HOME > 2024年03月20日
2024年03月20日
古いページのほとんどは文字数と画像の数が少ない!その理由と改善策
2024年03月20日

古いページ、特に2015年以前に作られたウェブページを見ると、文字数が非常に少なく、掲載されている画像の数が少ないことが多い傾向にあります。このことは企業のウェブサイトのSEOに大きな問題を投げかけます。
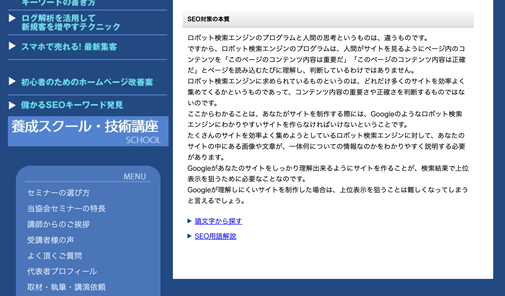
《筆者が2015年当時に作成したページの例》

その理由は、今日のGoogleなどの検索エンジンは読者にとって読み応えのある情報量が豊富なページを上位表示させる傾向があるからです。そして一方では情報量が少ないページは検索で上位表示しにくくなっているだけでなく、そうしたページが多数あるウェブサイトの全体的な評価を下げて、そのサイトにある全てのページのSEOに悪影響を与えるようになっています。
何故、古いページに文字数が少ないのか?
2015年頃に作成されたウェブページが比較的文字数が少ない傾向にある理由は、その時代のテクノロジー、デザインのトレンド、ユーザーの習慣、そしてSEO(検索エンジン最適化)の戦略が現在とは異なるものだったことに起因します。何故、当時に作成された古いページに文字数が少ないのかを考察すると次のような原因が考えられます。
1. モバイルサイトの台頭
2015年頃は、スマートフォンの普及が加速し、多くのユーザーがモバイルデバイスを通じてインターネットにアクセスするようになりました。このため、ウェブデザイナーとコンテンツ制作者は、小さなスクリーンでの閲覧に最適化されたページを作成することに注力しました。簡潔なテキストと大きなビジュアル要素が好まれ、これがページの文字数を少なくする一因となったことが考えられます。

《関連情報》 Googleで上位表示しやすいモバイルサイトの特徴とは?
2. SEOの変化
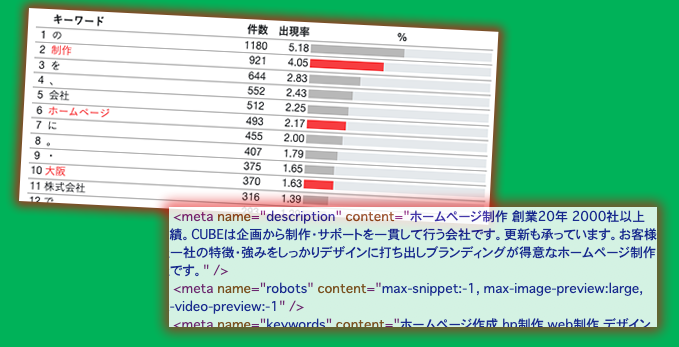
2015年頃のSEO戦略は、キーワードの出現頻度やメタディスクリプションの最適化、画像のALT属性へのキーワードの記述など、比較的単純な要素に重きを置いていました。Googleなどの検索エンジンは、質の高いコンテンツを重視するようになっていましたが、依然として多くのウェブサイトは短いコンテンツでキーワードを最適化する戦略を取っていました。これは、必ずしも長いコンテンツを必要としないSEO対策手法でした。

《関連情報》 キーワードスパムの危険性
3. シンプルでクリーンなデザインのトレンド
2015年頃は、フラットデザインやミニマリズムがウェブデザインのトレンドとして注目されていました。これらのデザインは、余計な装飾を排除し、コンテンツをシンプルに保つことを目指していました。結果として、ページ上のテキスト量は減少し、ビジュアルや空白を効果的に使うデザインが好まれる傾向が生まれました。

このように、2015年頃のウェブページが文字数が少ない傾向にあるのは、モバイルデバイスの普及、ユーザーの変化する閲覧習慣、SEO戦略の特性、そしてシンプルなデザインへの傾向など、複数の要因が組み合わさっているためです。これらの要因は、コンテンツの作成とウェブデザインのアプローチに影響を与え、結果としてページの文字数にも反映されています。
古いページに画像の数が少ない原因
2015年頃に作成されたウェブページで画像の数が少ない傾向にある理由は、当時のウェブデザインのトレンド、技術的な制約、およびインターネットの利用環境などに起因していることが考えられます。原因としては次のようなことが考えられます。
1. インターネット速度とデータ制限
2015年頃、多くのユーザーはまだ比較的遅いインターネット接続速度を経験しており、特にモバイルデバイスではデータプランに制限がありました。大量の画像や高解像度のメディアはページのロード時間を著しく遅くするため、ウェブデザイナーは必要最低限の画像のみを使用し、テキスト中心のコンテンツを好んだことがあります。
2. モバイル最適化の初期段階
2015年頃は、レスポンシブデザインが普及し始めた時期であり、ウェブサイトはさまざまな画面サイズに対応する必要がありました。しかし、モバイルデバイスでの表示を最適化する技術はまだ発展途上であり、多数の画像を効率的にダウンロードし、適切に表示することは今日ほど簡単なことではありませんでした。そのため多くのデザイナーがサイズの大きな画像の使用を避けたがることや、画像の数も増やそうという理由が無い状況でした。
3. ウェブデザインのトレンド
2015年頃のウェブデザインは、クリーンでシンプルなレイアウトを好む傾向にありました。ミニマリズムやフラットデザインの流行により、ページ上の要素は最小限に抑えられ、利用される画像も厳選されることが多かったです。これは、デザインの観点から画像の使用を制限する一因となりました。

このように、2015年頃に作成されたウェブページに画像が少ない理由は、当時のインターネットの技術的制約、モバイルデバイスの普及、ページパフォーマンスへの配慮、デザインのトレンド、およびコンテンツ管理の機能によるものです。これらの要因は、画像の使用頻度を抑制し、よりテキスト中心のアプローチを取る傾向に拍車をかけていたということが考えられます。
文字数を増やす方法
このような状況に対処するためには、コンテンツの改善と最新化が必要です。古いページや内容の薄いコラムを見つけたら、これらを改善し、現代のユーザーにとって価値ある情報を提供するように更新する必要があります。
文字数の少ないページに文字数を増やすためには、コンテンツを豊かにし、ユーザーにとって価値ある情報を提供することが重要です。文字数を増やすための具体的な方法と工夫としては次のものがあります。
1. 詳細な説明を追加する
用語やFAQ(よく頂くご質問)に対する説明をより詳しく書いてみましょう。背景情報や用語の起源、関連する例やケーススタディを含めるなどの工夫があります。他にも、製品の特徴、使用方法、利点だけでなく、開発背景、設計哲学、顧客の声やテスト結果などを詳しく記述する。

2. FAQの更新
ユーザーからの頻繁な質問を既存のFAQページに追加し、ページを定期的に更新するという方法があります。

3. 関連コンテンツを追加する
同じテーマや関連するトピックに関する他の記事へのリンクをページに追加しましょう。これにより、読者が関連情報に簡単にアクセスできるようになりサイト滞在時間を伸ばすことが可能になります。また、FAQページにおいては、一つの質問に対する回答の下に、関連する他の質問へのリンクを追加するなどの工夫もあります。

4. ユーザー生成コンテンツを活用する
ユーザーからのフィードバック、レビュー、質問をページに組み込むという手法があります。これにより、コンテンツが自然と増えるだけでなく、自社のコミュニティへの参加をユーザーに促すことが可能になり、ブランディングの強化を目指すことも可能になります。

5. 視覚的要素をテキストで補う
使用されている画像やビデオに対するキャプションや詳細な説明を追加するとページ内に文字を増やすことができます。またはすでにページ内にインフォグラフィックがある場合は、その内容をテキストで解説することにより文字数が増やすことが可能になります。
※ インフォグラフィック = あるテーマに関するさまざまな情報や調査データをもとに、情報を整理して見やすく整えた画像を作成する手法のこと

6. 事例を追加する
製品やサービスがどのように実際に利用されているかについての事例を掲載すると文字数が増えます。

7. ガイドやハウツーを追加する
製品の使用方法、業界のベストプラクティス、問題解決の方法など、詳細な手順を提供すると文字数を増やすことができます。また、複雑な概念やプロセスを分かりやすく説明するための詳細なセクションを追加することも有効な方法です。

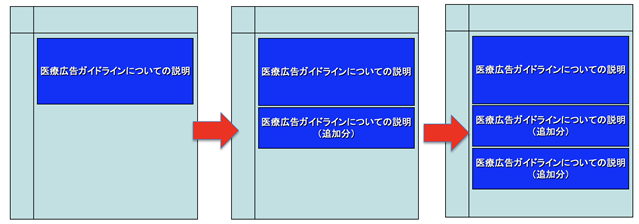
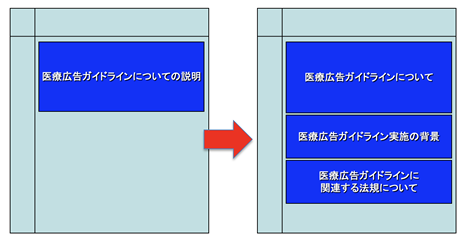
8. サブセクションや追加セクションを作成する
メインのコンテンツに加えて、関連するサブトピックに深く掘り下げる追加のセクションを作成することも文字数を増やすことになります。

これらの工夫を通じて、コンテンツの文字数を増やすだけでなく、ユーザーにとってより有益でエンゲージメントの高いページを作成することができます。重要なのは、文字数を増やすこと自体が目的ではなく、ユーザーに価値を提供し、彼らのニーズに応えることです。
画像の数を増やす方法
画像の数が少ないページに画像を追加することは、ユーザーエンゲージメントを高め、視覚的魅力を向上させる有効な方法になります。画像の数を増やすための工夫には次のようなものがあります。
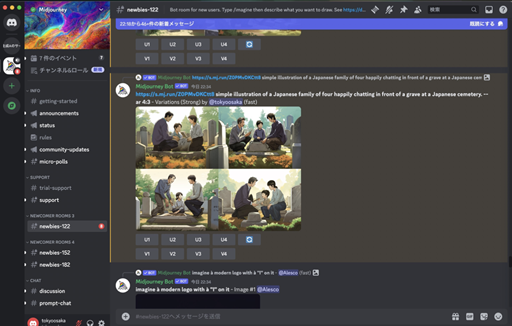
1. 画像生成AIの活用
MidjourneyやDALL-EなどのAIツールでオリジナル画像を作成できます。特定のテキストプロンプトに基づいて、関連性の高い画像やイラストを生成します。これらのツールを利用すれば、記事の内容に合わせたオリジナル画像を作成し、ページに追加することができます。AIを使って生成した画像は、ブログ投稿や記事の各セクションを強調するのに役立ちます。たとえば、重要なポイントを視覚化したり、抽象的な概念をイラストで示したりすることができます。

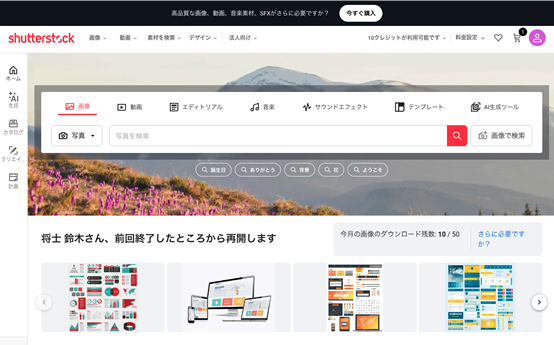
2. ストックフォトサイトの利用
無料、有料の素材集サイトから、著作権フリーの高品質な写真やイラストを選ぶことができます。これらの画像は、ページのテーマや内容に合わせて選択し、記事を豊かにするために使用できます。

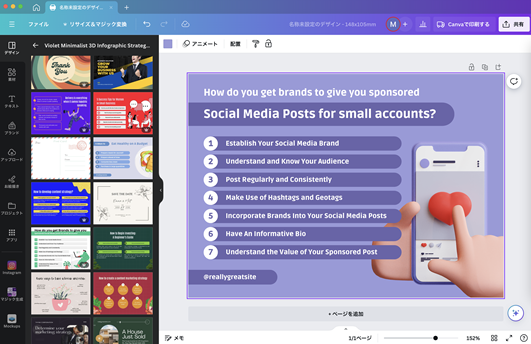
3. インフォグラフィック
複雑なデータや統計をインフォグラフィックで視覚化し、読者が情報を簡単に理解できるようにします。Canvaなどのツールを使えば、自分でデザインすることができます。

4. ユーザー生成コンテンツ(UGC)の活用
ユーザーに自分たちの写真やビデオを投稿してもらい、それをウェブサイトやソーシャルメディアで共有します。これにより、自社のコミュニティを活性化させ、新鮮なコンテンツをページに追加できます。

5. 自社での写真撮影
自社の製品やサービスに関連する写真を自分で撮影し、それをウェブサイトに掲載することで、オリジナリティと信頼性を高めることが可能になります。会社のチームやオフィスの日常を撮影し、企業のカルチャーや雰囲気を伝えることができます。

6. ソーシャルメディアにこれまで投稿した画像を再利用する
インスタグラムのフィードなどをソーシャルメディアのコンテンツをウェブページに直接埋め込むことで、最新の画像やビデオを簡単に共有できます。あるいは、これまでSNSに投稿した画像を自社サイトの画像として再利用することも可能です。

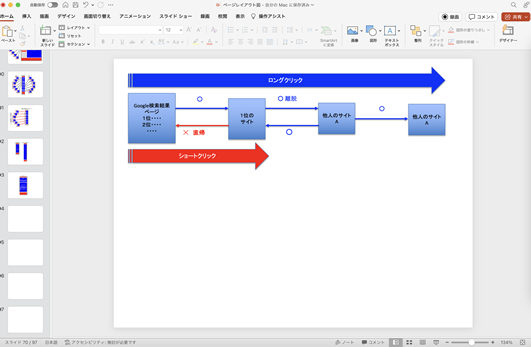
7. 作図ツールを使った説明図の作成
パワーポイントやエクセルなどの作図ツールを使って説明図を作成し、ウェブページに追加することは、情報を視覚的に伝える効果的な手段です。これにより、複雑なデータやプロセスを簡単に理解できるようにし、読者の興味を引きます。説明図は、テキスト内容を補完し、より豊かでエンゲージメントの高いページを作ることができます。

《関連情報》 ビジュアルエイド
これらの方法を通じて、ウェブページに画像や視覚的要素を追加することは、ユーザーの関心を引き、情報の伝達を助け、最終的にはウェブサイトの全体的な魅力を高めることができます。何年も前からコンテンツマーケティングを行っている方は、現在のコンテンツがユーザーにとって最高の体験を提供しているかどうかを再評価し、必要に応じて改善や更新を行うことが重要です。これにより、ウェブサイトはより多くのユーザーに受け入れられ、検索エンジンにおいてもより高い評価を得ることが可能になります。
鈴木将司の最新作品

プロフィール
フォローしてSEOを学ぼう!
| << 2024年 03月 >> | ||||||
|---|---|---|---|---|---|---|
| 日 | 月 | 火 | 水 | 木 | 金 | 土 |
| 1 | 2 | |||||
| 3 | 4 | 5 | 6 | 7 | 8 | 9 |
| 10 | 11 | 12 | 13 | 14 | 15 | 16 |
| 17 | 18 | 19 | 20 | 21 | 22 | 23 |
| 24 | 25 | 26 | 27 | 28 | 29 | 30 |
| 31 | ||||||
最新記事
- トピッククラスターを作ってGoogle上位表示する技術
- サイト内にニュース解説記事を投稿してブログを更新する方法
- 502 Bad Gatewayエラーとは?初心者向けにわかりやすく解説
- フィッシング詐欺とスパムリンク対策のポイント
- CMSとは? その基本から選び方までを詳しく解説
- Webコンサルティングとは?初心者でもわかる基礎知識と活用法
- 403 Forbiddenエラーとは?初心者向けにわかりやすく解説
- co.jpとcomではどちらがSEOに効果があるのか?ドメイン選びのポイントとSEOへの影響
- 2024年8月15日のGoogleコアアップデートの傾向と対策
- .htaccessファイルとは何か?初心者のための活用ガイド
アーカイブ
- 2025年02月
- 2025年01月
- 2024年12月
- 2024年11月
- 2024年10月
- 2024年09月
- 2024年08月
- 2024年07月
- 2024年06月
- 2024年05月
- 2024年04月
- 2024年03月
- 2024年02月
- 2024年01月
- 2022年06月
- 2022年04月
- 2022年03月
- 2022年01月
- 2021年12月
- 2021年11月
- 2021年09月
- 2021年08月
- 2021年07月
- 2021年06月
- 2021年04月
- 2020年12月
- 2020年11月
- 2020年09月
- 2020年08月
- 2020年07月
- 2020年06月
- 2020年05月
- 2020年03月
- 2020年02月
- 2019年12月
- 2019年11月
- 2019年10月
- 2019年09月
- 2019年08月
- 2019年07月
- 2019年06月
- 2019年05月
- 2019年04月
- 2019年03月
- 2019年02月
- 2019年01月
- 2018年12月
- 2018年11月
- 2018年10月
- 2018年09月
- 2018年08月
- 2018年07月
- 2018年06月
- 2018年05月
- 2018年04月
- 2018年03月
- 2018年02月
- 2018年01月
- 2017年12月
- 2017年11月
- 2017年10月
- 2017年09月
- 2017年08月
- 2017年07月
- 2017年06月
- 2017年05月
- 2017年04月
- 2017年03月
- 2017年02月
- 2017年01月
- 2016年12月
- 2016年11月
- 2016年10月
- 2016年09月
- 2016年08月
- 2016年07月
- 2016年06月
- 2016年05月
- 2016年04月
- 2016年03月
- 2016年02月
- 2016年01月
- 2015年12月
- 2015年11月
- 2015年10月
- 2015年09月
- 2015年08月
- 2015年07月
- 2015年06月
- 2015年05月
- 2015年04月
- 2015年03月
- 2015年02月
- 2015年01月
カテゴリー
- パンダアップデート(20)
- ペンギンアップデート(5)
- スマートフォン集客・モバイルSEO(42)
- Google検索順位変動(5)
- Youtube動画マーケティング(8)
- コンテンツマーケティング(13)
- Web業界の動向(21)
- デジタルマーケティング(14)
- ソーシャルメディア(10)
- 成約率アップ(8)
- SEOセミナー(4)
- 認定SEOコンサルタント養成スクール(2)
- 上位表示のヒント(157)
- ビジネスモデル開発(5)
- Bing上位表示対策(1)
- SEOツール(16)
- ヴェニスアップデート(1)
- スマートフォンSEO対策(19)
- アップルの動向(3)
- 人材問題(4)
- Googleの動向(20)
- 生成AIと人工知能(12)
- ローカルSEOとGoogleビジネスプロフィール(20)
- ドメイン名とSEO(7)
- アルゴリズムアップデート(45)
- Webの規制問題(8)
リンク集

