HOME > スマートフォンSEO対策
スマートフォンSEO対策
【重要発表】Googleがモバイル版とPC版を分離する事を発表!数ヶ月以内に実施の予定
2016年10月14日

米国のSEOニュースサイト「Search Engine Land」によると、これまでGoogleのモバイル版の検索結果はPC版の順位に対してスマートフォン最適化をしているかどうかでプラスマイナスを加味するという順位決定方式だったのを数ヶ月以内に分離して、モバイル版Googleは独自の検索結果を表示することになりました。
Within months, Google to divide its index, giving mobile users better & fresher content
Currently, Google has a single index of documents for search. Google's Gary Illyes announced they plan on releasing a separate mobile search index, which will become the primary one.
『数ヶ月以内にGoogleはインデックスを分離することを発表。これによりモバイルユーザーにより良く、新鮮なコンテンツを提供することを目指す。Googleは現在1つのインデックスしかないが、Googleのゲイリー・イリーズ氏によると同社は分離されたモバイル専用のインデックスを公開予定。そしてこのモバイル専用のインデックスが今後Googleの主要なインデックスにすることを決定』(2016年10月13日 Search Engine Land by Barry Schwartz)
これはGoogle社のウェブマスタートレンドアナリストのゲイリー・イリーズ氏がPubconというSEOのカンファレンスの基調講演で正式に発表したことを伝えるものです。
スマートフォンが登場する前のガラケーの時代にはガラケー版Googleが存在していました。
しかしその後、スマートフォンの時代に移行してからは、それまでのPC版Googleの検索順位があくまで基本であり、そこにスマホ対応しているかどうか、つまりスマホ対応している場合はプラス点を与えて順位を上げ、していない場合はマイナス評価を下して順位を下げるという方式のままでした。
この方法は2つの検索エンジンを持たなくて良いのでGoogleにとってはコストがかからない楽な方法でしたし、私達サイト運営にとってはスマホ版Googleで上位表示するためにはPC版Googleで上位表示するためのSEO対策をすることと、サイト内の全ページをスマートフォンで見ても見やすいようにするという、いわゆるスマートフォン最適化さえやっておけば良かったのです。これはGoogleとサイト管理者双方にとっての楽な道でした。
しかし、スマートフォンがPCに代わりネットユーザーの主要デバイスになったことを強く認識するようになったGoogleは敢えて楽な道を捨てて、スマートフォンユーザーにとっての利便性を追求するためにスマートフォンユーザーにとってゼロベースから検索順位を算定するというコストも時間もかかる道を歩むことにしたのです。
しかも、今回の発表にはもう一つ重要なポイントがあります。
それは『モバイル専用のインデックスが今後Googleの主要なインデックスにすることを決定』という部分です。
伝統的にはPC版Googleがメインの検索エンジンだというのがこれまでの常識でしたが、ここでもGoogleはその常識を壊して、モバイル版GoogleのほうをメインのGoogle検索にするという発想の逆転をするということです。
少なくてもこの点が意味するのは過去に私達が積み上げてきたSEOのノウハウの多くが無効化して、また研究をしなおさなくてはならないということさえ考えられるということです。
現在のところどのようにこのスマホ版Googleの検索順位が算定されるのか全く情報は公開されていません。
しかしこれまでの経緯から判断すると次のようなことが予想されます:
1、従来どおりサイト内の全ページをスマートフォンで見ても見やすいようにスマートフォン最適化をしなくてはならない
2、自社が運営している全てのサイト、全てのブログの全てのページをスマートフォン最適化しなくてはならない
3、そのため、これまでPC版サイトの一部だけをスマホ対応するという「小型サイト」を運営してきた企業は今後メインの検索エンジンになるスマホ版Googleには限られたページしかない「小型サイト」が表示されることになり多くの本来得られるべきアクセスを失う
→ 小型サイトは捨てて、全てのPCサイトの全てのページを丁寧にスマートフォン最適化する必要が生じるようになった!
4、スマホ版Googleで上位表示するためのリンク対策はこれまで特になかった。
PC版Googleで上位表示するためにPC版サイトからリンクを張ってもらうことだけをやっていれば何とかなった。
→ しかし、今後はスマホ版Googleが評価するサイトからのリンクを独自に集める必要が生じる。これはつまり他のスマホ版サイトからのリンクを集めないとスマホ版Googleでは上位表示出来ないことになる可能性が生じるということです。
ということは私達サイト運営者は二種類のリンク対策をしなくてはならないということになります。つまり、PC版Googleで上位表示するためにはPC版サイトからリンクを張ってもら、スマホ版Googleで上位表示するためにはスマホ版サイトからリンクを張ってもらうという二度手間が生じるということです。
以上、今後の予測ですが、正直想定外のことになりました。
これまで想定していたのはGoogleはPC版をメインの検索エンジンととらえて、それに対してじゃっかんのスマートフォン最適化の要因を加味してプラスマイナスをするという楽な方法です。
しかし、これからはGoogleにとってもサイト管理者にとっても楽ではない道を歩まねばなりません。
そしてその理由はたった1つです。
それはユーザビリティーの追求をして、ユーザーへのメリットを最大化した企業と個人だけが生き残れる
という厳しい論理です。
早急に行動を起こして下さい。
【続報】
【吉報!】Googleがモバイルファーストインデックス導入時期の延期を発表!(2017年04月01日)
【重要】Googleが再度モバイルファーストインデックス導入の延期を発表!年末か来年初頭まで延期(2017年04月07日)
結局Googleは全てのWebサイトをレスポンシブWebデザインに移行して欲しいのか?(2017年09月23日)
レスポンシブWebデザインにすると売上が下がることがあるのは何故か?(2017年10月06日)
【重要】Google がモバイルファーストインデックスの進捗を報告(2017年12月24日)
Googleがモバイルサイトの読み込み速度をモバイル版Googleの順位決定要因に採用(2018年01月27日)
GoogleがAMP実装サイトを自然結果結果ページに表示すると発表!
2016年08月04日
Googleウェブマスター向け公式ブログが昨日8月3日にスマホ版Googleについての重要な発表をしました。それは、スマホ版Googleの自然結果上にAMP実装サイトが表示された時に「AMP」の雷マークのロゴが表示されるというものです。

これまでAMPロゴが表示されるのはニュースサイトだけが表示されるニュースサイト用のカルーセル(横にスライドする特別欄)だけでした。しかし今回は通常の自然検索結果のところにAMP実装サイトが表示された場合にもAMPロゴが表示されるようにする実験を現在しているということです。
実際に開発者用のスマホ版Googleにスマホ環境からアクセスしてAMP実装サイトが表示されるようなキーワード、例えば「EU離脱」というキーワードで検索すると下図のようにAMPを実装しているサイトはAMPロゴが表示されます。

これはあくまでも試験的なものですが、今後は一般のユーザーが使うスマホ版GoogleでもAMPロゴが表示される可能性が高くなってきました。
この発表を受けて、Search Engine Landのニュース「AMP breaks out of news into the main Google search results
But the company says that AMP pages will not receive a rankings boost.」(Greg Sterling2016年8月2日)
『Googleが通常の検索結果上にAMP実装サイトを表示。しかし、検索順位アップには直接的に貢献はしない。』
というレポートが発表されました。このレポートによるとAMPを実装することにより・・・
(1)通常のスマホ版サイトよりも4倍ダウンロード速度が早く、データダウンロード量は10分の1以下になる
(2)AMP実装ページは表示するのに平均1秒以下しか時間がかからない
(3)AMPを実装したニュースメディアの90%はCTR(クリック率)の改善を実感している
(4)AMPを実装したニュースメディアの80%が以前より高い広告のビューアビリティー(実際にユーザーが閲覧できる状態にあったインプレッション)を達成している
というようにサイトの表示速度を極限まで早めることによりユーザビリティーの飛躍的な向上を実現しているそうです。
実際にAMP実装サイトが見れるスマホ版GoogleやFacebook等でAMP印が表示されているサイトのリンクをタップするとほとんど一瞬でページが表示され非常に快適に感じます。
現在のところ、ニュースサイトや一部の人気ポータルサイトばかりがAMP実装サイトを運営していますが、今回の動きによって一般のサイトもAMP実装サイトを持つところが増えることが予想されます。
ただし、AMPをサイトに実装するにはたくさんの制約があるため自分が望むようなサイトのデザインを実現するのは困難になります。
例えば広告を表示する場所が減ることや、表現できるデザイン・レイアウトのパターンの制限が生じるのです。
そのため複雑なレイアウトを必要としないニュースサイトや、ブログ等がAMPをサイトに実装する流れが起きるはずです。
今、AMP実装を検討すべきはシンプルなデザインでもあまり問題の無いこうしたニュースサイトや、ブログだけです。
これら2つの共通点は、ユーザーに頻繁にサイトを訪問してもらうサイトであるという点です。
つまりリピーター重視のサイトやブログは快適に閲覧が出来るAMPを実装する必要があるということです。
そうすることにより「あのサイトは見やすい」という強い印象をユーザーに与えることになり単にスマホ対応しているだけのサイトに対して差別化が出来るようになるのです。
ということで、今回の動きによりリピーター重視のサイトやブログはAMPを実装することが課題となりました。
現在のところGoogleの技術スタッフGary Illyes氏は:
「AMP is Not Currently a Ranking Factor」(Search Engine Journal. June 23, 2016)
(AMPは現在のところ検索順位の決定要因にはなっていない)

にあるようにAMPを実装したサイトにするだけでは検索順位アップには直接貢献はしないと発言しています。
すでに米国ではニュースサイトやブログ以外でも eBay、TripAdvisor、Disney、Food Network等のオークションサイト、ポータルサイト、コミュニティーサイトなどもAMPの実装を発表しています。
恐らく彼らは従来の複雑なデザイン・レイアウトをやめてAMPの基準にある非常にシンプルなサイトデザインのスマホサイトを作るはずです。
スマホサイトは従来のPCサイトのデザイン・レイアウトと比べるととてもシンプルですが、AMPを実装するにはさらにシンプルにしなくてはなりませんのでスマホサイトのシンプル化はさらに進むはずです。
ということは結局、今回の流れの影響は・・・
1、リピーター重視のサイトやブログはAMPを実装することが課題になった
2、スマホサイトはよりシンプルなデザイン・レイアウトになるのでこの流れに対応しないと時代遅れのWebデザインになってしまう
という2点です。
変化の激しいWebの世界の中でまた一つ私達がクリアしなければならない課題が生まれました。
私たちはWebでビジネスをする限りこうした1つ1つの流れの意味を理解し、クリアしていかなくてはなりません。
それを怠った時は追いつくのに何倍もの努力をしないとならないほど競合他社に遅れをとってしまうことになります。
Googleが、スマホ版サイトを軽量化するとスマホ版Googleでの検索順位が上がるようになると発表!
2016年06月02日
『Googleがモバイルサイトのページのダウンロード速度を検索順位決定要因として数ヶ月以内に組み込むと発表』"Google says page speed ranking factor to use mobile page speed for mobile sites in upcoming months
The speed of your mobile pages currently doesn't impact your mobile rankings, but soon it may, says Gary Illyes of Google."
(2016年6月1日:Barry Schwartz)
という重要なニュースが米国サーチエンジンランドでレポートされました。

このニュースは現在シドニーで開催されているSearch Marketing Summit に登壇したGoogleの技術者Gary Illyes氏が発表したものです。
これまでモバイル版Googleの検索順位はPC版サイトの検索順位に対して、スマホ対応しているかどうかでプラスマイナスが加えられて決定されてきましたが、数ヶ月以内に単にスマホ対応しているだけかではなく、スマホ版ページのダウンロード速度が早いかどうかも決定の要因になるということです。
今後はスマホ対応度を表示するGoogleが提供する「モバイル フレンドリー テスト」
https://www.google.com/webmasters/tools/mobile-friendly/?hl=ja
を使いスマホ対応しているかを知るだけでは不十分です。

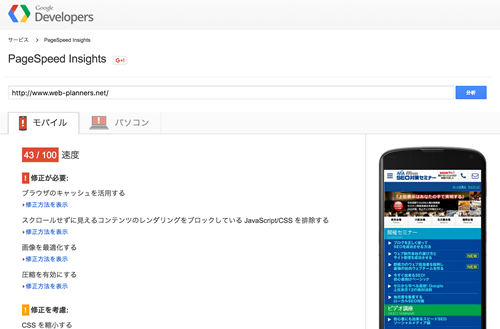
このツールの他に、同じGoogleが提供する「PageSpeed Insights」
https://developers.google.com/speed/pagespeed/insights/?hl=ja
も使ってスマホ版ページのダウンロード速度がどの程度早いかをチェックして改善点を見つけ改善をしなくてはならなくなりました。

ダウンロード速度を早める方法は偶然前回の私のブログで提案していましたが、今回は1つ1つの方法についてさらに詳しく解説させていただきます。
(1)サイトを置いているサーバーに問題がある場合は速やかに引越をする
→ これは意外とよくある問題ですが、サイトを置いているレンタルサーバーが混雑しているために自社サイトのページのダウンロード速度が遅くなるという現象があります。
これはビルやマンションに例えて言うと同じ棟にいる住人に来客が多いためエレベーターが混雑していて自分の部屋にお客さんが来にくくなるというのと似た現象です。
経験上言えるのがいくら混雑が緩和されるのを待ってもほとんどの場合さらに混雑するためエレベーターはさらに乗りづらくなるのと同じように、同じサーバー内にある他社のサイトはもっと混雑するようになり、自社サイトへのアクセスが困難になります。
こうした問題に直面してサーバー会社に相談してもほとんどの場合何もしてくれません。対応策としては他のサーバー機器にデータを引越してもらうか、それが無理ならサーバー会社を変えることです。
自社に一定の技術力があるならアマゾンが提供するAWSというサービスが格安で高速でおすすめです。
特に注意しなくてはならないのは複数のプラグインを使っているWordPressで作ったサイトです。作る方が高速化を意識している人ならダウンロードが遅いという問題は起きませんが、そうでない場合遅いサーバーにWordPressをインストールするとスピードが遅くなることがほとんどです。最近ではWordPress専用高速サーバーを格安でレンタルしている会社が出てきているのでAWSを使うことが困難なWordPressユーザーの方はそうしたところに引越をしてサーバーが遅いという問題を解決することをおすすめします。
(2)画像の容量を劣化無しで削減するロスレス圧縮を全ての画像に対して行いサーバーにアップして重い画像に上書きする
→ Tiny JPG:
https://tinyjpg.com/

というサイトにJPGか、PNG画像をアップすると劣化無しで画像の容量をかなり削減できます。
私も何度か試してみましたが、ほとんどの場合50%〜70%くらい劣化無しで画像を軽量化出来、驚きました。
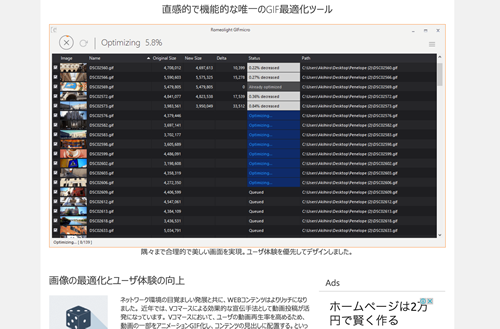
GIFには対応していませんが、GIFmicro:
https://www.romeolight.com/ja/products/gifmicro/
等GIFもロスレス圧縮する無料ソフトがありますのでそうしたソフトを使うことをおすすめします。

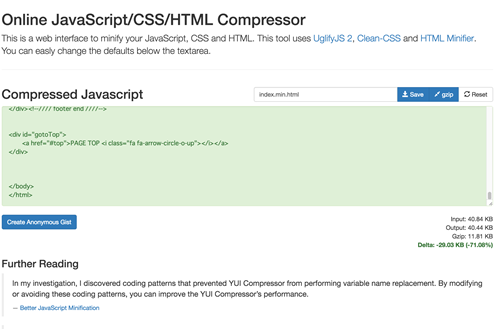
(3)HTML、Javascript、CSSなどを圧縮する
Online JavaScript/CSS/HTML Compressorなどを使うと無料でHTML、Javascript、CSSなどを圧縮することが出来ます。
https://refresh-sf.com/

(4)CDNサービス(コンテンツ・デリバリー・ネットワーク・サービス)を利用する
という3つの手法があります。
→ コンテンツデリバリーネットワークサービスは、グローバルに分散配置したキャッシュサーバーにより、安定した配信とパフォーマンスの向上を実現する、高機能コンテンツ配信サービスです。(NTT communicationsより)
CDNも、アマゾンのAWSを使って構築することが出来ますので技術力のある制作会社と付き合いのある方はそうした解決策も参考にして下さい。

以上が、今回の変化に対応するための具体策です。数カ月前から言われていたように今後はモバイルサイトの軽量化、つまりダイエットそのものがSEO対策の1つの手法になることが現実化します。
出来るところからすぐに手を打って下さい。
鈴木将司の最新作品

プロフィール
フォローしてSEOを学ぼう!
| 2025年 02月 >> | ||||||
|---|---|---|---|---|---|---|
| 日 | 月 | 火 | 水 | 木 | 金 | 土 |
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | |
最新記事
- トピッククラスターを作ってGoogle上位表示する技術
- サイト内にニュース解説記事を投稿してブログを更新する方法
- 502 Bad Gatewayエラーとは?初心者向けにわかりやすく解説
- フィッシング詐欺とスパムリンク対策のポイント
- CMSとは? その基本から選び方までを詳しく解説
- Webコンサルティングとは?初心者でもわかる基礎知識と活用法
- 403 Forbiddenエラーとは?初心者向けにわかりやすく解説
- co.jpとcomではどちらがSEOに効果があるのか?ドメイン選びのポイントとSEOへの影響
- 2024年8月15日のGoogleコアアップデートの傾向と対策
- .htaccessファイルとは何か?初心者のための活用ガイド
アーカイブ
- 2025年02月
- 2025年01月
- 2024年12月
- 2024年11月
- 2024年10月
- 2024年09月
- 2024年08月
- 2024年07月
- 2024年06月
- 2024年05月
- 2024年04月
- 2024年03月
- 2024年02月
- 2024年01月
- 2022年06月
- 2022年04月
- 2022年03月
- 2022年01月
- 2021年12月
- 2021年11月
- 2021年09月
- 2021年08月
- 2021年07月
- 2021年06月
- 2021年04月
- 2020年12月
- 2020年11月
- 2020年09月
- 2020年08月
- 2020年07月
- 2020年06月
- 2020年05月
- 2020年03月
- 2020年02月
- 2019年12月
- 2019年11月
- 2019年10月
- 2019年09月
- 2019年08月
- 2019年07月
- 2019年06月
- 2019年05月
- 2019年04月
- 2019年03月
- 2019年02月
- 2019年01月
- 2018年12月
- 2018年11月
- 2018年10月
- 2018年09月
- 2018年08月
- 2018年07月
- 2018年06月
- 2018年05月
- 2018年04月
- 2018年03月
- 2018年02月
- 2018年01月
- 2017年12月
- 2017年11月
- 2017年10月
- 2017年09月
- 2017年08月
- 2017年07月
- 2017年06月
- 2017年05月
- 2017年04月
- 2017年03月
- 2017年02月
- 2017年01月
- 2016年12月
- 2016年11月
- 2016年10月
- 2016年09月
- 2016年08月
- 2016年07月
- 2016年06月
- 2016年05月
- 2016年04月
- 2016年03月
- 2016年02月
- 2016年01月
- 2015年12月
- 2015年11月
- 2015年10月
- 2015年09月
- 2015年08月
- 2015年07月
- 2015年06月
- 2015年05月
- 2015年04月
- 2015年03月
- 2015年02月
- 2015年01月
カテゴリー
- パンダアップデート(20)
- ペンギンアップデート(5)
- スマートフォン集客・モバイルSEO(42)
- Google検索順位変動(5)
- Youtube動画マーケティング(8)
- コンテンツマーケティング(13)
- Web業界の動向(21)
- デジタルマーケティング(14)
- ソーシャルメディア(10)
- 成約率アップ(8)
- SEOセミナー(4)
- 認定SEOコンサルタント養成スクール(2)
- 上位表示のヒント(157)
- ビジネスモデル開発(5)
- Bing上位表示対策(1)
- SEOツール(16)
- ヴェニスアップデート(1)
- スマートフォンSEO対策(19)
- アップルの動向(3)
- 人材問題(4)
- Googleの動向(20)
- 生成AIと人工知能(12)
- ローカルSEOとGoogleビジネスプロフィール(20)
- ドメイン名とSEO(7)
- アルゴリズムアップデート(45)
- Webの規制問題(8)
リンク集

