HOME > 2018年12月25日
2018年12月25日
Googleがモバイルファーストインデックス適用の進捗状況と適用の確認方法を発表
2018年12月25日

Googleが米国のウェブマスターブログで、『全世界の検索結果ページにおいてインデックスしたWebページの半数以上にモバイルファーストインデックスを適用した』(today, we're happy to announce that we now use mobile-first indexing for over half of the pages shown in search results globally.)(201812月19日)
https://webmasters.googleblog.com/2018/12/mobile-first-indexing-structured-data.html

ということを発表しました。
2018年3月からGoogleがモバイル版サイトを中心に評価してモバイル版Googleだけでなく、PC版Googleの検索順位を決定するという新方式であるモバイルファーストインデックスの適用をスタートして約9ヶ月を費やして、ようやくGoogleが50%のモバイルファーストインデックスの適用作業を終えたということになります。
今回の発表によるとGoogleは次の3点を提案しています:
1、モバイルファーストインデックス適用状況の新しい確認方法
モバイルファーストインデックスの適用作業を終えた時に新型サーチコンソールの管理者宛に通知をしているが、次の手順でも自サイトにモバイルファーストインデックスが適用されたかどうかを調べることが出来るということです:
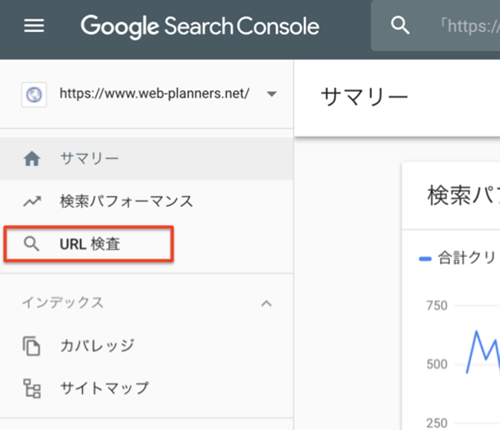
(1)「URLの検査」を選択

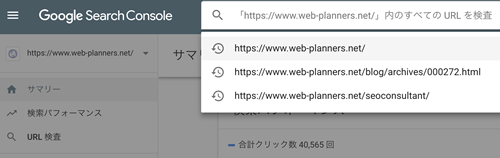
(2)調査したいサイトのURLを入力

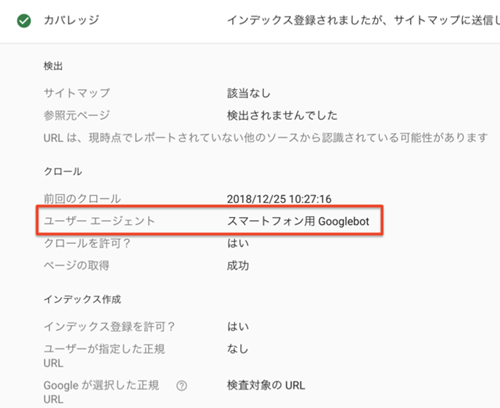
(3)「カバレッジ」を選択

(4)「ユーザー エージェント」が「スマートフォン用 Googlebot」になっていればモバイルファーストインデックスが適用されている
モバイルファーストインデックス対応しているので未だGoogleから通知をもらった覚えが無いという方はこのやり方でチェックしてみて下さい。
2、PCサイトに構造化データがある場合はモバイルサイトにも含める
構造化データを使うとGoogleの検索結果ページに自サイトのエクストラな情報を表示することができますが、PCサイトに構造化データがある場合はモバイルサイトにも含めることを忘れてはならないということです。
【参考情報】
構造化データについて
構造化データについて
3、PCサイトのページ内に画像のALT属性テキストがある場合は、モバイルサイトのALT属性テキストにも含める
これもよくあるミスですが、PCサイトのページ内に画像のALT属性テキストがある場合はGoogleはそこにあるテキストを画像の意味の手がかりとして利用しています。それはモバイルサイトにも言えることです。PCサイトのページ内に画像のALT属性テキストがあるのに、モバイルサイトのALT属性テキストに入れ忘れがあるかを確認してあるようならばPCサイトのページ内にあるものと同じテキストを入れるようにして下さい。
ほとんどの方が自サイトのモバイルファーストインデックス対応を完了していると思いますが、過去数年間Googleは全サイト、全ページをモバイル対応するように要求しています。
しかし、現時点でも中途半端なモバイル対応しかしていないのに、モバイル対応していると思っているサイト運営者がいます。
モバイル対応をきっちりとするためには今回Googleが提案している構造化データやALT属性テキストの書き忘れ以外にも:
(1)PC版サイトと同数のページをモバイル版サイトにも実装する
→ サイト運営者の中には今でも未だモバイル版サイトを軽視していて、PC版サイトと同じだけのページをモバイル版サイトに設置するのは面倒だとか、費用が無駄だと思っている人がいます。
モバイルファーストという大方針をGoogleが取るようになった今、モバイル版サイトを軽視する態度は自滅行為です。モバイルファーストインデックスを適用されたサイトが日に日に増えている中、今最も注力すべきはモバイル版サイトのほうです。
PCサイトとモバイルサイトにあるページ数が同数になるレスポンシブWebデザインの場合はこの問題は生じることは無いはずです。しかし動的配信や別個のモバイルサイトを持つという方式をとったサイト運営者はPCサイトにあるページと同数のページがモバイルサイトにあるかを確認して不足しているようならすぐにページ数を揃えて下さい。そうしないと本来たくさんのページがあるサイトでもページ数が少ないとみなされたり、検索にかからないページが出てきて大きな機会損失を被ることになります。
(2)PC版サイトのコンテンツとモバイル版サイトのコンテンツを同じにする
→ PCサイトとモバイルサイトのページ数が同数だからといって完璧とは断言できません。PCサイトのページにある文字数とモバイルサイトにあるページの文字数が大きく違っているとハンディが生じる恐れがあります。
例えば、PCサイトのトップページには1000文字あるのに、モバイルサイトのトップページには800文字しかないということは差分の200文字はモバイルファーストインデックスが適用されるとGoogleが評価してくれなくなる可能性があります。
このハンディを避けるためにはPCサイトとモバイルサイトのページの文字数を同じか、ほとんど同じにすることです。
ただし、PCサイトのページに同じ文章が複数箇所に書かれている場合は、それら重複している文章をモバイルサイトのページでは省いても良いでしょう。しかし、モバイルサイトのページで省く文章がオリジナル文章の場合は削除すべきではありません。
このことはサイト内リンクについても言えます。例えば、PCサイトのトップページにはサイト内にある他のページへのリンクが70個あるのに、モバイルサイトのトップページにあるサイト内リンクが50個しか無ければ、省かれたリンクのリンク先ページの重みが下がりGoogleからの評価が下げられてそれらのページが上位表示しにくくなり、Googleからの流入(アクセス数)が減りGoogleによるサイトの評価が下がるリスクがあります。
これもページ内の文字と同様にリンク先が重複しているリンクならば省いても問題は無いはずです。しかし重複していない場合は大きなマイナスになるはずですので、サイト内リンクをなるべく減らさないようにして下さい。
必ず自社で運営している全てのサイトの全てのページを中途半端なモバイル対応ではなく、完全なモバイル対応することを徹底して下さい。
Googleはこれまで以上に完全なモバイルファーストインデックス対応を求めてきています。
Googleが、検索ユーザーにとっての快適な体験の提供を追求する今、このことが今のSEOでは最重要課題であることを忘れないで下さい。
【関連情報】
Googleがモバイルファーストインデックスを適用したサイトにはサーチコンソール宛に個別に連絡をすると発表!(2018年4月1日)
Googleがモバイルファーストインデックスを適用したサイトにはサーチコンソール宛に個別に連絡をすると発表!(2018年4月1日)
鈴木将司の最新作品

プロフィール
フォローしてSEOを学ぼう!
| << 2018年 12月 >> | ||||||
|---|---|---|---|---|---|---|
| 日 | 月 | 火 | 水 | 木 | 金 | 土 |
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 | 31 | |||||
最新記事
- トピッククラスターを作ってGoogle上位表示する技術
- サイト内にニュース解説記事を投稿してブログを更新する方法
- 502 Bad Gatewayエラーとは?初心者向けにわかりやすく解説
- フィッシング詐欺とスパムリンク対策のポイント
- CMSとは? その基本から選び方までを詳しく解説
- Webコンサルティングとは?初心者でもわかる基礎知識と活用法
- 403 Forbiddenエラーとは?初心者向けにわかりやすく解説
- co.jpとcomではどちらがSEOに効果があるのか?ドメイン選びのポイントとSEOへの影響
- 2024年8月15日のGoogleコアアップデートの傾向と対策
- .htaccessファイルとは何か?初心者のための活用ガイド
アーカイブ
- 2025年02月
- 2025年01月
- 2024年12月
- 2024年11月
- 2024年10月
- 2024年09月
- 2024年08月
- 2024年07月
- 2024年06月
- 2024年05月
- 2024年04月
- 2024年03月
- 2024年02月
- 2024年01月
- 2022年06月
- 2022年04月
- 2022年03月
- 2022年01月
- 2021年12月
- 2021年11月
- 2021年09月
- 2021年08月
- 2021年07月
- 2021年06月
- 2021年04月
- 2020年12月
- 2020年11月
- 2020年09月
- 2020年08月
- 2020年07月
- 2020年06月
- 2020年05月
- 2020年03月
- 2020年02月
- 2019年12月
- 2019年11月
- 2019年10月
- 2019年09月
- 2019年08月
- 2019年07月
- 2019年06月
- 2019年05月
- 2019年04月
- 2019年03月
- 2019年02月
- 2019年01月
- 2018年12月
- 2018年11月
- 2018年10月
- 2018年09月
- 2018年08月
- 2018年07月
- 2018年06月
- 2018年05月
- 2018年04月
- 2018年03月
- 2018年02月
- 2018年01月
- 2017年12月
- 2017年11月
- 2017年10月
- 2017年09月
- 2017年08月
- 2017年07月
- 2017年06月
- 2017年05月
- 2017年04月
- 2017年03月
- 2017年02月
- 2017年01月
- 2016年12月
- 2016年11月
- 2016年10月
- 2016年09月
- 2016年08月
- 2016年07月
- 2016年06月
- 2016年05月
- 2016年04月
- 2016年03月
- 2016年02月
- 2016年01月
- 2015年12月
- 2015年11月
- 2015年10月
- 2015年09月
- 2015年08月
- 2015年07月
- 2015年06月
- 2015年05月
- 2015年04月
- 2015年03月
- 2015年02月
- 2015年01月
カテゴリー
- パンダアップデート(20)
- ペンギンアップデート(5)
- スマートフォン集客・モバイルSEO(42)
- Google検索順位変動(5)
- Youtube動画マーケティング(8)
- コンテンツマーケティング(13)
- Web業界の動向(21)
- デジタルマーケティング(14)
- ソーシャルメディア(10)
- 成約率アップ(8)
- SEOセミナー(4)
- 認定SEOコンサルタント養成スクール(2)
- 上位表示のヒント(157)
- ビジネスモデル開発(5)
- Bing上位表示対策(1)
- SEOツール(16)
- ヴェニスアップデート(1)
- スマートフォンSEO対策(19)
- アップルの動向(3)
- 人材問題(4)
- Googleの動向(20)
- 生成AIと人工知能(12)
- ローカルSEOとGoogleビジネスプロフィール(20)
- ドメイン名とSEO(7)
- アルゴリズムアップデート(45)
- Webの規制問題(8)
リンク集

