HOME > スマートフォンSEO対策
スマートフォンSEO対策
モバイルファースト時代に備えろ!モバイルサイトは文字数が少ないても良いのか?
2016年12月02日
Googleがその公式ブログで「モバイル ファースト インデックスに向けて」(2016年11月5日)
https://webmaster-ja.googleblog.com/2016/11/mobile-first-indexing.html
を発表してから約1ヶ月が過ぎました。この発表の時点から数ヶ月以内に実施されるというモバイルファーストインデックスが実施されればGoogleは私達のモバイルサイトのページ内にどのような文章やリンク情報があるかを見て
(1)モバイル版Googleの検索順位
(2)PC版Googleの検索順位
の2つを決めると言われています。
ということはこれら2つの検索エンジン両方で順位を上げるためには新しいモバイルファーストSEOが求められるようになります。
これまでは私達のPCサイトの内部対策をしていれば良かったのですが、今後はモバイル版サイトの内部対策をする必要があります。
そこで重要なポイントがいくつかありますが中でも・・・
1、PCサイトと同量のテキストをモバイルサイトに載せる
2、PCサイトと同量のサイト内リンクをモバイルサイトに載せる
3、PCサイトと同量の外部リンクをモバイルサイトに載せる
の3つがあります。
今回は1つめの
1、PCサイトと同量のテキストをモバイルサイトに載せる
について考えてみましょう。
最近よく見受けるのが、PCサイトのトップページには800文字くらい書いているのに、モバイルサイトのトップページには600文字しか書いていないような文字数の不足です。
誰が決めたかは分かりませんが、「モバイルサイトは画面が小さいから文字数は少なくても良い・・・」という理屈があります。
多くの場合、その理屈に従ってそうした文字数の削減を一方的にしていると思われます。
しかし、一体どのスマートフォンユーザーは「私はスマートフォンにあなたのサイトを見ています。だから文字数は減らして下さい」と言ったのでしょうか?
私はそのような事は1回も聞いたことがありません。むしろ毎日スマートフォンを使う生活人としてはPCサイトにある文字数と同等の文字数が必要です。特に何かを申し込もうとする際に事前の情報量は少ないよりも多めのほうが間違った判断をしないで済みます。
情報量が不足したモバイルサイトはいくつもの害をもたらします。
1つはこうした購入の判断に必要な情報を減らしてしまい、見込み客が購入を中止、または延期することです。
情報量が不足がもたらす2つ目の害は検索順位ダウンです。Googleが検索順位を決める時に重要視するのはコンテンツの量と質です。
コンテンツの量
と
コンテンツの質
この2つの要因でどちらのほうを高めるのが楽でしょうか?
恐らくコンテンツの量を増やすほうが楽なはずです。
前回のブログ:
https://www.web-planners.net/blog/archives/internet-joho-shinraisei.html
で報告したようにwelqという医療情報サイトが医療関連の様々なキーワードで異常なほど上位表示して社会問題になっています。読売新聞の昨日の記事などを見てもSEOばかりで内容は二の次というようなことが書かれていましたが、welqというサイトは医療の知識が無い外部のライターが様々な情報ソースを参考にして数千文字のコンテンツを毎日100記事近くアップしていたという事が言われています。
数千文字、100記事・・・これらは全て量です。今のGoogleは残念ながら未だ情報の中身については正しく判断が出来ないために情報の量、つまり文字数が多いと高く評価するという傾向があります。
(当然文字数だけが多ければ良いというのはなく信頼できるコンテンツを発信しなくてはなりません)
このようにGoogleはコンテンツの量を重要視しているなか、モバイルサイトだからという理由だけで文字数を減らすのは自分で自分の足を引っ張るようなことです。
実は、モバイルサイトのほうがPCサイトよりも文字数が少ないサイトが多いというのにはもう一つ大きな理由があります。
それはモバイル集客の軽視とそれが原因でモバイルサイト制作の丸投げという理由です。
これまで世界のインターネットはずっとPC中心で進んできました。それがこの数年で突然、モバイルシフトが起きてきたためにサイト運営者や経営者の意識が遅れているのです。
モバイルシフトは未だ経営に影響が無い、未だサイト運営には大きな影響がないのだという意識のせいでモバイルサイトを重要視していないことが本当の原因のはずです。
重箱の隅を突くように入念にPCサイトのほうは点検するのに、モバイルサイトにはほとんど愛情を注がずに「あ、これでいいよ」のような無関心が未だあるのです。
Googleはモバイルファースト = モバイル第一主義 だと宣言したのですから、Googleからの集客数を維持したい、伸ばしたいのならばこうした態度を改める必要があるのでは無いでしょうか?
少しでも順位を落としたくない方は自社のモバイルサイトとPCサイトの各ページの文字数に差が無いかを確認して下さい。
そして少しでもモバイルページの方がPCページよりも少なければ文字数を増やして検索順位の激変に備えて下さい。
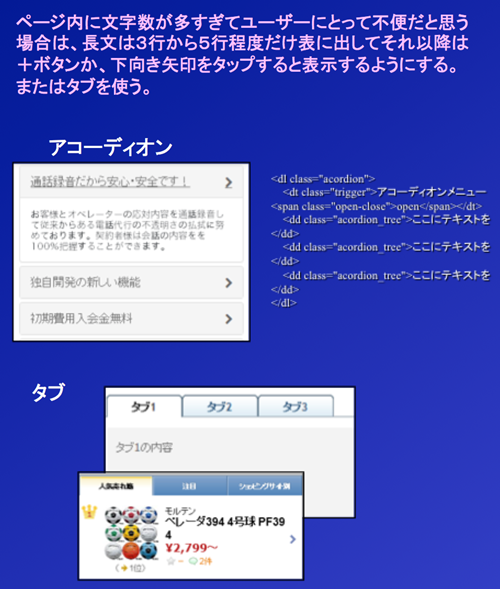
どうしてもPCサイトと同じ文字数をモバイルサイトに載せようとするとページが長くなりすぎると思う場合は、必ず読んで欲しいところはそのままにして、補足的な情報は「もっと見る」というリンク、または「+」ボタンのリンクをタップすると下に続きが見れるように開閉式のアコーディオンという処理をして見て下さい。
あるいは、本文の上のほうに水平にタブをいくつか入れて各タブをタップするとタブ内に書いた文字が表示されるようにすれば大量の文字数のあるページでも縦に長くなりすぎないで済みます。
次回は:
2、PCサイトと同量のサイト内リンクをモバイルサイトに載せる
について提案させていただきます。

モバイル版Googleに画像が表示される!その対策は?
2016年11月18日
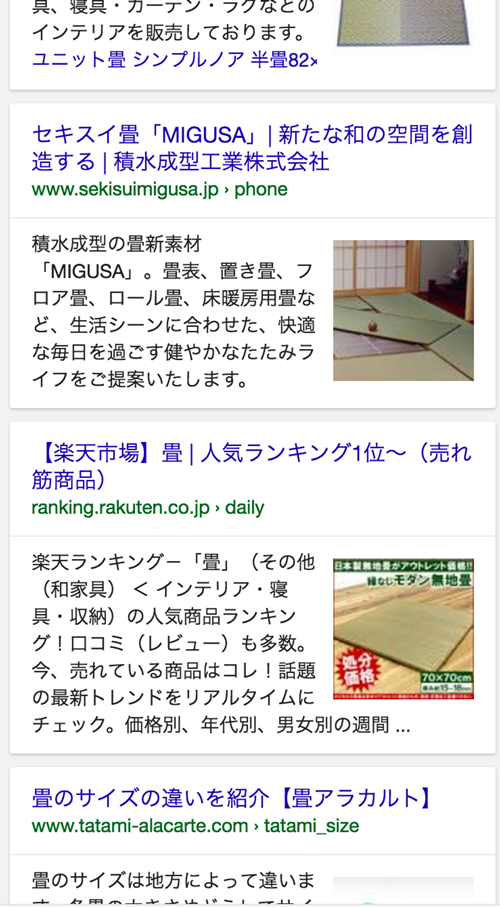
特定のキーワードで検索するとモバイル版 Googleの検索結果の1ページ目や2ページ目の半数近くが画像と一緒に表示されているケースが増えています。実験したところ、画像があったほうがユーザーにとってプラスになると思われるキーワードにはこ うした画像が検索結果に表示される傾向が高いことが分かりました。
私が最初に検索した言葉は「畳」というキーワードで、右図のように検索結果のいくつかに畳の画像が出てきました。

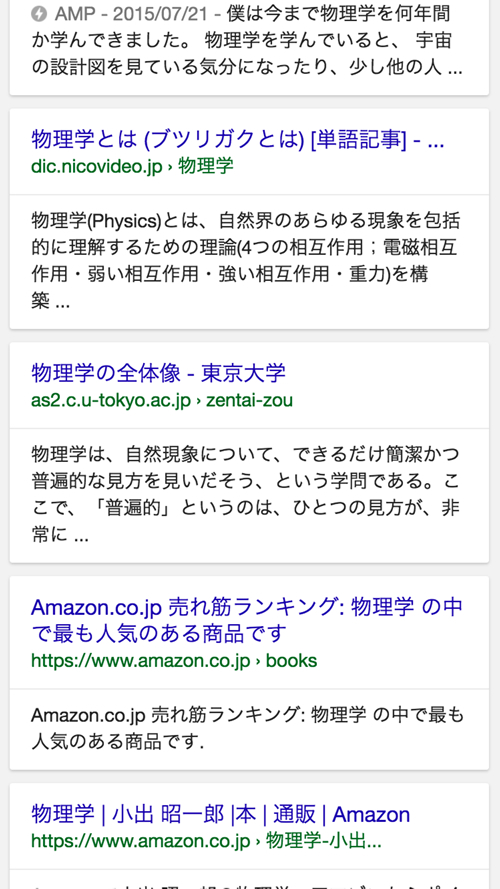
反対に画像はあまり関係なく、概念、抽象理論である「物理学」というキーワードで検索したら画 像は出てこないで従来通りテキストだけが表示されていました。

イメージが重要なキーワードだと画像が出てくるかと思いましたが:
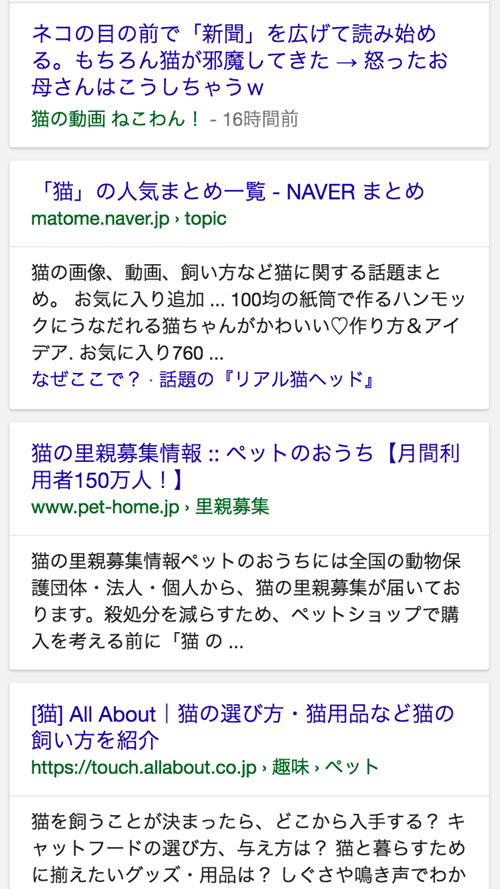
「猫」

「猫 イラスト」

で検索しても全く画像は出てきませんでした。
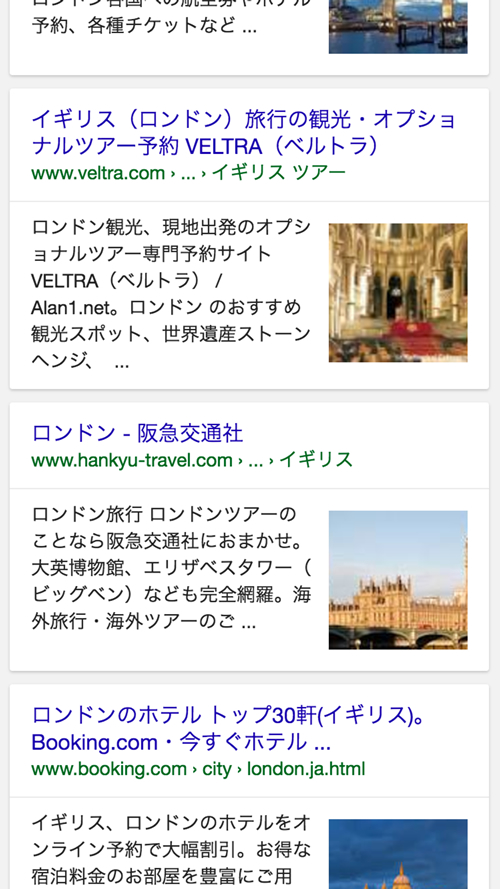
そして「画像があったほうが判断がしやすいものではないか?」と思い「ロンドン」という言葉で検索したら検索結果トップ20のうち7件もロンドンの画像が出てきました。

これらの実験で考えられる要因は、検索ユーザーにとって画像があったほうが何かの判断に役立つもの、またはそれらのキーワードでGoogleの画像検索で見られているものがモバイル版 Googleの検索結果ページに画像も一緒に表示されるのではないかと思われます。
いずれにせよ対策としては自社のサイト内に何かについて説明、紹介するときはテキストだけではなく、画像を次の点に気をつけてWebページに豊富に掲載することです:
1、ユーザーがイメージを掴みやすいキーワードとの適合性が高い写真
→ 調べて見るとモバイル版Googleの検索結果に表示されている画像付きのサイトには検索したキーワードと適合性がとても高いものが表示されていることがわかりました。
適合性というのは例えば、犬 と検索したら 犬 だけの写真が上位表示されやすく、その背景に物や他の動物も一緒に写っている写真は表示されずらくなるという傾向があります。Googleは明らかにモバイルユーザーが検索したキーワードだけが写っている写真が掲載されているWebページを優先していることが分かります。
2、質が高い画像
→ 解像度が低い写真よりも高い方が、小さな写真よりも大きなサイズの写真が優遇されている傾向があります。
3、画像のファイル名に目標キーワードを含める
→ 画像のファイル名に目標キーワードが例えば「london.jpg」と含まれているほうがGoogleは画像の内容を理解しやすいということが分かってきています。
4、画像のALTやその周囲に目標キーワードを含める
→ 1から3に比べると効果は低くなりますが、画像の裏に記述されたALT属性テキストやその周囲の目に見える部分に目標キーワードが書かれている方が有利になります。

5、タイトルタグ、メタディスクリプション、H1、本文に目標キーワードを含める
→ 通常のSEO対策と同じようにGoogleが重要視ししているタイトルタグ、メタディスクリプション、H1の3大エリアや、コンテンツの中心である本文にも目標キーワードが含まれているほうが有利です。

以上ですが、これらのテクニックは通常の画像検索の上位表示対策にも応用が出来ます。
可能な限りこのことを心がけてください。
そしてモバイル版Googleの検索結果上でより多くのモバイルユーザーに御社のサイトへのリンクをクリックしてもらいクリック率を高めて下さい。
モバイルファーストのコンテンツ造りが本格化する
2016年10月20日
前回のブログ記事ではGoogleが数ヶ月以内にモバイル版Googleをスタートさせるというニュースを報告させていただきました。今回の記事では、モバイル版Googleがリリースされた後にサイトのコンテンツ面ではどのような対応をしなくてはならないかということを考えてみたいと思います。
ほとんどのWebサイト運営者が「サイトにコンテンツを追加しよう」とする時にPC版Webサイトへのコンテンツ追加のことを真っ先に思うはずです。
この態度はこれまでのPC版サイト時代では許されてきましたが、現在進行しているモバイルシフトの時代においてはそうした考えでは時代に取り残される可能性があります。
つまり、スマホユーザーを想定したコンテンツ造りが必要になるのです。
Googleもこうしたモバイルシフトの時代を意識したからこそモバイル版Googleをスタートさせるという発表を行ったはずです。
では具体的にモバイル時代のコンテンツ造りには何が有効になるのでしょうか?
現在考えられるものとしては:
(1)ニュース性のあるコンテンツ造り
(2)ソーシャルメディアと親和性のあるコンテンツ造り
(3)無料情報中心のコンテンツ造り
があります。
(1)ニュース性のあるコンテンツ造り
モバイル時代においては情報収集をするためのメインツールはPCではなく、スマホです。
ここで考えなくてはならないのは私達自身がスマホで情報収集をする時にどこを見ているかです。
ほとんどの場合:
A) ニュースサイト
B)ブログ
C)ポータルサイト
D)アプリ
E)ソーシャルメディア
を見ているはずです。
ニュースサイトは自分が興味がある情報が配信されているところや、自分が仕事をしている業界のニュースが配信されているところを頻繁に見ることがあります。
ニュースサイトの活用方法としてはすでに存在しているところに自社のニュースを載せてもらうためにプレスリリース代行会社に料金を払って各種メディアにニュースを配信してもらうことが有効な手段です。これにかかるコストは1回につき3万円程度ですが、これは毎年1回というレベルではなく、毎月1回かそれ以上を目指すべきです。
何故ならほとんどのニュースは単なる企業の商品発表でしかなく、特に新規性のある話題を提供するようなものではないからです。そのため1回程度の配信では掲載してくれるメディアの数が限られてしまい大きな集客効果は発揮出来ません。もう一つの理由はそうした独りよがりのニュースでも時にはたまたまその時期の大きな出来事に絡んだものであり少しでも話題性のあるプレスリリースを出す確率が高まるからです。
いずれにせよ、この段階でふるいにかけられるのはニュースを発信出来ない企業です。ニュースは生まれるものではなく、自らが作るものです。新しい商材、新しい事業を仕掛ける努力をする必要があります。
有利な形で取り上げられるには・・・
・社会問題 (相続税の改正など)
・法律改正にからめたもの (薬事法など)
・経済的な変動 (為替、税金)
・輸入元の国のこと
・季節性、祭日にちなんだもの (夏休み、バレンタイン、クリスマス等)
・会社としての社会貢献活動
・セミナー等のイベント
・商品お試し会
・新商品の発売
・商品、サービスのリニューアル
・自社の独自調査の調査結果の発表
・海外レポート
などに絡めたプレスリリースを出すことが有効です。
この中でも特に有効なのは:
・自社の独自調査の調査結果の発表
・海外レポート
です。
自社の既存客や無料サービスを運営している場合はそのユーザーの人達にアンケートへの協力を依頼してそれをグラフや表に取りまとめて自社サイト上で発表するのです。そうすることによりそのページにリンクを張る第三者が増えることがありますし、ニュースメディアが取り上げて情報参照元としてリンクを張ってくれることがあります。
海外レポートというのは自社の誰かが海外に行った時に自社の商材に関する現地の様子を写真にとったり、展示会、カンファレンスに参加してその感想を自社サイト上に載せるのです。
こうした一次情報は希少性が高いためニュースメディアが比較的大きく取り上げてくれることがあります。
また、ニュースサイトは既存のものに投稿する以外には自社がニュースサイトか、それに近いものを立ち上げてそこで配信するという方法もあります。
これはいわゆるオウンドメディアと言われているもので、企業が自社サイトに見込み客を集客するために自社サイトは違ったドメインで自社の商材と関連性のあるテーマのサイトを作るという手法です。
ただ、そうしたニュースサイトを作りたくても今どきのニュースサイト的なかっこ良いデザインが出来ないという場合は、Googleで「news website templates」で検索してみて下さい。数千円くらいでかなり今風のデザインのニュースサイト用デザインテンプレートを購入することが出来ます。その中にはWordPress用のデザインテンプレートもたくさんありますし、もちろんほとんどのテンプレートがスマートフォン対応をしています。
それと、オウンドメディアを作ったら必ず全ページから目立つ画像で自社サイトにリンクを張るようにして下さい。
よく見かけるのが自社サイトにリンクを全く張っていないケースや、張ってあってもテキストリンクで目立たない形でリンクをしているというケースがあります。これでは何のためにオウンドメディアを運営しているのかその本来の目的を失ってしまいます。必ず目立つ形で堂々と自社の営業目的のサイトにリンクを張って下さい。
次回は:
B)ブログ
を使ったモバイルファーストのコンテンツ造りについて考えてみたいと思います。

鈴木将司の最新作品

プロフィール
フォローしてSEOを学ぼう!
| 2025年 04月 >> | ||||||
|---|---|---|---|---|---|---|
| 日 | 月 | 火 | 水 | 木 | 金 | 土 |
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 | |||
最新記事
- 衝撃!「AIによる概要」が表示されるようになったことでサイトのアクセス数が70%以上減少《Bloomberg報道》
- 検索はもうGoogleだけじゃない!Googleの利用率低下と多様化する検索行動に中小企業はどう対応すべきか?
- トピッククラスターを作ってGoogle上位表示する技術
- サイト内にニュース解説記事を投稿してブログを更新する方法
- 502 Bad Gatewayエラーとは?初心者向けにわかりやすく解説
- フィッシング詐欺とスパムリンク対策のポイント
- CMSとは? その基本から選び方までを詳しく解説
- Webコンサルティングとは?初心者でもわかる基礎知識と活用法
- 403 Forbiddenエラーとは?初心者向けにわかりやすく解説
- co.jpとcomではどちらがSEOに効果があるのか?ドメイン選びのポイントとSEOへの影響
アーカイブ
- 2025年04月
- 2025年02月
- 2025年01月
- 2024年12月
- 2024年11月
- 2024年10月
- 2024年09月
- 2024年08月
- 2024年07月
- 2024年06月
- 2024年05月
- 2024年04月
- 2024年03月
- 2024年02月
- 2024年01月
- 2022年06月
- 2022年04月
- 2022年03月
- 2022年01月
- 2021年12月
- 2021年11月
- 2021年09月
- 2021年08月
- 2021年07月
- 2021年06月
- 2021年04月
- 2020年12月
- 2020年11月
- 2020年09月
- 2020年08月
- 2020年07月
- 2020年06月
- 2020年05月
- 2020年03月
- 2020年02月
- 2019年12月
- 2019年11月
- 2019年10月
- 2019年09月
- 2019年08月
- 2019年07月
- 2019年06月
- 2019年05月
- 2019年04月
- 2019年03月
- 2019年02月
- 2019年01月
- 2018年12月
- 2018年11月
- 2018年10月
- 2018年09月
- 2018年08月
- 2018年07月
- 2018年06月
- 2018年05月
- 2018年04月
- 2018年03月
- 2018年02月
- 2018年01月
- 2017年12月
- 2017年11月
- 2017年10月
- 2017年09月
- 2017年08月
- 2017年07月
- 2017年06月
- 2017年05月
- 2017年04月
- 2017年03月
- 2017年02月
- 2017年01月
- 2016年12月
- 2016年11月
- 2016年10月
- 2016年09月
- 2016年08月
- 2016年07月
- 2016年06月
- 2016年05月
- 2016年04月
- 2016年03月
- 2016年02月
- 2016年01月
- 2015年12月
- 2015年11月
- 2015年10月
- 2015年09月
- 2015年08月
- 2015年07月
- 2015年06月
- 2015年05月
- 2015年04月
- 2015年03月
- 2015年02月
- 2015年01月
カテゴリー
- パンダアップデート(20)
- ペンギンアップデート(5)
- スマートフォン集客・モバイルSEO(42)
- Google検索順位変動(5)
- Youtube動画マーケティング(8)
- コンテンツマーケティング(13)
- Web業界の動向(22)
- デジタルマーケティング(14)
- ソーシャルメディア(10)
- 成約率アップ(8)
- SEOセミナー(4)
- 認定SEOコンサルタント養成スクール(2)
- 上位表示のヒント(157)
- ビジネスモデル開発(5)
- Bing上位表示対策(1)
- SEOツール(16)
- ヴェニスアップデート(1)
- スマートフォンSEO対策(19)
- アップルの動向(3)
- 人材問題(4)
- Googleの動向(20)
- 生成AIと人工知能(13)
- ローカルSEOとGoogleビジネスプロフィール(20)
- ドメイン名とSEO(7)
- アルゴリズムアップデート(45)
- Webの規制問題(8)
リンク集

