HOME > スマートフォン集客・モバイルSEO
スマートフォン集客・モバイルSEO
【重要】Google がモバイルファーストインデックスの進捗を報告
2017年12月24日

2017年12月19日Google が公式ブログでモバイルファーストインデックスの進捗を報告しました。

https://webmaster-ja.googleblog.com/2017/12/getting-your-site-ready-for-mobile.html
今回の重要なポイントは次の点です:
● モバイルファーストインデックス導入後はスマートフォン用 Googlebot によるクロール回数が大幅に増え、検索結果に表示されるスニペットや Google のキャッシュページ内のコンテンツにはモバイル版のページのものが使用されるようになる
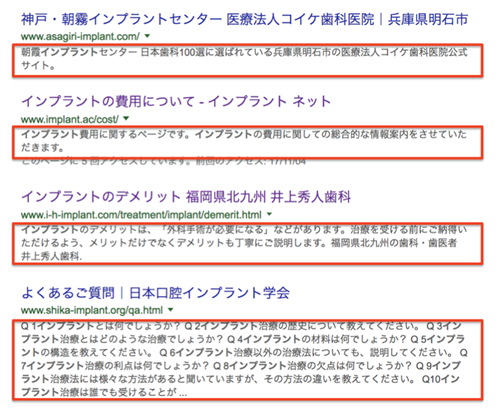
→ スニペットとは検索結果ページに表示されるページ紹介文のことです。

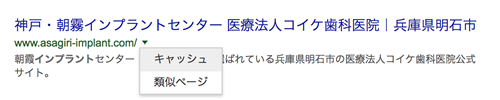
キャッシュページというのはデスクトップ版Googleの検索結果ページに表示されるものでURLの右横にある緑色の下向き三角のリンクをクリックすると表示されるGoogleが保持する該当ページのデータのことです。これを見ることにより自社サイトをGoogleがどのように認識しているかがわかります。

↓

● レスポンシブWebデザインを採用しているサイトや動的な配信(デスクトップ版と同等のコンテンツとマークアップをすべて含んでいる)を正確に実装しているサイトに関しては、通常は特に何もする必要は無い
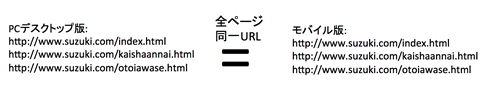
→ Googleがサイトに望むのはデスクトップ版の全てのページとモバイル版の全てのページの数が同じで、かつ各ページのURLが同じであることです。これによりGoogleはサイト内のページを1ページたりとも取りこぼすことなくチェックしてその評価対象にすることが可能になります。
レスポンシブWebデザインでサイトを作れば、PCのデスクトップでサイトを見た時にはデスクトップ版として、スマートフォンの画面で見たらモバイル版として表示されるのでデスクトップ版の全てのページとモバイル版の全てのページの数が同じになります。
《レスポンシブWebデザインの場合のデスクトップ版とモバイル版サイトのURL》

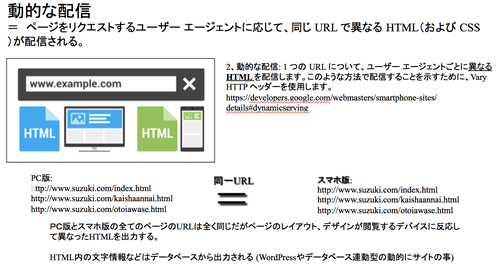
動的な配信でサイトを作ったときも、PCのデスクトップでサイトを見た時にはデスクトップ版として、スマートフォンの画面で見たらモバイル版として表示されるのでデスクトップ版の全てのページとモバイル版の全てのページの数が同じになります。
何故、動的な配信と呼ぶのかというとサイトに表示するテキストデータは全てサーバ上にあるデータベースに格納されており、サイトをユーザーが閲覧しようとする度にそのデータベースから必要なテキストデータを瞬時に抽出してWebページとしてブラウザ上に表示されるからです。
この方式を取ると、PCのデスクトップでサイトを見た時にはデータベースからテキストデータを抽出してデスクトップ版のWebページとして表示されます。また、スマートフォンの画面で見たら同じデータベースから同じテキストデータを抽出してモバイル版として表示されます。
このような理由から動的な配信でサイトを作るとデスクトップ版の全てのページとモバイル版の全てのページの数が同じになり、各ページのURLも同じになりGoogleはサイト内のページを1ページたりとも取りこぼすことなくチェックしてその評価対象にすることが可能になるのです。
《動的な配信のデスクトップ版とモバイル版サイトのURL》

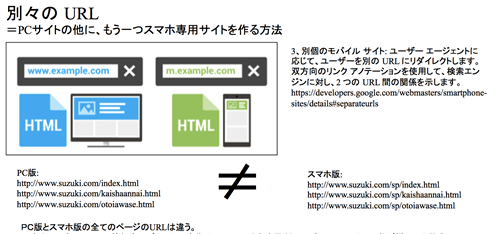
● しかし、デスクトップ版とモバイル版のサイトを作り分けている場合はレスポンシブWebデザインや動的な配信でサイトを作ったときのようにデスクトップ版とモバイル版のサイトのページ数が異なることがあり、デスクトップ版とモバイル版のサイトにある各ページのURLが異なることになる。
《デスクトップ版とモバイル版のサイトを作り分けている場合のURL》

こうした理由により、レスポンシブWebデザインや動的な配信でサイトを作らずに、デスクトップ版とモバイル版のサイトを作り分けている場合は次の点を確認しなければなりません:
(1)モバイル版のサイトでも、高品質で重要なコンテンツを揃えるようにする。テキスト、画像(alt 属性を設定)、動画などを、通常のクロールやインデックス登録が可能な形式で準備する
→ よくありがちなのが、モバイル版のサイトはダウンロード速度を早くするために画像の数を少なめにするとか、画像のサイズをなるべく小さくする、動画の数を少なくするという考えや、テキスト量を少なくしてスマートフォンユーザーに読みやすくするという考えです。
はっきり言って、これらの考えは間違っています。Googleのクローラーがインデックス登録しやすい形式を用いることにより、モバイル版サイトにもデスクトップ版サイトに載せているのと同じように高品質なコンテンツを載せる必要があるのです。
(2)インデックス登録やユーザーが使いやすい検索機能を実現するためには、構造化データが重要。モバイル版とデスクトップ版の両方のサイトに構造化データを追加するようにする。モバイル ページの構造化データの URL はモバイル版にアップデートする
→ 構造化データとは、HTMLで書かれた情報が何を意味するのかを、検索エンジンやその他のクローラーに理解できるようタグ付けしたものをいいます。モバイル版とデスクトップ版の両方のサイトに構造化データを追加することを怠ってはなりません。
(3)メタデータはモバイル版と デスクトップ版のどちらのサイトにも必要です。インデックス登録や検索結果の表示の際に、メタデータがコンテンツについてのヒントとなる。タイトル、メタディスクリプションなどは、モバイル版と PC 版の両方のサイトの全ページで同じ内容にする
→ タイトルタグ、メタディスクリプション等のメタタグはモバイル版と PC 版の両方のサイトの全ページで同じ内容になっているかを確認して、なっていなかったら同じ内容に変更する必要があります。
(4)モバイル用の別の URL を使用するサイトでは、モバイル版とデスクトップ版をリンクするための既存の rel=canonical 要素と rel=alternate 要素をそのまま使用する
→ モバイル版サイトにある各ページがデスクトップ版サイトにある各ページとどのように対応しているのかをカノニカルタグを使ってGoogleのクローラーに教える必要があります。レスポンシブWebデザインや動的な配信でサイトを作らずに、デスクトップ版とモバイル版のサイトを作り分けている場合は必ずカノニカルタグを使わなくてはなりません。
● Googleでは上記の基準に基づいて、モバイルファーストインデックスに対応しているかどうかをサイトごとに評価し、準備が整ったサイトから移行していく予定
→ 驚いたことに、Googleはある日突然、Web上の全てのサイトを一気にモバイルファーストインデックスに移行するのではなく、モバイルファーストインデックスに対応しているサイトから順番にモバイルファーストインデックスに移行するということです。こうすることにより世界のWebサイト管理者が自社サイトの順位だけが落ちてパニックに陥ることを避けようとしていると思われます。
● このプロセスは、ごく一部のサイトに対してすでに開始されており、検索チームが経過を注意深く観察している
→ これも驚いたことですが、すでにWeb上の一部のサイトはモバイルファーストインデックスに移行しているということです。
自社サイトがすでにモバイルファーストインデックスに移行しているかはアクセス解析ログのログを見てモバイル用のクローラーのクロール数がデスクトップ版のクロール数を上回っているかどうかで確認できると言われています。モバイル用のクローラーのクロール数がデスクトップ版のクロール数を上回っている場合は、そのサイトはすでにモバイルファーストインデックスに移行しているということだそうです。
● モバイルファーストインデックスのロールアウトを完了する時期についても、現在のところ特に定めていない
→ すでにモバイルファーストインデックスへの移行はサイト毎にスタートしているが、その移行作業がいつ終わるかは決めていないそうです。これは別の言い方をすればGoogle側としてもいつ終わるかは予想出来ないということでしょう。
ということで今回の発表の最重要ポイントをまとめると:
1、レスポンシブWebデザインや動的な配信でサイトを作れば問題は無い
2、デスクトップ版とモバイル版のサイトを作り分けている場合は、一定の複雑な作業が必要であるのと、モバイル版のサイトにもデスクトップ版と同等の質が高いコンテンツを載せる必要がある
3、すでにモバイルファーストインデックスへの移行はサイト毎にスタートしている
という3つです。
モバイルファーストインデックスへの移行作業はすでに始まっています。移行への準備が未だの方は少しでも早く準備を完了して下さい。
レスポンシブWebデザインにすると売上が下がることがあるのは何故か?
2017年10月06日

GoogleはレスポンシブWebデザインを推奨していることを以前のブログ記事で報告しましたが、SEOのため、Googleのために何でも良いので自社サイトをレスポンシブWebデザインにするという態度だと、とんでもないことになります。
とんでもないこととは「売上が落ちる」という最悪の事態です。
Googleがモバイル対応をしきりに奨め始めた2年くらい前から多くの企業が自社サイトをレスポンシブWebデザインで作り直しました。
しかし残念なことにレスポンシブWebデザインで作り直したら検索順位は維持出来ても、売上が急に落ちた事例がいくつもありました。
何故そのようなことになったのかというとレスポンシブWebデザインの落とし穴にハマったからです。
レスポンシブWebデザインの落とし穴とは:
1、レスポンシブWebデザイン = シンプルデザイン
2、レスポンシブWebデザイン = フラットデザイン
3、レスポンシブWebデザイン = 文字数少なめ
だという思い込みを抱くことです。
1、レスポンシブWebデザイン = シンプルデザイン
→ 自社サイトをレスポンシブWebデザインにする時に、Webページ上に配置する写真、イラスト、ボタンなどを極端に単純化した単色のアイコンにすることがよく有りますが、確かにデザインがモダンになる場合もあります。
しかしデザインが上手くいかないと子供がつくったお絵かきのようなページになってしまうことがあります。
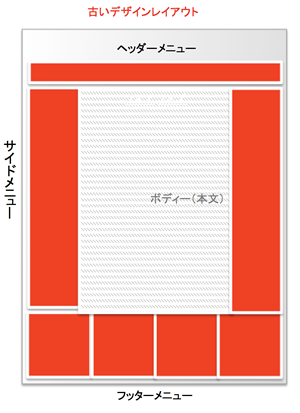
《レスポンシブWebデザインでよく見受けられる基本レイアウト》

中でも、Webページ内のビジュアルを単純にし過ぎたために:
・お客様の顔に目、鼻、口などが無くなりのっぺらぼうになった
・サービス提供者の顔からも目、鼻、口などが無くなりのっぺらぼうになった
・商品の写真ではなく、商品の単純な線だけの極端にシンプル化したアイコンになった
というように何でもかんでも機械的に単純化しているWebページを見かけることがあります。
《目、鼻、口などが無い人物のアイコンの例》

《商品の単純な線だけの極端にシンプル化したアイコンの例》

しかし、ここまでシンプル化すると購買イメージをつかみにくくなり、サイトの魅力が消滅してしまうこともあるのできをつけなくてはなりません。
また、Webページ内のパーツをシンプル化するとそれら同士が近くにあるとデザイン的に見栄がよくなくなるので、シンプル化したパーツとパーツの距離を離して余白を広げるとそれが水平なら未だ良いのですが、垂直に余白を広げるとユーザーがそのページから情報を得ようとする時に縦にスクロールする回数が増えてしまい疲れてしまうことが考えられます。
そうした場合、いっその事もっとぎっしりとパーツ同士の距離を縮めてもらったほうが見るのが楽になると感じることさえあります。
2、レスポンシブWebデザイン = フラットデザイン
→ これもよくある誤解なのですが、レスポンシブWebデザインはイコール、フラットデザイン、つまり立体的な画像は使わず全てを平明にして色にグラデーションはつけないものだという思い込みを持つ風潮があります。
この考えに陥ると立体的な画像を1つも使わなくなり、全体的に単調でのっぺりしたデザインになりリアリティーの欠けたデザインになりサイトにこれまであったリアリティーを失い、購買イメージがつかめなくなってしまうということもあります。
また、フラットデザインの最も深刻な問題は、高いデザインセンスが求められるという点です。
全ての画像をフラットにするとページ内にあるパーツ同士の色のバランス、距離のバランス、余白のとり方などが非常に難しくなります。
この水準のWebデザインが出来るデザイナーさんの数は非常に少ないはずです。そのため無理やりフラットデザインにするとWebデザインのレベルが急に下ることがあるのです。
《フラットデザインの実例》

3、レスポンシブWebデザイン = 文字数少なめ
→ これは最も重大な問題ですがレスポンシブWebデザインの場合はとにかく文字を少なくしなくてはならないという思い込みがよくあります。
確かにスマートフォンの小さな画面でレスポンシブWebデザインのページを見時には何千、何万文字もあるとユーザーが縦にスクロールする回数が増えて手が疲れることが考えられます。
しかし、Googleで上位表示をするためにはなるべく多くの文字数を載せなくてはなりません。この事を完全に無視してデザインが難しい
レスポンシブWebデザインでサイトを作り直すことが目的化してしまいとにかく文字を減らすということになるととんでもない問題が生じます。
それは、ユーザーに自社商品の良さ、競合他社との違いというような肝心のメッセージが伝わらなくなることです。
メッセージがユーザーに伝わらなくなれば、成約率は下がり、サイトからの売上が減るのは当然の結果になります。
レスポンシブWebデザインを作ることが目的化してしまい、文字数を減らし、検索順位は下がり、売上も下がるのでしたら本末転倒になります。
こうした最悪の事態を避けるためにも、文字数を極端に少なくすることは避けなくてはなりません。
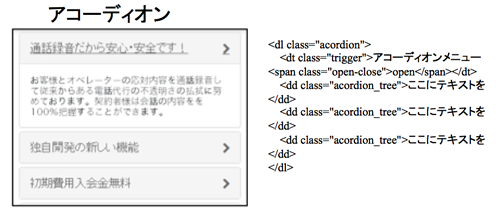
文字数を減らさずにページの長さを短くするには「もっと見る」だとか、「詳細を見る」というリンクを張りそれを押すと下により多くの文字が表示される開閉式のアコーディオンという効果をJavaScriptで実装することが一つの解決策です。
《アコーディオンの例》

もう一つの解決策は、ページ内に水平にタブをいくつかつけてそれぞれのタブを押すとそのタブに関連付けられた文字が表示されるというタブをJavaScriptか、CSSで実装することが一つの解決策になります。
《タブの例》

以上が、レスポンシブWebデザインでサイト作り直す際に陥りやすい落とし穴です。
レスポンシブWebデザイン イコール(=)
・シンプルデザイン
・フラットデザイン
・文字数少なめ
ではなく、ノットイコール(≠)であることがほとんどなのです。
つまり・・・
1、レスポンシブWebデザイン ≠ シンプルデザイン
2、レスポンシブWebデザイン ≠ フラットデザイン
3、レスポンシブWebデザイン ≠ 文字数少なめ
ということになります。
ぜひ、こうした点に気をつけて少しでも早く御社の全てのサイトのモバイル対応を急いで下さい。
こうしている間にもGoogleはモバイルサイトの内部だけを見ることによってモバイル版Googleの検索順位だけではなく、PC版Googleの検索順位を決めるモバイルファーストインデックス導入の準備を進めています。その日は確実に近づいて来ています。
【関連情報】
結局Googleは全てのWebサイトをレスポンシブWebデザインに移行して欲しいのか?
【重要】Googleが再度モバイルファーストインデックス導入の延期を発表!年末か来年初頭まで延期
結局Googleは全てのWebサイトをレスポンシブWebデザインに移行して欲しいのか?
2017年09月23日

最近セミナー受講者の皆さんからいただくご質問で「サイトをレスポンシブWebデザインにするのが一番良いのか?」というご質問が増えています。
Googleは元々、PCサイトの全てのページをモバイル対応することを推奨しています。
特に、今年の年末から2018年初頭にかけて実施が予定されているモバイルファーストインデックス(PC版Googleとモバイル版Googleの検索順位を決める時に従来のようにPCサイトを見るのではなく、主にモバイルサイトのWebページの中身を見る新方式)の実施が近づいているなか、Googleが新たな情報をGoogleウェブマスター向け公式ブログで2017年9月15日金曜日に発表しました。

その記事で書かれているポイントは:
1、ウェブマスターの方々の間で、モバイル用に別途設定する URL(英語)からレスポンシブ Webデザインの利用に移行することへの関心が高まっている
2、レスポンシブWebサイトの準備ができたら、移行時にモバイル用の URL からレスポンシブWebデザインの URL に 301リダイレクトを設定し自動転送すること
3、レスポンシブWebデザインで作ったサイトに移行すると、メンテナンスやレポート作成が簡単になる。すべてのページについて別々の URL を管理する必要がなくなるだけでなく、さまざまな手段や技術も取り入れやすくなる
の3つです。
今回の発表では明らかにWebサイトのモバイル対応のためにレスポンシブWebデザインが最適だということを強調しています。
そもそもモバイル対応するには次の3つの方法があります:
(1)レスポンシブWebデザイン
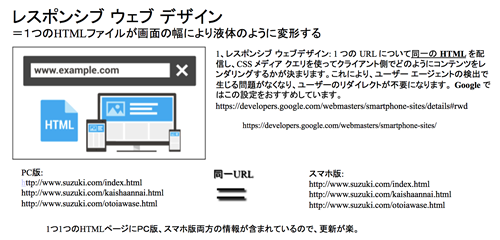
→ これまでのPCサイトの各ページをレスポンシブWebデザインで作り直すことにより、WebページをPCで見るとPC用のデザインとして表示され、画面の小さなスマートフォンで見ると画面が小さくても見やすくレイアウトされたページに液体のように変形するもの。
→ WebページのURLはPCサイトもモバイルサイトも全く同じ

(2)動的配信
→ 文字情報がデータベースに記録されており、WebページをPCで見るとPC用のデザインレイアウトが適用されてPCサイトが瞬時に表示され、画面の小さなスマートフォンで見ると画面が小さくても見やすいデザインレイアウトが適用されてモバイルサイトが瞬時に表示されるもの。
→ WebページのURLはPCサイトもモバイルサイトも全く同じ

(3)別個のモバイルサイト
→ これまで運営してきたPCサイトはそのままで、別途新たにサイト内にディレクトリ、サブドメインとして別URLのモバイル専用サイトを設置するもの。
→ WebページのURLはPCサイトとモバイルサイトでは異なる

前から言われていたのはGoogleはWebページのURLはPCサイトもモバイルサイトも全く同じである:
(1)レスポンシブWebデザイン
か
(2)動的配信
を推奨しているのではということでしたが、最近の海外のSEO業界のニュースや今回のGoogleウェブマスター向け公式ブログでの発表を見る限り、どうやらGoogleは明らかに
(1)レスポンシブWebデザイン
を一番推奨しているということがハッキリしてきました。
レスポンシブWebデザインはGoogleが:
「レスポンシブWebサイトに移行すると、今後のメンテナンスやレポート作成が簡単になります。すべてのページについて別々の URL を管理する必要がなくなるだけでなく、さまざまな手段や技術(国際化のための hreflang、高速化を実現する AMP、検索機能の向上に役立つ構造化データなど)も取り入れやすくなります。」
といっているようにモバイルサイトを極限まで軽量化するAMP技術や構造化データのGoogleへの通知等において最も適していると述べているのが最も重要なポイントです。
レスポンシブWebデザインにはメリットだけではデメリットがあります。
最も大きなデメリットは、Webデザインがシンプルになるという点です。
何故ならレスポンシブWebデザインは基本的にはほとんど同じWebデザインをPCのブラウザで見た時には幅広で大きめに、スマートフォンのブラウザで見た時は幅を狭く小さめに変形するWebデザイン技術だからです。
こうした特性のためレスポンシブWebデザインでサイトを作る時は、スマートフォンのブラウザで見た時にどう見えるかからデザインをして、それをPCで見た時には幅を広くして文字も多めに表示するというように、モバイルで見た時のデザインから着想することになりがちです。
つまり従来の古いWebデザインでは・・・
・PCサイトをデザインする → それのモバイル版サイトをデザインする
とういうものでしたが、今後は・・・
・モバイルサイトをデザインする → それのPC版サイトをデザインする
というように順番が逆転することになるのです。
皆さんの中で未だモバイル対応が済んでいない方は、モバイルサイトからデザインをするレスポンシブWebデザインでサイトを作る直すことをおすすめします。
確かに難しいのは、「自社サイトのWebデザインを今さらシンプルにするのは抵抗がある・・・」という気持ちがどうしてあるかも知れません。
また、「モバイルサイトからWebデザインを考えるのは慣れていない・・・」という気持ちもあるか知れません。
しかし、時代も、Googleもモバイルから全てを着想するというモバイルファーストを求めるようになってきているのです。
そしてモバイルファーストというのは結局は、シンプルデザインなのです。昔のPCサイトのように雑誌のような複雑な段組のレイアウトでもなく、3カラムの古臭いレイアウトでもないのです。

大きなフォント、大きなボタン、画像が横ではなく、垂直に並ぶもの、というような今時のシンプルなデザインがモバイルファースト対応デザインなのです。Webデザインの世界から複雑さというものがモバイルファースト時代になろうとする今、消え去ろうとしているのです。複雑さは悪であり、シンプルさは善なのです。それが新しいWebデザインのルールになりつつあります。
毎回何度も同じことを言うようですが、周りをみても重たいPCでネットをやっている人よりも、通勤、通学、帰宅途中、エレベーター、エスカレーター、カフェ、レストラン、いたるところで下を向いて軽くて薄いスマートフォンを見ている人たちばかりになってきています。
彼らに自社サイトを見てほしいのなら迷わずモバイルファーストのデザイン、モバイルファーストのSEO、モバイルファーストのWebマーケティングをしなくてはなりません。
モバイルファーストインデックスの導入の日は刻々と迫ってきています。
少しでも早めの対応を行い新たなチャンスをもたらすことになる「ゲームリセットの日」に備えて下さい。
【関連情報】
《重要発表》Googleがモバイル版とPC版を分離する事を発表!数ヶ月以内に実施の予定(2016年10月14日)
《吉報!》Googleがモバイルファーストインデックス導入時期の延期を発表!(2017年04月01日)
《重要》Googleが再度モバイルファーストインデックス導入の延期を発表!年末か来年初頭まで延期(2017年04月07日)
鈴木将司の最新作品

プロフィール
フォローしてSEOを学ぼう!
| 2025年 02月 >> | ||||||
|---|---|---|---|---|---|---|
| 日 | 月 | 火 | 水 | 木 | 金 | 土 |
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | |
最新記事
- トピッククラスターを作ってGoogle上位表示する技術
- サイト内にニュース解説記事を投稿してブログを更新する方法
- 502 Bad Gatewayエラーとは?初心者向けにわかりやすく解説
- フィッシング詐欺とスパムリンク対策のポイント
- CMSとは? その基本から選び方までを詳しく解説
- Webコンサルティングとは?初心者でもわかる基礎知識と活用法
- 403 Forbiddenエラーとは?初心者向けにわかりやすく解説
- co.jpとcomではどちらがSEOに効果があるのか?ドメイン選びのポイントとSEOへの影響
- 2024年8月15日のGoogleコアアップデートの傾向と対策
- .htaccessファイルとは何か?初心者のための活用ガイド
アーカイブ
- 2025年02月
- 2025年01月
- 2024年12月
- 2024年11月
- 2024年10月
- 2024年09月
- 2024年08月
- 2024年07月
- 2024年06月
- 2024年05月
- 2024年04月
- 2024年03月
- 2024年02月
- 2024年01月
- 2022年06月
- 2022年04月
- 2022年03月
- 2022年01月
- 2021年12月
- 2021年11月
- 2021年09月
- 2021年08月
- 2021年07月
- 2021年06月
- 2021年04月
- 2020年12月
- 2020年11月
- 2020年09月
- 2020年08月
- 2020年07月
- 2020年06月
- 2020年05月
- 2020年03月
- 2020年02月
- 2019年12月
- 2019年11月
- 2019年10月
- 2019年09月
- 2019年08月
- 2019年07月
- 2019年06月
- 2019年05月
- 2019年04月
- 2019年03月
- 2019年02月
- 2019年01月
- 2018年12月
- 2018年11月
- 2018年10月
- 2018年09月
- 2018年08月
- 2018年07月
- 2018年06月
- 2018年05月
- 2018年04月
- 2018年03月
- 2018年02月
- 2018年01月
- 2017年12月
- 2017年11月
- 2017年10月
- 2017年09月
- 2017年08月
- 2017年07月
- 2017年06月
- 2017年05月
- 2017年04月
- 2017年03月
- 2017年02月
- 2017年01月
- 2016年12月
- 2016年11月
- 2016年10月
- 2016年09月
- 2016年08月
- 2016年07月
- 2016年06月
- 2016年05月
- 2016年04月
- 2016年03月
- 2016年02月
- 2016年01月
- 2015年12月
- 2015年11月
- 2015年10月
- 2015年09月
- 2015年08月
- 2015年07月
- 2015年06月
- 2015年05月
- 2015年04月
- 2015年03月
- 2015年02月
- 2015年01月
カテゴリー
- パンダアップデート(20)
- ペンギンアップデート(5)
- スマートフォン集客・モバイルSEO(42)
- Google検索順位変動(5)
- Youtube動画マーケティング(8)
- コンテンツマーケティング(13)
- Web業界の動向(21)
- デジタルマーケティング(14)
- ソーシャルメディア(10)
- 成約率アップ(8)
- SEOセミナー(4)
- 認定SEOコンサルタント養成スクール(2)
- 上位表示のヒント(157)
- ビジネスモデル開発(5)
- Bing上位表示対策(1)
- SEOツール(16)
- ヴェニスアップデート(1)
- スマートフォンSEO対策(19)
- アップルの動向(3)
- 人材問題(4)
- Googleの動向(20)
- 生成AIと人工知能(12)
- ローカルSEOとGoogleビジネスプロフィール(20)
- ドメイン名とSEO(7)
- アルゴリズムアップデート(45)
- Webの規制問題(8)
リンク集

