HOME > 2024年06月
2024年06月
SEOとは?初心者でもわかる、検索エンジン最適化の基本と取り組み方
2024年06月04日

SEOとは「Search Engine Optimization(検索エンジン最適化)」の略称で、GoogleやYahoo!などの検索エンジンで自社のウェブサイトを上位表示させるための取り組みのことを指します。
例えば、塾を経営しているとしましょう。受験生の親子が「〇〇地域 塾」「〇〇地域 高校受験 塾」などのキーワードでオンライン検索した時に、自分の塾のウェブサイトがなるべく上位に表示されるようにすることがSEOの目的です。
なぜSEOが重要視されるのでしょうか?それは、検索結果の上位に表示されることで、多くの見込み客にアプローチできるからです。
先ほどの塾の例でいうと、親子がGoogleで検索を行った際に、あなたの塾のウェブサイトが繰り返し目に入ることで信頼感が徐々に醸成されていきます。
最初は単に通り過ぎるだけかもしれませんが、2回、3回と見かけるうちに「あの塾のサイトをまた見かけた」と印象に残り始めるのです。
そしてサイトの内容が充実していれば、すぐには申し込まなくても、別の機会に再度訪問した際には好感度がさらに上がっていくでしょう。
こうした積み重ねが、最終的には資料請求や体験授業の申し込みなどの行動につながっていくのです。
ただし、SEOですぐに結果を出そうとガツガツするのは逆効果だと覚えておきましょう。
なぜなら、検索エンジンからの評価を高め、上位表示を安定的に実現するには、継続的に良質なコンテンツを提供し、ユーザーから信頼されるサイトであり続ける必要があるからです。
ウェブサイトを見ていたら急に画面が真っ暗になり、派手な広告が表示された経験はありませんか?
こうした露骨な誘導は、ユーザーに不快感を与えかねません。SEOにおいては、このようながっつきすぎたアプローチは避けるべきだというのが定説です。ユーザーに不快感を与えてしまうとユーザーがサイトに滞在する時間が短くなります。Googleは検索結果ページ上のリンクをクリックして各サイトにユーザーがどのくらい滞在しているのかをチェックしています。リンクをクリックしてから検索結果ページに戻ってくるまでの時間を測っていると言われています。
SEOは広告とは異なり、ユーザーとの信頼関係を築く長期的な取り組みだと理解しておくことが重要です。そのため、広告ですぐに成果を求めるような考え方は一旦リセットする必要があります。広告運用の経験が豊富な方ほど、SEOとの違いを意識しておかなければなりません。
具体的なSEO対策としては、以下のようなことが挙げられます。
1. 毎月6本以上のブログ記事を更新し、コンテンツ量を増やす
2. 記事の内容は専門性が高く、読者にとって役立つものにする
3. オリジナルの画像や動画を使用し、コンテンツの質を高める
4. ソーシャルメディアとの連携を図り、サイトへの流入経路を増やす
「毎月6本以上」というのは筆者や多くのクライアントが実践している目安ですが、記事数よりも大切なのは情報の質です。
単に思いつきで適当に書くのではなく、しっかりと読者が何を知りたいのかを予想して、読者の悩みを解決したり知識を深められたりする有益な情報を提供することが求められます。また、ブログ記事というよりは、お役立ちコラムのようなイメージで書くとよいでしょう。
昨今はSEOに本気で取り組む企業が増えてきており、競争が一段と激化しています。そんな中で勝ち残るには、常にユーザーファーストの姿勢を貫き、良質なコンテンツを届け続けることが何より肝心だといえます。
検索された際に「また、このサイトか」と思われるくらい、継続的に価値ある情報を発信していけば、やがてGoogleからの評価も上がり、キーワードで上位表示されるようになっていくはずです。
そうなれば、広告費をかけずとも見込み客を安定的に集客できるようになるのです。SEOは一朝一夕にはいきませんが、地道なコンテンツマーケティングの努力が報われる、やりがいのある取り組みだと言えるでしょう。
最初のうちは難しく感じるかもしれませんが、ユーザー目線に立って良質な情報を発信し続けることが何より重要です。ぜひこの記事を参考にして、あなたのウェブサイトでSEOにチャレンジしてみてください。正しい方法で継続的に取り組めば、必ずウェブサイトからの集客アップにつながるはずです。
SEOで上位表示を目指す方法 - 良質なコンテンツとデザインの両方が必要
2024年06月09日

今回は、検索エンジン最適化(SEO)を活用して、自社のウェブサイトを検索結果の上位に表示させる方法についてお話しします。
例えば、あなたが名古屋で英会話教室を経営していて、「名古屋 英会話教室」というキーワードで上位表示を目指しているとしましょう。現在6位にランクインしているとすると、どのようにしたら1位になれるのでしょうか?
SEOの基本は、良質なコンテンツを定期的に発信し続けることです。具体的には、毎月6ページ程度のブログ記事を投稿していくことをおすすめします。これを半年から2年ほど続けることで、徐々に上位表示が実現していきます。
なぜブログ記事の投稿が重要なのか、その理由を詳しく説明しましょう。
Googleなどの検索エンジンは、アクセス数の多いサイトを高く評価する傾向があります。つまり、サイトへの流入量が増えれば増えるほど、検索順位が上がりやすくなるのです。
逆に言えば、アクセス数が伸びないサイトは、いくら良いコンテンツがあっても評価されません。しかし、アクセス数さえ増えれば、狙ったキーワードだけでなく、関連するさまざまなキーワードでも上位表示が狙えます。
Googleが人気サイトを好むのは、一般ユーザーも人気のあるサイトを好むからだと言われています。検索エンジンは、ユーザーにとって価値のあるサイトを上位に表示させることで、検索体験の向上を図っているのです。
ブログを書く最大の目的は、ウェブサイトが人気であるとGoogleに認識してもらうことです。先ほどの英会話教室の例で言えば、ブログを通じてサイトへの流入数を増やせば、メインキーワードの「名古屋 英会話教室」だけでなく、「資料請求 英会話教室 名古屋」や「英会話教室 名古屋 人気」などのロングテールキーワードでも上位表示が狙えるようになります。
ここで、「毎月6ページ」という数字が出てきましたが、これが最適な投稿ペースだと言われています。これ以上投稿数を増やすと、どうしてもコンテンツの品質が落ちがちです。品質の低いブログ記事は、SEO的に逆効果となり、Googleからの評価を下げる要因になりかねません。
1カ月に6ページというのは、週1〜2記事のペースで更新していくイメージです。本業で忙しい中、ブログ更新の時間を捻出するのは大変かもしれません。
実際、私の取引先である広島の内科クリニックでは、院長先生が毎晩9時以降にブログを書く時間を設けています。この地道な努力の結果、多くの疾患名で検索上位を獲得し、新規患者を増やすことに成功しました。
SEOの大きな魅力は、地方都市でも努力次第で上位表示を狙えることです。東京など大都市に拠点がなくても、コツコツとSEO対策を積み重ねることで、広告費をかけずに見込み客を集客できるようになるのです。
ただし、SEOを成功させるには、良質なコンテンツだけでは不十分で、ウェブサイトのデザインも重要になります。記事を読みやすくレイアウトし、ユーザーが快適に過ごせる工夫が求められます。
サイトの使い勝手が良ければ、訪問者の滞在時間も長くなります。1人あたりの閲覧ページ数も増え、直帰率も下がるはずです。競合サイトを見る時間を奪うことで、自社サイトへの注目度をさらに高められます。
つまり、SEOにおいては、良いコンテンツと良いデザインの両輪が重要だということです。自社サイトのディレクターとして、細部にまでこだわりを持ってウェブ制作に臨む必要があります。
良いコンテンツと悪いコンテンツの特徴
ウェブサイトにおけるコンテンツとは、文章や画像、動画など、サイト上で提供される情報全般を指します。それぞれのページに掲載されている内容が、サイトの評価を大きく左右します。
良いコンテンツと悪いコンテンツの意味を、初心者の方にもわかりやすく説明しますね。
ウェブサイトにおけるコンテンツとは、文章や画像、動画など、サイト上で提供される情報全般を指します。それぞれのページに掲載されている内容が、サイトの評価を大きく左右するのです。
《良いコンテンツの特徴》
1. 読者にとって価値がある
・ターゲットユーザーの悩みや疑問を解決する情報を提供する
・専門的な知識やノウハウを、わかりやすく解説する
・読者が得をしたり、人生が豊かになったりする情報が盛り込まれている
2. オリジナリティがある
・他サイトのコピーではなく、自分の言葉で書かれている
・独自の経験や視点から、ユニークな切り口で情報を発信している
・競合サイトにはない、差別化されたコンテンツを提供している
3. 信頼性が高い
・事実関係が正確で、根拠のある情報を掲載している
・筆者の経歴や実績が明示され、権威性が担保されている
・参考文献やデータ出典が明記され、裏付けがしっかりしている
4. 読みやすく、魅力的である
・適度な文字数で、段落や見出しが適切に使われている
・重要なポイントが強調され、理解しやすい構成になっている
・画像やグラフ、動画などを活用し、視覚的にも訴求力がある
《悪いコンテンツの特徴》
1. 読者にとって価値が低い
・あまりにも基本的すぎる内容で、物足りなさを感じる
・具体性に欠け、実践に移せるような情報が少ない
・読んでも得られるものが少なく、時間の無駄に感じる
2. 他サイトの受け売りである
・競合サイトの内容をコピーしただけで、オリジナリティがない
・同じような情報が多数のサイトで見られ、特別感がない
・コピペ記事が多く、品質への意識の低さがうかがえる
3. 信ぴょう性に欠ける
・誤った情報や古い情報が含まれ、信頼できない
・筆者の経歴や専門性がはっきりせず、権威性が感じられない
・根拠があいまいで、うわべだけの主張が目立つ
4. 読みづらく、魅力に乏しい
・文章が長すぎたり、支離滅裂だったりして読みづらい
・画一的な文体で、変化に乏しく飽きやすい
・ビジュアル的な工夫が少なく、単調で退屈な印象を与える
良いコンテンツは、読む人にとって価値があり、信頼でき、オリジナリティにあふれるもの。一方、悪いコンテンツは、価値が低く、受け売りが多く、信ぴょう性に欠け、読む気を失わせるものだと言えます。
サイト運営者は、良いコンテンツを作ることを心がけましょう。読者目線で、有益で信頼でき、読みやすいコンテンツを発信し続けることが、検索順位の向上にもつながります。コンテンツ制作は試行錯誤の連続ですが、利用者の満足度を高めることを目指して、クオリティの追求を続けていくことが何より大切だと覚えておいてください。
良いデザインと悪いデザインの特徴
では良いデザインと悪いデザインの特徴はどうでしょうか?それらの特徴としては次のようなものがあります。
【良いウェブデザインの例】
1. シンプルで見やすいレイアウト
・余白を適切に使い、情報を整理して配置する
・読みやすいフォントサイズとフォントの種類を選ぶ
・重要な情報はページ上部に配置する
2. 適切な色使いとコントラスト
・サイトのコンセプトに合った配色を心がける
・背景色と文字色のコントラストを確保し、可読性を高める
・色の使い過ぎは避け、統一感のあるデザインにする
3. 直感的なナビゲーション
・メニューの位置や構成を統一し、ユーザーを迷わせない
・クリックできる要素をわかりやすくデザインする
・サイト内検索機能を設け、目的のページへ誘導する
4. モバイルフレンドリーなレスポンシブデザイン
・スマートフォンやタブレットでも見やすいように最適化する
・タップしやすいボタンサイズや余白を確保する
・縦長の1カラムレイアウトで、スクロールしやすくする
【悪いウェブデザインの例】
1. ごちゃごちゃして見にくいレイアウト
・情報を詰め込みすぎて、どこを見ればいいかわからない
・小さな文字サイズや読みづらいフォントを使っている
・重要なコンテンツが分散していて、見落としやすい
2. 不適切な色使いとコントラスト不足
・派手すぎる色や、サイトのイメージに合わない色を使っている
・背景色と文字色の明度差が小さく、読みにくい
・色を多用しすぎて、目が疲れやすく、情報が伝わりにくい
3. 複雑で迷いやすいナビゲーション
・メニューの位置が統一されておらず、見つけにくい
・クリックできる箇所がわかりづらく、次の行動に迷う
・サイト内検索機能がなく、目的の情報にたどり着けない
4. モバイル対応がされていないデザイン
・スマートフォンで表示すると、文字が小さく読みにくい
・ボタンが小さくて、タップしづらい
・横スクロールが必要で、ストレスを感じやすい
以上が、良いデザインと悪いデザインの例です。
サイトの目的や伝えたい情報を整理した上で、ユーザー視点に立ったデザインを心がけることが大切です。レイアウトや色使い、ナビゲーションなど、細部までこだわりを持って調整していきましょう。
そしてモバイル対応も忘れずに。今やスマートフォンからのアクセスがPCを上回る時代です。デバイスを問わず、快適に閲覧できるサイトを目指してください。ウェブデザインは、サイトの顔とも言える重要な要素。訪問者に好印象を与え、また訪れたくなるようなデザインを追求していきましょう。
SEOを成功させるには創業者や経営者がウェブ構築に深く関わる必要がある
成功企業の事例を見ると、いずれも創業者や経営者がウェブ構築に深く関わり、理想のサイトを追求しています。コンテンツとデザインのクオリティにこだわる姿勢こそが、SEOを成功に導く鍵だと言えるでしょう。
デザインとコンテンツ、この2つの要素を念頭に置きながら、SEOに取り組んでみてください。正しい方法を継続的に実践することで、きっと検索順位の向上という成果を手にできるはずです。
ブログ初心者のための記事作成ガイド:文字数、目次、見出しの使い方
2024年06月12日

ブログ記事を書くときに、文字数はとても重要な要素の一つです。適切な文字数を意識することで、読者に伝えたい内容を効果的に伝えることができるでしょう。この記事では、ブログの文字数について、初心者の方にもわかりやすく解説していきます。
ブログ記事の文字数には2つのパターンがある
まず、ブログ記事の文字数には大きく分けて2つのパターンがあります。1つは1,500文字程度の比較的短めの記事、もう1つは4,000文字以上の長めの記事です。
1,500文字程度の記事は、単純な概念や用語の説明に適しています。例えば、「分母とは何か」「分子とは何か」といった数学の基本的な概念や、「IoT」「DX」「AI」などの新しい技術用語の説明などが該当します。これらのトピックについては、1,500文字程度で十分に説明できるでしょう。これ以上長く書いてしまうと、かえって読者が興味を失ってしまう可能性があります。

一方、ほとんどの他の内容については、4,000文字以上の長めの記事が推奨されています。「SEO」で上位表示しているページの多くが、5,000文字から30,000文字も書かれており、その多くが20,000文字であるというように非常に文字数が多い傾向にあります。これは、ユーザーが1つのページで全ての情報を得たいと考えているためです。読者が長時間ページに滞在することで、Googleからの評価が高まるのです。
《文字数測定ツールの調査結果》

《「SEO」で上位表示しているページ上位10ページの文字数のデータ》
1位:20,762文字
【最新版】正しいSEOとは?5つのSEO対策とチェックリスト、最新SEO事例も紹介 - ミエルカマーケティングジャーナル
2位:16,166文字
【2024年最新】SEOとは?SEO対策の基本から施策方法までを解説! ウィルゲート
3位:9,696文字
【2024年版】SEOとは?基本と初めにやるべき具体策5つをわかりやすく解説 - マーケティングオートメーションツール SATORI
4位:11,574文字
GOOGLE 公式 SEO スターター ガイド | GOOGLE 検索セントラル | ドキュメント | GOOGLE FOR DEVELOPERS
5位:30,796文字
SEOとは?正しいSEO対策と上位表示の方法、事例を紹介 #SEO #SEO対策 | 株式会社PLAN-B
6位:5,114文字
SEO とは 意味/解説/説明 (エスイーオー) 【SEARCH ENGINE OPTIMIZATION, 検索エンジン最適化】 | WEB担当者FORUM
7位:20,124文字
【2024年最新】SEOとは?SEO対策の基本、8つの施策、必須ツール、成功事例などを分かりやすく解説
8位:20,942文字
【2024年最新】SEOとは?SEO対策の基本や具体的施策8つなど初心者にわかりやすく紹介!|SEOラボ
9位:19,759文字
【2024年最新】SEOとは?SEOの基礎や対策方法や事例についてプロが徹底解説 | ナイルのマーケティング相談室
10位:5,561文字
SEOとは何か?仕組みや対策をわかりやすく解説|アクセス解析ツール「AIアナリスト」ブログ
したがって、同じトピックについて2,000文字の記事を2つ作るのではなく、4,000文字の記事を1つ作ることが効果的です。ただし、単純な概念や新しい用語の説明については、1,500文字程度で十分であることを覚えておきましょう。
記事冒頭に設置する目次
ページ内の目次の必要性は、記事の文字数によって異なります。1,500文字程度の短い記事では、目次は不要でしょう。しかし、4,000文字以上の長い記事では、目次があることで読者の利便性が高まります。WordPressを使用している場合は、プラグインを活用することで目次を自動的に生成できます。

記事冒頭に目次を設置することのメリットとデメリットには次のようなものがあります。
《目次を設置する利点》
1. 読者は記事の構成を一目で把握できる
・目次があることで、読者は記事がどのようなトピックをカバーしているのかを素早く理解できます。
・記事の全体像を掴むことで、読者は自分の関心のある部分を見つけやすくなります。
2. 読者は必要な情報に素早くアクセスできる
・目次の各項目にはページ内リンクが設定されているため、読者は目次から直接目的のセクションにジャンプできます。
・これにより、読者は記事全体を読まなくても、必要な情報だけを効率的に取得できます。
3. 記事の SEO 効果が向上する
・目次は HTML の見出しタグ(h2、h3 など)を使用して作成されることが多いです。
・見出しタグを適切に使用することは、検索エンジンが記事の構造を理解しやすくなるため、SEO 効果の向上につながります。
4. 読者のエンゲージメントが向上する
・目次により記事の構成が明確になることで、読者は記事の内容を理解しやすくなります。
・内容が理解しやすい記事は、読者が最後まで読み進める可能性が高くなり、エンゲージメントの向上につながります。
《目次がない場合の影響》
1. 読者が記事の内容を把握しづらくなる
・目次がない長い記事では、読者は記事の構成を理解するのに時間がかかります。
・記事の全体像が掴みづらいため、読者は自分の関心のある情報を見つけるのが難しくなります。
2. 読者が必要な情報を見つけるのに時間がかかる
・目次がない場合、読者は記事全体をスクロールしながら必要な情報を探さなければなりません。
・これは読者にとって時間のかかる作業であり、ユーザーエクスペリエンスを低下させる可能性があります。
3. 記事の SEO 効果が限定的になる可能性がある
・目次を作成する過程で見出しタグを適切に使用することは、SEO 効果を高めるのに役立ちます。
・目次がない場合、見出しタグの使用が適切でない可能性があり、SEO 効果が限定的になるかもしれません。
WordPress を使用している場合は、Table of Contents Plus や Easy Table of Contents などのプラグインを活用することで、目次を自動的に生成できます。これらのプラグインは、記事内の見出しタグを検出し、それらを基に目次を作成してくれます。プラグインを使用することで、手動で目次を作成する手間を省き、効率的に目次を設置できます。
以上のように、記事冒頭に目次を設置することは、読者の利便性を高め、SEO 効果を向上させるために重要です。特に長い記事では、目次の存在が読者のエクスペリエンスを大きく左右するでしょう。適切なプラグインを活用しながら、記事冒頭に目次を設置することをおすすめします。
記事内の見出し
また、記事内の見出しについても重要なポイントです。主要な見出しにはH2タグを、より詳細な見出しにはH3タグを使用しましょう。適切な見出しを設定することで、記事の構造が明確になり、読者がページの内容を素早く把握できるようになります。

記事内に中見出し(H2)や小見出し(H3)などを設置することには、いくつかのメリットとデメリットがあります。
《メリット》
1. 記事の構造が明確になる
・中見出しや小見出しを適切に使用することで、記事の構造が明確になります。
・読者は記事の全体像を素早く把握できるため、内容を理解しやすくなります。
2. 読者が必要な情報を見つけやすくなる
・見出しを使って記事を論理的に分割することで、読者は自分の関心のある情報を見つけやすくなります。
・読者は見出しをスキャンすることで、必要な情報へ素早くアクセスできます。
3. SEO効果が向上する
・検索エンジンは見出しタグを使用して、記事の構造や内容を理解します。
・適切な見出しタグを使用することで、検索エンジンに記事の内容を正確に伝えることができ、SEO効果が向上します。
4. 記事の読みやすさが向上する
・見出しを使って記事を小さなセクションに分割することで、読者は記事を読みやすく感じます。
・適切な見出しがあることで、読者は記事の流れを追いやすくなり、集中力を維持できます。
5. 記事の執筆が容易になる
・見出しを設定することで、記事の構成を事前に計画できます。
・執筆者は見出しに沿って記事を書き進めることができるため、記事の執筆が容易になります。
《デメリット》
1. 見出しの使用が適切でない場合、記事の流れが断絶する
・見出しの使用が適切でない場合、記事の流れが不自然になることがあります。
・見出しとその内容が適切に対応していないと、読者は記事の構成を理解しづらくなります。
2. 見出しを多用しすぎると、記事が断片的になる
・見出しを必要以上に多用すると、記事が断片的な印象を与えることがあります。
・記事の内容が細かく分割されすぎると、読者は記事全体の文脈を把握しづらくなります。
3. 見出しの設定に時間がかかる
・適切な見出しを設定するには、記事の内容を十分に理解し、構成を吟味する必要があります。
・見出しの設定に時間がかかることで、記事の執筆や編集のプロセスが長引く可能性があります。
4. 見出しだけでは情報が不十分な場合がある
・見出しは記事の内容を要約したものですが、時には見出しだけでは情報が不十分な場合があります。
・読者が見出しだけを読んで記事の内容を十分に理解できない可能性があります。
以上のように、中見出しや小見出しを適切に使用することで、記事の構造を明確にし、読者の利便性を高めることができます。一方で、見出しの使用が適切でない場合や、多用しすぎる場合は、記事の流れが悪くなったり、読者が内容を理解しづらくなったりする可能性があります。見出しは記事の内容に合わせて適切に設定し、バランスを保つことが重要です。
本文中には上位表示を目指すキーワードを自然に含める
記事の本文中には、目標とするキーワードを自然な形で盛り込むようにしましょう。ただし、SEOを意識しすぎてキーワードを詰め込みすぎるのは逆効果です。あくまでも自然な文章の流れの中で、キーワードを適切に配置することが大切です。
記事テーマの決め方
最後に、どのような記事を書くべきかについてですが、キーワードの需要を調査するツールを活用することで、ユーザーがどのようなキーワードで検索しているかを知ることができます。代表的なツールとしては、Googleキーワードプランナーやキーワードサジェストツールなどがあります。

例えば、「痛くない歯医者 池袋」というキーワードで上位表示を目指す場合、「痛くない歯医者をお探しの方へ」というタイトルの記事を作成し、そのキーワードに関連する内容を論理的に説明するとよいでしょう。検索数が少ないキーワードであっても、競合が少ない分、上位表示を達成しやすいというメリットがあります。
また、競合サイトの流入キーワードや人気ページを分析できる有料ツールもおすすめです。Ubersuggestというツールは一度購入すれば永続的に使用できるため、長期的なSEO対策に役立ちます。競合サイトの分析結果を参考に、自サイトでも同様のキーワードを取り入れた記事を作成することで、上位表示を目指すことができるでしょう。

以上、ブログの文字数、目次、見出し、記事内容などについての注意点です。これらのポイントを意識してブログ記事を作成することで、SEO効果の向上とサイトの評価アップにつなげることができます。ブログ運営に役立てていただければ幸いです。
検索上位を狙う!効果的なブログ記事のキーワードとテーマの選び方
2024年06月19日

ブログ記事を書く上で、適切なキーワードの選定は非常に重要な要素です。適切なキーワードを選ぶことで、検索エンジンからのトラフィックを増やし、ブログの読者を増やすことができます。今回は、キーワードの種類とブログ記事のテーマについて、初心者の方にもわかりやすく詳しく解説していきます。
キーワードの種類
キーワードは大きく分けて3種類あります。

1. 指名検索キーワード
特定の商品名や企業名、サービス名などを直接検索するキーワードです。これらのキーワードで検索する人は、すでにその商品やサービスに興味を持っており、購入を検討している可能性が高いです。例えば、「iPhone 16」や「アマゾンプライム」などが該当します。
《関連情報》 指名検索とは
2. 購入検索キーワード
商品やサービスの価格や料金、メリットとデメリット、比較情報などに関連するキーワードです。これらのキーワードで検索する人は、購入を真剣に考えている段階にあります。したがって、これらのキーワードを狙ったブログ記事を作成することで、販売につなげる可能性が高まります。例えば、「ウェブ制作会社 料金比較」や「英会話スクール 口コミ」などが該当します。
3. 情報検索キーワード
単に知識を得たいだけの場合もあれば、将来的な購入を視野に入れている場合もあります。幅広い層をターゲットにできるキーワードだと言えるでしょう。例えば、「ダイエット方法」や「子育てのコツ」などが該当します。
これらのキーワードの種類を理解した上で、自分のブログの目的や対象読者に合ったキーワードを選ぶことが重要です。指名検索キーワードや購入につながりやすいキーワードは、商品やサービスの販売を目的としたブログに適しています。一方、情報検索のためのキーワードは、幅広い読者層を対象としたブログに適しています。
効果的なブログ記事のテーマ
人気のあるブログや上位表示されているブログを分析した結果、以下の14種類のテーマが特に効果的であることがわかりました。
1. 価格や料金
「東京都内の家庭教師の平均料金相場」
「ウェディングプランナーの料金体系と相場」
多くの人が購入前に確認したい情報であり、特に塾や習い事の料金について知りたがっている親御さんは多いでしょう。料金体系をわかりやすく説明した記事を用意しておけば、問い合わせを増やすことができます。
2. メリットとデメリット
「在宅ワークのメリットとデメリット」
「電気自動車のメリットとデメリット」
意思決定の助けになる記事です。中学受験やビジネススクールなど、大きな決断が必要な場面で、メリットとデメリットを知ることは非常に重要です。
3. 成功事例や失敗事例、相談事例
「フリーランスになって成功した3つの事例」
「不動産投資で失敗しないための3つのポイント」
実際の事例を通して、読者に具体的なイメージを持ってもらうことができます。成功事例は読者に希望を与え、失敗事例は注意点を示すことができます。
4. AとBの違い
「WordPressとはてなブログの違いを徹底比較」
「プロテインとBCAAの違いを理解しよう」
商品やサービスの選択に役立つ記事です。読者が比較検討している複数の選択肢について、特徴や違いを詳しく解説することで、意思決定をサポートできます。
5. 種類
「コーヒーの種類と特徴を詳しく解説」
「ヨガのスタイル別特徴と選び方」
商品やサービスの種類が多岐にわたる場合、それぞれの特徴や違いを理解することが重要です。読者が自分に合ったものを選べるよう、わかりやすく解説しましょう。
6. 期間や時間
「TOEICスコア800点を取るための勉強期間と学習時間」
「マラソン完走のためのトレーニング期間と頻度」
目標達成のために必要な期間や時間を知ることは、読者にとって重要な情報です。具体的な数字を示すことで、現実的な計画を立てられるようサポートできます。
7. 準備するもの
「海外旅行に必要な持ち物チェックリスト」
「新生児のお世話に必要なアイテム一覧」
新しいことを始める際、何を準備すればいいのか分からないことがあります。必要なものをリスト化した記事は、読者の不安を取り除き、スムーズに行動に移せるようサポートできます。
8. 手順や方法
「YouTubeチャンネルの開設方法と手順」
「初めての株式投資の始め方」
何かを始めるときや、新しいことにチャレンジするときは、手順や方法を知ることが重要です。ステップバイステップで丁寧に解説することで、読者の行動を促せます。
9. よくある質問
「キャッシュレス決済に関するよくある質問」
「ワーキングホリデーによくある質問と答え」
読者が抱く疑問や不安を解消することは、ブログの重要な役割の1つです。よくある質問をまとめた記事は、読者の理解を深め、信頼を得ることができます。
10. 口コミや評判
「高級ホテルの口コミ評判ランキング」
「英会話スクールの口コミと評判まとめ」
実際に利用した人の声は、読者にとって貴重な情報源です。口コミや評判を集めた記事は、読者の意思決定を助け、信頼を高めることができます。
11. ランキング
「東京都内のラーメン店ランキングトップ10」
「プログラミング言語の人気ランキング2023」
ランキング形式の記事は、読者の関心を引きつけやすく、情報を整理して提供できます。上位にランクインしたものの特徴や魅力を解説することで、読者の興味を満たせます。
12. 初心者向けのガイド
「初心者のためのワインの選び方ガイド」
「ゴルフ初心者のための基本ルールと用語解説」
初心者向けのガイド記事は、新しい分野に興味を持つ読者に役立ちます。基本的な知識や心構えを丁寧に説明することで、読者の不安を取り除き、スムーズに入門できるようサポートできます。
13. 専門用語の解説
「金融業界の専門用語解説集」
「医療業界の専門用語と略語の意味」
専門的な分野では、用語の理解が重要です。専門用語を平易な言葉で解説することで、読者の理解を助け、信頼を得ることができます。
14. トレンドや最新情報
「2023年の最新ファッショントレンド」
「注目のAI技術とその応用事例」
読者は常に新しい情報を求めています。トレンドや最新情報を取り上げることで、読者の興味を引き、再訪問を促せます。
これらのテーマに沿ってブログ記事を作成することで、読者のニーズに応えることができます。例えば、価格や料金に関する記事は、多くの人が購入前に確認したい情報です。特に、塾や習い事の料金について知りたがっている親御さんは多いでしょう。料金体系をわかりやすく説明した記事を用意しておけば、問い合わせを増やすことができます。
また、メリットとデメリットに関する記事は、意思決定の助けになります。中学受験やビジネススクールなど、大きな決断が必要な場面で、メリットとデメリットを知ることは非常に重要です。比較記事も同様に、商品やサービスの選択に役立ちます。
期間や時間、準備するものに関する記事は、具体的な行動を起こす際に必要な情報です。例えば、歯医者での治療期間や、留学の準備に必要なものなどを詳しく説明することで、読者の不安を取り除き、行動を促すことができるでしょう。
キーワードとテーマの選定プロセス
効果的なキーワードとテーマを選ぶためには、以下のプロセスを参考にしてください。
1. 自分のブログの目的と対象読者を明確にする
2. 対象読者が検索しそうなキーワードを考える
3. Googleキーワードプランナーなどのツールを使って、キーワードの検索ボリュームや競合状況を調べる
4. 選んだキーワードに関連する、読者が興味を持ちそうなテーマを考える
5. 競合ブログを調べ、どのようなテーマで記事を書いているかを参考にする
6. 自分の専門知識や経験を活かせるテーマを選ぶ
7. 選んだテーマで、読者に価値を提供できる記事を書く
このプロセスを繰り返し行うことで、自分のブログに適したキーワードとテーマを見つけることができます。
《関連情報》 SEOキーワードの見つけ方とその使い方
まとめ
以上のように、キーワードの種類とブログ記事のテーマを意識して、戦略的にコンテンツを作成することが重要です。読者のニーズを的確に捉え、わかりやすく有益な情報を提供することで、ブログの価値を高め、集客力を向上させることができます。
キーワードとテーマの選定は、ブログ運営において欠かせないプロセスです。自分のブログの目的と対象読者を常に意識しながら、適切なキーワードとテーマを選んでいきましょう。そして、選んだテーマで質の高い記事を書くことで、読者から信頼されるブログを目指してください。
ブログ運営は継続的な努力が必要ですが、適切なキーワードとテーマを選ぶことで、少しずつ成果を上げることができます。ぜひ、この記事で紹介したポイントを参考にして、魅力的なブログ記事を作成してみてください。
《関連情報》 Googleが高く評価するブログを書くには?
ブログ初心者のための視覚的要素の使い方:画像、動画、表の効果的な活用法
2024年06月22日

ブログ記事を作成する際に、視覚的要素を適切に活用することは非常に重要です。画像、動画、表などを効果的に使うことで、読者の理解を深め、ページの価値を高めることができます。この記事では、初心者の方にもわかりやすく、画像、動画、表の活用方法について解説します。
画像

まず、画像の活用について見ていきましょう。ブログ記事に画像を挿入する頻度は、300〜400文字に1枚程度が適切だと考えられています。つまり、600文字のページであれば、少なくとも2枚の画像を使用するのが効果的です。現在のインターネット環境では、画像が主役の時代と言っても過言ではありません。InstagramやX(旧Twitter)などのSNSを見ても、画像が多用されていることがわかります。
画像は、料理に例えるなら、メインディッシュのお肉や魚に相当します。一方、テキストは、ご飯やキャベツのような脇役だと言えるでしょう。ただし、単なるアイコンやナビゲーション用の画像は、価値のある画像とはみなされません。Googleが高く評価する画像は、画像検索の上位に表示されるような、質の高い写真や説明図です。例えば、「理科教材」と検索した際に上位に現れる画像は、Googleにとって価値があると判断されています。
ウェブページに載せる画像の内容としては以下のようなものがあります。
1. 商品や製品の写真
商品や製品の写真は、ウェブページで最も一般的に使用される画像の一つです。物理的な商品の場合、商品そのものの写真を掲載することで、ユーザーに商品のデザインや特徴を視覚的に伝えることができます。また、商品の複数の角度からの写真や、詳細な部分の写真を掲載することで、ユーザーの理解を深めることができます。
デジタル製品やサービスの場合は、スクリーンショットを使用することが効果的です。ソフトウェアのインターフェース、アプリの画面、ウェブサイトのデザインなどを、実際の使用感に近い形で表現できます。これにより、ユーザーはデジタル製品やサービスの機能や利点をより具体的に理解することができます。
商品の使用シーンや活用事例の写真も、ユーザーの購買意欲を高めるのに役立ちます。商品を実際に使用している様子や、商品を使うことでどのようなメリットがあるのかを視覚的に示すことで、ユーザーは商品の価値をより深く理解することができます。
2. 人物写真
人物写真は、ウェブページに信頼性と親しみやすさを与える重要な要素です。経営者や従業員の写真を掲載することで、企業の顔が見える化され、ユーザーは企業により親近感を感じることができます。また、チームメンバーの写真を掲載することで、企業の人的リソースの豊富さや多様性をアピールすることができます。
顧客や利用者の写真は、ユーザーに製品やサービスの実際の利用イメージを伝えるのに効果的です。ただし、個人情報の保護の観点から、写真を掲載する際は必ず本人の許可を得る必要があります。顧客の声と併せて写真を掲載することで、ユーザーは製品やサービスの信頼性をより強く感じることができます。
インタビューや対談時の写真は、記事の信頼性を高め、内容をより深く理解してもらうのに役立ちます。インタビュー対象者の表情や雰囲気を伝えることで、記事の臨場感が増し、ユーザーは内容により入り込みやすくなります。
3. イラストや図解
イラストや図解は、複雑な概念や仕組みを分かりやすく説明するのに適しています。文章だけでは理解が難しい内容でも、視覚的に表現することで、ユーザーの理解を助けることができます。例えば、商品やサービスの仕組み、事業モデル、ワークフローなどを図解することで、ユーザーはより素早く内容を把握することができます。
インフォグラフィックスは、情報やデータを視覚的に表現するのに効果的です。複雑なデータや統計情報を、グラフィカルな要素を用いてわかりやすく伝えることができます。また、インフォグラフィックスはSNSでのシェアやバズを起こしやすいため、ウェブサイトの認知度向上にも役立ちます。
キャラクターやアイコンは、ウェブサイトのデザインに一貫性を持たせ、ブランドイメージを強化するのに効果的です。企業やサービスのマスコットキャラクターを作成したり、ナビゲーションやボタンにアイコンを使用したりすることで、ユーザーの記憶に残りやすくなります。
4. グラフやチャート
グラフやチャートは、数値データを視覚的に表現するのに適しています。統計データや調査結果、売上や利益の推移、市場シェアや顧客満足度など、さまざまなデータをグラフやチャートで示すことで、ユーザーはデータの傾向や変化を素早く把握することができます。
グラフやチャートを使用する際は、データの種類に応じて適切なグラフの種類を選ぶ必要があります。棒グラフ、折れ線グラフ、円グラフ、散布図など、データの特性や表現したい内容に合わせて、最適なグラフを使い分けましょう。また、グラフのデザインやカラーリングにも気を配り、見やすく美しいグラフを作成することが大切です。
5. 風景や建物の写真
風景や建物の写真は、ウェブサイトに臨場感や雰囲気を与えるのに効果的です。会社の外観や内装の写真を掲載することで、ユーザーは企業の雰囲気をより具体的にイメージすることができます。また、オフィスの写真を掲載することで、企業の働き方や社風を伝えることもできます。
イベントや講演会、セミナーなどの会場の写真を掲載することで、ユーザーはイベントの規模感や雰囲気を感じ取ることができます。また、イベントの様子を写真で伝えることで、次回のイベント参加を促すこともできます。
製品やサービスに関連する風景の写真を使用することで、ユーザーは製品やサービスの使用シーンをより具体的にイメージすることができます。例えば、アウトドア用品のウェブサイトに自然の風景写真を使用することで、製品の使用イメージを喚起することができます。
6. 抽象的な画像
抽象的な画像は、記事の内容を象徴したり、ウェブサイトの雰囲気を演出したりするのに効果的です。記事の内容に関連する概念的な画像を使用することで、ユーザーは記事の内容をより深く理解することができます。また、抽象的な画像を使うことで、ユーザーの想像力を刺激し、記事への興味を引き付けることができます。
背景やテクスチャとして使用する抽象的な画像は、ウェブサイトのデザインに奥行きや質感を与えます。ただし、背景画像は主要コンテンツの可読性を損なわないよう、十分に配慮する必要があります。
ブランドイメージを表現する抽象的なデザインは、企業の個性や価値観を視覚的に伝えるのに役立ちます。ロゴやカラーリング、グラフィックエレメントなどに、ブランドイメージを反映することで、ユーザーにブランドの印象を強く残すことができます。
7. メニューやボタンの画像
ナビゲーションメニューやボタンに画像を使用することで、ウェブサイトの操作性と視認性を高めることができます。アイコンを使ったビジュアルなメニューは、ユーザーがサイト内の目的のページに素早くたどり着くのに役立ちます。また、ボタンにアイコンを使用することで、ボタンの機能や目的をより直感的に伝えることができます。
行動を促すためのボタン(CTAボタン)に、目立つ色やデザインの画像を使用することで、ユーザーの注意を引き付け、クリック率を高めることができます。また、ボタンの画像に hover エフェクトを加えることで、ユーザーのアクションを促すことができます。
ソーシャルメディアのシェアボタンに、各プラットフォームのロゴアイコンを使用することで、ユーザーはより直感的にシェア機能を使用することができます。また、シェアボタンを目立つ位置に配置することで、ウェブサイトの認知度向上や拡散を促すことができます。
以上が、ウェブページで主に使用される画像の種類と、それぞれの効果的な活用方法です。画像を適切に使用することで、ウェブサイトの情報伝達力や視覚的な訴求力を高め、ユーザーのエンゲージメントを向上させることができます。ただし、画像の使用にあたっては、ページの読み込み速度や画像の最適化など、技術的な側面にも十分に配慮する必要があります。
これらの画像を適切に使用することで、ウェブページの視覚的な魅力を高め、読者の理解を助け、ブランドイメージを強化することができます。ただし、画像の品質や著作権には十分注意し、ページの読み込み速度に影響しないよう、適切なサイズと形式で画像を最適化することが重要です。
動画

次に、動画の活用について説明します。ブログ記事に動画を埋め込む数に制限はありません。例えば、スキューバダイビングに関するページに10本以上の動画を掲載しても問題ないでしょう。ただし、動画だけで構成されたページは、Googleから低く評価される可能性があります。動画はあくまでも補助的なコンテンツであり、メインはテキストや画像であるべきだからです。Googleは、動画のみのサイトを低く評価するアルゴリズムを持っているため、注意が必要です。
動画を使うと良いケースとしては以下のようなものがあります。
1. 製品やサービスのデモンストレーション
・ソフトウェアやアプリの使い方
・家電製品や車の機能紹介
・化粧品の使用方法
2. チュートリアルや解説
・料理やDIYの手順
・楽器の演奏方法
・エクササイズやヨガのレッスン
3. イベントや講演会のダイジェスト
・セミナーや学会の講演
・会社説明会や商品発表会
・音楽フェスティバルやスポーツ大会のハイライト
4. インタビューや対談
・専門家や有名人へのインタビュー
・顧客や従業員の声
・パネルディスカッションや座談会
5. 企業や団体の紹介
・会社案内や事業紹介
・社員や職場環境の紹介
・CSR活動や社会貢献の取り組み
6. 臨場感や感情の伝達
・旅行先や観光スポットの紹介
・感動的なストーリーや体験談
・ブランドイメージや商品コンセプトの表現
動画は、文章や画像では伝えきれない情報や感情を、より直感的かつ効果的に伝えることができます。特に、製品やサービスの使い方、手順や解説、臨場感のある紹介などは、動画を使うことで読者の理解を深め、興味を引き付けることができるでしょう。ただし、動画の長さや画質、音質などに注意し、読者が快適に視聴できるよう配慮することが大切です。
表

最後に、表の活用について見ていきます。表は、複雑な情報を一目で理解してもらうのに非常に有効なツールです。長い文章で説明しなければならない内容を、一つの表で簡潔に伝えることができるのです。ChatGPTをはじめとするAIツールは、表の作成が得意なので、うまく活用するのがおすすめです。例えば、「各教科の合格率の表を作成して」とAIに指示すれば、HTMLのテーブルタグを使って瞬時に表を生成してくれます。
また、最近のGoogleの検索結果では、表がそのまま表示されることが増えてきました。ユーザーは表示された情報を一覧で確認できるため、表を好む傾向にあります。したがって、表を効果的に使うことで、ページの見やすさと理解度を向上させることができるのです。
表を使うと良いケースとしては以下のようなものがあります。
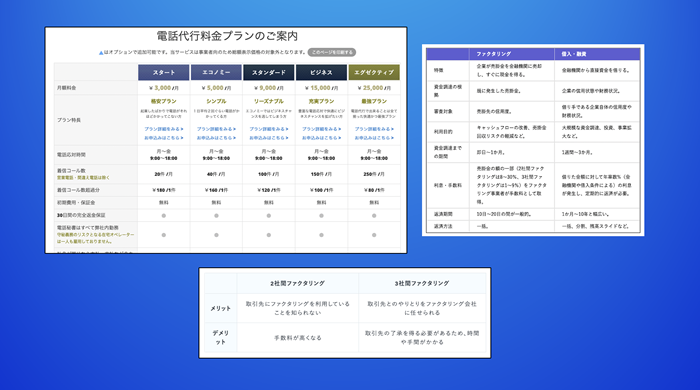
1. 数値データの比較や整理
・各商品の価格や性能の比較
・年度ごとの売上高や利益の推移
・アンケート結果の集計
2. 複数の選択肢や特徴の一覧
・商品やサービスのプラン比較
・学校や講座の特徴やカリキュラムの比較
・旅行先の観光スポットやグルメ情報の一覧
3. 手順や流れの説明
・申込みや登録の手順
・料理やDIYの手順
・手続きや申請の流れ
4. スケジュールや日程の提示
・イベントやセミナーのタイムスケジュール
・旅行やツアーの日程表
・プロジェクトの進捗スケジュール
5. 複雑な情報の整理と要約
・歴史的出来事の年表
・文学作品のあらすじや登場人物の関係性
・科学的な分類や定義の一覧
これらは一例ですが、表を使うことで情報を整理し、読者にとってわかりやすく、一目で理解できる形式で提示することができます。特に、比較や一覧、手順や流れ、スケジュールなどを説明する際には、表を活用することで、文章だけよりも効果的に情報を伝えることができるでしょう。
以上のように、画像、動画、表を適切に活用することで、ブログ記事の価値を高めることができます。特に画像や動画は、読者の関心を引き付けるために重要な要素であり、表は情報を効率的に伝えるために有用です。初心者の方も、これらの視覚的要素を積極的に取り入れて、魅力的なコンテンツを作成してみてください。読者にとって価値のある情報を提供することで、ブログの成功につなげることができるでしょう。
《関連情報》 ビジュアルエイド
鈴木将司の最新作品

プロフィール
フォローしてSEOを学ぼう!
| << 2024年 06月 >> | ||||||
|---|---|---|---|---|---|---|
| 日 | 月 | 火 | 水 | 木 | 金 | 土 |
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 | ||||||
最新記事
- トピッククラスターを作ってGoogle上位表示する技術
- サイト内にニュース解説記事を投稿してブログを更新する方法
- 502 Bad Gatewayエラーとは?初心者向けにわかりやすく解説
- フィッシング詐欺とスパムリンク対策のポイント
- CMSとは? その基本から選び方までを詳しく解説
- Webコンサルティングとは?初心者でもわかる基礎知識と活用法
- 403 Forbiddenエラーとは?初心者向けにわかりやすく解説
- co.jpとcomではどちらがSEOに効果があるのか?ドメイン選びのポイントとSEOへの影響
- 2024年8月15日のGoogleコアアップデートの傾向と対策
- .htaccessファイルとは何か?初心者のための活用ガイド
アーカイブ
- 2025年02月
- 2025年01月
- 2024年12月
- 2024年11月
- 2024年10月
- 2024年09月
- 2024年08月
- 2024年07月
- 2024年06月
- 2024年05月
- 2024年04月
- 2024年03月
- 2024年02月
- 2024年01月
- 2022年06月
- 2022年04月
- 2022年03月
- 2022年01月
- 2021年12月
- 2021年11月
- 2021年09月
- 2021年08月
- 2021年07月
- 2021年06月
- 2021年04月
- 2020年12月
- 2020年11月
- 2020年09月
- 2020年08月
- 2020年07月
- 2020年06月
- 2020年05月
- 2020年03月
- 2020年02月
- 2019年12月
- 2019年11月
- 2019年10月
- 2019年09月
- 2019年08月
- 2019年07月
- 2019年06月
- 2019年05月
- 2019年04月
- 2019年03月
- 2019年02月
- 2019年01月
- 2018年12月
- 2018年11月
- 2018年10月
- 2018年09月
- 2018年08月
- 2018年07月
- 2018年06月
- 2018年05月
- 2018年04月
- 2018年03月
- 2018年02月
- 2018年01月
- 2017年12月
- 2017年11月
- 2017年10月
- 2017年09月
- 2017年08月
- 2017年07月
- 2017年06月
- 2017年05月
- 2017年04月
- 2017年03月
- 2017年02月
- 2017年01月
- 2016年12月
- 2016年11月
- 2016年10月
- 2016年09月
- 2016年08月
- 2016年07月
- 2016年06月
- 2016年05月
- 2016年04月
- 2016年03月
- 2016年02月
- 2016年01月
- 2015年12月
- 2015年11月
- 2015年10月
- 2015年09月
- 2015年08月
- 2015年07月
- 2015年06月
- 2015年05月
- 2015年04月
- 2015年03月
- 2015年02月
- 2015年01月
カテゴリー
- パンダアップデート(20)
- ペンギンアップデート(5)
- スマートフォン集客・モバイルSEO(42)
- Google検索順位変動(5)
- Youtube動画マーケティング(8)
- コンテンツマーケティング(13)
- Web業界の動向(21)
- デジタルマーケティング(14)
- ソーシャルメディア(10)
- 成約率アップ(8)
- SEOセミナー(4)
- 認定SEOコンサルタント養成スクール(2)
- 上位表示のヒント(157)
- ビジネスモデル開発(5)
- Bing上位表示対策(1)
- SEOツール(16)
- ヴェニスアップデート(1)
- スマートフォンSEO対策(19)
- アップルの動向(3)
- 人材問題(4)
- Googleの動向(20)
- 生成AIと人工知能(12)
- ローカルSEOとGoogleビジネスプロフィール(20)
- ドメイン名とSEO(7)
- アルゴリズムアップデート(45)
- Webの規制問題(8)
リンク集

