HOME > 2024年06月22日
2024年06月22日
ブログ初心者のための視覚的要素の使い方:画像、動画、表の効果的な活用法
2024年06月22日

ブログ記事を作成する際に、視覚的要素を適切に活用することは非常に重要です。画像、動画、表などを効果的に使うことで、読者の理解を深め、ページの価値を高めることができます。この記事では、初心者の方にもわかりやすく、画像、動画、表の活用方法について解説します。
画像

まず、画像の活用について見ていきましょう。ブログ記事に画像を挿入する頻度は、300〜400文字に1枚程度が適切だと考えられています。つまり、600文字のページであれば、少なくとも2枚の画像を使用するのが効果的です。現在のインターネット環境では、画像が主役の時代と言っても過言ではありません。InstagramやX(旧Twitter)などのSNSを見ても、画像が多用されていることがわかります。
画像は、料理に例えるなら、メインディッシュのお肉や魚に相当します。一方、テキストは、ご飯やキャベツのような脇役だと言えるでしょう。ただし、単なるアイコンやナビゲーション用の画像は、価値のある画像とはみなされません。Googleが高く評価する画像は、画像検索の上位に表示されるような、質の高い写真や説明図です。例えば、「理科教材」と検索した際に上位に現れる画像は、Googleにとって価値があると判断されています。
ウェブページに載せる画像の内容としては以下のようなものがあります。
1. 商品や製品の写真
商品や製品の写真は、ウェブページで最も一般的に使用される画像の一つです。物理的な商品の場合、商品そのものの写真を掲載することで、ユーザーに商品のデザインや特徴を視覚的に伝えることができます。また、商品の複数の角度からの写真や、詳細な部分の写真を掲載することで、ユーザーの理解を深めることができます。
デジタル製品やサービスの場合は、スクリーンショットを使用することが効果的です。ソフトウェアのインターフェース、アプリの画面、ウェブサイトのデザインなどを、実際の使用感に近い形で表現できます。これにより、ユーザーはデジタル製品やサービスの機能や利点をより具体的に理解することができます。
商品の使用シーンや活用事例の写真も、ユーザーの購買意欲を高めるのに役立ちます。商品を実際に使用している様子や、商品を使うことでどのようなメリットがあるのかを視覚的に示すことで、ユーザーは商品の価値をより深く理解することができます。
2. 人物写真
人物写真は、ウェブページに信頼性と親しみやすさを与える重要な要素です。経営者や従業員の写真を掲載することで、企業の顔が見える化され、ユーザーは企業により親近感を感じることができます。また、チームメンバーの写真を掲載することで、企業の人的リソースの豊富さや多様性をアピールすることができます。
顧客や利用者の写真は、ユーザーに製品やサービスの実際の利用イメージを伝えるのに効果的です。ただし、個人情報の保護の観点から、写真を掲載する際は必ず本人の許可を得る必要があります。顧客の声と併せて写真を掲載することで、ユーザーは製品やサービスの信頼性をより強く感じることができます。
インタビューや対談時の写真は、記事の信頼性を高め、内容をより深く理解してもらうのに役立ちます。インタビュー対象者の表情や雰囲気を伝えることで、記事の臨場感が増し、ユーザーは内容により入り込みやすくなります。
3. イラストや図解
イラストや図解は、複雑な概念や仕組みを分かりやすく説明するのに適しています。文章だけでは理解が難しい内容でも、視覚的に表現することで、ユーザーの理解を助けることができます。例えば、商品やサービスの仕組み、事業モデル、ワークフローなどを図解することで、ユーザーはより素早く内容を把握することができます。
インフォグラフィックスは、情報やデータを視覚的に表現するのに効果的です。複雑なデータや統計情報を、グラフィカルな要素を用いてわかりやすく伝えることができます。また、インフォグラフィックスはSNSでのシェアやバズを起こしやすいため、ウェブサイトの認知度向上にも役立ちます。
キャラクターやアイコンは、ウェブサイトのデザインに一貫性を持たせ、ブランドイメージを強化するのに効果的です。企業やサービスのマスコットキャラクターを作成したり、ナビゲーションやボタンにアイコンを使用したりすることで、ユーザーの記憶に残りやすくなります。
4. グラフやチャート
グラフやチャートは、数値データを視覚的に表現するのに適しています。統計データや調査結果、売上や利益の推移、市場シェアや顧客満足度など、さまざまなデータをグラフやチャートで示すことで、ユーザーはデータの傾向や変化を素早く把握することができます。
グラフやチャートを使用する際は、データの種類に応じて適切なグラフの種類を選ぶ必要があります。棒グラフ、折れ線グラフ、円グラフ、散布図など、データの特性や表現したい内容に合わせて、最適なグラフを使い分けましょう。また、グラフのデザインやカラーリングにも気を配り、見やすく美しいグラフを作成することが大切です。
5. 風景や建物の写真
風景や建物の写真は、ウェブサイトに臨場感や雰囲気を与えるのに効果的です。会社の外観や内装の写真を掲載することで、ユーザーは企業の雰囲気をより具体的にイメージすることができます。また、オフィスの写真を掲載することで、企業の働き方や社風を伝えることもできます。
イベントや講演会、セミナーなどの会場の写真を掲載することで、ユーザーはイベントの規模感や雰囲気を感じ取ることができます。また、イベントの様子を写真で伝えることで、次回のイベント参加を促すこともできます。
製品やサービスに関連する風景の写真を使用することで、ユーザーは製品やサービスの使用シーンをより具体的にイメージすることができます。例えば、アウトドア用品のウェブサイトに自然の風景写真を使用することで、製品の使用イメージを喚起することができます。
6. 抽象的な画像
抽象的な画像は、記事の内容を象徴したり、ウェブサイトの雰囲気を演出したりするのに効果的です。記事の内容に関連する概念的な画像を使用することで、ユーザーは記事の内容をより深く理解することができます。また、抽象的な画像を使うことで、ユーザーの想像力を刺激し、記事への興味を引き付けることができます。
背景やテクスチャとして使用する抽象的な画像は、ウェブサイトのデザインに奥行きや質感を与えます。ただし、背景画像は主要コンテンツの可読性を損なわないよう、十分に配慮する必要があります。
ブランドイメージを表現する抽象的なデザインは、企業の個性や価値観を視覚的に伝えるのに役立ちます。ロゴやカラーリング、グラフィックエレメントなどに、ブランドイメージを反映することで、ユーザーにブランドの印象を強く残すことができます。
7. メニューやボタンの画像
ナビゲーションメニューやボタンに画像を使用することで、ウェブサイトの操作性と視認性を高めることができます。アイコンを使ったビジュアルなメニューは、ユーザーがサイト内の目的のページに素早くたどり着くのに役立ちます。また、ボタンにアイコンを使用することで、ボタンの機能や目的をより直感的に伝えることができます。
行動を促すためのボタン(CTAボタン)に、目立つ色やデザインの画像を使用することで、ユーザーの注意を引き付け、クリック率を高めることができます。また、ボタンの画像に hover エフェクトを加えることで、ユーザーのアクションを促すことができます。
ソーシャルメディアのシェアボタンに、各プラットフォームのロゴアイコンを使用することで、ユーザーはより直感的にシェア機能を使用することができます。また、シェアボタンを目立つ位置に配置することで、ウェブサイトの認知度向上や拡散を促すことができます。
以上が、ウェブページで主に使用される画像の種類と、それぞれの効果的な活用方法です。画像を適切に使用することで、ウェブサイトの情報伝達力や視覚的な訴求力を高め、ユーザーのエンゲージメントを向上させることができます。ただし、画像の使用にあたっては、ページの読み込み速度や画像の最適化など、技術的な側面にも十分に配慮する必要があります。
これらの画像を適切に使用することで、ウェブページの視覚的な魅力を高め、読者の理解を助け、ブランドイメージを強化することができます。ただし、画像の品質や著作権には十分注意し、ページの読み込み速度に影響しないよう、適切なサイズと形式で画像を最適化することが重要です。
動画

次に、動画の活用について説明します。ブログ記事に動画を埋め込む数に制限はありません。例えば、スキューバダイビングに関するページに10本以上の動画を掲載しても問題ないでしょう。ただし、動画だけで構成されたページは、Googleから低く評価される可能性があります。動画はあくまでも補助的なコンテンツであり、メインはテキストや画像であるべきだからです。Googleは、動画のみのサイトを低く評価するアルゴリズムを持っているため、注意が必要です。
動画を使うと良いケースとしては以下のようなものがあります。
1. 製品やサービスのデモンストレーション
・ソフトウェアやアプリの使い方
・家電製品や車の機能紹介
・化粧品の使用方法
2. チュートリアルや解説
・料理やDIYの手順
・楽器の演奏方法
・エクササイズやヨガのレッスン
3. イベントや講演会のダイジェスト
・セミナーや学会の講演
・会社説明会や商品発表会
・音楽フェスティバルやスポーツ大会のハイライト
4. インタビューや対談
・専門家や有名人へのインタビュー
・顧客や従業員の声
・パネルディスカッションや座談会
5. 企業や団体の紹介
・会社案内や事業紹介
・社員や職場環境の紹介
・CSR活動や社会貢献の取り組み
6. 臨場感や感情の伝達
・旅行先や観光スポットの紹介
・感動的なストーリーや体験談
・ブランドイメージや商品コンセプトの表現
動画は、文章や画像では伝えきれない情報や感情を、より直感的かつ効果的に伝えることができます。特に、製品やサービスの使い方、手順や解説、臨場感のある紹介などは、動画を使うことで読者の理解を深め、興味を引き付けることができるでしょう。ただし、動画の長さや画質、音質などに注意し、読者が快適に視聴できるよう配慮することが大切です。
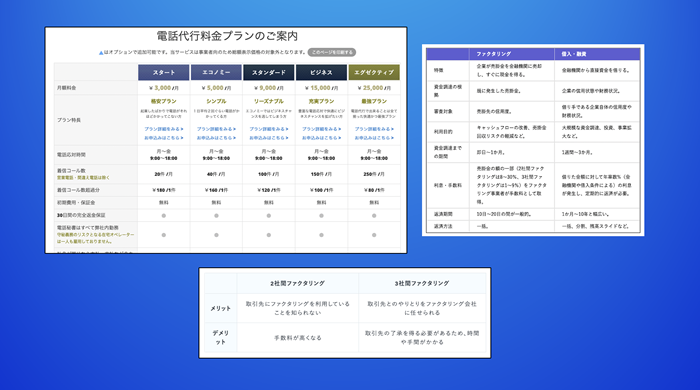
表

最後に、表の活用について見ていきます。表は、複雑な情報を一目で理解してもらうのに非常に有効なツールです。長い文章で説明しなければならない内容を、一つの表で簡潔に伝えることができるのです。ChatGPTをはじめとするAIツールは、表の作成が得意なので、うまく活用するのがおすすめです。例えば、「各教科の合格率の表を作成して」とAIに指示すれば、HTMLのテーブルタグを使って瞬時に表を生成してくれます。
また、最近のGoogleの検索結果では、表がそのまま表示されることが増えてきました。ユーザーは表示された情報を一覧で確認できるため、表を好む傾向にあります。したがって、表を効果的に使うことで、ページの見やすさと理解度を向上させることができるのです。
表を使うと良いケースとしては以下のようなものがあります。
1. 数値データの比較や整理
・各商品の価格や性能の比較
・年度ごとの売上高や利益の推移
・アンケート結果の集計
2. 複数の選択肢や特徴の一覧
・商品やサービスのプラン比較
・学校や講座の特徴やカリキュラムの比較
・旅行先の観光スポットやグルメ情報の一覧
3. 手順や流れの説明
・申込みや登録の手順
・料理やDIYの手順
・手続きや申請の流れ
4. スケジュールや日程の提示
・イベントやセミナーのタイムスケジュール
・旅行やツアーの日程表
・プロジェクトの進捗スケジュール
5. 複雑な情報の整理と要約
・歴史的出来事の年表
・文学作品のあらすじや登場人物の関係性
・科学的な分類や定義の一覧
これらは一例ですが、表を使うことで情報を整理し、読者にとってわかりやすく、一目で理解できる形式で提示することができます。特に、比較や一覧、手順や流れ、スケジュールなどを説明する際には、表を活用することで、文章だけよりも効果的に情報を伝えることができるでしょう。
以上のように、画像、動画、表を適切に活用することで、ブログ記事の価値を高めることができます。特に画像や動画は、読者の関心を引き付けるために重要な要素であり、表は情報を効率的に伝えるために有用です。初心者の方も、これらの視覚的要素を積極的に取り入れて、魅力的なコンテンツを作成してみてください。読者にとって価値のある情報を提供することで、ブログの成功につなげることができるでしょう。
《関連情報》 ビジュアルエイド
鈴木将司の最新作品


プロフィール
フォローしてSEOを学ぼう!
| << 2024年 06月 >> | ||||||
|---|---|---|---|---|---|---|
| 日 | 月 | 火 | 水 | 木 | 金 | 土 |
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 | ||||||
最新記事
- 「動物病院 練馬区」はAIモードで「病院一覧」ではなく「飼い主の判断を助ける医療マップ」として提示されている
- 「博多のニキビ治療に強い美容皮膚科」はAIモードで「病院探し」ではなく「治療戦略の選択」として整理されている
- 「名古屋のWeb制作会社」はAIモードで「制作会社」ではなく「役割」で選ばれている - Web制作は「会社探し」から「戦略選び」の時代へ
- 「川口市の不用品処分」でAIモードに取り上げられているサイトの特徴
- SEOで「トーン&マナー」が重要な理由 - 検索順位を左右する「文章の空気」とは何か?
- AIでブログ記事を書く前に必ずやってほしい、たった一つの重要な準備
- AI記事量産の落とし穴:E-E-A-Tで差をつけるコンテンツ戦略
- Googleは「いぬ」と「犬」をどう理解しているのか?SEO初心者が絶対に知っておくべき表記揺れの考え方
- 「エンティティー」とは何か?SEOはキーワードの時代からエンティティーの時代へ
- 「新宿の矯正歯科」というクエリでAIモードに表示される方法
アーカイブ
- 2026年02月
- 2026年01月
- 2025年12月
- 2025年11月
- 2025年10月
- 2025年09月
- 2025年04月
- 2025年02月
- 2025年01月
- 2024年12月
- 2024年11月
- 2024年10月
- 2024年09月
- 2024年08月
- 2024年07月
- 2024年06月
- 2024年05月
- 2024年04月
- 2024年03月
- 2024年02月
- 2024年01月
- 2022年06月
- 2022年04月
- 2022年03月
- 2022年01月
- 2021年12月
- 2021年11月
- 2021年09月
- 2021年08月
- 2021年07月
- 2021年06月
- 2021年04月
- 2020年12月
- 2020年11月
- 2020年09月
- 2020年08月
- 2020年07月
- 2020年06月
- 2020年05月
- 2020年03月
- 2020年02月
- 2019年12月
- 2019年11月
- 2019年10月
- 2019年09月
- 2019年08月
- 2019年07月
- 2019年06月
- 2019年05月
- 2019年04月
- 2019年03月
- 2019年02月
- 2019年01月
- 2018年12月
- 2018年11月
- 2018年10月
- 2018年09月
- 2018年08月
- 2018年07月
- 2018年06月
- 2018年05月
- 2018年04月
- 2018年03月
- 2018年02月
- 2018年01月
- 2017年12月
- 2017年11月
- 2017年10月
- 2017年09月
- 2017年08月
- 2017年07月
- 2017年06月
- 2017年05月
- 2017年04月
- 2017年03月
- 2017年02月
- 2017年01月
- 2016年12月
- 2016年11月
- 2016年10月
- 2016年09月
- 2016年08月
- 2016年07月
- 2016年06月
- 2016年05月
- 2016年04月
- 2016年03月
- 2016年02月
- 2016年01月
- 2015年12月
- 2015年11月
- 2015年10月
- 2015年09月
- 2015年08月
- 2015年07月
- 2015年06月
- 2015年05月
- 2015年04月
- 2015年03月
- 2015年02月
- 2015年01月
カテゴリー
- パンダアップデート(20)
- ペンギンアップデート(5)
- スマートフォン集客・モバイルSEO(42)
- Google検索順位変動(5)
- Youtube動画マーケティング(8)
- コンテンツマーケティング(13)
- Web業界の動向(22)
- デジタルマーケティング(14)
- SNSマーケティング(11)
- 成約率アップ(8)
- SEOセミナー(4)
- 認定SEOコンサルタント養成スクール(2)
- 上位表示のヒント(165)
- ビジネスモデル開発(5)
- Bing上位表示対策(1)
- SEOツール(16)
- ヴェニスアップデート(1)
- スマートフォンSEO対策(19)
- アップルの動向(3)
- 人材問題(4)
- Googleの動向(20)
- AI活用とAEO・AIO(62)
- ローカルSEOとGoogleビジネスプロフィール(20)
- ドメイン名とSEO(7)
- アルゴリズムアップデート(45)
- Webの規制問題(8)
リンク集

