識と活用法
- 403 Forbiddenエラーとは?初心者向けにわかりやすく解説
- co.jpとcomではどちらがSEOに効果があるのか?ドメイン選びのポイントとSEOへの影響
アーカイブ
- 2025年04月
- 2025年02月
- 2025年01月
- 2024年12月
- 2024年11月
- 2024年10月
- 2024年09月
- 2024年08月
- 2024年07月
- 2024年06月
- 2024年05月
- 2024年04月
- 2024年03月
- 2024年02月
- 2024年01月
- 2022年06月
- 2022年04月
- 2022年03月
- 2022年01月
- 2021年12月
- 2021年11月
- 2021年09月
- 2021年08月
- 2021年07月
- 2021年06月
- 2021年04月
- 2020年12月
- 2020年11月
- 2020年09月
- 2020年08月
- 2020年07月
- 2020年06月
- 2020年05月
- 2020年03月
- 2020年02月
- 2019年12月
- 2019年11月
- 2019年10月
- 2019年09月
- 2019年08月
- 2019年07月
- 2019年06月
- 2019年05月
- 2019年04月
- 2019年03月
- 2019年02月
- 2019年01月
- 2018年12月
- 2018年11月
- 2018年10月
- 2018年09月
- 2018年08月
- 2018年07月
- 2018年06月
- 2018年05月
- 2018年04月
- 2018年03月
- 2018年02月
- 2018年01月
- 2017年12月
- 2017年11月
- 2017年10月
- 2017年09月
- 2017年08月
- 2017年07月
- 2017年06月
- 2017年05月
- 2017年04月
- 2017年03月
- 2017年02月
- 2017年01月
- 2016年12月
- 2016年11月
- 2016年10月
- 2016年09月
- 2016年08月
- 2016年07月
- 2016年06月
- 2016年05月
- 2016年04月
- 2016年03月
- 2016年02月
- 2016年01月
- 2015年12月
- 2015年11月
- 2015年10月
- 2015年09月
- 2015年08月
- 2015年07月
- 2015年06月
- 2015年05月
- 2015年04月
- 2015年03月
- 2015年02月
- 2015年01月
カテゴリー
- パンダアップデート(20)
- ペンギンアップデート(5)
- スマートフォン集客・モバイルSEO(42)
- Google検索順位変動(5)
- Youtube動画マーケティング(8)
- コンテンツマーケティング(13)
- Web業界の動向(22)
- デジタルマーケティング(14)
- ソーシャルメディア(10)
- 成約率アップ(8)
- SEOセミナー(4)
- 認定SEOコンサルタント養成スクール(2)
- 上位表示のヒント(157)
- ビジネスモデル開発(5)
- Bing上位表示対策(1)
- SEOツール(16)
- ヴェニスアップデート(1)
- スマートフォンSEO対策(19)
- アップルの動向(3)
- 人材問題(4)
- Googleの動向(20)
- 生成AIと人工知能(13)
- ローカルSEOとGoogleビジネスプロフィール(20)
- ドメイン名とSEO(7)
- アルゴリズムアップデート(45)
- Webの規制問題(8)
リンク集

