Googleはサイト滞在時間を見ていた!サイト滞在時間が長いと検索で上位表示しやすくなる
2024年07月16日

Googleは検索結果ページからリンクされているサイトにユーザーが遷移した後のサイト滞在時間を測定しているのか?これは長年にわたって世界のSEOプロフェッショナルの中で論争を呼んでいた疑問です。Googleは公式に「サイト滞在時間は見ていない」と発言していましたが、最近になってこの論争に終止符が打たれました。
サイト滞在時間とは?
サイト滞在時間とは、サイト訪問者がサイトに滞在した平均時間のことを いいます。 サイト滞在時間が長ければそれだけそのサイトに価値のある情報が多い はずだという理論で、サイト滞在時間が長いサイトのほうが短いサイトよりも人気があるとGoogleが判断してサイトの評価が高まると一般的に信じられています。Googleは特に公式にサイト滞在時間が長ければ長いほどサイトの評価が高くなるとは公表していません。
しかし、Googleが何らかの形でサイト滞在時間のデータを収集して、検索順位を決める際に利用しているのではないかと思わせる重要な情報が2つあります。
1つ目の情報は、「暗黙のユーザーフィードバックに基づく検索結果の順位の変更」(US10229166B1)というGoogleが取得した特許情報です。
《US10229166B1の特許情報》

この特許によれば、Googleはユーザーの行動を詳細に分析し、ページの人気度を評価しているということです。
その方法は、検索結果ページに表示されている各サイトへのリンクをクリックしたユーザーが何秒間で戻ってくるかを記録するという方法です。この時間の計測に基づいて、クリックを以下の4つのカテゴリーに分類しているということです。
(1)ショートクリック
ショートクリックは、ユーザーがリンクをクリックして短時間で検索結果ページに戻ってくるクリックです。短い滞在時間(例:10秒)は、ユーザーがページの内容に満足しなかったことを示唆します。例えば、ユーザーが期待した情報が見つからなかったり、ページの内容が魅力的でなかったりする場合です。ショートクリックが多いページには低いスコアが与えられ、検索順位も低くなります。
(2)ミディアムクリック
ミディアムクリックは、滞在時間が短くもなく長くもなく、その中間の時間(例:50秒)です。ユーザーが一定の興味を示してページを閲覧したことを示しており、ショートクリックよりも高いスコアが与えられますが、ロングクリックほどではありません。
(3)ロングクリック
ロングクリックは、ユーザーがリンクをクリックしてから検索結果ページに戻ってくるまでの時間が長いクリック(例:3分)です。ユーザーがページの内容に非常に満足し、詳細に閲覧したことを示します。このため、ロングクリックが多いページには高いスコアが与えられ、検索順位も高くなります。
(4)ラストクリック
ラストクリックは、ユーザーが検索結果ページに戻らないクリックです。これは、ユーザーがそのページに完全に満足し、他の検索結果を見る必要がないと感じたことを示します。ラストクリックが多いページには、最高のスコアが与えられます。
《4つの種類のクリックの概念図》

Googleは、これらのクリックの種類と推定サイト滞在時間を用いて、どのページがユーザーに気に入られたか、気に入られなかったかを推測していると考えられます。ショートクリックが多いページは検索順位が下がり、ロングクリックやラストクリックが多いページは検索順位が上がる仕組みです。これにより、ユーザーにとって有益なページが上位に表示されるようになるため非常に公平で合理的な評価方式だと言えます。ただし、Googleがこうした内容の特許を登録しているかといって実際に検索順位を決める際に使っているということにはなりません。
《関連情報》 サイト滞在時間を伸ばし検索順位を上げる方法は?
Googleの検索アルゴリズム漏洩事件
しかし、Googleがサイト滞在時間を測定し、そのデータを検索順位を決める際に実際に使っている、または使っていたということを示す事件が起きました。
Googleが何らかの形でサイト滞在時間のデータを収集して、検索順位を決める際に利用しているのではないかと思わせる2つ目の情報です。それは、2024年5月に複数のニュースメディアで報道されたGoogleの検索アルゴリズム漏洩事件です。

漏洩した文書の中には「goodClicks」、「badClicks」、「lastLongestClicks」、「unsquashedClicks」など多種多様なクリックデータが収集されていることが明らかになりました。これはまさに、ショートクリック、ミドルクリック、ロングクリック、ラストクリックと同じような概念です。この文書には他にも、Googleが検索結果上のクリック率を順位算定に使っているということや、Googleが無償で配布しているChromeブラウザを使っているユーザーがどのようなサイトのどのようなページを見ているかというデータまで収集していことなど、これまでGoogleが公式に否定して事が事実であったことが裏付けられるものが多数ありました。

このようにGoogleは私達が想像する以上にコンテンツの人気度を精緻なアルゴリズムとデータ収集体制を敷いて評価しています。
サイト滞在時間を伸ばすためにはわかりやすい情報を十分な量だけサイト内の各ページに掲載することが必要です。そして、検索ユーザーが検索結果ページ上にあるリンクをクリックして訪問したランディングページから関連性の高いページにわかりやすくリンクを張ることが必要になります。
まとめ
サイト滞在時間が長いと、ユーザーがそのサイトの内容に満足していることを示し、結果として検索順位が向上する可能性が高まります。Googleは公式にサイト滞在時間を検索順位に反映しているとは公表していませんが、特許情報や最近の検索アルゴリズム漏洩事件から、サイト滞在時間が間接的に評価に影響を与えていることが示唆されています。コンテンツの質を向上させ、訪問者がサイトに長く滞在する工夫をすることで、検索順位の向上を目指しましょう。
ショート動画を作って、主要なSNS・動画プラットフォームを一気に活用して集客力を強化する方法
2024年07月10日

近年、ソーシャルメディアにおいてショート動画の人気が急上昇しています。YouTubeやInstagram、TikTokなどの主要なプラットフォームでは、60秒以内の短い動画が多くの視聴者を集めています。
その理由は、膨大な量のコンテンツに触れることが可能になった現在、1つ1つのコンテンツを消費するのに多くの時間をかけることが難しくなってきたからではないでしょうか?2時間の映画を見れる時間がなくなり、60分のドラマすら見れなくなり、10分のYouTubeの動画も見る時間がなくなり、最終的に60秒以内のショート動画しか見れなくなってはいませんか?
今回は、需要が急増するこのショート動画の活用方法と、それがもたらす効果について解説します。
ショート動画を作成する際の重要なポイント
私のクライアント企業や私が日頃60秒のショート動画を作るようになり、先行してショート動画で成果を上げている企業の作品を観察、研究し、色々と試行錯誤をした結果、ショート動画を作成する際に次のようなポイントがあることがわかってきました。

1. 動画の長さ
ショート動画の最大の特徴は、その短さにあります。60秒以内に動画を収めることが理想的ですが、プラットフォームによっては、さらに短い動画が好まれる傾向にあります。例えば、TikTokでは、15秒から30秒程度の動画が主流です。視聴者の注意力を維持するためにも、できるだけ短くまとめることが大切です。
2. 動画の構成
限られた時間の中で視聴者の興味を引き付けるためには、動画の構成を工夫する必要があります。オープニングで視聴者の注目を集め、中盤で核となるメッセージを伝え、エンディングで次の行動を促すという流れが効果的です。また、動画の最初の数秒で、視聴者にその動画を見続けたいと思わせることが重要です。
3. 動画の内容
ショート動画では、一つの明確なメッセージやテーマに焦点を絞ることが大切です。複雑な内容を詰め込みすぎると、視聴者が理解しにくくなってしまいます。シンプルで分かりやすい内容を心がけ、視聴者に価値を提供することを意識しましょう。また、エンターテインメント性も重要な要素です。面白い、驚き、感動など、視聴者の感情に訴えかける内容が効果的です。
4. 動画の編集
編集技術も重要なポイントです。短い時間の中で視聴者を飽きさせないためには、テンポの良い編集が必要です。音楽や効果音、テロップなどを適切に使用することで、動画にリズム感を持たせ、視聴者の興味を維持することができます。幸いにして、YouTubeショート、Instagramリール、TikTokなどにはスマートフォンの画面にそのまま収まる縦型の動画サイズで、60秒以内の長さのショート動画を投稿することが可能なので、プラットフォームごとに作り分ける必要がありません。
しかも、X、Facebook、Googleビジネスプロフィールにも同じ縦長のショート動画を投稿できるので、1つのショート動画を作成したら、少なくともこれら6個のプラットフォームでの情報発信が可能になります。
実際私も毎週2回から3回の頻度で2024年2月15日から同じショート動画を6個のプラットフォームに配信しています。皆さんの中でも、たくさんの種類があるSNSや動画プラットフォームをどのように活用しようか悩んでいる方がいらしたら、このように1つのショート動画を作って、6つのソーシャルメディアに一気に投稿することをすべきです。私の場合は、この一気投稿をすることにより、ソーシャルメディア活用の悩みが消えました。

5. 動画の公開頻度
ショート動画は、頻繁に公開することが重要です。週に3本程度の動画を定期的に投稿することで、視聴者とのエンゲージメントを維持し、新しい視聴者を獲得することができます。ただし、質を維持することも忘れてはいけません。定期的な投稿を目指しつつ、動画の質を落とさないようにバランスを取ることが大切です。
具体的には、ソーシャルメディア活用がうまく行っている企業の投稿頻度を観察すると、そのほとんどが毎週3回程度の投稿頻度なので、ショート動画を毎週3本作るだけでこのことが実現できるようになります。
これらのポイントを押さえながら、ショート動画を作成することで、通常の横長動画と比べて何倍もの視聴回数を獲得することができます。ショート動画の人気は今後もさらに高まると予想されるため、早めに取り入れることをおすすめします。視聴者のニーズを理解し、魅力的なショート動画を提供することで、効果的なマーケティングを実現しましょう。
ショート動画の効果
ショート動画は、様々な面で効果を発揮します。具体的なデータを見ていくと、その影響力の大きさが分かります。
1. チャンネル登録者数の増加
私の場合ですが、ショート動画を始める前は、チャンネル登録者数の伸びが月に15人程度と限定的な状態に陥っていました。しかし、ショート動画を導入したことで、1日に最大60人もの新規登録者を獲得できるようになりました。今では平均すると毎月30から40人くらいの新規登録者を得ることができています。これは、ショート動画がチャンネルの存在を視聴者に効果的に知ってもらうことができるためです。短い動画は、視聴者の興味を引き付けやすく、チャンネル登録を促す上で非常に有効です。
2. 再生回数の増加
ショート動画は、再生回数の増加にも大きく貢献します。YouTubeでは、ショート動画を始めた当初から再生回数が増え、平均して数百回の視聴回数を記録しています。これは、ショート動画が視聴者に簡単に共有され、拡散しやすいためです。また、短い動画は、視聴者が気軽に見ることができるため、再生回数が伸びやすい傾向にあります。
3. プラットフォームごとの効果
各プラットフォームでのショート動画の効果も見逃せません。私の場合は・・・
・YouTube再生回数の増加が顕著で、平均して数百回の視聴回数を記録。
・ Instagramでの人気は比較的低いものの、各作品50人程度の視聴者を獲得。
・ TikTokが最も視聴者が多く、投稿した動画がすぐに数百回再生されるということが起きて、TikTokが好きになりました!
4. ブランド認知度の向上
ショート動画は、ブランド認知度の向上にも効果的です。短い動画は、視聴者の記憶に残りやすく、ブランドのイメージを効果的に伝えることができます。また、ショート動画が拡散されることで、より多くの人にブランドを知ってもらうことができます。これは、長期的なブランド育成につながります。
5. エンゲージメントの向上
ショート動画は、視聴者とのエンゲージメントを高めることにも役立ちます。短い動画は、視聴者がコメントやいいねをしやすく、シェアもしやすいため、視聴者との交流が活発になります。これにより、視聴者とのつながりが強化され、ロイヤルティの高い視聴者を獲得することができます。
ただし、TikTokについては将来的に禁止されるリスクがあることにも注意が必要です。EUや米国ではTikTokの中毒性が問題になっており禁止する法案が議会に出されるほどになっています。TikTokは現時点では、ショート動画を投稿するのに最適なプラットフォームですが、リスクを考慮しながら活用することが賢明です。他のプラットフォームも併用し、リスクを分散させることをおすすめします。
このようにショート動画は、チャンネル登録者数や再生回数の増加、ブランド認知度の向上、エンゲージメントの向上など、様々な面で効果を発揮します。各プラットフォームの特性を理解し、戦略的にショート動画を活用することで、大きな成果を得ることができるでしょう。
ショート動画以外の動画
ショート動画が主流になりつつある一方で、中長尺の横長の動画も依然として重要な役割を果たしています。5〜10分程度の動画は、視聴者により深い情報を提供し、よりしっかりとしたメッセージを伝えることができます。

1. 動画の長さ
長尺の動画を作成する際は、5〜10分程度の長さを目安にすることをおすすめします。この長さの動画は、視聴者の集中力を維持しつつ、十分な情報を提供することができます。ただし、15分を超える長い動画は避けましょう。現代の視聴者は、長すぎる動画を敬遠する傾向にあります。10分以内に収めることで、視聴者の興味を引き付けやすくなります。
2. 動画のテーマ
中長尺の動画では、視聴者にとって価値のあるテーマを選ぶことが重要です。一般の人にとって身近で簡単なテーマを選ぶことで、より多くの視聴者に訴求することができます。例えば、日常生活に役立つ豆知識や、気軽に試せるライフハックなどがおすすめです。専門的すぎるテーマや、ニッチすぎるテーマは避けましょう。
3. ブログ記事を元にした動画
既存のブログ記事を元にした動画コンテンツも、非常に効果的です。ブログ記事には、すでに視聴者に有益な情報が含まれているため、それを動画化することで、より多くの人に情報を届けることができます。また、ブログ記事を動画化することで、SEO的にもメリットがあります。動画には、検索エンジンに認識されやすいという特性があるため、ブログ記事の検索順位を上げることにもつながります。
4. 動画の構成
中長尺の動画では、しっかりとした構成が求められます。視聴者を飽きさせないために、適度な変化を加えながら、メッセージを展開していくことが大切です。冒頭で視聴者の興味を引き付け、中盤で具体的な情報を提供し、終盤でまとめと次のアクションを提示するという流れが効果的です。また、チャプター機能を活用して、動画の内容を区切ることも視聴者の利便性を高めます。
5. 動画の編集
中長尺の動画では、編集技術も重要なポイントです。長い動画を視聴者に飽きさせないためには、適度なカット割りやグラフィックス、音楽の使用が欠かせません。プロ並みの編集スキルは必要ありませんが、見やすく、聞きやすい動画を作ることを心がけましょう。また、動画の最初と最後には、チャンネル登録やSNSのフォローを促すCTA(コールトゥアクション)を入れることをおすすめします。
ショート動画と中長尺の動画を組み合わせることで、視聴者のニーズに合わせた多様なコンテンツを提供することができます。ショート動画で視聴者の興味を引き付け、中長尺の動画でより深い情報を提供するという使い分けが効果的です。視聴者に価値を提供し、エンゲージメントを高めることを目指して、動画コンテンツの作成に取り組みましょう。
まとめ
まとめると、以下のようなポイントを実践することで、効果的な動画マーケティングを行うことができます。
・60秒以内のショート動画を週に3本作成し、主要なSNSに投稿する。
・ショート動画は視聴回数が多く、チャンネル登録者数の増加に効果的。
・各プラットフォーム(YouTube、Instagram、TikTok、できればX、Facebook、Googleビジネスプロフィール)でショート動画を活用する。
・TikTokは特に効果的ですが、将来的なリスクも考慮する。
・ショート動画以外にも5〜10分の中長尺動画を作成し、生活に密着したテーマにする。
・ブログ記事を元にした動画コンテンツも作成する。
これからの時代、ショート動画の重要性はますます高まっていくはずです。ぜひ、これらのポイントを参考に、自分のブログやSNSでショート動画を活用してみてください。視聴回数とチャンネル登録者数の増加を実感できるはずです。そして何よりもこれまでの悩みであった数多くのソーシャルメディアを一気に制覇することが可能になり、ソーシャルメディアを通じて御社の大切な商品・サービスの存在を知ってくれる人たちが増えることが確実になります。
ウェブサイトのコピーライト情報の正しい書き方
2024年07月06日

ウェブサイトの下部に表示されるコピーライト情報は、サイトの知的財産権を保護し、信頼性を高めるために重要な役割を果たします。しかし、コピーライト情報の記載方法を間違えると、かえって読者体験を損ない、サイトの印象を下げてしまう可能性があります。今回は、コピーライト情報の適切な記載方法と、避けるべき間違いについて解説します。
コピーライト情報とは?
コピーライト情報は、ウェブサイトの知的財産権を保護するために重要な役割を果たします。これは、サイトのコンテンツが不正に複製されたり、無断で使用されたりすることを防ぐのに役立ちます。また、コピーライト情報は、サイトの信頼性と専門性を示すことにもつながります。

ただし、コピーライト情報を記載する際は、必要な情報のみを簡潔に提示することが大切です。一般的には、以下の情報を含めることが推奨されます:
1. 著作権記号(©)
2. 著作権が発生した年(初めてコンテンツを公開した年)
3. 著作権が更新された年(最近コンテンツを更新した年)
4. 著作権者の名前(会社名、組織名、個人名など)
例えば、「© 2020-2023 ABC株式会社」というように記載します。
過剰な情報を盛り込むことは避けるべきです。例えば、長い免責事項や利用規約をコピーライト情報に含めることは適切ではありません。このような情報は、別のページ(「利用規約」や「免責事項」など)に記載するべきです。
コピーライト情報に過剰な情報を盛り込むと、いくつかの問題が生じる可能性があります:
1. 読者の注意をそらす
過剰な情報は、読者にとって「ノイズ」となり、ページの主要なコンテンツから注意をそらしてしまう可能性があります。
2. 読者体験の低下
長すぎるコピーライト情報は、読者にとって煩わしく感じられ、読者体験の質を下げる可能性があります。
3. 視覚的な混乱
過剰な情報は、ページの見た目を乱雑にし、全体的なデザインの一貫性を損なう可能性があります。
したがって、コピーライト情報は必要最小限の情報に留めることをおすすめします。簡潔で明瞭なコピーライト情報は、読者がページの主要なコンテンツに集中できるようにし、よりスムーズな読者体験を提供します。
また、コピーライト情報の配置と書式にも注意が必要です。通常、コピーライト情報はページの最下部(フッター)に配置し、他のコンテンツと視覚的に区別できるようにします。フォントサイズは、メインコンテンツよりも小さくすることが一般的です。
コピーライト情報の変遷
ウェブサイトのコピーライト情報の歴史は、インターネットの普及と共に始まりました。初期のウェブサイトでは、コピーライト情報の記載方法は統一されておらず、サイト運営者の裁量に任されていました。多くの場合、ページの最下部に簡単な著作権表示が記載されるのみでした。
1990年代後半から2000年代初頭にかけて、インターネットの商用利用が拡大するにつれ、コピーライト情報の重要性が認識されるようになりました。企業がウェブサイトを通じてビジネスを展開するようになり、知的財産権の保護が重要な課題となったのです。この時期、コピーライト情報の記載方法が徐々に標準化されていきました。
2000年代中頃からは、ブログやソーシャルメディアの普及により、個人によるコンテンツの発信が活発になりました。これに伴い、個人のウェブサイトやブログにもコピーライト情報が記載されるようになりました。また、クリエイティブ・コモンズ・ライセンスなどの新しい著作権ライセンスが登場し、コピーライト情報の表示方法が多様化しました。
近年では、ウェブサイトのデザインや機能が高度化し、コピーライト情報の表示方法にも変化が見られます。従来のテキストベースの表示に加え、アイコンやリンクを用いた視覚的な表示が増えています。また、コピーライト情報をフッターに固定表示するのではなく、ユーザーがスクロールした際に表示されるようにするなど、ユーザビリティを考慮した工夫も見られます。
さらに、国際化の進展に伴い、多言語でのコピーライト情報の表示も一般的になりました。グローバルに展開する企業のウェブサイトでは、各言語版のコピーライト情報を用意することが求められます。
一方で、コピーライト情報の記載をめぐる法的な議論も活発化しています。国によって著作権法の規定が異なるため、コピーライト情報の記載方法にも違いが生じています。また、オープンソースソフトウェアやパブリックドメインの著作物を利用する際の著作権表示のあり方についても、議論が行われています。
これからのウェブサイトにおけるコピーライト情報は、法的な要件を満たしつつ、ユーザビリティにも配慮した表示方法が求められるでしょう。また、AI生成コンテンツの普及など、新たな技術の発展に伴うコピーライト情報のあり方についても、継続的な議論が必要です。ウェブサイト運営者は、こうした変化に対応しながら、適切なコピーライト情報の表示に努めることが重要です。
コピーライト情報は、ウェブサイトの知的財産権を保護し、信頼性と専門性を示すために欠かせない要素ですが、過剰な情報を盛り込むことは避けるべきです。著作権記号、著作権が発生・更新された年、著作権者の名前など、必要最小限の情報を簡潔に提示することが大切です。また、コピーライト情報の配置と書式にも注意が必要です。読者体験を向上させ、ページの主要なコンテンツに集中できるよう、簡潔で明瞭なコピーライト情報を提供しましょう。
《関連情報》 サイトの情報を勝手にコピーされたらどうすれば良いのか?
サイトのエンゲージメントを高めるためのローカルメニュー・サイトマップリンク・反応装置の設置方法
2024年07月01日

記事を書く際に、読者の利便性を高め、エンゲージメントを促進するための重要な要素があります。それが、ローカルメニュー、サイトマップリンク、そして反応装置です。
ローカルメニュー
ローカルメニューは、読者がブログ内の関連記事を探索するのに非常に役立ちます。ローカルメニューに表示されるリンクは、通常、現在の記事と同じカテゴリーやタグを持つ記事、または内容的に関連の深い記事へのリンクです。これにより、読者は興味のある話題について、より深く掘り下げて学ぶことができます。

例えば、「日本の観光地」というカテゴリーの記事を読んでいる読者は、同じカテゴリーの他の記事、例えば「京都の名所」や「東京の隠れた名所」などにも興味を持つ可能性が高いです。ローカルメニューを通じてこれらの関連記事にアクセスできれば、読者は自分の興味に沿ってサイト内を移動し、より多くの情報を得ることができます。
一方、グローバルメニューは、サイト全体のナビゲーションに使用されるメニューです。グローバルメニューには、「ホーム」、「カテゴリー」、「About Us」、「お問い合わせ」などのリンクが含まれることが一般的です。これらのリンクは、現在の記事の内容とは直接関係がないことが多いですが、サイト全体を探索するのに役立ちます。

ローカルメニューを効果的に使用することで、いくつかの重要な効果が期待できます:
1. 滞在時間の増加:関連記事へのリンクを提供することで、読者がサイト内により長く滞在する可能性が高くなります。
2. エンゲージメントの向上:読者が関心のあるトピックについて、より多くの情報を得ることができれば、サイトとのエンゲージメントが深まります。これは、読者がサイトを定期的に訪問し、コメントやシェアをする可能性を高めます。
3. SEOの改善:関連記事へのリンクを提供することは、サイト内リンク構造を改善し、検索エンジンがサイトの内容を理解しやすくするのに役立ちます。これは、検索エンジン最適化(SEO)の観点からも有益です。
ローカルメニューを設置する際は、以下の点に留意しましょう:
1. リンク先の記事が、現在の記事と実際に関連していることを確認します。
2. リンクのテキストは、リンク先の記事の内容を正確に表現するようにします。
3. ローカルメニューのデザインは、サイト全体のデザインと一貫性を保ちます。
4. ローカルメニューに表示するリンクの数は、読者を圧倒しないよう適度な数に抑えます。
これらの点に注意してローカルメニューを設置することで、読者の利便性を高め、エンゲージメントの向上とSEOの改善につなげることができるでしょう。サイト運営者にとって、ローカルメニューは読者を引き付け、サイト内に留める上で欠かせないツールの一つです。
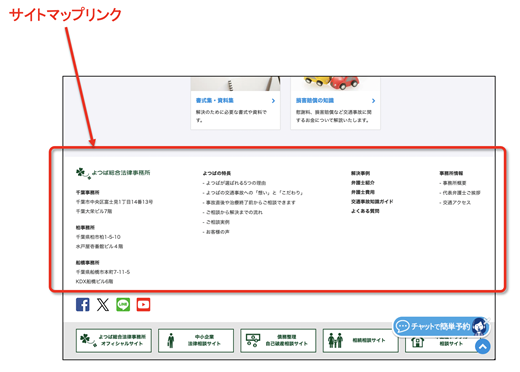
サイトマップリンク
サイトマップリンクは、ウェブサイトの構造を一目で把握できるようにするための重要な要素です。サイトマップリンクは、サイト内のすべてのページまたは主要なページへのリンクを階層構造で表示します。これにより、読者はサイトの全体像を理解し、目的のページに簡単にアクセスできるようになります。

サイトマップリンクの主なメリットは以下のとおりです:
1. ユーザビリティの向上
サイトマップリンクがあれば、読者はサイト内の任意のページに数クリックで到達できます。これは、読者がサイト内を移動する際の利便性を大幅に向上させます。
2. サイト構造の理解
サイトマップリンクは、サイトの階層構造を明確に示します。これにより、読者はサイトの組織とコンテンツの関係性を理解しやすくなります。
3. SEOの改善
サイトマップリンクは、検索エンジンのクローラーがサイト内のページを発見しやすくするのに役立ちます。これは、サイトのインデックス化を促進し、SEO(検索エンジン最適化)の改善につながります。
4. 滞在時間の増加
読者がサイト内の他のページに簡単にアクセスできれば、サイト内により長く滞在する可能性が高くなります。これは、エンゲージメントの向上と、潜在的な顧客やリードの獲得につながります。
サイトマップリンクがない場合、読者はサイト内の他のページを見つけるのに苦労するかもしれません。特に、サイトの規模が大きく、ナビゲーションが複雑な場合、読者はフラストレーションを感じる可能性があります。これは、読者体験の低下につながり、サイトの離脱率を高める原因になりかねません。
したがって、サイトマップリンクを設置することを強くおすすめします。サイトマップリンクを設置する際は、以下の点に留意しましょう:
1. サイトマップリンクは、フッターなどの目立つ場所に配置します。
2. サイトマップリンクには、サイト内の主要なページやカテゴリーへのリンクを含めます。
3. リンクのテキストは、リンク先のページの内容を正確に表現するようにします。
4. サイトマップリンクのデザインは、サイト全体のデザインと一貫性を保ちます。
これらの点に注意してサイトマップリンクを設置することで、読者の利便性を高め、サイト内の探索を促進することができるでしょう。また、検索エンジンにとってもサイトの構造を理解しやすくなるため、SEOの観点からもメリットがあります。
サイトマップリンクは、読者体験の向上とSEOの改善に欠かせない要素です。サイトの規模や複雑さに関わらず、サイトマップリンクを設置することで、読者がサイト内を円滑に移動できるようになり、エンゲージメントの向上につながります。ウェブサイト運営者は、サイトマップリンクの重要性を理解し、適切に実装することが求められます。
反応装置
反応装置とはレスポンスデバイス(response devise)の訳で、「商品購入はこちら」「資料請求はこちら」といったコンバージョンに直結するボタンのことを指します。 適切に設置された反応装置は、読者が気軽に問い合わせや資料請求を行える環境を提供し、潜在的な顧客やリードの獲得につながります。

ページのフッターは、反応装置を設置するのに最適な場所の一つです。読者がページの最後まで到達したとき、次のアクションを促すことができるからです。「LINEでお問い合わせ」や「資料請求」などの明確なラベルを付けた反応装置を設置することで、読者はサイト運営者とのコミュニケーションの方法を一目で理解できます。
反応装置のデザインと配置は、読者の注意を引き付け、クリックを促すために重要です。ボタンは目立つ色を使用し、周囲のコンテンツと視覚的に区別できるようにします。また、ボタンのサイズは十分に大きくし、クリックしやすいようにします。モバイルデバイスでの使用を考慮し、タップしやすい位置に配置することも大切です。
反応装置を設置することで、いくつかの重要なメリットが期待できます:
1. 問い合わせの増加
反応装置により、読者がサイト運営者に簡単に連絡できるようになるため、問い合わせの数が増加する可能性があります。
2. 潜在的な顧客の獲得
問い合わせや資料請求を行う読者は、サイトのコンテンツに興味を持っている可能性が高く、潜在的な顧客やリードとなる可能性があります。
3. ユーザーフィードバックの収集
反応装置を通じて、読者から直接フィードバックを得ることができます。これは、サイトやサービスの改善に役立ちます。
ただし、反応装置の使用には注意が必要です。読者に対して過度に押し付けがましい印象を与えないようにすることが大切です。ポップアップやオーバーレイを使用して反応装置を強調しすぎると、読者は不快に感じる可能性があります。これは、サイトの印象を損ない、読者のエンゲージメントを低下させる原因になりかねません。
反応装置は、読者が自然と問い合わせをしたくなるような形で提示することが重要です。ページのコンテンツと関連性の高い反応装置を設置し、読者が必要とするタイミングで適切な行動を促すことができるようにしましょう。また、反応装置をクリックした後の体験にも配慮が必要です。問い合わせフォームやチャットインターフェースは、ユーザーフレンドリーで使いやすいものにすることが大切です。
反応装置は、読者とサイト運営者の間のコミュニケーションを促進し、潜在的な顧客やリードの獲得に役立つ重要な要素です。適切なデザインと配置、そして読者への配慮を心がけることで、反応装置を効果的に活用することができるでしょう。サイト運営者は、反応装置を通じて得られた問い合わせやフィードバックを適切に管理し、サイトやサービスの改善に役立てることが求められます。
以上、ローカルメニュー、サイトマップリンク、反応装置について解説しました。これらの要素を適切に設置することで、読者の利便性を高め、エンゲージメントを促進することができます。記事を書く際は、これらの要素を意識的に取り入れ、読者にとって価値のあるサイトを作っていきましょう。
《関連情報》 ナビゲーションメニューの効果的な設置方法
ブログ記事の質を高める関連リンクと出典リンクの使い方
2024年06月27日

ブログ記事を書く際に、適切なリンクを張ることは非常に重要です。リンクを効果的に使うことで、読者の満足度を高め、ページの信頼性を向上させることができます。この記事では、初心者の方にもわかりやすく、関連リンク、出典リンク、外部リンクの重要性について解説します。
関連リンク
まず、関連リンクについて見ていきましょう。関連リンクを張ることは、読者にとって大変有益です。関連リンクを通じて、読者は現在読んでいる記事の内容をより深く理解することができます。また、関連トピックについての新しい知識を得ることもできるでしょう。

例えば、あなたが旅行ブログを書いていて、ある都市の観光スポットについて説明しているとします。その際、「この美術館の隣にある公園は、春になると桜が美しいことで有名です」と言及したとします。ここで、「桜の名所として知られるこの公園の詳細はこちら」というリンクを張ることで、読者は美術館だけでなく、公園についてもより詳しい情報を得ることができます。
また、「この都市の歴史について詳しく知りたい方は、こちらの記事をご覧ください」といったリンクを張ることで、読者は都市の観光スポットを訪れる前に、その土地の歴史的背景を学ぶことができます。このように、関連リンクを適切に配置することで、読者により包括的で充実した情報を提供することができるのです。
さらに、関連リンクは読者のエンゲージメントを高める効果もあります。読者が関連リンクをクリックすることで、サイト内の他のページに誘導されます。これにより、読者がサイト内により長く滞在し、様々なコンテンツを探索することが期待できます。サイト運営者にとっては、読者のエンゲージメントが高まることで、ブランドへの信頼や愛着が深まり、リピーターの獲得につながる可能性があります。
ただし、関連リンクを張る際には、いくつか注意点があります。まず、リンク先のコンテンツが高品質で、読者にとって本当に有益であることを確認しましょう。関連性の低いリンクや、低品質なコンテンツへのリンクは、読者の信頼を損なう可能性があります。また、リンクを貼りすぎないことも大切です。記事の本文が関連リンクだらけになってしまうと、読者は肝心の内容に集中できなくなってしまいます。
要するに、関連リンクは読者にとって大変有益であり、適切に使用することで、読者満足度の向上とサイトへのエンゲージメント向上が期待できます。ただし、リンク先のコンテンツの質と関連性に注意し、適度な量で適切にリンクを配置することが重要です。関連リンクを効果的に活用することで、ブログの価値を高め、読者との信頼関係を築いていきましょう。
出典リンク
次に、出典リンクの重要性について説明します。出典リンクは、ブログ記事の信頼性を高めるために欠かせない要素です。何かを主張する際に、その根拠となる信頼できる情報源へのリンクを提供することで、読者は記事の内容を信じやすくなります。
例えば、健康に関するブログ記事で、「研究によると、毎日30分のウォーキングは心臓病のリスクを減らすことができます」と書いたとします。この主張の根拠として、権威ある医学雑誌や研究機関のウェブサイトへのリンクを張ることで、読者はその情報が信頼に値するものだと判断できます。

一方、根拠を示さずに個人的な意見だけを述べる記事は、信頼性に欠けると見なされがちです。現代社会では、子供から大人まで、情報の正確性を確認するために根拠を求める傾向が強まっています。特に、ビジネスの世界では、新入社員であっても、主張の裏付けとなるエビデンスを求めることが一般的になっています。
したがって、ブログ記事を書く際には、主張の根拠となる信頼できる情報源を探し、そのページへのリンクを提供することが重要です。この習慣は、読者からの信頼を獲得し、自分自身の記事の質を高めることにつながります。
さらに、出典リンクを張る際には、日本語の情報源だけでなく、英語をはじめとする外国語の情報源も積極的に活用することをおすすめします。特に、アメリカのウェブサイトは、質の高いコンテンツとわかりやすいプレゼンテーションで知られており、多くの分野で参考になる情報を提供しています。

言語の壁を心配する必要はありません。Google翻訳などの翻訳ツールを使えば、外国語のウェブサイトの内容を簡単に理解することができます。また、外国の情報源を引用することで、自分の記事が国際的な視野を持っていると読者に印象付けることができるでしょう。
ただし、出典リンクを張る際には、情報源の信頼性を十分に確認する必要があります。評判の高い学術機関、政府機関、大手メディアなどの情報源を選ぶようにしましょう。また、記事の内容と直接関連する情報源を選ぶことも大切です。
要するに、出典リンクは、ブログ記事の信頼性を高め、読者により価値のある情報を提供するために重要な役割を果たします。日本語だけでなく、英語をはじめとする外国語の信頼できる情報源も積極的に活用することで、記事の質とユニークさを高めることができるでしょう。ブログ記事を書く際には、常に根拠を示すことを心がけ、読者からの信頼を獲得していきましょう。
インタラクティブなコンテンツ
インタラクティブなコンテンツは、読者の積極的な参加を促すことで、エンゲージメントを高める効果があります。シミュレーションや診断ツールは、読者が自分自身の状況や関心に直接関連する情報を得られるため、高い関心を引き付けることができます。

模擬試験の点数を入力すると合格可能性が表示される診断ツールを例に取ると、これは読者にとって非常に有益な情報を提供します。受験生は自分の現在の実力を把握し、合格のために何が必要かを知ることができます。また、このようなツールは、読者が自分の状況を入力するという行為を通じて、能動的にコンテンツに参加することを促します。
この種のインタラクティブなコンテンツは、JavaScriptを使って作成することができます。JavaScriptは、ウェブブラウザ上で動作するプログラミング言語であり、ユーザーの入力に応じて動的にコンテンツを変更することができます。
例えば、模擬試験の点数を入力するフォームを作成し、送信ボタンが押されたときにJavaScriptが入力された点数を読み取ります。そして、あらかじめ設定された合格可能性の計算式に基づいて、結果を表示するといった処理を行うことができます。
さらに、ChatGPTのようなAIツールを活用すれば、このようなJavaScriptのコードを自動的に生成することもできます。AIツールに必要な機能を説明すれば、そのツールが自動的にJavaScriptのコードを作成してくれます。これにより、プログラミングの知識が少ない人でも、比較的簡単にインタラクティブなコンテンツを作成することができるようになります。

ただし、AIが生成したコードは、そのまま使用するのではなく、必ず人間が確認し、必要に応じて修正を加える必要があります。また、インタラクティブなコンテンツを作成する際は、ユーザーのプライバシーとセキュリティに十分に配慮することが重要です。
インタラクティブなコンテンツは、ブログ記事の中でも特に読者の興味を引き付ける効果が期待できます。シミュレーションや診断ツールは、読者に直接的な価値を提供し、能動的な参加を促すことができます。JavaScriptとAIツールを活用することで、プログラミングの知識が少ない人でも、このようなコンテンツを作成することが可能になりつつあります。ブログ記事にインタラクティブな要素を取り入れることで、読者満足度の向上とエンゲージメントの向上を目指していきましょう。
最後に、記事の締めくくりとして、まとめを書くことを忘れないようにしましょう。そして、各種ソーシャルメディアにリンクを張るためのソーシャルボタンを設置することも大切です。おすすめの SNS としては、Facebook、X(旧 Twitter)、はてなブックマーク、LINE などがあります。これらのボタンを設置することで、記事を見た人が友達にシェアしやすくなります。

以上のように、関連リンク、出典リンク、外部リンクを適切に使うことで、ブログ記事の質を高め、読者の満足度を向上させることができます。初心者の方も、これらのポイントを意識してリンクを張ることで、魅力的で信頼できるコンテンツを作成できるでしょう。読者にとって価値のある情報を提供し、ソーシャルメディアでのシェアを促進することで、ブログの成功につなげていきましょう。
鈴木将司の最新作品

プロフィール
フォローしてSEOを学ぼう!
| 2025年 04月 >> | ||||||
|---|---|---|---|---|---|---|
| 日 | 月 | 火 | 水 | 木 | 金 | 土 |
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 | |||
最新記事
- 検索はもうGoogleだけじゃない!Googleの利用率低下と多様化する検索行動に中小企業はどう対応すべきか?
- トピッククラスターを作ってGoogle上位表示する技術
- サイト内にニュース解説記事を投稿してブログを更新する方法
- 502 Bad Gatewayエラーとは?初心者向けにわかりやすく解説
- フィッシング詐欺とスパムリンク対策のポイント
- CMSとは? その基本から選び方までを詳しく解説
- Webコンサルティングとは?初心者でもわかる基礎知識と活用法
- 403 Forbiddenエラーとは?初心者向けにわかりやすく解説
- co.jpとcomではどちらがSEOに効果があるのか?ドメイン選びのポイントとSEOへの影響
- 2024年8月15日のGoogleコアアップデートの傾向と対策
アーカイブ
- 2025年04月
- 2025年02月
- 2025年01月
- 2024年12月
- 2024年11月
- 2024年10月
- 2024年09月
- 2024年08月
- 2024年07月
- 2024年06月
- 2024年05月
- 2024年04月
- 2024年03月
- 2024年02月
- 2024年01月
- 2022年06月
- 2022年04月
- 2022年03月
- 2022年01月
- 2021年12月
- 2021年11月
- 2021年09月
- 2021年08月
- 2021年07月
- 2021年06月
- 2021年04月
- 2020年12月
- 2020年11月
- 2020年09月
- 2020年08月
- 2020年07月
- 2020年06月
- 2020年05月
- 2020年03月
- 2020年02月
- 2019年12月
- 2019年11月
- 2019年10月
- 2019年09月
- 2019年08月
- 2019年07月
- 2019年06月
- 2019年05月
- 2019年04月
- 2019年03月
- 2019年02月
- 2019年01月
- 2018年12月
- 2018年11月
- 2018年10月
- 2018年09月
- 2018年08月
- 2018年07月
- 2018年06月
- 2018年05月
- 2018年04月
- 2018年03月
- 2018年02月
- 2018年01月
- 2017年12月
- 2017年11月
- 2017年10月
- 2017年09月
- 2017年08月
- 2017年07月
- 2017年06月
- 2017年05月
- 2017年04月
- 2017年03月
- 2017年02月
- 2017年01月
- 2016年12月
- 2016年11月
- 2016年10月
- 2016年09月
- 2016年08月
- 2016年07月
- 2016年06月
- 2016年05月
- 2016年04月
- 2016年03月
- 2016年02月
- 2016年01月
- 2015年12月
- 2015年11月
- 2015年10月
- 2015年09月
- 2015年08月
- 2015年07月
- 2015年06月
- 2015年05月
- 2015年04月
- 2015年03月
- 2015年02月
- 2015年01月
カテゴリー
- パンダアップデート(20)
- ペンギンアップデート(5)
- スマートフォン集客・モバイルSEO(42)
- Google検索順位変動(5)
- Youtube動画マーケティング(8)
- コンテンツマーケティング(13)
- Web業界の動向(22)
- デジタルマーケティング(14)
- ソーシャルメディア(10)
- 成約率アップ(8)
- SEOセミナー(4)
- 認定SEOコンサルタント養成スクール(2)
- 上位表示のヒント(157)
- ビジネスモデル開発(5)
- Bing上位表示対策(1)
- SEOツール(16)
- ヴェニスアップデート(1)
- スマートフォンSEO対策(19)
- アップルの動向(3)
- 人材問題(4)
- Googleの動向(20)
- 生成AIと人工知能(12)
- ローカルSEOとGoogleビジネスプロフィール(20)
- ドメイン名とSEO(7)
- アルゴリズムアップデート(45)
- Webの規制問題(8)
リンク集

