SEO用語解説 - C
Googleが推奨しているモバイル対応の方法

執筆:一般社団法人全日本SEO協会代表理事 鈴木将司
作成:2023年4月5日
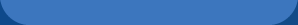
みなさんが普段スマートフォンで何かを調べるときに、PC画面とのレイアウトの違いに気付いたことはないでしょうか?
これは、サイト作成者がモバイル対応をしているからです。
スマートフォンから見やすくするために、サイト作成者は工夫をしており、このモバイル対応方法はいくつかあります。そのなかでもGoogleが推奨している「レスポンシブウェブデザイン」を中心に、説明をしていきます
モバイルサイトを実現する3つの方法
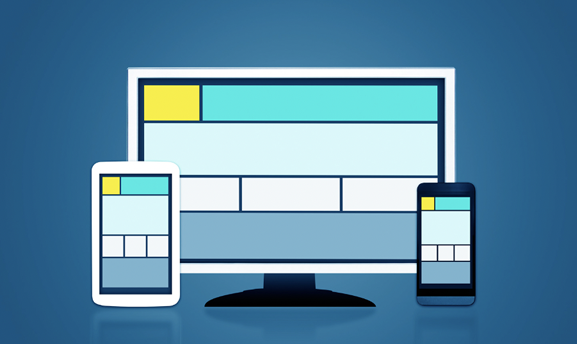
多くの方がスマートフォンを使って検索する昨今、モバイル対応方法は必須の対策となっています。作成したサイトが検索結果にわかりやすく表示される方法が3つあります。
①レスポンシブウェブデザイン
②動的な配信
③別々のURL(PCサイト用に1ページ、モバイルサイト用に1ページ)

それでは、順番に説明していきます。
①レスポンシブウェブデザインとは?
レスポンシブウェブデザインとはユーザーの画面の幅に応じて、デザインを切り替え、ユーザーにとって最適化する(見やすくする)ことです。Googleも正式見解として、モバイル対応において「レスポンシブウェブデザインを推奨する」と明言しています。
URLは1つですが、画面の幅が広い場合はPCを利用していると認識し、PCレイアウトを表示します。画面が狭い場合はスマートフォンを利用していると認識し、モバイルのレイアウトを表示する方法です。
ここでいう「レスポンス」とは、反応という意味です。ユーザーが利用している端末の画面幅に“反応”して、それぞれ適切なレイアウトを表示します。
レスポンシブウェブデザインの大きなメリットとして、SEO対策とコスト削減の2つがあげられます
SEO対策になる
SEO対策の観点からもレスポンシブウェブデザインの採用は効果的です。今では多くの方がスマートフォンを持ち、世界中の至るところでコミュニケーション手段として使われています。
Googleもモバイルフレンドリーの重要性について言及しており、オンラインでの存在感を高めるうえで、モバイル対応は欠かせません。利用者が多いスマートフォンで閲覧しやすいページを作成しなければ、Google検索結果の上位表示は難しいと言えます。
金銭的・人的コスト削減
予算が十分にあり、人的リソースも十分にある場合は、PCとモバイルを別々のデザインで
制作することが、ユーザーにとっては好ましいです。ただ、現実的には、ウェブページを別々で作成することは、作成・更新のコストが2倍以上になるため、運用の継続が困難になってしまいます。
レスポンシブウェブデザインにおいては、1つのウェブページ作成でスマートフォンユーザーに対しても配慮されたレイアウトを提供できるため、ユーザーと作成者双方にとって不利益がありません。別々のウェブページの作成については、後ほど解説します。
※リソース=人材・物資・資金などの資源のこと
②動的な配信とは?
動的な配信とは、ページをリクエストしたユーザーの属性(モバイル、タブレット、PC)に応じて、同じURLで異なるHTML(およびCSS)をサーバーから返答するようにサイト設計をする方法です。レスポンシブウェブデザインでもなく、別々のURLを構築する方法でもない、ちょうど真ん中といったところでしょうか。
Google検索セントラル”では以下のように記述されています。
『動的な配信: デバイスの種類に関係なく同じ URL を使用しますが、ユーザーのブラウザについてサーバーが認識した情報に基づき、デバイスタイプごとに異なるバージョンの HTML を生成します』
【引用元】Google検索セントラル
デバイスに関係なく同一URLを使用する点はレスポンシブウェブデザインと同じ便利さがあります。しかし動的な配信では、ユーザーのブラウザに関してサーバーが把握した情報に基づき、デバイスタイプごとに異なるHTML(およびCSS)を生成します。
つまり、リクエストした端末情報(モバイル、タブレット、パソコン)に応じて、同じURLであるが異なるHTML(およびCSS)をサーバーに返すようにサイト設計します。
URLが1つであることは共通ですが、レスポンシブウェブデザインでは1つのHTMLファイル内に二つのバージョンが存在しています。一方、動的な配信では、アクセスしてきた端末情報によって、異なったHTMLファイルを生成するのです。
たくさんの人が利用しているサイトを例にあげるとWordPressです。WordPressという有名なコンテンツマネージメントシステム(Contents Management System)があります。その頭文字をとってCMSと表記されます。
CMSはブログのような仕組みで、管理画面で自由にコンテンツを追加、編集できるビジネス用のブログのようなものです。CMSで作成した場合は、ユーザーのブラウザに関して、サーバーが把握した端末情報ごとに異なるHTMLを生成、出力します。

その文字、画像の情報はデータベースに格納されています。つまり、一つのデータベースに「このページにはこういう文字を表示しなさい」、「このページにはこういう画像を表示しなさい」と横一列に情報が羅列されている状態です。
アクセスされた端末情報に基づいて、必要な情報を抽出します。例えば、PCでアクセスされたことを把握して、瞬時にPC用レイアウトでデータベースのコンテンツを埋め込んでページを作ります。スマートフォンでアクセスされたときも同様です。これが動的な配信のイメージです。
③別々のURL(PCサイト用に1ページ、モバイルサイト用に1ページ)
これは文字通り、PCサイトのページとモバイルサイトのページを別々のURLで作る方法です。これはGoogleからも推奨されていません。
URLを変えるだけであれば簡単な作業ですが、それぞれHTMLを作成することになるため、想像以上に手間がかかります。新たなコンテンツを作成するのではなく、PCとモバイルの表示対応のために多くの時間を費やすことは効率的ではありません。
これは作成時のみではなく、内容を更新した際にも同じ作業をしなければなしません。
加えて、外注している場合には人件費もかかってきます。
Googleの負担という観点からも、一刻も早くユーザーに情報を届けたい立場であるため、、2つのサイトを確認するという二度手間が発生してしまうことは好ましくありません。
総合的に考えて、PCとモバイルの2サイトを運営することはSEO的な視点、時間的な負担、金銭的な負担、更新漏れのリスク、など様々な視点からも非効率的な方法といえます。
まとめ レスポンシブウェブデザインでのサイト設計がおすすめ

本記事ではモバイル対応の3つの方法を紹介しました。
繰り返しになりますが、Googleが推奨している「レスポンシブウェブデザイン」が最もおすすめするウェブデザインの手法です。他2つの方法と比べても、短時間でモバイル対応込みでサイトを作成することができ、費用も安く、その後の加筆・修正作業も容易にできます。
ぜひ、モバイル対応をする際は「レスポンシブウェブデザイン」を導入し、SEOで大きな成果を上げてください。