��i���ȁu���q�l�̐��y�[�W�v�Ɓu�A���P�[�g�y�[�W�v�������Ō������ʂ�������I�H
2024�N05��26��

�ŋ߁A�l�X�Ȋ�Ƃ���SEO�i�����G���W���œK���j�̑��k���鎞�ɋC���������ƂƂ��āA��i���ȁu���q�l�̐��y�[�W�v�Ɓu�A���P�[�g�y�[�W�v���T�C�g���ɂ���ƃT�C�g�S�̂�Google�ɂ��]����������A�������ʂ�������Ƃ������ۂ�����܂��B
�E�F�u�T�C�g�ɂ�����u���q�l�̐��v�Z�N�V�����́A���ݓI�Ȍڋq�ɂƂ��Ĕ��ɏd�v�ȏ�ł��B���ۂ̗��p�҂̊��z��̌��k�́A�V�����K��҂��T�[�r�X�⏤�i���������ǂ����̔��f�ޗ��ƂȂ邩��ł��B�܂��A���q�l�A���P�[�g�\���Ă���u�A���P�[�g�y�[�W�v�ɂ��������Ƃ������܂��B�������A�����d�v�ȃZ�N�V���������܂����p����Ă��Ȃ��ꍇ�A�T�C�g�S�̂̕]���Ɉ��e����^�����˂Ȃ��̂Œ��ӂ����Ȃ���Ȃ�܂���B
�u���q�l�̐��y�[�W�v��SEO�Ɉ��e�����y�ڂ����R

�E�F�u�T�C�g�́u���q�l�̐��y�[�W�v��SEO�Ɉ��e�����y�ڂ���ȗ��R�́A���e�̎����Ⴂ���߂ł��B�Ⴆ�A�P�Ɂu�ƂĂ��������������v�Ƃ������Z���R�����g�������f�ڂ���Ă���y�[�W�́A���ʂ��s�����Ă��܂��B�u�ƂĂ��������������v�Ƃ������t�͂킸��9�����ł����Ȃ��A������9��������������Ă��Ȃ��y�[�W�͂قƂ�ǂ̏ꍇGoogle�����ł͏�ʕ\���͂ł��܂��A�����������e���ɒ[�ɔ����y�[�W���T�C�g���ɂ���������T�C�g��Google�͕i�����Ⴂ�T�C�g���Ɣ��f���āA���̃T�C�g�ɂ��鑼�̃y�[�W����ʕ\�����ɂ������܂��B
�{���Ɋ����������q�l����̒����̂��q�l�̐��͋M�d�ł����A���ꂪ���Ȃ����Ƃ���ʓI�ł��B���̂��߁A�����̂��q�l�̐��������y�[�W�́A�^�킵���ƌ��Ȃ���邱�Ƃ�����܂��B
�����������q�l�̐��y�[�W�̖��������N�����Ȃ����߂̑�Ƃ��Ă͎��̂悤�Ȃ��̂�����܂��B
1. �����̂��q�l�̐�����̃y�[�W�ɏW��
�����̒Z���R�����g�₨�q�l�̐�����̃y�[�W�ɂ܂Ƃ߂邱�ƂŁA���e�̖��x�����߁A�K��҂ɂƂ��Ă��L�v�ȏ�ƂȂ�܂��B
�u���q�l�̐��y�[�W�v�����P�����ŁA�����̐���1�̃y�[�W�ɂ܂Ƃ߂邱�Ƃ͔��Ɍ��ʓI�ȕ��@�ł��B�X�̃R�����g���Z���Ă��A�������W�邱�ƂŁA�y�[�W�S�̂Ƃ��ď[����������ł���̂ł��B

�Ⴆ�A���鏤�i�ɂ��āu�g���₷���v�u�f�U�C�����C�ɓ������v�u���i���育��v�Ƃ������Z�����z��������ꂽ�Ƃ��܂��B�����̃R�����g��ʁX�̃y�[�W�Ɍf�ڂ���̂ł͂Ȃ��A1�̃y�[�W�ɂ܂Ƃ߂邱�ƂŁA�ǎ҂͂��̏��i�̗l�X�Ȗ��͂���ڂŔc���ł��܂��B�u�g���₷���v�u�f�U�C�����v�u���i�̎育�낳�v�Ƃ������قȂ�ϓ_����̕]������x�Ɍ����邽�߁A���i�̑S�̑���[���������邱�Ƃ��ł���ł��傤�B
�܂��A�����̐����W�邱�ƂŁA�Z���R�����g�̎������͂̎コ��₤���Ƃ��ł��܂��B1��1�̃R�����g�͒Z���Ă��A�����悤�Ȉӌ����������Ă���A���̕]���̐M�ߐ��͍��܂�܂��B�Ⴆ�A�u�Ή������J�v�Ƃ������z��1�������ł͐S���ƂȂ���������܂��A�����̐l�������ӌ����q�ׂĂ���A�ǎ҂͂��̏��i��T�[�r�X�̑Ή��̗ǂ���M���₷���Ȃ�ł��傤�B
����ɁA�l�X�Ȋϓ_����̈ӌ���1�̃y�[�W�Ō����邱�ƂŁA�ǎ҂͏��i��T�[�r�X�ɂ��Ă�葽�p�I�ɗ������邱�Ƃ��ł��܂��B�u�g�����肪�ǂ��v�u�f�U�C�����f�G�v�u�ϋv���ɕs��������v�Ƃ������قȂ鎋�_����̃R�����g������ł���A�ǎ҂͂��̏��i�̒����ƒZ�����o�����X�悭�c���ł��܂��B����́A�w�������������Ŕ��ɖ𗧂��ƂȂ�ł��傤�B
���̂悤�ɁA�u���q�l�̐��y�[�W�v�ɂ����āA�����̐���1�̃y�[�W�ɂ܂Ƃ߂邱�Ƃ͑傫�ȃ����b�g������܂��B�Z���R�����g�̎�_��₢�A�l�X�Ȋϓ_����̈ӌ����W�邱�ƂŁA�ǎ҂ɂ��[�������ƐM����ł��܂��B���̕��@��������āA�u���q�l�̐��y�[�W�v�̉��l�����߂Ă����܂��傤�B
2. �ڍׂȏ����܂߂�
�e���q�l�̐��ɏ��i��T�[�r�X�̂ǂ̓_���ǂ������̂��A��̓I�ȏڍׂ�������悤�ɂ��܂��B����ɂ��A���e�̎������サ�ASEO�̌��ʂ����܂�܂��B
�u���q�l�̐��y�[�W�v���쐬����ہA�e���q�l�̐��ɂł��邾���ڍׂȏ����܂߂邱�Ƃ��d�v�ł��B�P�Ɂu�ǂ������v�u�������Ă���v�Ƃ��������ۓI�Ȋ��z�����łȂ��A���i��T�[�r�X�̂ǂ̓_���D��Ă����̂��A��̓I�ɐ�������悤�ɂ��܂��傤�B
�Ⴆ�A���X�g�����̕]���ł���A�u�����̖�����i�������v�Ƃ������z�����łȂ��A�u���ɑN���̃O�������V�N�ŁA�n�[�u�̕����������Ă��Ĕ������������v�Ƃ�������̓I�Ȋ��z�������邱�Ƃ��ł��܂��B�܂��A�z�e���̕]���Ȃ�A�u�����������ʼn��K�������v�Ƃ����ӌ��ɉ����āA�u�x�b�h�̃��l���̎��������A�������薰�ꂽ�v�Ƃ������ڍׂȏ�����邱�Ƃ��]�܂����ł��傤�B
���̂悤�ɁA��̓I�ȏڍׂ��܂߂邱�ƂŁA���q�l�̐��̓��e�����[�����A�����͂������܂��B�ǎ҂́A���̏��i��T�[�r�X�̗ǂ������C���[�W���₷���Ȃ�A�w���◘�p�����������Ŗ𗧂��邱�Ƃ��ł��܂��B�܂��A�����ďڍׂȂ��q�l�̐��́A�Z���ĕ\�ʓI�Ȋ��z�����M�����������Ǝv���₷���Ȃ�ł��傤�B
�������A�ڍׂȏ������߂�����͔̂����܂��傤�B���܂�ɒ������G�� ���q�l�̐��������悤�v������ƁA���q�l�̕��S�ɂȂ��Ă��܂��܂��B�K�x�ȗʂ̋�̓I�ȏڍׂ��܂߂���x�Ńo�����X����邱�Ƃ���ł��B
�������A���q�l�̑��������Z�ł��邽�ߏڍׂȏ�܂܂ꂽ�����̐��������Ă��炤���Ƃ͊ȒP�Ȃ��Ƃł͂���܂���B�ł͂ǂ�����ΏڍׂȂ��q�l�̐��������Ă��炤���Ƃ��ł���悤�ɂȂ�̂ł��傤���H���q�l�ɏڍׂȂ��q�l�̐��������Ă��炤�ɂ́A�������̍H�v���K�v�ł��B�l��������@�Ƃ��Ă͎��̂悤�Ȃ��̂�����܂��B
�@�@�K�C�h���C�������
���q�l�̐��������ۂɁA�ǂ̂悤�ȓ_��]�����Ăق����̂����K�C�h���C���Ƃ��Ē��܂��傤�B�Ⴆ�A�u���i�̎g�p���v�u�f�U�C���̍D�݁v�u�����i�Ƃ̔�r�v�Ȃǂ̃|�C���g�������A�����ɂ��Ċ��z�������Ă��炤�悤�ɂ��܂��B�K�C�h���C��������A���q�l�͂��q�l�̐��̃|�C���g��c�����₷���A�ڍׂȏ�����₷���Ȃ�܂��B
�A�@�C���Z���e�B�u�����
�ڍׂȂ��q�l�̐��������Ă��ꂽ���q�l�ɁA���炩�̃C���Z���e�B�u�����̂����ʓI�ł��傤�B�Ⴆ�A�u�ڍׂȂ��q�l�̐��������Ă������������̒����璊�I��100���l��Amazon�M�t�g��1,000�~�����v���[���g�v�Ƃ������L�����y�[�������{���邱�ƂŁA���q�l�̃��`�x�[�V���������߂���ł��傤�B
�B�@�������̗������
�ڍׂȂ��q�l�̐��̏��������킩��Ȃ����q�l�����邩������܂���B�����ŁA�T���v���ƂȂ邨�q�l�̐�����A�ǂ̂悤�ɏ��������̂��������̂��ǂ��ł��傤�B�Ⴆ�A�u���̏��i�́AA�̓_���D��Ă���AB�̓_���C�ɓ���܂����B�܂��AC�̂悤�Ɏg���ƕ֗����Ɗ����܂����B�v�Ƃ�������̗���������ƂŁA���q�l�͂��q�l�̐��̃C���[�W��݂͂₷���Ȃ�͂��ł��B
�C�@�t�H���[�A�b�v���[���𑗂�
���i��T�[�r�X�𗘗p�������q�l�ɁA�����Ԍ�Ƀt�H���[�A�b�v���[���𑗂�̂���Ăł��B���̍ہA�u���i�̊��z�����Ћ����Ă��������v�Ƃ��������b�Z�[�W�ƂƂ��ɁA���q�l�̐����������߂�URL��Y�t���܂��傤�B�^�C�~���O�悭���������邱�ƂŁA���q�l�����q�l�̐��������Ă����\�������܂�܂��B
�D�@���P�̂��߂ɕK�v���Ƃ������Ƃ�^���ɓ`����
���q�l�̐��𓊍e����t�H�[���̖`���ɂ́A���P�̂��߂ɂȂ�ׂ��ڍׂɓn�銴�z�������Ă����������ƂŁA����̃T�[�r�X�̉��P�̂��߂ɖ𗧂Ă����Ɠ`���邱�Ƃ����̌��ʂ����҂ł��܂��B�P�Ȃ��Ƃ̃}�[�P�e�B���O�̂��߂ɋ��͂�������A���q�l�̐����������q�l���g�̏����̂��߁A�����đ��̐l�B�ɂ��𗧂Ƃ������Ƃ�1�̗L�͂ȓ��@�Ƃ��ċ@�\����\�������҂ł��邩��ł��B
�����̍H�v��g�ݍ��킹�邱�ƂŁA���q�l�ɂ��ڍׂȂ��q�l�̐��������Ă��炢�₷���Ȃ�ł��傤�B�������A���܂蕉�S�����������Ȃ��悤�A�o�����X����邱�Ƃ���ł��B���q�l�̐����������Ȃ���A�y�[�W�̓��e���[�������Ă����܂��傤�B
3. �r�W���A���v�f�̓���

���q�l�̐��ƂƂ��ɏ��i�̎ʐ^���f�ڂ��邱�ƂŁA�K��҂͂��̏��i�̊O�ς�f�U�C�����C���[�W���₷���Ȃ�܂��B�Ⴆ�A�Ƌ�Ɋւ��邨�q�l�̐��ł���A���ۂ̏��i�̎ʐ^��Y���邱�ƂŁA���̃f�U�C����f�ފ������o�I�ɓ`�����܂��B�܂��A���ϕi�Ɋւ��邨�q�l�̐��Ȃ�A�p�b�P�[�W�̎ʐ^���f�ڂ��邱�ƂŁA�u�����h�C���[�W����ەt������ł��傤�B
����ɁA�T�[�r�X�̗��p�O��̔�r�ʐ^���f�ڂ���̂��傫�ȃC���p�N�g������͂��ł��B�Ⴆ�A�����̕Еt���T�[�r�X�ł���A�U�炩���������ƕЕt����̕����̎ʐ^����ׂĒ��邱�ƂŁA���̃T�[�r�X�̌��ʂ���ڂœ`�����܂��B�܂��A�y�b�g�̃g���~���O�T�[�r�X�Ȃ�A�g���~���O�O�ƌ�̎ʐ^���r���邱�ƂŁA�d�オ��̎��̍��������o�I�ɑi���ł���ł��傤�B
���̂悤�ȃr�W���A���v�f�́A�K��҂̋����������̂ɔ��Ɍ��ʓI�ł��B�ʐ^�͕������������I�ɗ�������₷���A������ۂ��c���܂��B���q�l�̐��̃e�L�X�g��ǂނ̂��ʓ|���Ɗ�����K��҂ł��A�ʐ^�Ȃ��ڂœ��e��c���ł���ł��傤�B�܂��A�r�W���A���v�f�����邱�ƂŁA�y�[�W�S�̂̌��h�����ǂ��Ȃ�A�K��҂̑؍ݎ��Ԃ������Ȃ�\��������܂��B
�u���q�l�̐��y�[�W�v�Ƀr�W���A���v�f�����邱�ƂŁA�K��҂ɂ�苭���C���p�N�g��^�����܂��B���i��T�[�r�X�̎ʐ^�A���p�O��̔�r�ʐ^�Ȃǂ����ʓI�Ɏg�����ƂŁA���q�l�̐��̓��e������ۓI�ɓ`������ł��傤�B�������A���q�l�����𓊍e���Ă��炤�ۂɁA�e�L�X�g�����������ł��ʓ|�Ȃ̂ɁA���i�̎ʐ^���B�e���ē��e���Ă��炤���Ƃ͊ȒP�Ȃ��Ƃł͂���܂���B�ǂ�������q�l�ɖʓ|�ȏ��i�̎ʐ^�𓊍e���Ă��炦��̂ł��傤���H�l������H�v�Ƃ��Ă͎��̂悤�Ȃ��̂�����܂��B
�@�@�C���Z���e�B�u�̒�
�ʐ^�𓊍e���Ă��ꂽ���q�l�ɁA���炩�̓��T�����̂����ʓI�ł��傤�B�Ⴆ�A�u�ʐ^�t���̂��q�l�̐��𓊍e�������������̒�����A���I��10���l�ɏ��i��1���~�����v���[���g�v�Ƃ������L�����y�[�������{���邱�ƂŁA���q�l�̃��`�x�[�V���������߂��܂��B
�A�@���e�̃n�[�h����������
�ʐ^�̓��e���@���ȒP�ɂ��邱�ƂŁA���q�l�̕��S�����点�܂��B�Ⴆ�A���q�l�̐����e�t�H�[���ɃX�}�[�g�t�H�����璼�ڎʐ^���A�b�v���[�h�ł���@�\��lj�������A�ʐ^�����[���ő��M�ł���悤�ɂ�����ƁA���q�l����y�Ɏʐ^�����L�ł�����𐮂��܂��傤�B
�B�@�ʐ^���e�̏d�v����`����
�ʐ^�𓊍e���邱�Ƃ̈Ӌ`���A���q�l�ɓ`����̂���ł��B�Ⴆ�A�u�ʐ^�t���̂��q�l�̐��́A���̕��̍w���̎Q�l�ɂȂ�܂��v�u�ʐ^������ƁA���i�̃C���[�W�����`���₷���Ȃ�܂��v�Ƃ��������b�Z�[�W��Y���邱�ƂŁA���q�l�͎ʐ^�𓊍e����Ӌ`�𗝉����₷���Ȃ�ł��傤�B
�C�@�ʐ^�̎g�p�������
�ǂ̂悤�Ȏʐ^�𓊍e��������̂��킩��Ȃ����q�l�����邩������܂���B�����ŁA���e����ʐ^�̗�����̂��ǂ��ł��傤�B���i�̑S�̑���ו��̎ʐ^�A�g�p���̎ʐ^�ȂǁA��̓I�ȗ���������ƂŁA���q�l�͎ʐ^�̃C���[�W��݂͂₷���Ȃ�܂��B
�D�@SNS�Ƃ̘A�g
���q�l��SNS�ŏ��i�̎ʐ^�𓊍e���Ă���ꍇ�A���̃f�[�^�����p����̂���Ăł��B�Ⴆ�A�u�������i���i���j�v�Ƃ������n�b�V���^�O��ݒ肵�A���̃^�O���t�������e�������I�Ɏ擾����d�g�݂����A���q�l�͕ʓr�ʐ^�𓊍e�����Ԃ��Ȃ��܂��B�������A�ʐ^�̎g�p�����邱�Ƃ�Y��Ȃ��悤�ɂ��܂��傤�B
�E�@�ʐ^�R���e�X�g�̊J��
���i�̎ʐ^���W����R���e�X�g���J�Â���̂����ʓI�ł��B�D�G�Ȏʐ^�𓊍e�������ɏܕi�悵����A�T�C�g��œ��W�����肷�邱�ƂŁA���q�l�̎Q���ӗ~�����߂���ł��傤�B�܂��A�R���e�X�g��ʂ��āA���̍����ʐ^�𑽐��W�߂���\��������܂��B
�����̍H�v��g�ݍ��킹�邱�ƂŁA���q�l�ɂ�葽���̎ʐ^�𓊍e���Ă��炢�₷���Ȃ�ł��傤�B�������A�ʐ^�̓��e�͋����ł͂Ȃ��A�����܂ł��q�l�̎����I�ȍs���Ɉς˂�K�v������܂��B���q�l�̋��͂����Ȃ���A���X�Ɏʐ^�t�����q�l�̐��𑝂₵�Ă������Ƃ���ł��B
�A���P�[�g�y�[�W�������N�������

���q�l�A���P�[�g���W�v�����A���P�[�g���ʂ\����u�A���P�[�g�y�[�W�v���A�u���q�l�̐��y�[�W�v�Ɠ��l�̖�������Ă��邱�Ƃ���������܂��B�����̃A���P�[�g�y�[�W�����I�Ȍ`���ō쐬����Ă���A���e�������Ƃ�����ۂ�^�������ł��B���ɁA�菑���̃A���P�[�g�p�������̂܂܃X�L��������PDF�Ōf�ڂ��Ă���P�[�X�ł́A�������̐[���Ȗ�肪�����܂��B
�܂��A�菑���̕����͉摜�Ƃ��Ĉ����邽�߁A�����G���W�����e�L�X�g�Ƃ��ĔF���ł��܂���B�܂�A�A���P�[�g�̉��e�������G���W���ɔF�����ꂸ�A�y�[�W���ɕ����������Ȃ����߂Ɍ������ʂł̕\�����ʂ�������\��������̂ł��B�܂��A�摜�����̃y�[�W�́A�K��҂ɂƂ��ēǂ݂ɂ����A���e��c������̂Ɏ��Ԃ�������܂��B�����ăX�}�[�g�t�H���ł̉{�����ɂ́A����ɓǂ݂Â炳�������ł��傤�B
��������������������ɂ́A�܂��A���P�[�g�̉��e�L�X�g�����邱�Ƃ��d�v�ł��B�菑���̉�1��1�ł����ނ͎̂�Ԃ�������܂����A���̘J�͂͌����G���W����Ƃ��đ傫�ȈӖ��������܂��B�e�L�X�g�����ꂽ�́A�����G���W���ɓK�ɃC���f�b�N�X����A�֘A����L�[���[�h�Ō������ꂽ�ۂɏ�ʂɕ\�������\�������܂�܂��B
����ɁA�A���P�[�g�̉��W�A���e�����邱�ƂŁA���[�������y�[�W���쐬�ł��܂��B�ގ��̉��O���[�v��������A�̕p�o�L�[���[�h�𒊏o�����肷�邱�ƂŁA�K��҂ɂƂ��ĉ��l�̂������ł���ł��傤�B�Ⴆ�A�u���iA�̖����x���������R�́A�g���₷���Ƒϋv�����]������Ă��邽�߁v�Ƃ�������ɁA��v�A�킩��₷���`���邱�Ƃ���ł��B
�����āA�A���P�[�g���ʂ��O���t��`���[�g�Ŏ��o������̂����ʓI�ȕ��@�ł��B���l�f�[�^��_�O���t��~�O���t�ŕ\������A�̊������������肷�邱�ƂŁA�K��҂͏����I�ɗ������₷���Ȃ�܂��B�܂��A�C���t�H�O���t�B�b�N�X�̂悤�ɁA�f�[�^�ƃC���X�g��g�ݍ��킹���}�����쐬����̂��ǂ��ł��傤�B���o�I�ɑi�����邱�ƂŁA�K��҂̋����������A�y�[�W�؍ݎ��Ԃ����邱�Ƃ��ł��܂��B
�������A�A���P�[�g���ʂ��e�L�X�g������ۂ́A�҂̃v���C�o�V�[�ɔz�����邱�Ƃ��d�v�ł��B�l������ł���悤�ȏ��͍폜���A���������m�ۂ���悤�ɂ��܂��傤�B�܂��A�O���t��`���[�g���쐬����ۂ��A�f�[�^�̉������֒��\���͔����A�����܂Ŏ����Ɋ�Â����\����S�����܂��傤�B
�A���P�[�g���ʂ̃y�[�W�����P���邱�ƂŁA�T�C�g�̐M���������߁A�K��҂ɂ��ǂ��̌���ł��܂��B��Ԃ͂�����܂����A���J�Ƀe�L�X�g�����A�킩��₷���W�邱�ƂŁASEO�ɂ����ʓI�ȃy�[�W���쐬�ł���ł��傤�B
�����̍œK����ʂ��āA�u���q�l�̐��v��u�A���P�[�g�y�[�W�v����薣�͓I�ŗL�v�ȏ�ɕς��邱�Ƃ��ł��܂��B�T�C�g�̕i�������߁A�����G���W���ɂ��]�������コ���邱�ƂŁA�ŏI�I�ɂ͖K��҂̖����x�ƐM���������߂邱�ƂɂȂ���܂��B
�s�֘A���t ��i���y�[�W�̓����Ɖ��P��
�s����tGoogle��CEO��AI�ɂ��T�v����������邱�Ƃɂ��w�W��^�̃T�C�g���g���t�B�b�N�������x�Ɣ���
2024�N05��22��

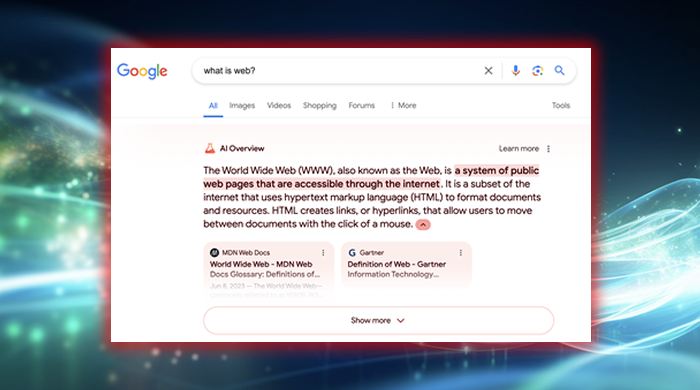
2024�N5��15����Google�͕č��Ŏg���Ă���Google�̌������ʂ̈�ԏ�ɁuAI�ɂ��T�v�v�iAI Overview�j�̕\�����J�n���܂����B�����1�N�O����SGE�iSearch Generative Experience�j�Ƃ������̂Ŋ�]�҂ɂ̂݃e�X�g���J����Ă������̂ŁA�������[�U�[�����͂����N�G���ɑ���Google�̐���AI�����ډ�\������Ƃ������̂ł��B
�s�č���Google�̌������ʂ̗�t

�s�֘A���t ����AI�𓋍ڂ���Google���o�ꂷ��ISGE�̋���
���̕\���͌����_�ł͕č����Ŏg�p������ʌ�����Google���������ł����A���㏇���e���Ŏ�������Ɣ��\���܂����B
�s���{�ł����J����Ă���e�X�g�ł�Google�̌������ʂ̗�t

Google��CEO�ł���X���_�[�E�s�`���C���́A�ŋ߂̃C���^�r���[�ŁAAI���������ʂɗ^����e���ɂ��Č��y���A�o�ŎЂ�E�F�u�T�C�g�^�c�҂����ꂽ���O�ɑ����܂����B�s�`���C���́AAI�ɂ��T�v���\�������悤�ɂȂ������ƂŁA���[�U�[�G���Q�[�W�����g�ƃE�F�u�T�C�g�̃N���b�N����������Ǝ咣���AGoogle�̓����f�[�^������𗠕t���Ă���Əq�ׂ܂����B
�s�`���C���ɂ��ƁA�u���Ԃ̏W��T�C�g�v�Ƃ́A���X�g�����Ȃǂ̎��ۂ̃R���e���c�쐬�҂ł͂Ȃ��A�����̃��X�g�����ɂ��ď����Ă���T�C�g�̂��Ƃ��w���܂��B�܂�A�I���W�i���̃R���e���c���쐬����̂ł͂Ȃ��A���̃T�C�g�̏����W�Ē���T�C�g�̂��Ƃł��B���{�Ō����Ƃ���́u�܂Ƃ߃T�C�g�v�A�u�L�����[�V�����T�C�g�v�Ȃǂ̂��Ƃł��B�s�`���C���́A�g���t�B�b�N���I���W�i���R���e���c���쐬���Ă���T�C�g�ɍs���ׂ��Ȃ̂��A����Ƃ��W��T�C�g�ɍs���ׂ��Ȃ̂��͐[����肾�Əq�ׂĂ��܂��B
�܂Ƃ߃T�C�g��A�L�����[�V�����T�C�g��A��ނɂ��Ǝ��̏����f�ڂ��Ă��Ȃ��ꕔ�̃|�[�^���T�C�g�ɂ́A�Ǝ��R���e���c���قƂ�ǂ���܂���BGoogle�͂�������2018�N������{������悤�ɂȂ����R�A�A�b�v�f�[�g��A2023�N�Ɏ��{�����w���v�t���R���e���c�A�b�v�f�[�g�Ƃ����A���S���Y���ɂ��A�o�����������Ƃ������l���������L����A���ƂłȂ��l���������L���͓Ǝ������Ⴍ�A���l���Ⴂ�Ɣ��f���Č����ŏ�ʕ\�������Ȃ��悤�ɂ��Ă��܂����B
����́uAI�ɂ��T�v�v�ɂ��A����ɑ��l�̏��������܂Ƃ߂āA�Ǝ��̌o�����含��t�����Ă��Ȃ��N�ł�����悤�ȁu���Ԃ̏W��T�C�g�v�̖�����Google�́uAI�ɂ��T�v�v�������p���Ƃ������Ƃł��B
�Ƃ������Ƃ́A���B�T�C�g�^�c�҂�Google���玩�ЃT�C�g�Ƀ��[�U�[��U���������Ǝv���Ȃ�A�K���u���Ԃ̏W��T�C�g�v�̂悤�ȃR���e���c�ł͂Ȃ��A�Ǝ��̌o�����含��t�������R���e���c���T�C�g�ɍڂ���K�v������Ƃ������Ƃ��m�肵�܂����B
�����ł��A���ЃT�C�g�̓��e���u���Ԃ̏W��T�C�g�v�ɋ߂��Ɗ�����ꍇ�́A���}�ɓƎ��̌o�����含�Ƃ͉������l���A���������ЃT�C�g�Ɏ�������K�v������܂��B
�������Ȃ��ƁAGoogle�Ƃ������E�ő�̏W��T�C�g�ƍ��ʉ������邱�Ƃ��ł��Ȃ��Ȃ�AGoogle����킴�킴���[�U�[�������N���N���b�N���Ă�����̃T�C�g�ɗ��Ă���闝�R����邱�Ƃ��ł��Ȃ��Ȃ�܂��B
���ꂩ��̃E�F�u�́AGoogle�Ƃ������E�ő�̏W��T�C�g�ƓƎ��̏��M���A�~�ς��閳���̃E�F�u�T�C�g�����̐��E�ɂȂ邱�Ƃ��\�z����܂��B
�V����SEO���n�܂�܂����B���̐V����SEO�ɎQ�����邩�ǂ����͂��Ȃ�����ł��B�ŏ��͕s��������Ǝv���܂����A�K�ɑΏ�����A�K�����z���邱�Ƃ��ł���͂��ł��B�����Ď��ЃT�C�g�̃N�I���e�B�[�͏��z����O�Ɣ�ׂėy���ɍ����Ȃ��Ă���͂��ł��B
���@���̏ɑΉ����邽�߂ɂ͂ǂ�����Ηǂ��̂���2�����O��AmebaTV�̔ԑg�ŏq�ׂ܂����̂ł����ɂȂ��Ă��Ȃ����͂����������B
Google�̓y�[�W���ɏ�����Ă�����e���������`�F�b�N���Ă���I
2024�N05��17��

����́AGoogle�̌����G���W���ɂ�����R���e���c�]���̎d�g�݂ɂ��ĉ�����܂��B���ꂩ�玩���̃E�F�u�T�C�g��u���O�ŃR���e���c���쐬���悤�ƍl���Ă�����́A���ЎQ�l�ɂ��Ă݂Ă��������B
Google�́A���[�U�[�ɖ𗧂ǎ��ȏ�����邱�Ƃ�ڎw���Ă��܂��B���̂��߁A�E�F�u�T�C�g��̃R���e���c�����̊�����Ă��邩�ǂ������������`�F�b�N���Ă��܂��B�ł́A�ǂ̂悤�ȓ_�ɋC������Ηǂ��̂ł��傤���H
�@���I�Ȗ��ɒ��ӂ���

�@���I�Ȗ��ɒ��ӂ��邱�Ƃ́A�E�F�u�T�C�g�̃R���e���c�쐬�������ŔN�X���ɏd�v�ɂȂ��Ă��Ă��܂��B���ɁA��Â⌒�N�Ɋւ�����M����ۂ́A�T�d�ȑΉ������߂��܂��B
�Ⴆ�A�u���̐H�i�ɂ̓K����\�h������ʂ�����v��u���̃T�v�������g�ɂ͍������ʂ�����v�Ƃ������\���́A��w�I�ȍ������Ȃ�����g�p�������ׂ��ł��B�Ȃ��Ȃ�A���̂悤�Ȏ咣�́A��Ö@���@�@�i���@�j�Ȃǂ̖@���ɒ�G����\�������邩��ł��B
��Ö@�Ƃ́A���{�̈�ÃT�[�r�X�̎��ƈ��S����ۏႵ�A�����S�̂̌��N����邽�߂ɐ��肳�ꂽ�@���Q�̂��Ƃ��w���܂��B���ɁA�u��Ö@�v�Ƃ������̖@��������A����͈�Ë@�ւ̐ݒu��^�c�A��Ï]���҂̎��i��s���K�́A��ÂɊւ���{�݊�Ȃǂ��߂Ă��܂��B��̓I�ɂ́A�a�@��N���j�b�N���K�Ȑݔ��Ƒ̐�������A������ÃT�[�r�X��ł���悤�ɋK�����Ă���A��Â̎����ێ����邽�߂̏d�v�Ȗ�����S���Ă��܂��B
�s�֘A���t ��Ö@
��Ö@�ł́A��t�łȂ��҂���ÂɊւ���L�����s�����Ƃ��ւ��Ă��܂��B�܂��A��@�@�ł́A���i���O�i�A���ϕi�Ȃǂɂ��āA���U�܂��֑͌�ȍL�����s�����Ƃ��֎~���Ă��܂��B��@�@�i�����ɂ́u���i�A��Ë@�퓙�̕i���A�L�����y�ш��S���̊m�ۓ��Ɋւ���@���v�j�́A���i���Ë@��A���ϕi���̈��S���ƕi�����m�ۂ��邽�߂̓��{�̖@���ł��B���̖@���́A���i���Ë@��̊J���A�����A�̔��A�A���Ȃǂ̑S�v���Z�X�ɂ����āA���������݂��Ă��܂��B
�E�F�u��ł̈��i���Ë@��̍L���Ɋւ��ẮA��@�@�ɂ����Ɍ������K��������܂��B����́A�����s�K�ȍL��������҂̌��N�ɒ��ډe�����y�ڂ����X�N�����邽�߂ł��B�C���^�[�l�b�g�ł̍L���ł́A���i�̌��\����S���Ɋւ��鐳�m�Ńo�����X�̎�ꂽ���̒����߂��Ă��܂��B��̓I�ɂ́A�ߑ�Ȍ��ʂ�搂�����A�����F�̗��p�𐄏������肷�邱�Ƃ͖@���ᔽ�ƂȂ�܂��B�܂��A���i�̐����ȏ��F���e�ƈقȂ�g��������ʂ���������悤�ȍL�����֎~����Ă��܂��B
����ɁA�L���ɂ͕���p��g�p��̒��ӂ���������K�v������A����҂����i�����S�Ɏg�p�ł���悤�\���ȏ����`���t�����Ă��܂��B����ɂ��A�C���^�[�l�b�g��ł̈��i���Ë@��̏����҂Ɍ����^���邱�ƂȂ��A�K�ɗ�������A���S�Ɏg�p�����������i����邱�Ƃ����҂���܂��B
�����̖@�K�ɏ]���K�v�����邽�߁A���I�Ȓm���⎑�i�������Ȃ���ʐl���A���N�H�i��T�v�������g�Ɉ�Ì��ʂ�����ƌ��y���邱�Ƃ́A�@�I�ȃ��X�N���܂��B����ɁA�����̂Ȃ��咣�́A���[�U�[����̐M���˂�\��������܂��B��Â⌒�N�͑����̐l�ɂƂ��ďd��ȊS���ł��B���������������A����ɂ���Č��N��Q���������ꍇ�A�@�I�ӔC�����邾���łȂ��A�E�F�u�T�C�g�̐M�������傫�����Ȃ���ł��傤�B
���������āA��Â⌒�N�Ɋւ�����M����ۂ́A�M���ł������瓾�����m�ȏ��݂̂����悤�ɐS������K�v������܂��B�l�I�Ȉӌ���o���k���q�ׂ�ꍇ���A�����܂Ŏ�ςł��邱�Ƃm�ɂ��A�ǎ҂Ɍ����^���Ȃ��悤���ӂ��K�v�ł��B
���̂悤�ɁA�@���I�Ȗ��ɔz�����邱�Ƃ́A�E�F�u�T�C�g�̐M���������߁A���S�ȃR���e���c�쐬�ɂȂ���܂��B��Â⌒�N�ɂ��Ă̏�M�ɂ͍אS�̒��ӂ��A���Ƃ̊ďC����Ȃǂ��āA���m�ŐM���ł�����݂̂����悤�ɂ��܂��傤�B
�Ȋw�I�R���Z���T�X�ɔ�������ɒ��ӂ���

���ɁA�Ȋw�I�ȃR���Z���T�X�ɔ�������͔����܂��傤�B�Ⴆ�A�n�����g���̌������l�Ԋ����ɂ����̂ł���Ƃ����̂́A�C��Ȋw�̕���ɂ�����Ȋw�I�ȃR���Z���T�X�̈��ł��B���̂悤�ȃR���Z���T�X�́A�����̌�����_���A�f�[�^����v���邱�Ƃɂ���Č`������A�Ȋw�I�ȗ������̊�ՂƂȂ�܂��B
�Ȋw�I�ȃR���Z���T�X�́A�K�������S���̈ӌ�����v���Ă���킯�ł͂Ȃ��A�V�����؋��������Εω�����\��������܂��B�������A��ʓI�ɂ͂��̕���̑����̐��Ƃ��x�����闝�_�〈���Ƃ��ĔF������Ă��܂��B
�Ȋw�I�ȃR���Z���T�X�ɔ������������邱�Ƃ́A�M���ł���R���e���c���쐬�����Ō������܂���B�Ȋw�I�ȃR���Z���T�X�Ƃ́A���Ƃ̊ԂōL�����ӂ������Ă���m���◝�_�̂��Ƃ��w���܂��B
�Ⴆ�A�u�V�^�R���i�E�C���X�͑��݂��Ȃ��v�Ƃ����咣�́A�Ȋw�I�ȃR���Z���T�X�ɔ����Ă��܂��B���E���̌����҂��Ë@�ւ��A�E�C���X�̑��݂��m�F���A���̓����⊴���o�H�ɂ��Č������d�˂Ă��܂����B�����������������A�l�I�Ȉӌ���A�d�_���咣���邱�Ƃ́A�ǎ҂Ɍ��������^���邾���łȂ��A���O�q����̈��e���������炷�\��������܂��B
���l�ɁA�u�n���͕��ʂł���v�Ƃ����咣���A�Ȋw�I�ȍ����ɖR�������̂ł��B�l�H�q������̉摜��A��K�͂ȑ��n�w�I�����A�������̉Ȋw�����ɂ���āA�n�������̂ł��邱�Ƃ͖��炩�ɂ���Ă��܂��B���������m�ł���؋������A���ʐ��������邱�Ƃ́A�Ȋw�I���e���V�[�̌��@�����������łȂ��A�ǎ҂̒m�I�D��S�˂邱�Ƃɂ��Ȃ���܂��B
�Ȋw�I�ȃR���Z���T�X�ɔ�������M���邱�Ƃ́AGoogle������Ⴍ�]�������X���ɂ���܂��BGoogle�́A���[�U�[�ɐM���ł��������邱�Ƃ�ڎw���Ă��邽�߁A�Ȋw�I�Ɍ�����咣�⍪���̂Ȃ������܂ރE�F�u�T�C�g�́A�������ʂʼn��ʂɕ\������邩�A�ꍇ�ɂ���Ă͕\������Ȃ��Ȃ邱�Ƃ�����܂��B
�������A�Ȋw�I�ȃR���Z���T�X�́A�V���������⌤���ɂ���čX�V����Ă������̂ł��B�ߋ��ɂ͈�ʓI���������_���A�̂��ɕ������P�[�X������܂��B���������āA�R���e���c�쐬�҂́A�ŐV�̌��������܂��A�T�d�ɏ��M���邱�Ƃ����߂��܂��B
�m���ȏ؋��Ɋ�Â��Ȃ��咣��A�Ȋw�I�ȃR���Z���T�X�ɔ�����������ՂɎ��グ�邱�Ƃ͔����܂��傤�B����ɁA�M���ł������瓾���A�m���ȍ����Ɋ�Â��������悤�ɐS�����邱�Ƃ���ł��B�������邱�ƂŁA�ǎ҂���M������AGoogle����������]�������R���e���c���쐬���邱�Ƃ��ł���ł��傤�B
�U����s�����ɒ��ӂ���

�܂��A�U�̃����L���O����R�~�A�s�����ꂽ�̌��k�Ȃǂ��AGoogle������ɒႭ�]������܂��B�ŋ߂ł́A���̂悤�ȋ��U���͌������ʂɂقƂ�Ǖ\������Ȃ��Ȃ��Ă���悤�ł��B
�U�̃����L���O����R�~�A�s�����ꂽ�̌��k�Ȃǂ̋��U���́AGoogle������ɒႭ�]������A�������ʂɕ\������ɂ����Ȃ��Ă��܂��B����́AGoogle���uE-E-A-T�iExperience, Expertise, Authoritativeness, Trust�j�v�Ƃ����i���]���̊���d�����Ă��邽�߂ł��B
E-E-A-T�́A�R���e���c�̐M������]������w�W�ł��B�U�̃����L���O����R�~�A�s�����ꂽ�̌��k�́A�����������E-E-A-T�̊�ɔ�������̂ł��B�Ȃ��Ȃ�A�����̋��U���́A���I�Ȓm����o���Ɋ�Â��Ȃ��A�M�����Ɍ�������e������ł��B
�Ⴆ�A�����̂Ȃ��u���i�����x�����L���O�v��A���݂��Ȃ��l���ɂ��u�����I�ȑ̌��k�v�Ȃǂ́A�ǎ҂�f�킷�����łȂ��A�Ƃ��ɂ͈�@�s�ׂɉ��S���邱�Ƃɂ��Ȃ肩�˂܂���B���i��T�[�r�X�̕]�����U�邱�Ƃ́A�i�i�\���@�ɒ�G����\��������܂��B
�����������U���́A�ꎞ�I�ɂ͓ǎ҂̊S��������������܂��A�����I�ɂ́A�E�F�u�T�C�g�̐M������傫�����˂邱�ƂɂȂ�܂��B�ǎ҂���x�x���ꂽ�Ɗ�����A��x�Ƃ��̃T�C�g��K��邱�Ƃ͂Ȃ��ł��傤�B
Google�́A�����������U���ɂ���ēǎ҂��s���v���邱�Ƃ�h�����߂ɁAE-E-A-T�̊��݂��Ă��܂��B�U�̃����L���O����R�~�A�s�����ꂽ�̌��k���܂ރE�F�u�T�C�g�́A�i�����Ⴂ�Ƃ݂Ȃ���A�������ʂł̕\�����ʂ������邩�A�ꍇ�ɂ���Ă͌������ʂ��珜�O����邱�Ƃ�����܂��B
���ہA�ŋ߂ł�Google�̃A���S���Y�����P�ɂ��A���U�����܂ރE�F�u�T�C�g���������ʂɕ\������ɂ����Ȃ��Ă��܂��B����́AGoogle���ǎ҂ɐM���ł��������邱�Ƃ��d�����A�R���e���c�̕i���]������茵�i�ɍs���悤�ɂȂ������ʂł��B
���������āA�R���e���c�쐬�҂́A���U�̏��M���邱�Ƃ͌��ɔ�����ׂ��ł��B����ɁA���ۂ̌o����m���ȃf�[�^�Ɋ�Â��A�����ŐM���ł��������邱�Ƃ����߂��܂��B�ǎ҂ɐ����Ɍ��������A���l����R���e���c�M���邱�Ƃ��AGoogle����̍��]���ɂȂ���A���ʂƂ��Č������ʂ̏㏸��ǎ҂���̐M���l���ɂȂ���̂ł��B
�ɒ[�Ȏ咣��U���I�ȓ��e�ɒ��ӂ���

�ߌ��Ȉӌ����排��������l�ɁA��]���̑ΏۂƂȂ�܂��B�q�ϓI�Ȏ��_�����킸�A�U���I�ȕ\���͔�����悤�ɐS�����܂��傤�B
�ߌ��Ȉӌ����排������܂ރR���e���c�́AGoogle����Ⴍ�]�������X���ɂ���܂��B����́AGoogle���uYour Money Your Life�iYMYL�j�v�ƌĂ��A���[�U�[�̐����⌒�N�A�����ɑ傫�ȉe����^����\���̂���R���e���c�ɂ��āA���Ɍ��������݂��Ă��邽�߂ł��B
�s�֘A���t YMYL�Ƃ́H
�ߌ��Ȉӌ����排����́AYMYL�̊ϓ_���猩�Ă���肪����܂��B�Ȃ��Ȃ�A���������R���e���c�́A�ǎ҂̐S���I���N�Ɉ��e�����y�ڂ�����A�Љ�I�ȑΗ���������肷��\�������邩��ł��B�Ⴆ�A����̐l��▯���A���I�w���Ȃǂ����ʓI�Ɉ������e��A�����̂Ȃ��A�d�_���咣����R���e���c�́A�ǎ҂ɕs����Ό���A���t���邾���łȂ��A�Љ�I�ȕ��f�����������˂܂���B
�܂��A�l��g�D�ɑ����排����́A���_�ʑ���v���C�o�V�[�N�Q�Ȃǂ̖@�I���ɂȂ���\��������܂��B�����Ɋ�Â��Ȃ��咣��A���J�I�ȕ\����p���邱�Ƃ́A���Ƃ��Ӑ}���Ȃ��Ă��A����̖��_��Љ�I�M�p��������s�ׂł��B���������s�ׂ́A�@�I�ȐӔC�����邾���łȂ��A�E�F�u�T�C�g�̐M������傫�����Ȃ����Ƃɂ��Ȃ�܂��B
�q�ϓI�Ȏ��_�����킸�A��ÂŒ����I�ȕ\����S�����邱�Ƃ���ł��B�����̈ӌ����咣����ۂɂ��A����̗���ɗ����čl���A���ݓI�ȋc�_�𑣂��悤�Ȏp�������߂��܂��B����I�Ȍ��t��U���I�ȕ\���͔����A�����Ɋ�Â����_���I�Ȏ咣��S�����܂��傤�B
�܂��A�قȂ�ӌ��◧������l�X�̑��݂�F�߁A���l���d���邱�Ƃ��d�v�ł��B��̌����������ΓI�Ȃ��̂Ƃ��ĉ����t����̂ł͂Ȃ��A�l�X�Ȏ��_�����邱�Ƃ�F�����A���ݓI�ȑΘb��ʂ��đ��ݗ�����[�߂邱�Ƃ��A���n�����c�_�ɂȂ���܂��B
�ߌ��Ȉӌ����排���������A�q�ϓI�ŗ�Âȋc�_��S�����邱�Ƃ́AGoogle����̕]�������߂邾���łȂ��A�ǎ҂���̐M���邱�Ƃɂ��Ȃ���܂��B�R���e���c�쐬�҂́A����̔��M�����Љ�ɗ^����e�����ӎ����A�ӔC�������čs�����邱�Ƃ����߂��Ă���̂ł��B
�R���e���c�쐬�ɂ����đ�Ȃ��̂́H
�R���e���c�쐬�ɂ����đ�Ȃ̂́A�^�����A���m���A�������ł��B�����Ɋ�Â���������A�����I�ȗ����ۂ��ƂŁA���[�U�[����̐M������͂��ł��B���̌��ʂƂ��āAGoogle�����ł������]�������ł��傤�B
�F������A�����̃|�C���g���ӎ����āA�I���W�i���ʼn��l�̂���R���e���c�M���Ă����܂��傤�B�ǎ҂Ɋ��A�ǎ҂�����T�C�g�������]������Google�ɂ��F�߂���悤�ȁA�f���炵���E�F�u�T�C�g�����グ�邱�Ƃ�ڎw���܂��傤�B
�u�m�C�Y�v�Ƃ͉����H�m�C�Y�����炷��Google�ŏ�ʕ\�����₷���Ȃ�I
2024�N05��13��

Google�ŃE�F�u�y�[�W����ʕ\��������ɂ́A�y�[�W���ɂ���R���e���c�́u�m�C�Y�v�����炷���Ƃ��d�v�ȃJ�M�ƂȂ�܂��B����́A�m�C�Y�Ƃ͉����A�����ăy�[�W����m�C�Y���폜�����̓I�ȕ��@��������܂��B
�m�C�Y�Ƃ͉����H
�E�F�u�y�[�W�ɂ�����u�m�C�Y�v�Ƃ́A�K��҂����߂Ă�����ȊO�̂��ׂĂ��w���܂��B����ɂ͖��W�ȃe�L�X�g�A�֘A���̒Ⴂ�摜�A�����ĖK��҂̖ړI�ɍ���Ȃ��L���Ȃǂ��܂܂�܂��B�Ⴆ�A���郆�[�U�[���u���N�I�Ȓ��H���V�s�v���������Ă���Ƃ��ɁA�u��H�̃A�C�f�A�v�Ɋւ����\�������ƁA����̓m�C�Y�ƂȂ蓾�܂��B���̂悤�ȃm�C�Y�������ƁA���[�U�[�����߂Ă�����ɂ��ǂ蒅���܂ł̎��Ԃ������Ȃ�A�E�F�u�T�C�g�̎g�����肪�����Ȃ�܂��B

�y�[�W���Ƀm�C�Y������ƁA�����G���W���̏��ʂ�������܂��BGoogle���܂ތ����G���W���́A���[�U�[�ɂƂ��ėL�p�ȃR���e���c��D�悵�ĕ\������悤�v����Ă��܂��B�m�C�Y�������ƁA�����G���W���͂��̃y�[�W�������Ⴂ�Ɣ��f���A�����L���O��������悤�ɂȂ�܂��B
���́A�����G���W�����m�C�Y������y�[�W�̌������ʂ������邩�Ƃ����ƁA�m�C�Y�������E�F�u�y�[�W�́A�K��҂ɂƂ��č�����t���X�g���[�V�����̌����ƂȂ邩��ł��B�m�C�Y�������y�[�W�����郆�[�U�[�́A�������K�v�ȏ��������邽�߂ɗ]�v�ȃR���e���c��ǂݔ���K�v������A���ʓI�Ƀ��[�U�[�̌������Ȃ��邱�ƂɂȂ�܂��B�����Ȃ�ƁA���������y�[�W����ʕ\�����Ă��錟���G���W���̓��[�U�[�ɗǂ����[�U�[�̌���ł��Ȃ��Ȃ胆�[�U�[����̎x�����������ƂɂȂ�܂��B�����������Ԃ�����邽�߂Ɍ����G���W���^�c�҉�Ђ̓m�C�Y�������y�[�W�������̏�ʂ���r������悤�w�߂Ă���̂ł��B
���������m�C�Y�̍팸�́A�E�F�u�T�C�g�̑S�̓I�ȕi�������コ����SEO���ʂ��o����Ŕ��ɏd�v�ł��B�����Ŋ֘A���̍����R���e���c����邱�ƂŁAGoogle�͂��̃y�[�W����荂���]�����A���ʓI�Ɍ������ʂł̏�ʕ\�������҂ł��܂��B����ɁA�K��҂͎������K�v�Ƃ�������ȒP�Ɍ������邽�߁A��薞���x�̍����E�F�u�̌�������A���s�[�g�K���T�C�g���ł̒����؍ݎ��ԂɌq����܂��B
�m�C�Y���팸������@
�m�C�Y�����炷���߂̕��@�͂���������܂����A�����ł͍ł����ʓI�Ȏ�@���������Љ�܂��B
�@ �֘A���̒Ⴂ�e�L�X�g�R���e���c�̍폜
�e�L�X�g�R���e���c�͏��`�B�̎�v�Ȏ�i�ł����A�֘A���̂Ȃ����̂̓y�[�W�̉��l�������錴���ɂȂ�܂��B�Ⴆ�A����y�[�W���u���N�I�Ȓ��H���V�s�v����邱�Ƃ�ړI�Ƃ��Ă���ꍇ�A���̃y�[�W�Ɂu�ŐV�̉f�惌�r���[�v�̂悤�Ȋ��S�ɈقȂ�g�s�b�N�̓��e���܂܂�Ă���ƁA�K��҂̍����������܂��B

���ɂ��A�Ⴆ����y�[�W����ɃK�[�f�j���O�Z�p��A���̑I�ѕ��ɂ��Ă̏�����Ă���ꍇ�A���̒��Ɂu���̂������@�v��u�L�̌��N�Ǘ��v�Ɋւ���Z�N�V����������ƁA�K��҂͎����̋��߂Ă�����������邽�߂ɗ]���ȃR���e���c��ǂݔ���Ȃ���Ȃ�܂���B����͖��炩�ɖړI�����E���Ă���A�y�[�W���炱�̂悤�ȃy�b�g�֘A�̏����폜���邱�ƂŁA�K�[�f�j���O�ɋ���������K��҂ɂƂ��Ă�薞���̂����y�[�W�ɂȂ�܂��B

���̂悤�Ȋ֘A���̒Ⴂ���e���폜���邱�ƂŁA�K��҂͖ړI�̏��ɑf�����A�N�Z�X�ł���悤�ɂȂ�A�T�C�g�̗��p���������サ�A���̂��Ƃ������G���W�����F�����Č������ʂ��������Ă����悤�ɂȂ�܂��B
�A�@�֘A���̒Ⴂ�摜�⓮����폜����
�E�F�u�y�[�W�ɂ����ĉ摜�⓮��͎��o�I�Ȗ��͂������A���e����������������ʂ����܂����A���C���e�[�}�Ɗ֘A���Ȃ����̂͂����̎ז��ɂȂ�܂��B���Ƃ��A���N�H�i�̔̔��T�C�g�ɍ����Ԃ̃o�i�[�摜�̍L�����\������Ă���ꍇ�A����͖��炩�ɖړI�����E���Ă���A�K��҂̒��ӂ��U���ɂ����܂��B�����̕s�v�ȃ��f�B�A�v�f���폜���邱�ƂŁA�y�[�W�͂����I�Ő����Ȉ�ۂ�^���A���[�U�[�̖ړI�ɒ��ړI�ɍv������������������܂��B

�B�@�֘A���̒Ⴂ�T�C�g�������N���폜����
�E�F�u�T�C�g���̃i�r�Q�[�V�����̓��[�U�[�̌��ɒ��ډe�����y�ڂ��A�K��҂��K�v�Ƃ�����֊ȒP�ɃA�N�Z�X�ł���悤�ɂ��邽�߂ɂ́A�y�[�W�Ԃ̃����N���K�ɐݒ肳��Ă��邱�Ƃ��d�v�ł��B�������A�֘A���̒Ⴂ�T�C�g�������N�́A�K��҂�f�킹��m�C�Y�ƂȂ�A�T�C�g�̌��ʐ���ቺ������\��������܂��B
���Ƃ��A�\�t�@��̔����Ă���y�[�W����x�b�h��̔����Ă���y�[�W�ւ̃����N������ꍇ�A����͈ꌩ����Ɠ����Ƌ�J�e�S���ɑ����Ă��邽�ߎ��R�Ɏv���邩������܂��A���[�U�[������̐��i�ɏœ_�Ăď���T���Ă���ꍇ�ɂ͓K�ł͂���܂���B���[�U�[���\�t�@�ɂ��Ă̏ڍׂ����߂Ă���Ƃ��Ƀx�b�h�̏��֗U�����郊���N�́A�ނ�̌����Ӑ}�Ƃ͈قȂ邽�߁A�i�r�Q�[�V�����̍����������\��������܂��B

�C�@�֘A���̒Ⴂ�O�������N���폜����
�E�F�u�y�[�W�ɊO�������N��ݒu����ہA���̃����N���y�[�W�̓��e��K��҂̊��҂Ɩ��ڂɊ֘A���Ă��邱�Ƃ��d�v�ł��B�O�������N�́A�K��҂ɒlj�������邽�߂̂��̂ł��邽�߁A�����N�悪�y�[�W�̎��ƈ�v���Ȃ��ꍇ�A����̓��[�U�[�̌��˂�u�m�C�Y�v�ƂȂ蓾�܂��B
���Ƃ��A�\�t�@��̔����Ă���E�F�u�y�[�W���^�c���Ă���ꍇ�A�K��҂͂��̃y�[�W�ɂ����ă\�t�@�Ɋ֘A����������҂��Ă��܂��B�����A���̃y�[�W����H�i�̔��T�C�g�⎩���ԕی��̃y�[�W�ւ̃����N������ƁA�����̓\�t�@�̍w��������W�Ƃ͖��W�ł��邽�߁A�K��҂̋�����ړI�����E���Ă��܂��B���̂悤�ȃ����N�͖K��҂ɂƂ��ėL�v�ł͂Ȃ��A�ނ炪���߂���ւ̓��G�ɂ��Ă��܂��܂��B

�D�@�L�����œK������
�E�F�u�T�C�g�ł̍L���͎��v���Ƃ��ďd�v�ł����A���̔z�u�Ɨʂ͐T�d�ɊǗ�����K�v������܂��B�ߑ��ȍL���̓y�[�W�𗐎G�ɂ��A�K��҂����e��ǂނ��Ƃ�W���邽�߁A���[�U�[�G�N�X�y���G���X�����ቺ�����邱�Ƃ�����܂��B�L���̐���K�ɊǗ����A�R���e���c�ƒ��a����悤�ɂ��邱�Ƃ��d�v�ł��B�Ⴆ�A�L���̊Ԃ�摜�̉��ɍT���߂ɔz�u���ꂽ�L���́A�K��҂̑̌��Ȃ����ƂȂ��A���ʓI�Ɏ��v���グ�邱�Ƃ��ł��܂��B

�m�C�Y�����炷�Ƃ��̏d��Ȓ��ӎ���
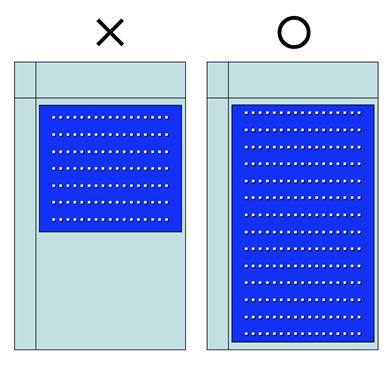
�������A�m�C�Y�����炷���ɁA1�d��Ȓ��ӎ���������܂��B����͒P�Ƀy�[�W������m�C�Y�����炷�ƃy�[�W���̏��ʂ������Ă��܂������G���W������̕]���������邱�Ƃ�����܂��B�Ⴆ�A1,000��������������Ă��Ȃ��y�[�W��600�������m�C�Y���������ꍇ�A���̃y�[�W����600�����̃m�C�Y���폜���Ă��܂��Ƃ��̃y�[�W�̕�������400�����ɂȂ��Ă��܂��܂��B400��������������Ă��Ȃ��y�[�W����ʕ\�����Ă���Ƃ�����͍����قƂ�nj������܂���B�����G���W���͂�����x�ǂ݉����̂��镶����������y�[�W����ʕ\��������X��������܂��B���ɁA���������ɒ[�ɏ��Ȃ��y�[�W�͓��e�������Ɣ��f���ď�ʕ\�������Ȃ��X��������܂��B
�����������R�̂��߁A�y�[�W������m�C�Y�����炷�Ƃ��ɂ́A�����ɁA�m�C�Y�ł͂Ȃ��e�L�X�g�R���e���c�𑝂₷���Ƃ���ʕ\�����ʂݏo���܂��B1,000��������������Ă��Ȃ��y�[�W����600�����̃m�C�Y���폜����Ƃ��́A600�����߂����A����ȏ�̃m�C�Y�ł͂Ȃ��e�L�X�g�R���e���c��lj�����悤�ɂ��܂��傤�B�������邱�Ƃɂ��A�y�[�W���̕��������ɒ[�Ɍ��炷���ƂȂ��y�[�W�̕i�������߂邱�Ƃ��\�ɂȂ�܂��B

�ȏオ�A�m�C�Y�̈Ӗ��Ƌ�̓I�ȃm�C�Y�팸��ɂ��Ăł��B�E�F�u�T�C�g�̕i�������コ���邽�߂ɂ́A���[�U�[�����߂����I�m�ɒ��A�s�v�ȃR���e���c��摜�����炷���Ƃ��ɂ߂ďd�v�ł��B�K�ȃo�����X�ŕK�v�ȏ������A�ߏ�ȍL��������T���邱�ƂŁAGoogle�ł̕]�������サ�A�ŏI�I�ɂ̓T�C�g�̖K��Ґ���G���Q�[�W�����g�̌���ɂȂ���܂��B
���������\���łȂ���Google�ł͏�ʕ\���ł��Ȃ��I��ʕ\���ɕK�v�ȕ�������m����@
2024�N05��08��

�ŋ߂�SEO�̃g�����h�Ƃ��āAGoogle�ŏ�ʕ\�����邽�߂ɂ́A�E�F�u�T�C�g�̉^�c�҂̓s���ŃR���e���c�����̂ł͂Ȃ��A�������[�U�[�ɋ��߂���N�I���e�B�̍����R���e���c����邱�Ƃ����߂��܂��B�E�F�u�T�C�g���^�c������X�́A�����������`���������Ƃ����A���[�U�[���m�肽�����〈�������̂�D�悵�Ē���K�v������܂��B
��̓T�^�I�Ȗ��́A�R���e���c�̏��s���ł��B�����̏ꍇ�A�y�[�W�Ɍf�ڂ���Ă���e�L�X�g�̗ʂ��s�\���ŁA���[�U�[���������������Ă��Ȃ����Ƃ������ł��B���̂��̂悤�ȏ��s���Ƃ�����肪���܂��̂��Ƃ����ƁA�u�Ƃ肠�����T�C�g�ɐV�����y�[�W��lj����ăT�C�g�̍X�V�p�x������Google�ɕ]�����ꂽ���v�Ƃ������[�U�[�̑��݂��������ȓs���̓��@�������ł��邱�Ƃ��قƂ�ǂł��B

���̂悤�Ȍ������ŁAGoogle�̂��Ƃ������ӎ��������z�ŃT�C�g���^�c���Ă��Ă�Google�͌����ăT�C�g�������]�����邱�Ƃ͂���܂���B���̂Ȃ�AGoogle�͌������[�U�[�Ɋ���R���e���c�����T�C�g�����������]�����Ă��̌������ʂ����߂邩��ł��B�܂�AGoogle�����ŏ�ʕ\�����������Ȃ�AGoogle�̂��Ƃ��ӎ�����ł͂Ȃ��AGoogle���ӎ����Ă��錟�����[�U�[�̃j�[�Y���ӎ�����K�v������̂ł��B
�R���e���c�̏��s���Ƃ��������������邽�߂̉�����́A�R���e���c�̉��P�A���ɕ������̑����ł��B�����������Ȃ��y�[�W����������A���[�U�[���K�v�Ƃ�����ʂ𐄑����A����ɍ��킹�ĕ������𑝂₷���Ƃ��d�v�ł��B
���Ƃ��A��b�m���R�����Ȃǂ̃R���e���c�ɂ����āA������������Ȃ����Ƃ����ƂȂ�ꍇ���悭����܂��B�����������߂�ۂɂ́A�������Ђ̃y�[�W���ώ@���A�ނ�̕������Ɠ������A������������������炢��ڎw���Ɨǂ��ł��B�Ⴆ�A����g�s�b�N�ɂ��ċ������Ђ����ς���750�������������Ă��Ȃ��ꍇ�A����ɍ��킹�Ď����̃y�[�W�̕����������A750��������900�������炢�͈̔͂̕������̃y�[�W�ɂ���̂����ʓI�ł��B

�������A�������𑝂₷�ۂɂ͒��ӂ��K�v�ł��B�ߏ�ɕ������𑝂₷�ƁA�W�Ȃ��b��ɘb�����邱�Ƃ�����A����͐V���Ȗ��������N�����\��������܂��B���������āA�������̑����́A�R���e���c�̎��Ȃ�Ȃ��͈͂ōs�����Ƃ���ł��B���̂��Ƃ��s���ɂ́A�������Ђ̃y�[�W���ώ@���A�ނ�̃y�[�W�ɂǂ̂悤�ȍ��ڂ�������Ă��邩�𒍈Ӑ[�����ׁA��������ʕ\����ڎw���y�[�W�ɂ������̍��ڂ��ڂ��邱�Ƃ��d�v�ł��B����ɂ�茟�����[�U�[�́u�����Ӑ}�v�������Ƃ��ł��鎿�������y�[�W����邱�Ƃ��\�ɂȂ�܂��B�����Ӑ}�Ƃ́A���[�U�[�������������ɁA�y�[�W���Ɋ��҂�����̓��e�̂��Ƃ��w���܂��B
�s�֘A���t �R�A�A�b�v�f�[�g〜�����Ӑ}�Ƃ́H
���̂悤�ɁA�E�F�u�T�C�g�̃R���e���c�́A���[�U�[�̃j�[�Y�ɉ����邽�߂ɏ\���ȏ�����A�������Ӑ}�������̍������e�łȂ���Ȃ�܂���B�K�ȏ��ʂƎ������R���e���c����邱�ƂŁAGoogle�ł̏�ʕ\���̉\�������߂邱�Ƃ��\�ɂȂ�܂��B
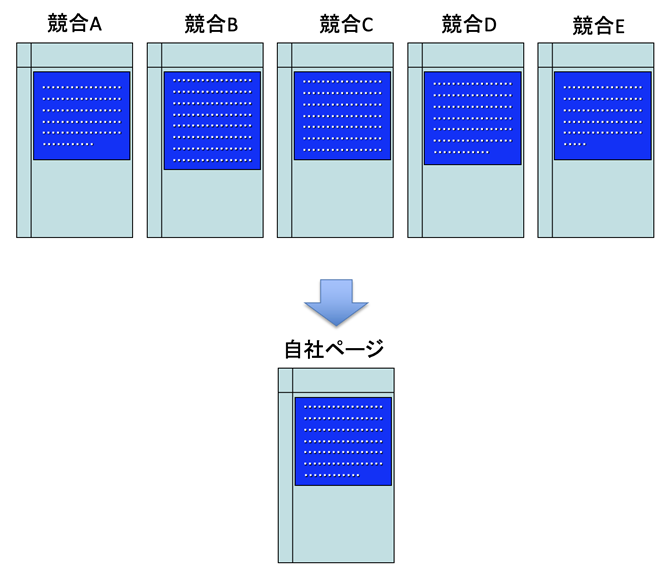
�Ⴆ�A�u���t�H�[���@�����v�Ƃ����L�[���[�h�ŏ�ʕ\����ڎw���ꍇ�A���̃L�[���[�h���܂߂��������s���A�������Ђ̃E�F�u�T�C�g���ǂꂾ���̕��������g�p���Ă��邩�ׂ܂��B�����ď�ʕ\�������Ă��鋣���T�C�g�̃y�[�W�̕�������1,600��������2��4,000�����܂ł̕��L�����������g�p����Ă����Ƃ��܂��B

����1,600��������2��4,000�����܂ł̕��L���͈͂̒��ŁA�ǂ̂��炢�̕������������̃y�[�W�ɂƂ��ēK�������߂�ۂɂ́A�����̃E�F�u�T�C�g���ڎw���ׂ����e�ƁA�������Ђ̃T�C�g���e���r���邱�Ƃ��d�v�ł��B���Ђ̃T�C�g���|�[�^���T�C�g�ł���A�������|�[�^���T�C�g�̕��������Q�l�ɂ��A�H���X�̃T�C�g�Ȃ瓯�����H���X�̃T�C�g�̕��������Q�l�ɂ��ׂ��ł��B�������Ђ̃T�C�g�̕�������c�����邽�߂ɂ́A�������J�E���g�c�[���̎g�p���L���ł��B
�������J�E���g�c�[���ɂ́A���肵�����y�[�W�̃��C���R���e���c���̖{���̕����ɂ��镶�����R�s�[���āA�\��t���A����{�^�����N���b�N���܂��B��������Ɖ�����������Ă��邩���ɋ����Ă���܂��B

���̂悤�ɕ������J�E���g�c�[�����g���Ď��ЂƓ��Ƃ̃T�C�g�̃y�[�W�̕������𑪒肵�A�����̃y�[�W�̕������Ɣ�r���܂��B�����ď�ʕ\�������Ă��铯�Ƃ̋����y�[�W�̕�������1,600��������2,500�����͈̔͂������Ƃ�����A���Ђ̃y�[�W�̕����������͈̔͂��������߂ɒ������܂��B
�������A���x�������܂����A�P�ɕ������𑝂₹�Ηǂ��Ƃ������̂ł͂Ȃ��A�����Ӑ}�������͂������K�v������܂��B���[�U�[�̌����Ӑ}�����ꂽ���e�̏����y�[�W���ɍڂ��Ă��܂��Ƃ���́u�m�C�Y�v�Ƃ������ƂɂȂ�A��ʕ\���Ƀv���X�ɂȂ�ǂ��납�A�t���ʂɂȂ��Ă��܂��܂��̂Œ��ӂ��K�v�ł��B
�������Ђ̃y�[�W���ώ@���A�ނ�̃y�[�W�ɂǂ̂悤�ȍ��ڂ�������Ă��邩�𒍈Ӑ[�����ׁA��������ʕ\����ڎw���y�[�W�ɂ������̍��ڂ��ڂ���悤�ɂ��܂��傤�B�������邱�Ƃɂ��A���[�U�[�̃j�[�Y���\���ɖ��������e�Ə��ʂ̃y�[�W����邱�Ƃ��ł��AGoogle��ʕ\���Ƀ`�������W���邱�Ƃ��\�ɂȂ�܂��B
�@�@�@�@�@�@�@�@�@�@�@�@�@�@�@�@�@�@�@�@


��؏��i�̍ŐV��i

�v���t�B�[��
�t�H���[����SEO���w�ڂ��I
| 2025�N 02�� >> | ||||||
|---|---|---|---|---|---|---|
| �� | �� | �� | �� | �� | �� | �y |
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | |
�ŐV�L��
- �g�s�b�N�N���X�^�[�������Google��ʕ\������Z�p
- �T�C�g���Ƀj���[�X����L���𓊍e���ău���O���X�V������@
- 502 Bad Gateway�G���[�Ƃ́H���S�Ҍ����ɂ킩��₷�����
- �t�B�b�V���O���\�ƃX�p�������N��̃|�C���g
- CMS�Ƃ́H ���̊�{����I�ѕ��܂ł��ڂ������
- Web�R���T���e�B���O�Ƃ́H���S�҂ł��킩���b�m���Ɗ��p�@
- 403 Forbidden�G���[�Ƃ́H���S�Ҍ����ɂ킩��₷�����
- co.jp��com�ł͂ǂ��炪SEO�Ɍ��ʂ�����̂��H�h���C���I�т̃|�C���g��SEO�ւ̉e��
- 2024�N�W��15����Google�R�A�A�b�v�f�[�g�̌X���Ƒ�
- .htaccess�t�@�C���Ƃ͉����H���S�҂̂��߂̊��p�K�C�h
�A�[�J�C�u
- 2025�N02��
- 2025�N01��
- 2024�N12��
- 2024�N11��
- 2024�N10��
- 2024�N09��
- 2024�N08��
- 2024�N07��
- 2024�N06��
- 2024�N05��
- 2024�N04��
- 2024�N03��
- 2024�N02��
- 2024�N01��
- 2022�N06��
- 2022�N04��
- 2022�N03��
- 2022�N01��
- 2021�N12��
- 2021�N11��
- 2021�N09��
- 2021�N08��
- 2021�N07��
- 2021�N06��
- 2021�N04��
- 2020�N12��
- 2020�N11��
- 2020�N09��
- 2020�N08��
- 2020�N07��
- 2020�N06��
- 2020�N05��
- 2020�N03��
- 2020�N02��
- 2019�N12��
- 2019�N11��
- 2019�N10��
- 2019�N09��
- 2019�N08��
- 2019�N07��
- 2019�N06��
- 2019�N05��
- 2019�N04��
- 2019�N03��
- 2019�N02��
- 2019�N01��
- 2018�N12��
- 2018�N11��
- 2018�N10��
- 2018�N09��
- 2018�N08��
- 2018�N07��
- 2018�N06��
- 2018�N05��
- 2018�N04��
- 2018�N03��
- 2018�N02��
- 2018�N01��
- 2017�N12��
- 2017�N11��
- 2017�N10��
- 2017�N09��
- 2017�N08��
- 2017�N07��
- 2017�N06��
- 2017�N05��
- 2017�N04��
- 2017�N03��
- 2017�N02��
- 2017�N01��
- 2016�N12��
- 2016�N11��
- 2016�N10��
- 2016�N09��
- 2016�N08��
- 2016�N07��
- 2016�N06��
- 2016�N05��
- 2016�N04��
- 2016�N03��
- 2016�N02��
- 2016�N01��
- 2015�N12��
- 2015�N11��
- 2015�N10��
- 2015�N09��
- 2015�N08��
- 2015�N07��
- 2015�N06��
- 2015�N05��
- 2015�N04��
- 2015�N03��
- 2015�N02��
- 2015�N01��
�J�e�S���[
- �p���_�A�b�v�f�[�g(20)
- �y���M���A�b�v�f�[�g(5)
- �X�}�[�g�t�H���W�q�E���o�C��SEO(42)
- Google�������ʕϓ�(5)
- Youtube����}�[�P�e�B���O(8)
- �R���e���c�}�[�P�e�B���O(13)
- Web�ƊE�̓���(21)
- �f�W�^���}�[�P�e�B���O(14)
- �\�[�V�������f�B�A(10)
- ���A�b�v(8)
- SEO�Z�~�i�[(4)
- �F��SEO�R���T���^���g�{���X�N�[��(2)
- ��ʕ\���̃q���g(157)
- �r�W�l�X���f���J��(5)
- Bing��ʕ\����(1)
- SEO�c�[��(16)
- ���F�j�X�A�b�v�f�[�g(1)
- �X�}�[�g�t�H��SEO��(19)
- �A�b�v���̓���(3)
- �l�ޖ��(4)
- Google�̓���(20)
- ����AI�Ɛl�H�m�\(12)
- ���[�J��SEO��Google�r�W�l�X�v���t�B�[��(20)
- �h���C������SEO(7)
- �A���S���Y���A�b�v�f�[�g(45)
- Web�̋K�����(8)

