HOME > 2016年12月
2016年12月
モバイルファースト時代に備えろ!モバイルサイトは文字数が少ないても良いのか?
2016年12月02日
Googleがその公式ブログで「モバイル ファースト インデックスに向けて」(2016年11月5日)
https://webmaster-ja.googleblog.com/2016/11/mobile-first-indexing.html
を発表してから約1ヶ月が過ぎました。この発表の時点から数ヶ月以内に実施されるというモバイルファーストインデックスが実施されればGoogleは私達のモバイルサイトのページ内にどのような文章やリンク情報があるかを見て
(1)モバイル版Googleの検索順位
(2)PC版Googleの検索順位
の2つを決めると言われています。
ということはこれら2つの検索エンジン両方で順位を上げるためには新しいモバイルファーストSEOが求められるようになります。
これまでは私達のPCサイトの内部対策をしていれば良かったのですが、今後はモバイル版サイトの内部対策をする必要があります。
そこで重要なポイントがいくつかありますが中でも・・・
1、PCサイトと同量のテキストをモバイルサイトに載せる
2、PCサイトと同量のサイト内リンクをモバイルサイトに載せる
3、PCサイトと同量の外部リンクをモバイルサイトに載せる
の3つがあります。
今回は1つめの
1、PCサイトと同量のテキストをモバイルサイトに載せる
について考えてみましょう。
最近よく見受けるのが、PCサイトのトップページには800文字くらい書いているのに、モバイルサイトのトップページには600文字しか書いていないような文字数の不足です。
誰が決めたかは分かりませんが、「モバイルサイトは画面が小さいから文字数は少なくても良い・・・」という理屈があります。
多くの場合、その理屈に従ってそうした文字数の削減を一方的にしていると思われます。
しかし、一体どのスマートフォンユーザーは「私はスマートフォンにあなたのサイトを見ています。だから文字数は減らして下さい」と言ったのでしょうか?
私はそのような事は1回も聞いたことがありません。むしろ毎日スマートフォンを使う生活人としてはPCサイトにある文字数と同等の文字数が必要です。特に何かを申し込もうとする際に事前の情報量は少ないよりも多めのほうが間違った判断をしないで済みます。
情報量が不足したモバイルサイトはいくつもの害をもたらします。
1つはこうした購入の判断に必要な情報を減らしてしまい、見込み客が購入を中止、または延期することです。
情報量が不足がもたらす2つ目の害は検索順位ダウンです。Googleが検索順位を決める時に重要視するのはコンテンツの量と質です。
コンテンツの量
と
コンテンツの質
この2つの要因でどちらのほうを高めるのが楽でしょうか?
恐らくコンテンツの量を増やすほうが楽なはずです。
前回のブログ:
https://www.web-planners.net/blog/archives/internet-joho-shinraisei.html
で報告したようにwelqという医療情報サイトが医療関連の様々なキーワードで異常なほど上位表示して社会問題になっています。読売新聞の昨日の記事などを見てもSEOばかりで内容は二の次というようなことが書かれていましたが、welqというサイトは医療の知識が無い外部のライターが様々な情報ソースを参考にして数千文字のコンテンツを毎日100記事近くアップしていたという事が言われています。
数千文字、100記事・・・これらは全て量です。今のGoogleは残念ながら未だ情報の中身については正しく判断が出来ないために情報の量、つまり文字数が多いと高く評価するという傾向があります。
(当然文字数だけが多ければ良いというのはなく信頼できるコンテンツを発信しなくてはなりません)
このようにGoogleはコンテンツの量を重要視しているなか、モバイルサイトだからという理由だけで文字数を減らすのは自分で自分の足を引っ張るようなことです。
実は、モバイルサイトのほうがPCサイトよりも文字数が少ないサイトが多いというのにはもう一つ大きな理由があります。
それはモバイル集客の軽視とそれが原因でモバイルサイト制作の丸投げという理由です。
これまで世界のインターネットはずっとPC中心で進んできました。それがこの数年で突然、モバイルシフトが起きてきたためにサイト運営者や経営者の意識が遅れているのです。
モバイルシフトは未だ経営に影響が無い、未だサイト運営には大きな影響がないのだという意識のせいでモバイルサイトを重要視していないことが本当の原因のはずです。
重箱の隅を突くように入念にPCサイトのほうは点検するのに、モバイルサイトにはほとんど愛情を注がずに「あ、これでいいよ」のような無関心が未だあるのです。
Googleはモバイルファースト = モバイル第一主義 だと宣言したのですから、Googleからの集客数を維持したい、伸ばしたいのならばこうした態度を改める必要があるのでは無いでしょうか?
少しでも順位を落としたくない方は自社のモバイルサイトとPCサイトの各ページの文字数に差が無いかを確認して下さい。
そして少しでもモバイルページの方がPCページよりも少なければ文字数を増やして検索順位の激変に備えて下さい。
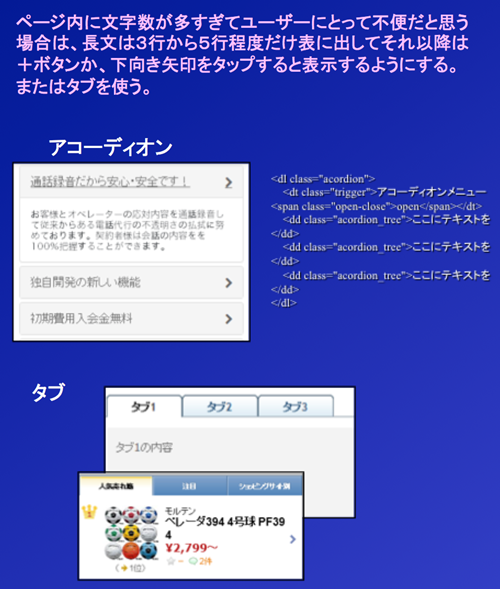
どうしてもPCサイトと同じ文字数をモバイルサイトに載せようとするとページが長くなりすぎると思う場合は、必ず読んで欲しいところはそのままにして、補足的な情報は「もっと見る」というリンク、または「+」ボタンのリンクをタップすると下に続きが見れるように開閉式のアコーディオンという処理をして見て下さい。
あるいは、本文の上のほうに水平にタブをいくつか入れて各タブをタップするとタブ内に書いた文字が表示されるようにすれば大量の文字数のあるページでも縦に長くなりすぎないで済みます。
次回は:
2、PCサイトと同量のサイト内リンクをモバイルサイトに載せる
について提案させていただきます。

モバイルファースト時代のサイト内リンク数の注意点
2016年12月09日
モバイルファースト時代の2つ目の重要な注意点は:2、PCサイトと同量のサイト内リンクをモバイルサイトに載せる
という点です。
Googleは検索順位を決定する時にリンクを評価するということは広く知られていることですが、リンクには2つの意味があります。
1つは「外部ドメインからの被リンク」や、「外部ドメインへの発リンク」などの「外部ドメインリンク」です。

もう一つのリンクの意味は「サイト内リンク」です。

そしていつも忘れがちなのがこの「サイト内リンク」の構築です。
Googleはサイトの内容を分析する時にサイト内にあるページ同士がどのようにリンクされているか、リンクの分析をします。
サイト内にあるページとページのリンク関係には:
(1)どのテーマのページからどのページにリンクが張られているのか?
(2)どのページが他のページからたくさんリンクが張られているのか?
(3)リンクの文言(アンカーテキストリンク)
(4)陽性リンクか、陰性リンクか?
など少なくとも4つのポイントを見ています。
(1)どのテーマのページからどのページにリンクが張られているのか?
(2)どのページが他のページからたくさんリンクが張られているのか?
→ (1)と(2)に関してですが、一番重要なのはPCページと比べてモバイルページからのサイト内リンクを減らさないことです。
それをすると折角GoogleがこれまでPCサイト内のPCページ同士のリンク関係を分析してサイトの評価が高くなって上位表示していても、その評価が下がることがあり得るからです。
例えばサイト内にあるインプラントに関するページが他のインプラント関連のPCページ20ページからリンクされていたのが、モバイル版では10ページからリンクされていなければサイト内のリンクポピュラリティ(被リンクによって算出するページの人気度)が下がってしまいます。
ただし、モバイルページ上からサイト内の同一ページに重複してリンクを張っている場合はページをすっきりさせるためにそうした重複リンクを減らすことは問題ではありません。
(3)リンクの文言(アンカーテキストリンク)
→ モバイルページ内では1つの行に19文字から21文字くらいの文字数を超えると改行されてしまいます。(未だ普及度が高いiPhone5sの4インチの横幅が狭いものを基準で考えるようにしてください)
こうした事情により、PCページ上のリンクの文言がクリックを誘発するような魅力的なものであっても、モバイル版のほうはあまり考えずに文字数を減らしてしまうとPCページ上のリンクの文言には目標キーワードが含まれており上位表示に有利になっていたものが、モバイルページ上のリンクには書かれていない場合は上位表示に不利にになります。テキストリンクに含める文言にはPCページと同様に目標キーワードを含めるようにして下さい。
(4)陽性リンクか、陰性リンクか?
→ Googleの特許情報によるとGoogleはクリックされているリンク、クリック率が高いリンクを高く評価します。反対にクリックれていないリンクやクリック率が低いリンクを低く評価します。
PCページではページの比較的上のほうから目立つようにリンクを張っていたものを、モバイルページでは下の方の目立たない場所に移動してしまいクリック率が下がるようなことは避けて下さい。
無論、画面の幅が狭いモバイルページ上にはPCページ上のようにたくさんのサイト内リンクを設置することは難しいのが現実です。
このことに対する対策としては:
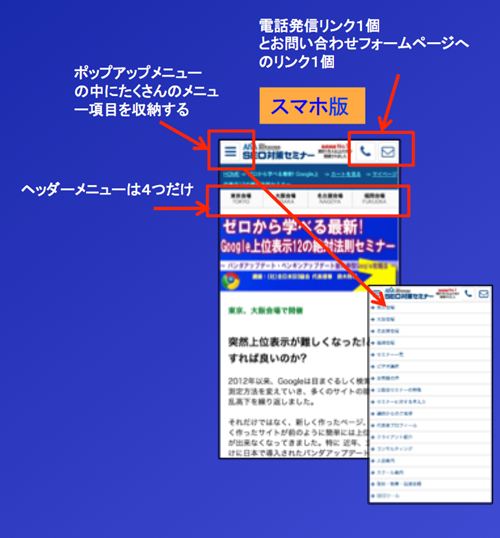
1、PCページにあるヘッダーメニュー、サイドメニュー、フッターメニューなどのテキストリンク、または画像リンクはモバイルページ上にポップアップメニューを画面右上か、左上に設置してそこをタップすると上からか、あるいは脇からテキストメニューがポップアップするようにする。(つまり開閉式メニューにしてモバイルユーザーが見たいときだけ見れるようにする
2、1の項目をモバイルサイトの全ページのフッターメニューにも設置する
3、文中に複数のリンクがある場合はそれもタップすると複数のリンクが表示されるように開閉式にする
などがあります。

こうした工夫を凝らすことによりPCサイトと同量のサイト内リンクをユーザビリティーを犠牲にしないでモバイルページ上でも実現するようにして下さい。
そしてモバイルファースト時代の内部SEOを実践して成果を上げて下さい。
次回のブログでは
3、PCサイトと同量の外部リンクをモバイルサイトに載せる
について考えてみたいと思います。
モバイルファースト時代の外部ドメインへの発リンク
2016年12月16日
モバイルファースト時代の3つ目の重要な注意点は:3、PCサイトと同量の外部リンクをモバイルサイトに載せる
という点です。
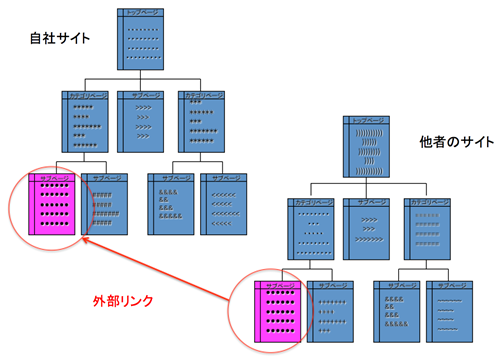
自社サイトから外部のサイトにリンクを張るということは2つの重要な意味があります。
1つは、リンク先のサイトを上位表示しやすくさせるというベーシックなリンク対策です。
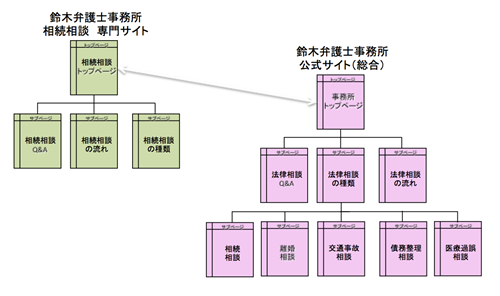
例えば、鈴木弁護士事務所の公式サイト(総合サイト)www.suzuki.comから鈴木弁護士事務所が運営する www.souzokusoudan-suzuki.com というドメインの相続相談の専門サイトにリンクを張ることにより相続相談の専門サイトが同じ法律業務のサイトからリンクを張られることにより関連性の高いサイトからのリンクをされ「相続 相談」というキーワードで検索順位が上がりやすくなります。

こうしたことをPCサイト同士でしている企業は多いのですが、モバイルサイトを作った時にページの中のすっきりさせるためにわざとこうした外部リンクを削除することがあります。あるいはもっと良くないのはリンクを張ることをただ単に忘れてしまうということです。
今日も実は、クライアントさんのサイトのモバイル対応のコンサルティングをしている時に1つの問題を発見しました。
それはPCサイトのトップページのフッター部分から、その会社が運営している他のサイトへのリンクが張られているのに、モバイルサイトのトップページからはリンクが張られていないのです。
2017年1月頃からはGoogleが予告したようにモバイルファーストインデックスがスタートします。それがスタートしたらGoogleはモバイル版Googleの検索順位を決める時と、PC版Googleの検索順位を決める時にモバイルサイトの中身を評価対象にすると発表しています。
そのため、そのクライアントさんのようなケースでは、これまでせっかく自社が運営する専門サイトにリンクを張っていたのに、モバイルサイトではリンクを張っていないのですからGoogleは「リンクは張りたくなくなったのだな・・・」と判断して専門サイトの検索順位を落とすことになってしまいます。
自社サイトから外部のサイトにリンクを張る2つ目の意味は、適切なサイトにリンクを張ることにより、リンクを発しているページの評価が高まるという点です。
先の例で言うと、鈴木弁護士事務所の公式サイト(総合サイト)www.suzuki.comから鈴木弁護士事務所が運営する www.souzokusoudan-suzuki.com というドメインの相続相談の専門サイトにリンクを張ることにより、鈴木弁護士事務所の公式サイト(総合サイト)www.suzuki.comのGoogleからの評価が上がりwww.suzuki.comは検索順位が上がりやすくなるというメカニズムです。
これは何故かというとGoogleは被リンクだけではなく、発リンクも見ているからです。
Googleの考え方は「相続相談の専門サイトにリンクを張っているサイトは相続相談がテーマか、あるいは法律関連のサイトだな」というものです。
ということは自社サイトから関連性の高いサイトに積極的にリンクを張ることが1つのSEOテクニックになるということです。
先日、東京でGoogleの技術特許の研究成果を発表するカンファレンスが開催されました。講師の郡司武さんの研究によるとNAVERまとめや業種別ポータルサイトの順位が高い一つの理由は関連性の高いサイトにリンクを張っているからだということです。

『特許文書から読み解く人工知能時代のGoogle検索アルゴリズム最新レポート』(全日本SEO協会特別研究員 郡司武 作成)
https://www.ajsa-members.com/seo-video/conference/
より
その特許によるとGoogleは1つのサイトを評価する時に、そのサイトだけ見るのではなく、そのサイトにリンクを張っているサイト(被リンク元)とそのサイトがリンクを張っているサイト(発リンク先)の両方を見ているということです。
モバイル対応の作業を慌てて行うとこのような発リンクをするのを忘れてしまうというアクシデントが発生する恐れがあります。
どうか慌てずにサイトの中の文字コンテンツ、サイト内の他のページへのリンク、そして別ドメインのサイトへの発リンク、この3つの点がPCサイトとモバイルサイトで同じになるように心がけるようにして下さい。
それがモバイル対応の第一歩であり、来るべきモバイルファースト時代に適用するための必須事項です。
モバイルサイトのページは縦に長ければ長いほど良いのではないか!?
2016年12月22日
現在、多くの企業が2017年1月ころに実施されると予想されるGoogleのモバイルファーストインデックス(Googleがモバイルサイトの内部を評価するようにする方針転換)に向けて自社サイトのモバイル対応に追われています。その中でよく見かけるのが、「モバイルサイトだから情報量を少なめにする」という方針の元でPCサイトよりも、モバイルサイトの方の情報量を少なくするという行為です。
私がいつも疑問に思うのは「それは本当なのか?」ということです。
皆さんは普段スマートフォンでどのようなサイトを見ることが多いでしょうか?
私はニュースサイトやブログを良くスマートフォンで見ます。
他にはソーシャルメディアのFacebookやTwitterも見ます。
これらのサイトやソーシャルメディアにあるページは1つのページにたくさんの情報がある「縦長のページ」ではないでしょうか?
FacebookやTwitterのタイムラインも、ヤフージャパンのトップページもほとんど無限と言ってもよいほどページが下に長いスタイルをとっています。
無論これらのページは複数のページを束ねる一覧ページであり、物販サイトの商品詳細ページのようなものではありません。
しかし、私が1スマートフォンユーザーとして嬉しくなるページは1つのページに必要な情報が全て詰まった縦長のページです。
スマートフォンを使うのは通常2,3分くらいから長くても10分前後のスキマ時間ですので複数のページを見るのが億劫になります。
複数のページを遷移しなくても良いのでこうした縦長のページは非常に楽です。
最近ではこうしたページを見ると「ああ、良かった・・・」と感謝するくらいです。
ヤフーニュースや、モバイルの分野で圧倒的な人気のあるFacebookやTwitterはタイムラインのように画面を下にスクロールすると延々と情報が表示されるのはモバイルユーザーの好みをしっかりと理解しているからではないでしょうか?
では何故、ほとんどのサイト管理者は縦長のモバイルページを嫌がり、コンパクトな短めのページを好むのでしょうか?
考えられる原因は:
(1)ダウンロード速度が重くなるのではないかという恐れ
(2)何の根拠もない思い込み
(3)ページビューという古い概念に取り憑かれている
(4)自社のサイトは素晴らしいので全体を見て欲しいというエゴ
(5)ページが長すぎると買い物かごボタンや、お申込みボタンまでの距離が遠くなるので成約率が下がるのではないかという恐れ
などがあります。
縦長のページはSEO面でのメリットも大きいです。
縦長のページになることにより文字数が多くなることと、サイト滞在時間が伸びることです。
現代のWeb運営においてはページビューの多さを競うのではなく、サイト滞在時間の長さ、つまりユーザーの「エンゲージメント」(サイトに対する愛着度、夢中になっている度合い)を高めることが主流になってきています。
これはFacebookなどのソーシャルメディアの運営者専用管理画面を見ても明らかです。エンゲージメントがどのくらい高いか、様々なデータを見せてくれます。

「ダウンロード速度が重くなる」という恐れについてはCSS、Javascriptのソースコードの最適化やファイルのキャッシュ、画像のロスレス圧縮などをすればかなり軽量化が可能になります。これをするためにはGoogleが提供する Page Speed Insightsがかなり役立ちます。

※ https://developers.google.com/speed/pagespeed/insights/?hl=ja
また、ページが長すぎると買い物かごボタンや、お申込みボタンまでの距離が遠くなるので成約率が下がるのではないかという問題に対してはページの中に一定距離間隔でお申込ボタンを設置することや、画面の下のほうに申し込みボタンを固定するという方法もあるのではないでしょうか?
モバイルサイトは情報量が少なくても良いと決めつける前に、スマートフォンでたくさんのサイトを見てユーザーとしてどのようなモバイルサイトが本当に良いかのかを確認してから判断をして頂きたいです。
鈴木将司の最新作品

プロフィール
フォローしてSEOを学ぼう!
| << 2016年 12月 >> | ||||||
|---|---|---|---|---|---|---|
| 日 | 月 | 火 | 水 | 木 | 金 | 土 |
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
最新記事
- Google CEO サンダー・ピチャイ氏が語る「Gemini 3」とフルスタックAI戦略
- OpenAIがコードレッド(非常宣言)を発令―― GoogleとOpenAI、コードレッドが示すAI検索戦争の本質
- 国内で起きたAI画像活用炎上ニュースから学ぶ ―― なぜ企業はつまずくのか?
- AI時代に必要なスキル――増やすべきもの、手放すべきもの
- ロゴを変更したらSEOに悪影響があるのか?ブランドを一貫させることの重要性
- Google「AIモード」で選ばれるために必須の構造化データ6選
- AI検索で自社サイトは取り上げられているか?ChatGPT・AIモード・Perplexityでの掲載状況を調べる方法
- ChatGPTとMicrosoft Copilotの違いは?ー Copilotが生まれた経緯から、その評判と評価
- Googleの「関連する質問」が押せない・開かない原因と対処法
- ChatGPTとPerplexityの比較:どちらを使うべき?その理由と今後の展望
アーカイブ
- 2025年12月
- 2025年11月
- 2025年10月
- 2025年09月
- 2025年04月
- 2025年02月
- 2025年01月
- 2024年12月
- 2024年11月
- 2024年10月
- 2024年09月
- 2024年08月
- 2024年07月
- 2024年06月
- 2024年05月
- 2024年04月
- 2024年03月
- 2024年02月
- 2024年01月
- 2022年06月
- 2022年04月
- 2022年03月
- 2022年01月
- 2021年12月
- 2021年11月
- 2021年09月
- 2021年08月
- 2021年07月
- 2021年06月
- 2021年04月
- 2020年12月
- 2020年11月
- 2020年09月
- 2020年08月
- 2020年07月
- 2020年06月
- 2020年05月
- 2020年03月
- 2020年02月
- 2019年12月
- 2019年11月
- 2019年10月
- 2019年09月
- 2019年08月
- 2019年07月
- 2019年06月
- 2019年05月
- 2019年04月
- 2019年03月
- 2019年02月
- 2019年01月
- 2018年12月
- 2018年11月
- 2018年10月
- 2018年09月
- 2018年08月
- 2018年07月
- 2018年06月
- 2018年05月
- 2018年04月
- 2018年03月
- 2018年02月
- 2018年01月
- 2017年12月
- 2017年11月
- 2017年10月
- 2017年09月
- 2017年08月
- 2017年07月
- 2017年06月
- 2017年05月
- 2017年04月
- 2017年03月
- 2017年02月
- 2017年01月
- 2016年12月
- 2016年11月
- 2016年10月
- 2016年09月
- 2016年08月
- 2016年07月
- 2016年06月
- 2016年05月
- 2016年04月
- 2016年03月
- 2016年02月
- 2016年01月
- 2015年12月
- 2015年11月
- 2015年10月
- 2015年09月
- 2015年08月
- 2015年07月
- 2015年06月
- 2015年05月
- 2015年04月
- 2015年03月
- 2015年02月
- 2015年01月
カテゴリー
- パンダアップデート(20)
- ペンギンアップデート(5)
- スマートフォン集客・モバイルSEO(42)
- Google検索順位変動(5)
- Youtube動画マーケティング(8)
- コンテンツマーケティング(13)
- Web業界の動向(22)
- デジタルマーケティング(14)
- SNSマーケティング(11)
- 成約率アップ(8)
- SEOセミナー(4)
- 認定SEOコンサルタント養成スクール(2)
- 上位表示のヒント(162)
- ビジネスモデル開発(5)
- Bing上位表示対策(1)
- SEOツール(16)
- ヴェニスアップデート(1)
- スマートフォンSEO対策(19)
- アップルの動向(3)
- 人材問題(4)
- Googleの動向(20)
- AI活用とAEO・AIO(45)
- ローカルSEOとGoogleビジネスプロフィール(20)
- ドメイン名とSEO(7)
- アルゴリズムアップデート(45)
- Webの規制問題(8)
リンク集

