HOME > スマートフォン集客・モバイルSEO > 【重要】Googleが新しいサイト全てに対して7月からモバイルファーストインデックスを無差別に適用すると発表!
【重要】Googleが新しいサイト全てに対して7月からモバイルファーストインデックスを無差別に適用すると発表!
2019年05月29日

Googleが公式サイトで7月1日以降にGoogleが発見した新しいドメインのサイトに対しては一律最初からモバイルファーストインデックスを適用すると発表しました。

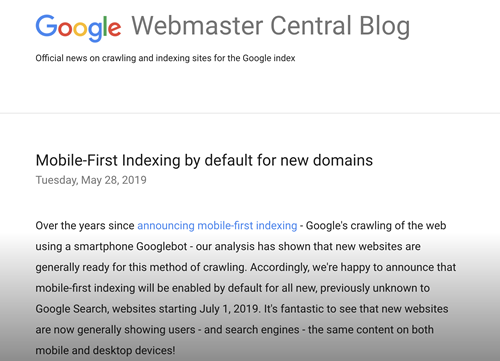
【情報元】Mobile-First Indexing by default for new domains(2019年5月28日)
https://webmasters.googleblog.com/2019/05/mobile-first-indexing-by-default-for.html
https://webmasters.googleblog.com/2019/05/mobile-first-indexing-by-default-for.html
この発表には・・・
● モバイルファーストインデックスを初めて発表して以来、ほとんどの新しいドメインのサイトは最初からモバイル対応している傾向が高いということがわかったので、7月1日以降にGoogleのクローラーが新たに発見する新しいドメインのサイトはデフォルトで(最初から)モバイルファーストインデックスを適用した状態でサイトを評価することにした
● Web上のほとんどのサイトがモバイル版サイトとPC版サイトの両方で同じコンテンツを掲載することになったことは非常に喜ばしいことである
ということが書かれています。
7月1日以降に新しいドメインで新しいサイトをオープンする予定の人はモバイル版サイトとPC版サイトの両方で同じコンテンツであることを徹底すべきです。
そうしないと検索上位表示に不利に働きます。何故ならモバイルファーストインデックスとはPCサイトの方も見ることは見ますが、基本的にモバイル版サイトの中身を中心にGoogleが評価してモバイル版Googleの順位だけでなく、PC版Googleの順位も決める仕組みだからです。
ただし、コンテンツだけを同じにするのではなく、他の点も同じにする必要があるとGoogleは述べています:
we determine their readiness for mobile-first indexing based on parity of content (including text, images, videos, links), structured data, and other meta-data (for example, titles and descriptions, robots meta tags). We recommend double-checking these factors when a website is launched or significantly redesigned.
『モバイル対応がしっかりと実施されているかを判断する基準として:
・コンテンツ(文字、画像、動画、リンク)
・構造化データ
・メタデータ(タイトルタグ、メタディスクリプション、ロボットメタタグ(例:robots noindex等)
これらの要素がモバイル版サイト、PC版サイトの両方に同じように記述されているかどうかを二重チェックすることを推奨します。』
すこしでもこれらの要素がPC版サイトだけにあり、モバイル版サイトに欠けていたら上位表示に不利になります。
7月1日以降に新しいドメインで新しいサイトをオープンする場合、このようにGoogleはモバイル対応していなくてもいきなりモバイルファースインデックスを適用しますので、新しいドメインで新しいサイトをオープンする予定の方は、サイトオープン前に必ずこうした項目1つ1つを確認してモバイル版サイトとPC版サイトの要素が同一であることを徹底して下さい。
では、ここで気になるのは7月1日以前からサイトを運営している場合はどうなのかということですが、Googleはこれまで同様モバイル対応をしていないと判断したサイトに対してはモバイルファーストインデックスは適用しないということです。
つまり時間的猶予を与えるということです。
ご自分のサイトがどの程度モバイル対応しているのかを知るにはサーチコンソールを見る必要があります。
サーチコンソールの:
(1)古いバージョンの画面の左サイドメニューにある「メッセージ」をクリックして
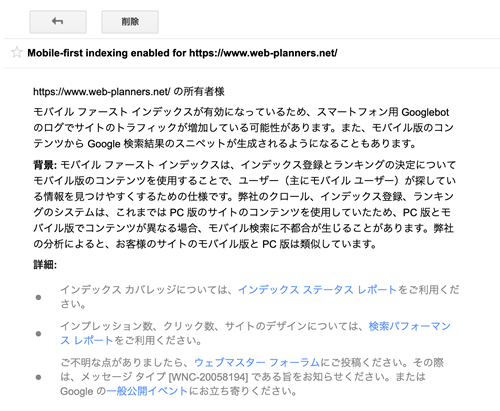
"Mobile-first indexing enabled for https://(ドメイン名)/"
というメッセージがあるかを確認して、ある場合はすでに自サイトにはモバイルファーストインデックスが適用されているということになります。その場合は、すでにPCサイトよりもモバイルサイトを中心にサイトを見ているということになります。
《サーチコンソールの古いバージョンのメッセージボックス》

《モバイルファーストインデックス適用完了を知らせるGoogleからのメッセージ》

(2)同じく古いバージョンの画面の左サイドメニューにある「メッセージ」をクリックして
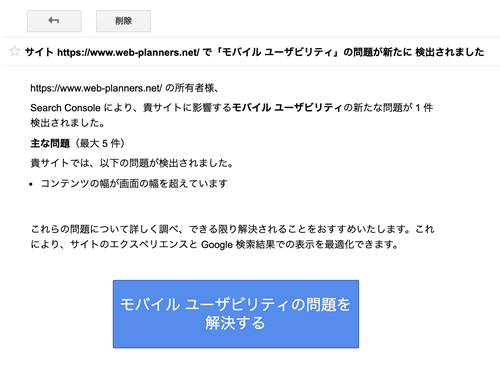
"サイト https://www.(ドメイン名)/ で「モバイル ユーザビリティ」の問題が新たに 検出されました"
というメッセージがあるかを確認して、ある場合はそこで指摘されている問題を解決しなくてはなりません。解決をしないままでいると上位表示に不利になってしまいます。
《サーチコンソールの古いバージョンのメッセージボックス》

《モバイル対応が未だであることを警告するGoogleからのメッセージ》

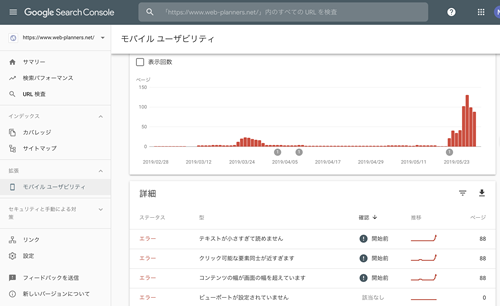
(3)サーチコンソールの新バージョンの左サイドメニューにある「モバイルユーザビリティー」をクリックし、問題があると指摘されていたらそれらの問題を解決する、つまりしっかりとモバイル対応をやりきる必要があります。それをしないとこれも上位表示に不利に働くようになります。
《サーチコンソールの新バージョン内にあるモバイルユーザビリティー画面》

今回のGoogleの発表の最後には:
While we continue to support responsive web design, dynamic serving, and separate mobile URLs for mobile websites, we recommend responsive web design for new websites. Because of issues and confusion we've seen from separate mobile URLs over the years, both from search engines and users, we recommend using a single URL for both desktop and mobile websites.
『当社では引き続きレスポンシブWebデザインのモバイルサイト、動的配信によるモバイルサイト、PC版サイトとは別個のモバイルサイトをサポートしますが、新しくサイトを作る際にはレスポンシブWebデザインで作ることを推奨します。その理由は、PC版サイトとは別個のモバイルサイトを持っている場合、URLがモバイル版とPC版では異なるため混乱が生じるという問題を過去数年に渡って見てきているからです。検索エンジンとユーザーの双方のためにもモバイル版とPC版でも同じURLになるレスポンシブWebデザインでサイトを作ることを推奨します』
と述べています。
明らかにGoogleはレスポンシブWebデザインを好んでいます。新しくサイトを作る時は必ずレスポンシブWebデザインで作ることと、モバイル版サイトを未だ完全に作り切っていない方は、今からでも遅くないので全ページをレスポンシブWebデザインで作り直し少しでもGoogle上位表示に有利になることを目指すべきです。
【関連情報】
鈴木将司の最新作品

プロフィール
フォローしてSEOを学ぼう!
| << 2019年 05月 >> | ||||||
|---|---|---|---|---|---|---|
| 日 | 月 | 火 | 水 | 木 | 金 | 土 |
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 | |
最新記事
- トピッククラスターを作ってGoogle上位表示する技術
- サイト内にニュース解説記事を投稿してブログを更新する方法
- 502 Bad Gatewayエラーとは?初心者向けにわかりやすく解説
- フィッシング詐欺とスパムリンク対策のポイント
- CMSとは? その基本から選び方までを詳しく解説
- Webコンサルティングとは?初心者でもわかる基礎知識と活用法
- 403 Forbiddenエラーとは?初心者向けにわかりやすく解説
- co.jpとcomではどちらがSEOに効果があるのか?ドメイン選びのポイントとSEOへの影響
- 2024年8月15日のGoogleコアアップデートの傾向と対策
- .htaccessファイルとは何か?初心者のための活用ガイド
アーカイブ
- 2025年02月
- 2025年01月
- 2024年12月
- 2024年11月
- 2024年10月
- 2024年09月
- 2024年08月
- 2024年07月
- 2024年06月
- 2024年05月
- 2024年04月
- 2024年03月
- 2024年02月
- 2024年01月
- 2022年06月
- 2022年04月
- 2022年03月
- 2022年01月
- 2021年12月
- 2021年11月
- 2021年09月
- 2021年08月
- 2021年07月
- 2021年06月
- 2021年04月
- 2020年12月
- 2020年11月
- 2020年09月
- 2020年08月
- 2020年07月
- 2020年06月
- 2020年05月
- 2020年03月
- 2020年02月
- 2019年12月
- 2019年11月
- 2019年10月
- 2019年09月
- 2019年08月
- 2019年07月
- 2019年06月
- 2019年05月
- 2019年04月
- 2019年03月
- 2019年02月
- 2019年01月
- 2018年12月
- 2018年11月
- 2018年10月
- 2018年09月
- 2018年08月
- 2018年07月
- 2018年06月
- 2018年05月
- 2018年04月
- 2018年03月
- 2018年02月
- 2018年01月
- 2017年12月
- 2017年11月
- 2017年10月
- 2017年09月
- 2017年08月
- 2017年07月
- 2017年06月
- 2017年05月
- 2017年04月
- 2017年03月
- 2017年02月
- 2017年01月
- 2016年12月
- 2016年11月
- 2016年10月
- 2016年09月
- 2016年08月
- 2016年07月
- 2016年06月
- 2016年05月
- 2016年04月
- 2016年03月
- 2016年02月
- 2016年01月
- 2015年12月
- 2015年11月
- 2015年10月
- 2015年09月
- 2015年08月
- 2015年07月
- 2015年06月
- 2015年05月
- 2015年04月
- 2015年03月
- 2015年02月
- 2015年01月
カテゴリー
- パンダアップデート(20)
- ペンギンアップデート(5)
- スマートフォン集客・モバイルSEO(42)
- Google検索順位変動(5)
- Youtube動画マーケティング(8)
- コンテンツマーケティング(13)
- Web業界の動向(21)
- デジタルマーケティング(14)
- ソーシャルメディア(10)
- 成約率アップ(8)
- SEOセミナー(4)
- 認定SEOコンサルタント養成スクール(2)
- 上位表示のヒント(157)
- ビジネスモデル開発(5)
- Bing上位表示対策(1)
- SEOツール(16)
- ヴェニスアップデート(1)
- スマートフォンSEO対策(19)
- アップルの動向(3)
- 人材問題(4)
- Googleの動向(20)
- 生成AIと人工知能(12)
- ローカルSEOとGoogleビジネスプロフィール(20)
- ドメイン名とSEO(7)
- アルゴリズムアップデート(45)
- Webの規制問題(8)
リンク集

